上一篇文章已经基本搭建好了框架并且实现了与数据库的对接,我们这篇文章来讲解怎样完成数据的增删改查
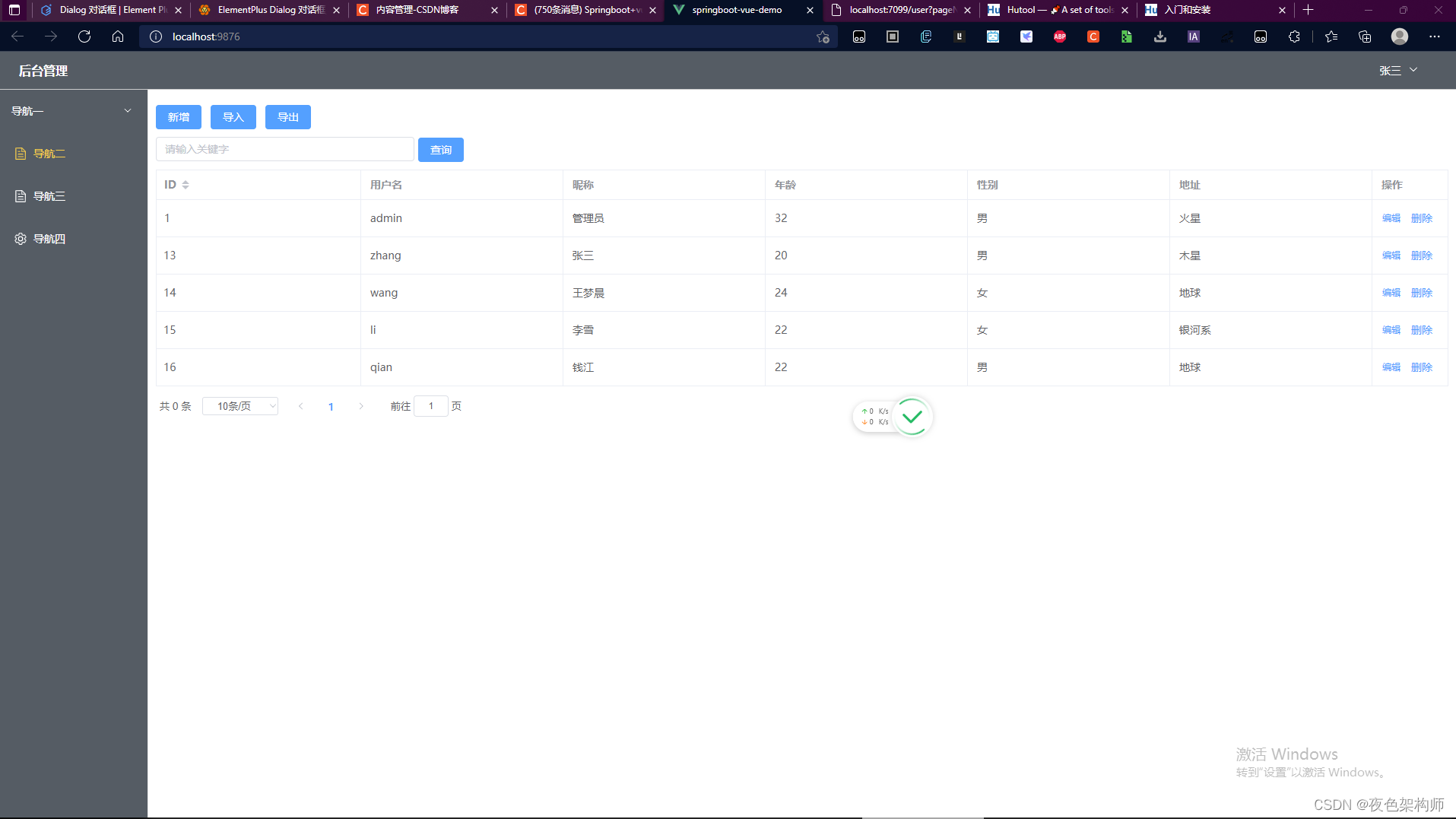
首先是上一篇文章写的新增,但是数据没有回显在前端:

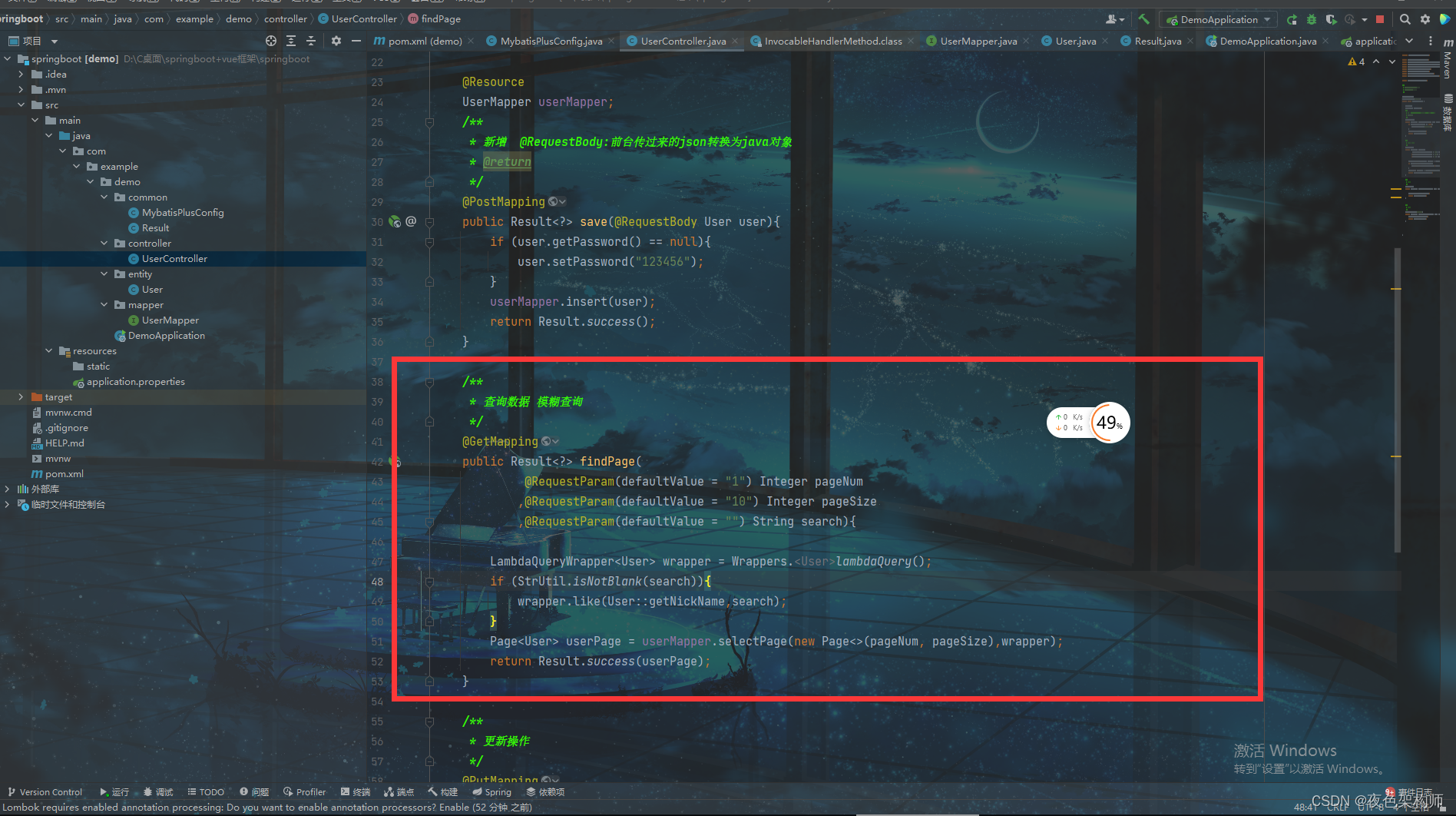
我们首先需要在后端写一个查询数据库数据的方法可以将数据显现出来:

