vue 项目通过环境变量来设置项目 title
vue 项目中的环境变量包括:
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略
-
在项目根目录中创建
.env.development 开发环境
.env.production 生产环境
.env.staging 测试环境
在各个环境变量里面配置 ENV=development / production / staging
环境变量必须以 VUE_APP_XXX开头 -
在 package.json 文件中配置

- npm run serve 本地开发环境
- npm run build 生产环境打包
- npm run dev-build 本地开发环境打包
- npm run staging-build 测试环境打包
- 在各个环境变量里面配置
VUE_APP_TITLE="标题"
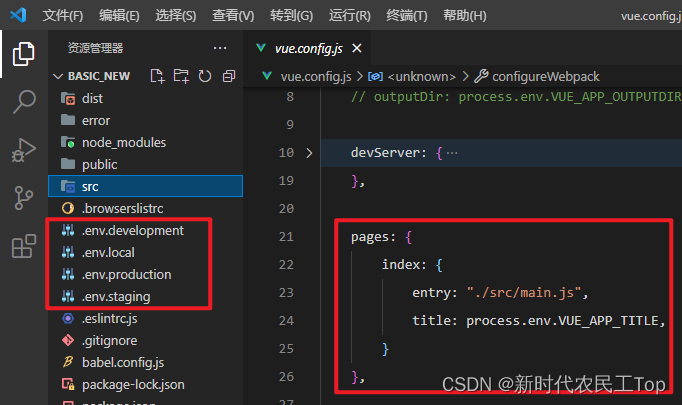
vue.config.js 配置文件里面添加
pages: {
index: {
entry: "./src/main.js",
title: process.env.VUE_APP_TITLE,
}
},























 3169
3169











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








