插件目录
- 这个是别人写的,我也有很多在使用,可以去看看有没有需要的
- any-rule
- Auto Close Tag
- Auto Rename Tag
- background-cover
- Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
- Debugger for Java
- Error Lens
- ESLint
- Extension Pack for Java
- Image preview
- IntelliCode
- IntelliCode API Usage Examples
- Language Support for Java
- Live Server
- Maven for Java
- Node Snippets
- node-snippets
- open in browser
- Path Autocomplete
- Path Intellisense
- Preview on Web Server
- Project Manager for Java
- px to rem & rpx & vw (cssrem)
- Rainbow Brackets
- Vetur
- Vue 3 Snippets
- Vue Language Features (Volar)
- Zip File Explorer
- Tabnine AI Autocomplete for Javascript, Python
这个是别人写的,我也有很多在使用,可以去看看有没有需要的
any-rule
正则表达式插件
Auto Close Tag
代码补全插件,例如输入<div 当输入完>就会补全另一半
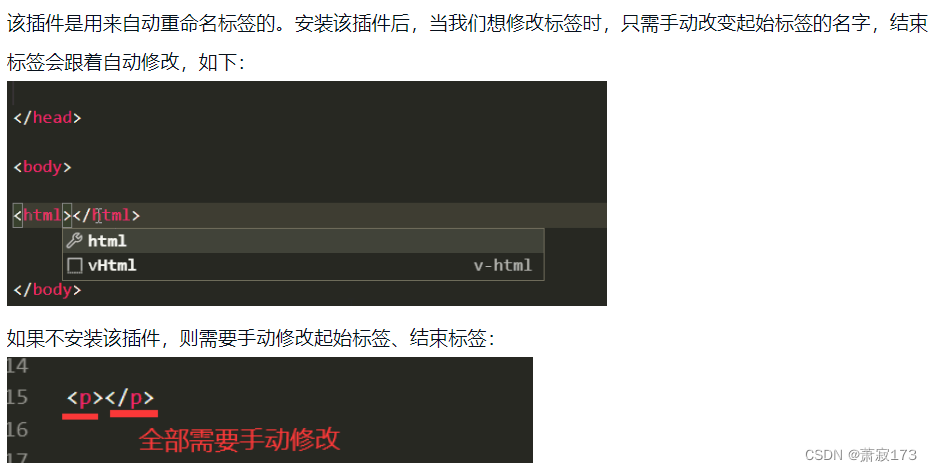
Auto Rename Tag
重命名标签,当在开始标签输入单词时,结束标签也会实时更改,类似vue的双向绑定
background-cover
个人认为没啥大用,就是可以更改vscode背景使用,可以摸鱼用,例如背景透明度降低,打开软件偷偷看个小电影,老板也只会以为这个小电影就是你的背景图
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
vscode中文语言包,将里面的文字全部汉化了
Debugger for Java
VS Code 的 Java 调试器,例如:
启动/安装
断点
Exceptions
暂停并继续
进/出/结束
变量
调用堆栈
主题
调试控制台
Error Lens
实时检查代码语法正确与否,例如代码多了个括号,或者对象内的逗号写成了分号等等都会实时检查,并提示错误信息
ESLint
一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。
Extension Pack for Java
这是一个扩展包,它里面装了多个扩展。例如自动生成getter和setter以及有参无参构造函数,也可以自动生成方法的返回值
Image preview
前端开发图片预览插件 Image preview(支持css预览 支持svg格式)
一款提高前端开发效率的插件 ,代码中hover直接预览图片
IntelliCode
Visual Studio IntelliCode是一款人工智能辅助的插件,从 GitHub 上高星的开源项目经过大量的机器学习训练,给开发者提供最合适的 IntelliSense 上下文建议功能,除此之外,还有代码格式化和规则推测等功能。目前支持 TypeScript、JavaScript、Java、Python。
IntelliCode API Usage Examples
是IntelliCode的使用API示例
Language Support for Java
VS Code中的Java运行环境插件。如果想在VS Code中运行Java工程,就需要安装这个插件。该插件可以配置多组Java运行环境,并设置默认的运行环境
Live Server
将网页页面以服务器形式运行到浏览器上
Maven for Java
它提供了一个projectexplorer和执行Maven命令的快捷方式,改善了使用Maven的Java开发人员的用户体验。
支持从Maven原型生成项目。
支持产生有效的POM。
提供通用目标、插件目标和自定义命令的快捷方式。
将命令历史保存到fastre-run。
Node Snippets
提供了nodejs语法支持
node-snippets
提供了nodejs语法支持
open in browser
使用默认浏览器打开html页面

Path Autocomplete
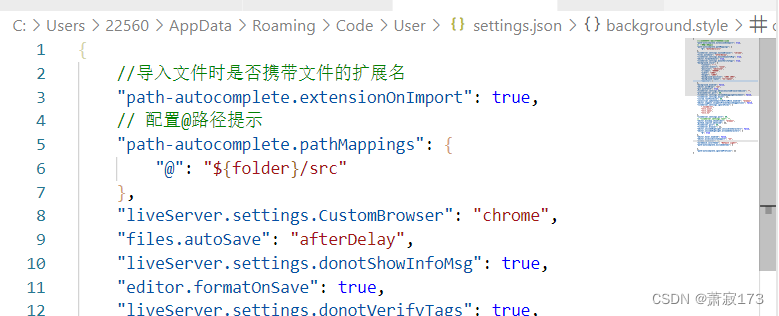
在vue上对@路径有很好的提示效果,需要在 点击插件–扩展设置—任意找到setting.json中编辑,进入后拉到最上面,添加如下代码:
`
//导入文件时是否携带文件的扩展名
“path-autocomplete.extensionOnImport”: true,
// 配置@路径提示
“path-autocomplete.pathMappings”: {
“@”: “${folder}/src”
},
然后保存即可看到@符号路径有提示效果
Path Intellisense
代码中打出/即可提示出路径信息
Preview on Web Server
可以让页面以服务器端运行在浏览器上,除此之外另一个功能是可以直接在vscode内部出现一个预览效果,像浏览器一样呈现页面效果
Project Manager for Java
是一个轻量级扩展,可提供额外的Java项目浏览器功能。它与RedHat的Java语言支持一起使用,提供Java项目视图、创建Java项目、导出JAR 和管理依赖项。
px to rem & rpx & vw (cssrem)
px转rem单位插件。适合做移动端开发的。
注:只有把项目文件放在“资源管理器”里才能用。
Rainbow Brackets
代码的括号会是五颜六色的彩色括号
Vetur
一个vscode插件,用于为.vue单文件组件提供代码高亮以及语法支持。
Vue 3 Snippets
vue语法提示插件
Vue Language Features (Volar)
是一个专门为 Vue 3 构建的语言支持插件。它基于@vue/reactivity按需计算一切,实现原生 TypeScript 语言服务级别的性能。
Zip File Explorer
压缩文件资源管理器
Tabnine AI Autocomplete for Javascript, Python
代码补全插件





















































 7844
7844











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