我们这里是分页查询,所以需要给他传两个值,分别是当前页和每页条数:这里的我们默认不传参就是第一页然后十条数据
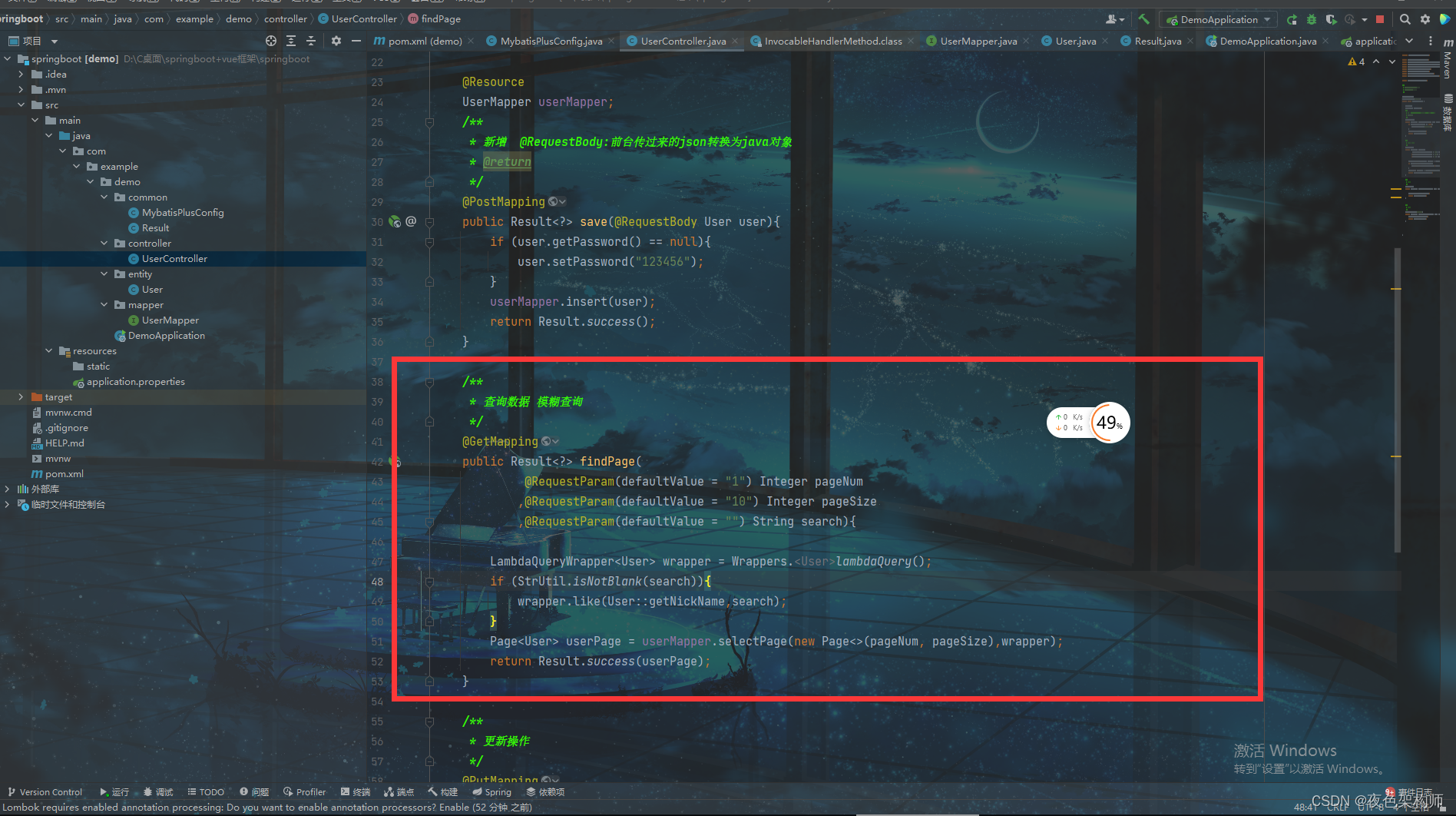
/**
* 查询数据 模糊查询
*/
@GetMapping
public Result<?> findPage(
@RequestParam(defaultValue = "1") Integer pageNum
,@RequestParam(defaultValue = "10") Integer pageSize
