这段时间学习了一下简单搭建一个api接口后端服务,现在记录一下。
本文主要内容
- 下载tp6
- 打开错误调试
- 隐藏入口文件
- 解决跨域问题-(使用全局中间件处理)
- 路由解决api版本控制
- jwt token验证-(使用路由中间件验证)
- 统一的参数返回形式
- 异常捕捉
- 自动生成api文档(插件实现)
1、下载tp6
我使用的是集成环境phpstuday,安装了composer,通过composer安装tp6,thinkphp官网已经不再支持直接下载。
composer create-project topthink/think tp6
你也可以直接按照tp6看云文档的步骤来安装tp6
在下载好的tp6目录通过cmd命令窗口输入
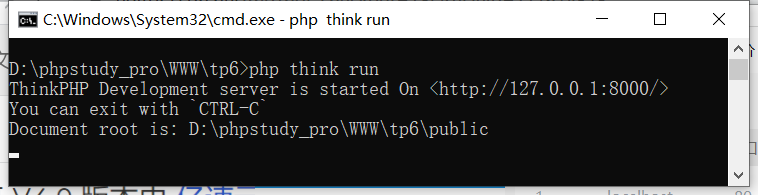
php think run
在浏览器中输入127.0.0.1:8000,访问到如下页面就安装成功了

2、打开错误调试
在开始之间,我们先打开tp6的错误调试
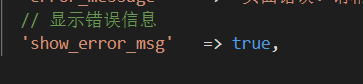
1.找到config/app.php下的show_error_msg ,改成true

2.找到下面根目录下的.example.env文件,重命名此文件,把.example删掉

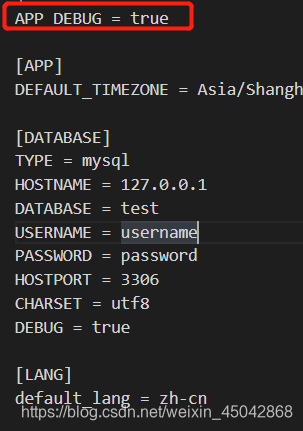
查看这里面的代码,会发现,它打开了app_debug调试

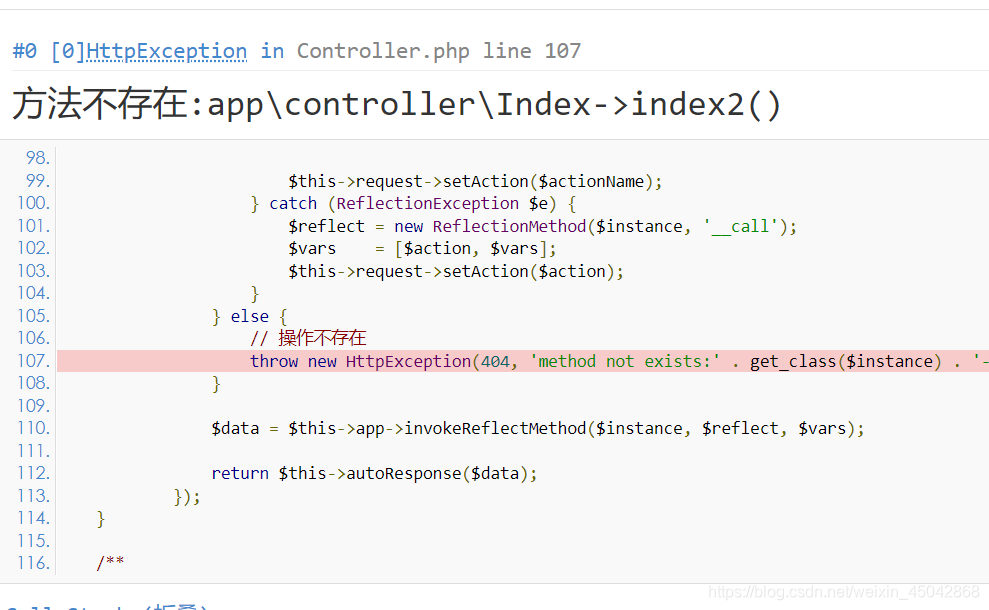
这样我们就能看到完整的报错信息了,例如:

3、隐藏入口文件
在第1节中,我们访问
http://127.0.0.1:8000
实际访问的是
http://127.0.0.1:8000/index.php/index/index
你也可以通过这样的方式访问
http://127.0.0.1:8000/index/index
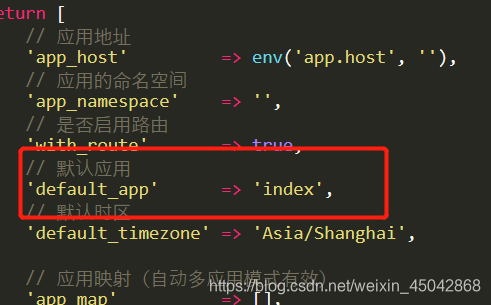
如果什么都不填,默认访问的就是index控制器,在config/app.php文件中有这样的定义,你也可以修改默认的控制器

