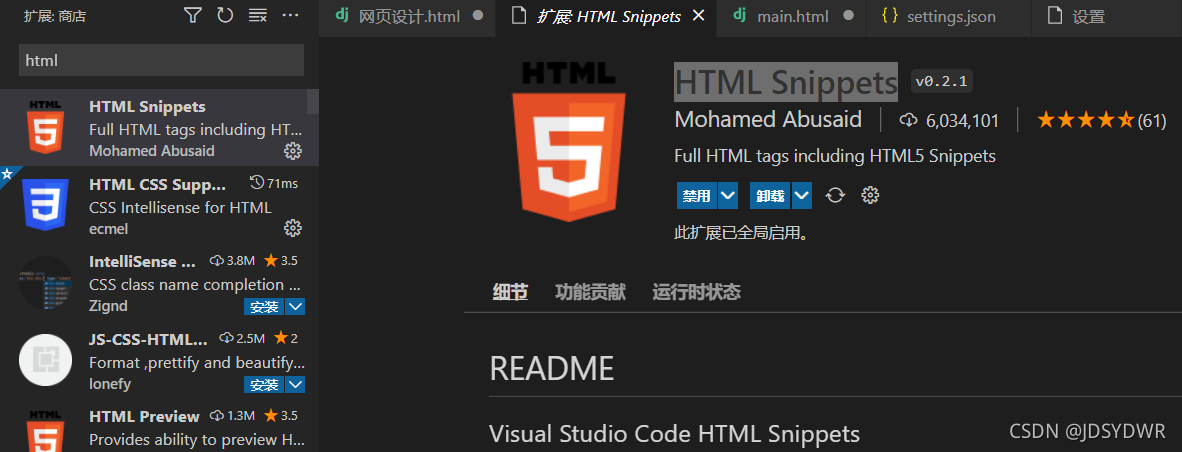
一、下载HTML Snippets插件

二、配置settings.json
**1.**在VScode窗口下按住ctrl + shift + P,调出搜索框,在搜索框中输入settings.json,选择打开设置,如下图所示。

**2.**在settings.json界面中添加代码如下:(注意这里将代码放在原有代码的下面,并且放在原有大括号的中间,了解编程的也应该知道为什么这么放。)
"files.associations": {
"*.vue":"html"
},
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html":"html",
"vue":"html"
}
三、重启VScode
进入任意html文件,输入内容,如输入html,然后按两下TAB键,第一下TAB键补全代码,第二下TAB键生成键值对。
























 1096
1096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