,@RequestParam(defaultValue = "") String search){
LambdaQueryWrapper<User> wrapper = Wrappers.<User>lambdaQuery();
if (StrUtil.isNotBlank(search)){
wrapper.like(User::getNickName,search);
}
Page<User> userPage = userMapper.selectPage(new Page<>(pageNum, pageSize),wrapper);
return Result.success(userPage);
}
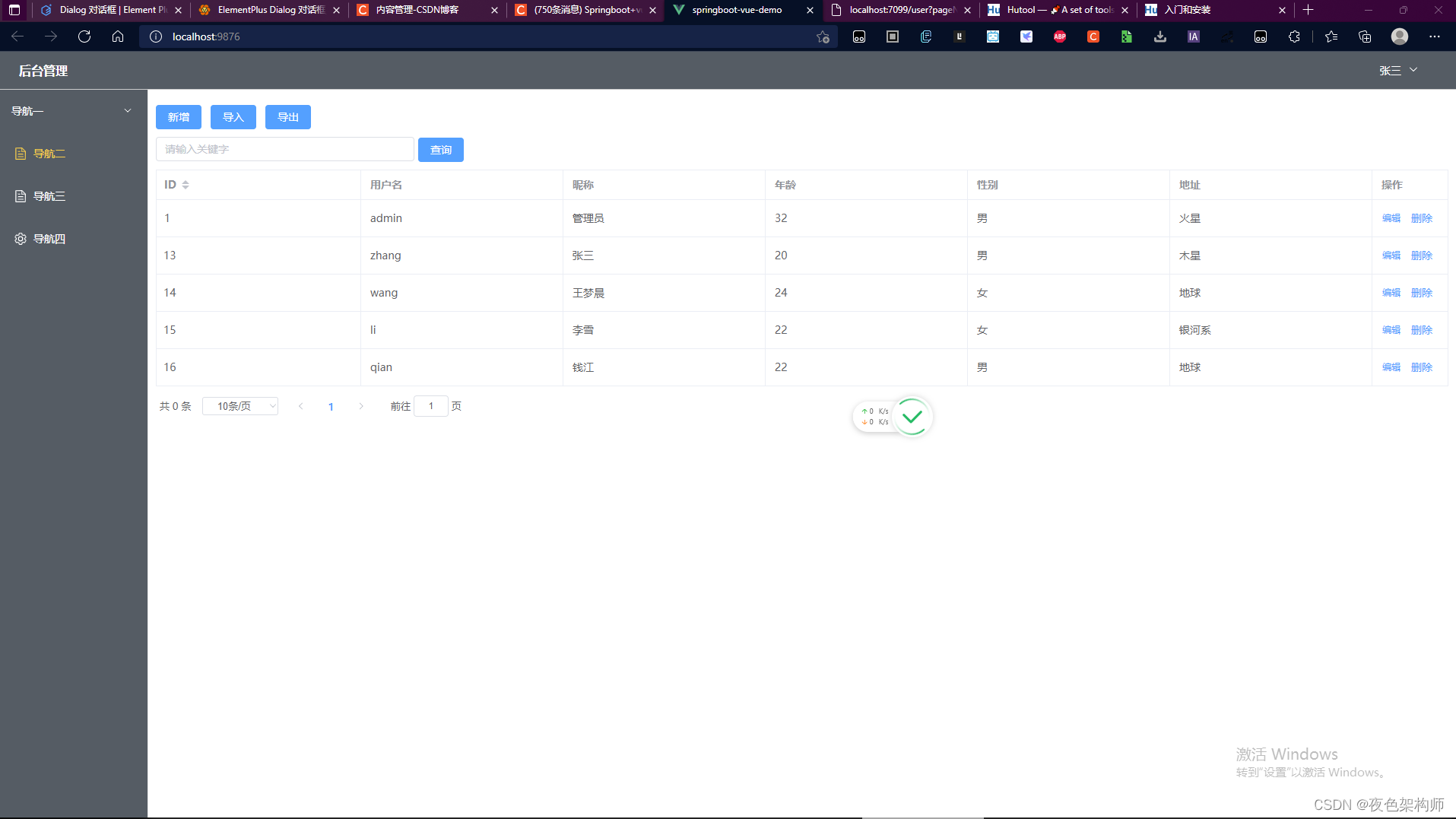
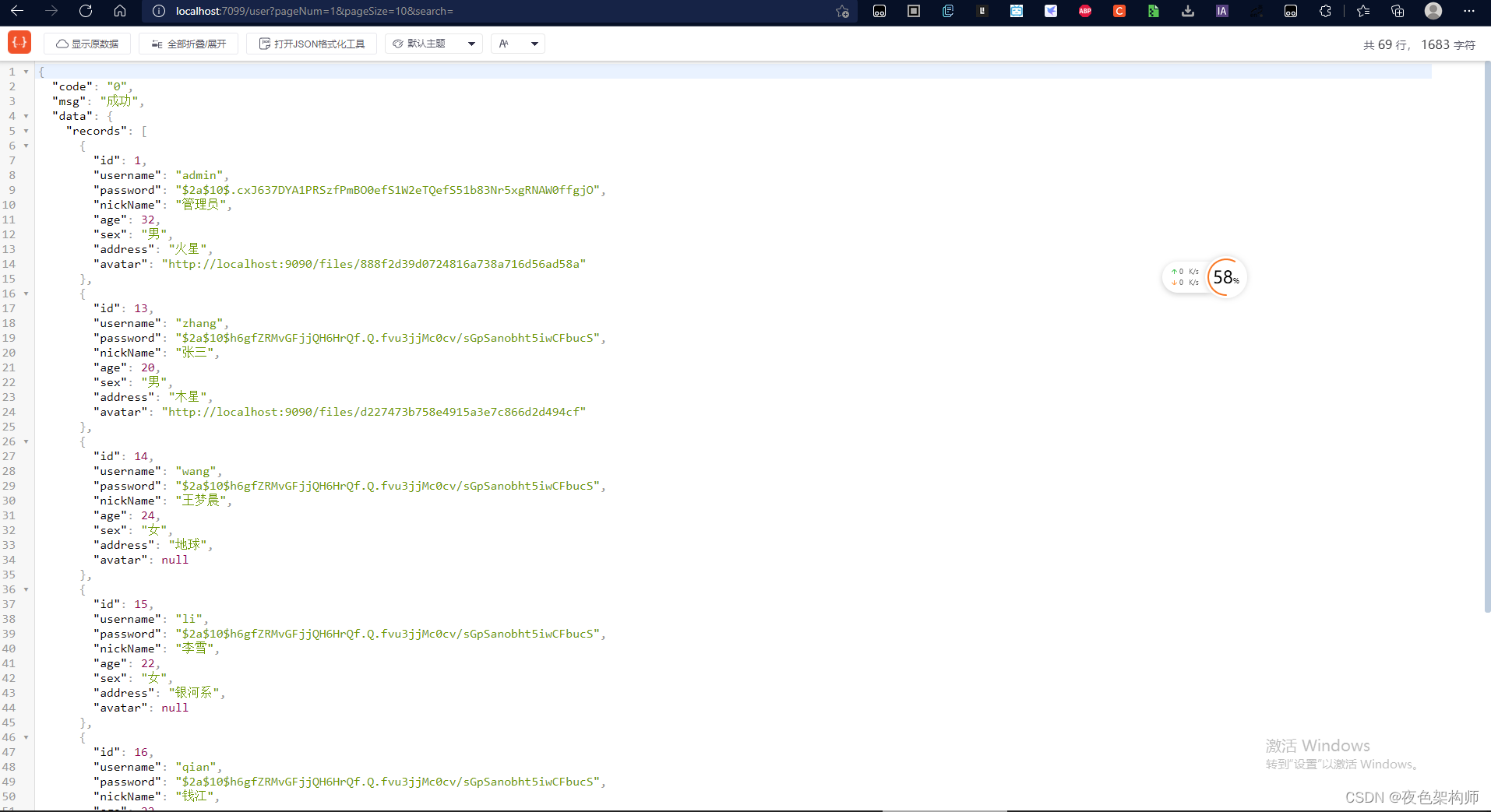
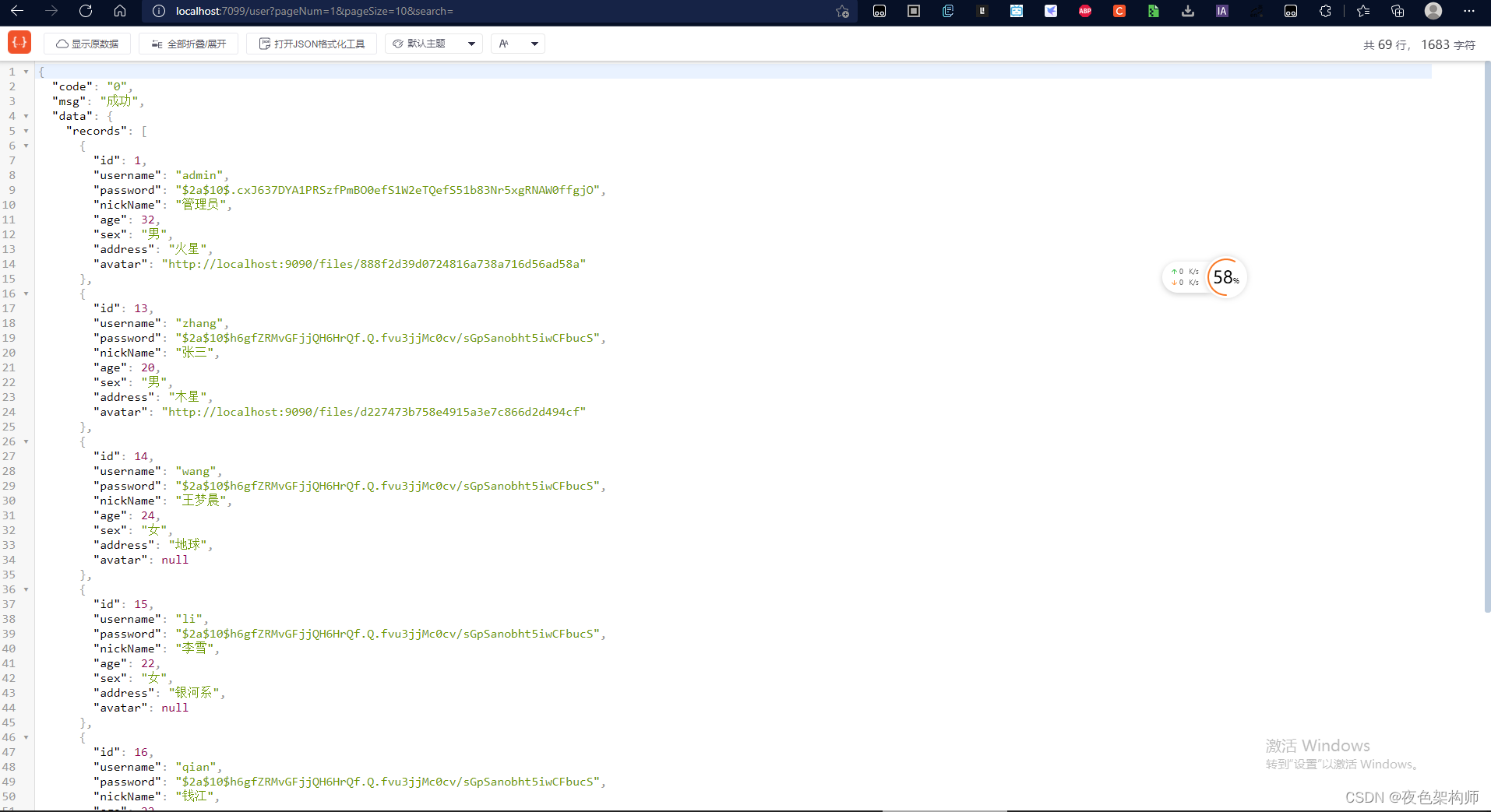
