Vue初学,因为使用省略号隐藏了超长的内容,使鼠标悬浮显示全部,想给title中添加变量值
Vue中想要在""(带引号的)属性中使用{{ 变量 }},需要在属性前添加:(冒号)
例如:
<span class="avatarName" :title="item.user.nickname">{{ item.user.nickname }}</span>
<img class="avatarUrl" :src="item.user.avatarUrl" alt="">属性前添加:就可以直接使用变量值啦,记得引号中不要加大括号
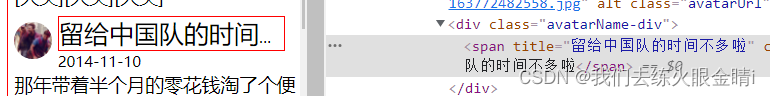
就可以显示啦






















 7027
7027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