还有,不管访问任何控制器,如果没有填方法,它都会访问控制器中的index方法,如果index方法不存在,则提示错误信息-方法不存在。
通过在项目根目录中运行的php think run开启的web服务,tp6帮我们做了隐藏入口文件的操作,所以你可以通过第三种方式访问。但是我们这一节要说的就是隐藏入口,怎么能用tp6自带的web服务呢。所以要自己来。
我们在开发时,往往会在本地搭建WNMP等这样的一套web解决方案,这就需要我们自己去隐藏入口文件index.php
为什么要隐藏入口文件?
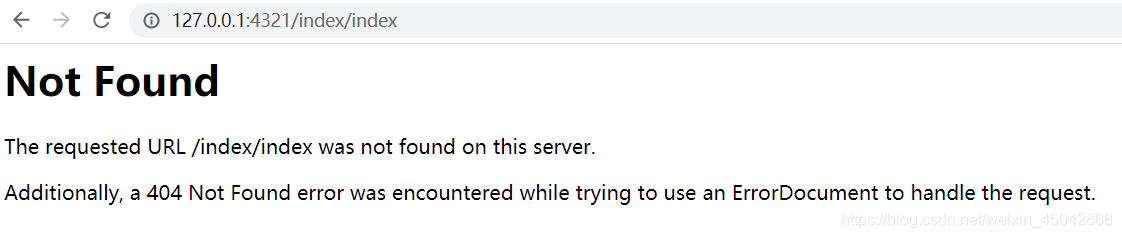
- 因为像这样子http://127.0.0.1:4321/index.php/index/index访问方法,这个index.php很不好看。
- 多余。
- 危险
我这里因为用的集成环境,选用的是apache服务器,所以我只找了apache的隐藏入口文件的方法,nginx的需要自己搜索了。
现在我启用apache服务器,开的端口是4321

当我想通过
http://127.0.0.1:4321/index/index
去访问方法时,访问失败

而我加上入口文件访问时,访问成功
http://127.0.0.1:4321/index.php/index/index

实现隐藏index.php很简单,只需要找到public目录下的.htaccess文件,添加如下代码就可以了。
<IfModule mod_rewrite.c> #如果mode_rewrite.c模块存在 则执行以下命令
Options +FollowSymlinks -Multiviews
RewriteEngine On #开启 rewriteEngine
# !-d 不是目录或目录不存在
RewriteCond %{REQUEST_FILENAME} !-d
# !-f 不是文件或文件不存在
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php [QSA,PT,L]
# 参数解释
# ^(.*)$: 匹配所有的路口映射
# QSA: (Query String Appending)表示保留参数入get传值?xxx==xx;
# PT: 把这个URL交给Apache处理;
# L: 作为最后一条,遇到这条将不再匹配这条之后的规则
</IfModule>
现在访问
http://127.0.0.1:4321/index/index
访问成功

需要注意,在第一节中我们看到,运行了php think run 后,我们的项目目录访问的是public目录

官方文档中也说在项目中应该只有public目录是可以被外界访问的,所以如果有什么需要访问的图片、视频等资源,应该放在此目录下
4、解决跨域问题
在应用开发中,前后端都是分开独立开发的,而前后端通常都会自己搭建一个web服务,运行在不同的端口上,在前端访问后端的接口时,会报跨域的错误。而这种跨域问题通常是要有后端来处理的,tp6有专门的中间件来做这个事情,真是太方便了,只需要在app目录下的middleware.php中添加该中间件,就实现了跨域访问。
<?php
// 全局中间件定义文件
return [
// 全局请求缓存
// hinkmiddlewareCheckRequestCache::class,
// 多语言加载
// hinkmiddlewareLoadLangPack::class,
// Session初始化
// hinkmiddlewareSessionInit::class
// 跨域解决
thinkmiddlewareAllowCrossDomain::class,
];
5、路由解决api版本控制
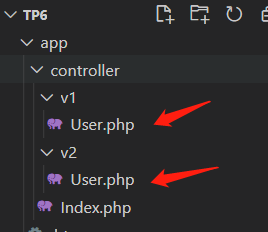
在app目录中的container控制器中新建两个文件夹v1,v2,在其中都创建User.php文件

v1/User.php
<?php
namespace appcontrollerv1;
use appBaseController;
class User extends BaseController
{
public function login()
{
return '我是v1';
}
}
v2/User.php
<?php
namespace appcontrollerv2;
use appBaseController;
class User extends BaseController
{
public function login()
{
return '我是v2';
}
}
注意上面两个文件的命








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1025
1025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