然后我们在网页上可以看到这样的现象:

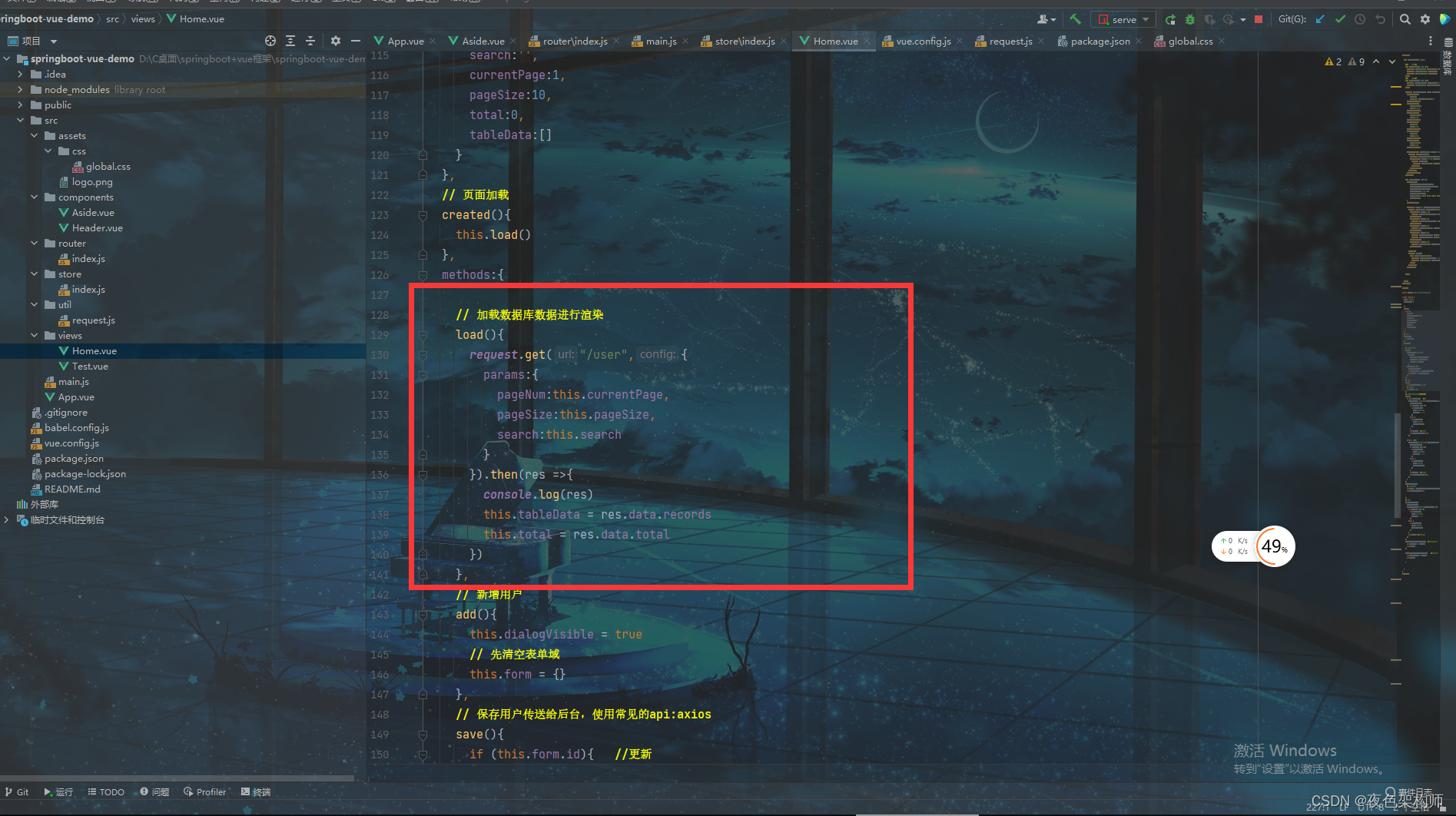
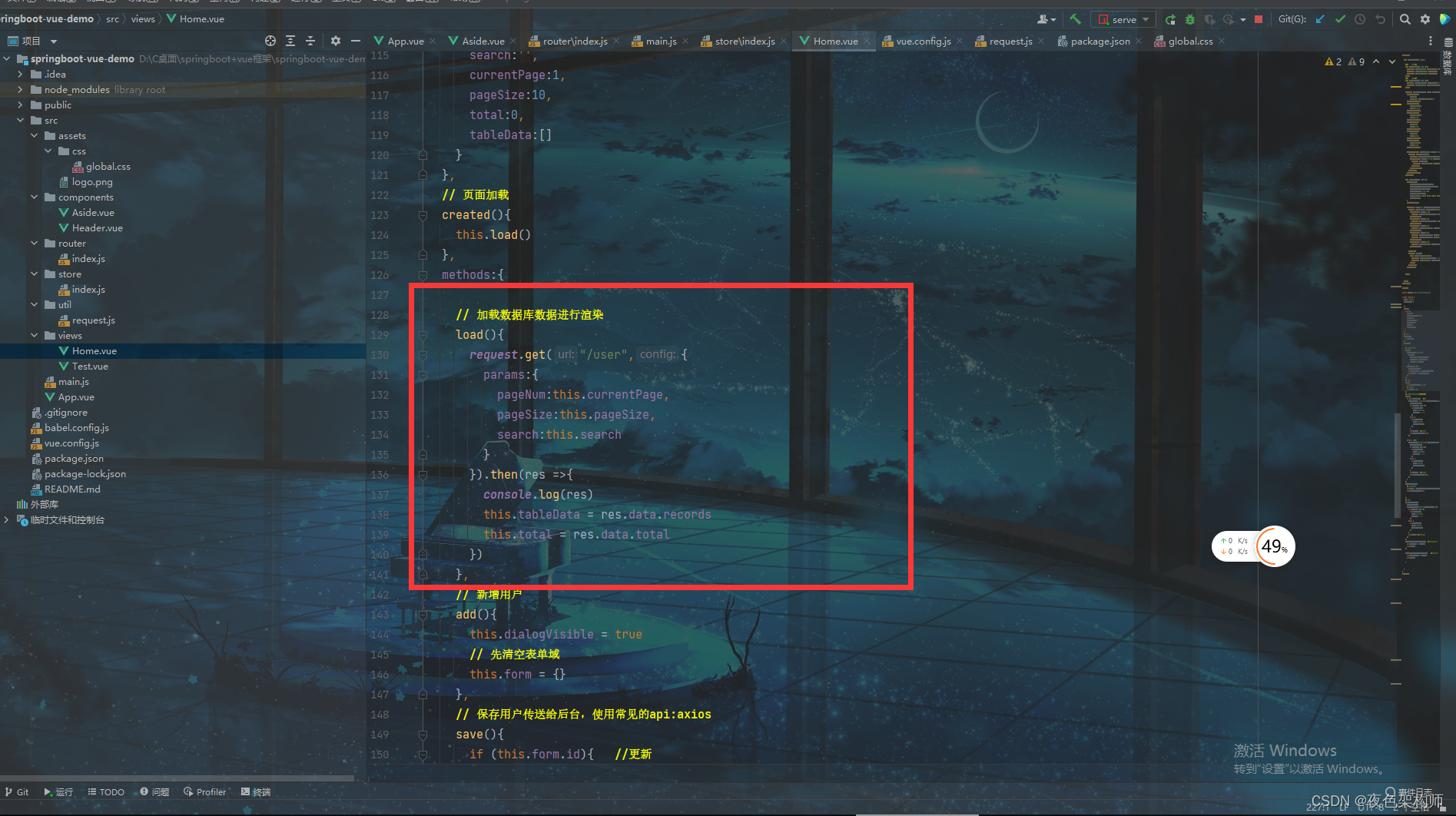
然后我们接下来在前端接收这些值:

// 加载数据库数据进行渲染
load(){
request.get("/user",{
params:{
pageNum:this.currentPage,
pageSize:this.pageSize,
search:this.search
}
}).then(res =>{
console.log(res)
this.tableData = res.data.records
this.total = res.data.total
})
},
然后我们在初始的时候加载:












 上一篇文章已经基本搭建好了框架并且实现了与数据库的对接,我们这篇文章来讲解怎样完成数据的增删改查首先是上一篇文章写的新增,但是数据没有回显在前端:我们首先需要在后端写一个查询数据库数据的方法可以将数据显现出来:我们这里是分页查询,所以需要给他传两个值,分别是当前页和每页条数:这里的我们默认不传参就是第一页然后十条数据 /** * 查询数据 模糊查询 */ @GetMapping public Result<?> findPage(
上一篇文章已经基本搭建好了框架并且实现了与数据库的对接,我们这篇文章来讲解怎样完成数据的增删改查首先是上一篇文章写的新增,但是数据没有回显在前端:我们首先需要在后端写一个查询数据库数据的方法可以将数据显现出来:我们这里是分页查询,所以需要给他传两个值,分别是当前页和每页条数:这里的我们默认不传参就是第一页然后十条数据 /** * 查询数据 模糊查询 */ @GetMapping public Result<?> findPage(
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








