文章目录
-
- 初识JS
- JS的引入
- JS输入输出语句
- 变量的命名规范
- 运算符的优先级
- 断点调试
- arguments的使用
- JS预解析
- 对象
- Web APIs
- 获取元素
- 事件
- 排它思想
- 例:百度换肤
- getAttribute和setAttribute
- tab栏切换
- 自定义属性
- 节点操作
- 例:下拉菜单
- 评论留言案例
- 动态生成表格案例
- 方法监听注册事件
- 事件的删除
- DOM事件流
- 事件对象
- 事件委托
- 其他常用的鼠标事件
- 跟随鼠标移动的图片
- 常见的键盘事件
- 模拟京东快递单号查询
- BOM基本概念
- 窗口加载事件
- 调整窗口大小事件
- 定时器
- 倒计时效果
- JS执行机制
- location对象
- 5s之后自动跳转页面案例
- 获取url参数
- navigator对象
- history对象
- 元素偏移量offset系列
- 拖动模块框
- client
- scroll
- 立即执行函数
- 仿淘宝侧边栏
- 三大系列对比
- 动画
- 网页轮播图
- 本地存储
- 记住用户名案例
- jQuery概述
- jQuery选择器
- jQuery修改样式
- 淘宝服饰精品案例
- jQuery效果
- 滑动效果
- 事件切换
- 淡入淡出效果
- 高亮显示案例
- 自定义动画
- 王者荣耀手风琴效果
- jQuery属性操作
- jQuery内容文本值
- 增减商品数量案例
- jQuery元素操作
- jQuery元素操作
- jQuery尺寸、位置操作
- jQuery事件
- jQuery对象拷贝
- jQuery多库共存
- jQuery插件
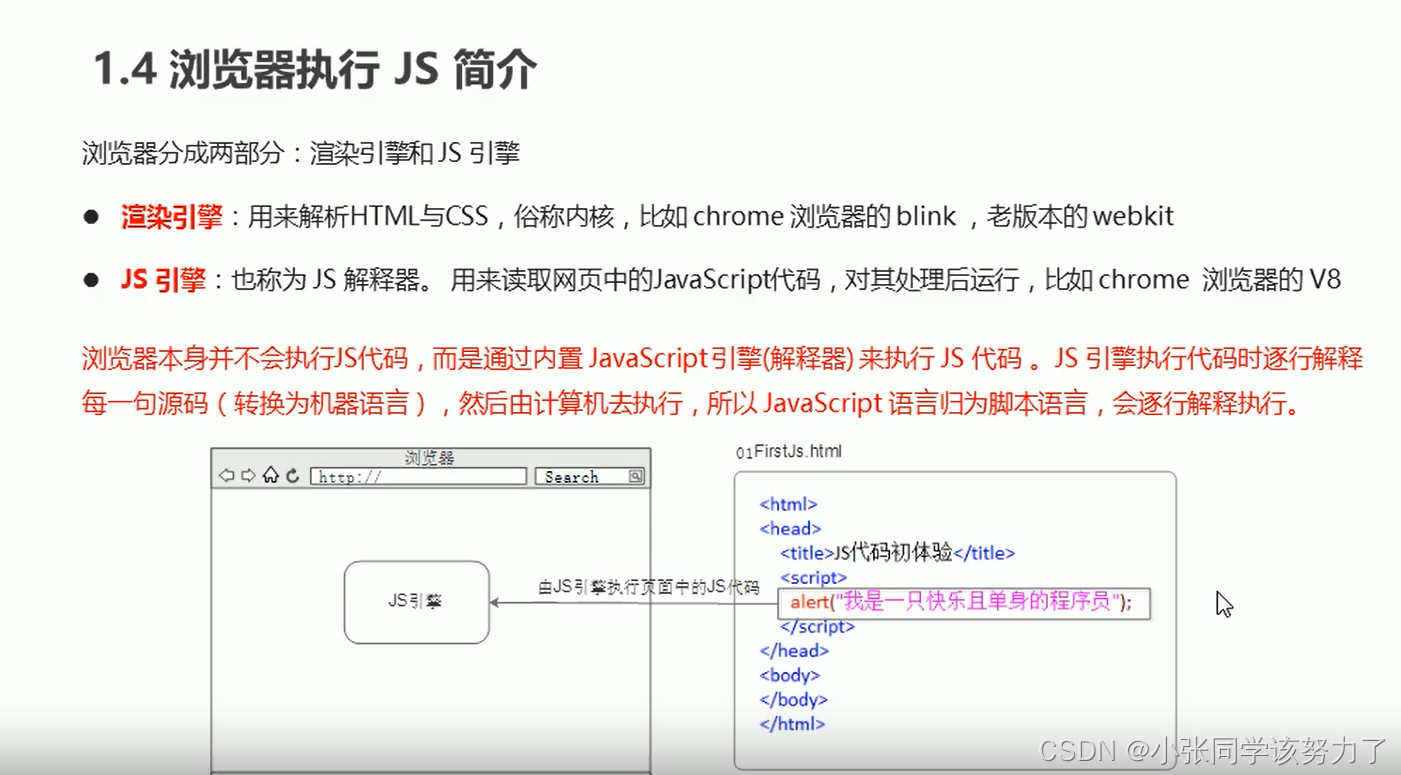
初识JS





JS的引入
1.行内式的js 直接写到元素的内部
<body>
<input type="button" value="唐伯虎" onclick="alert('秋香姐')">
</body>
2.内嵌式的js
<script>
alert('zyj');
</script>
3.外部js
<script src="my.js"></script>
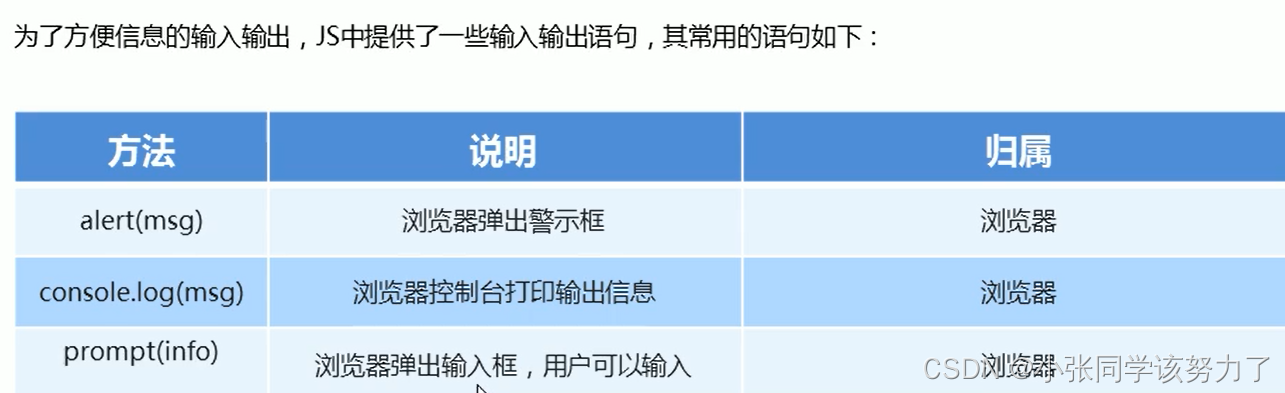
JS输入输出语句

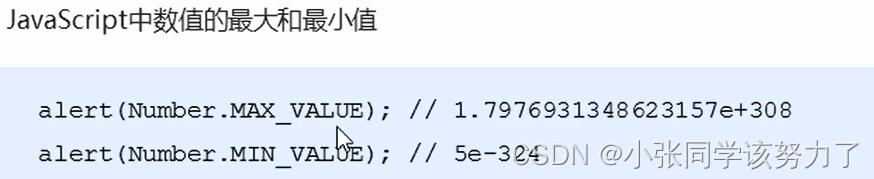
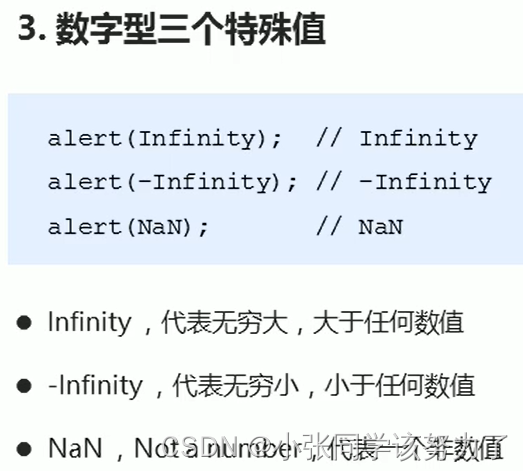
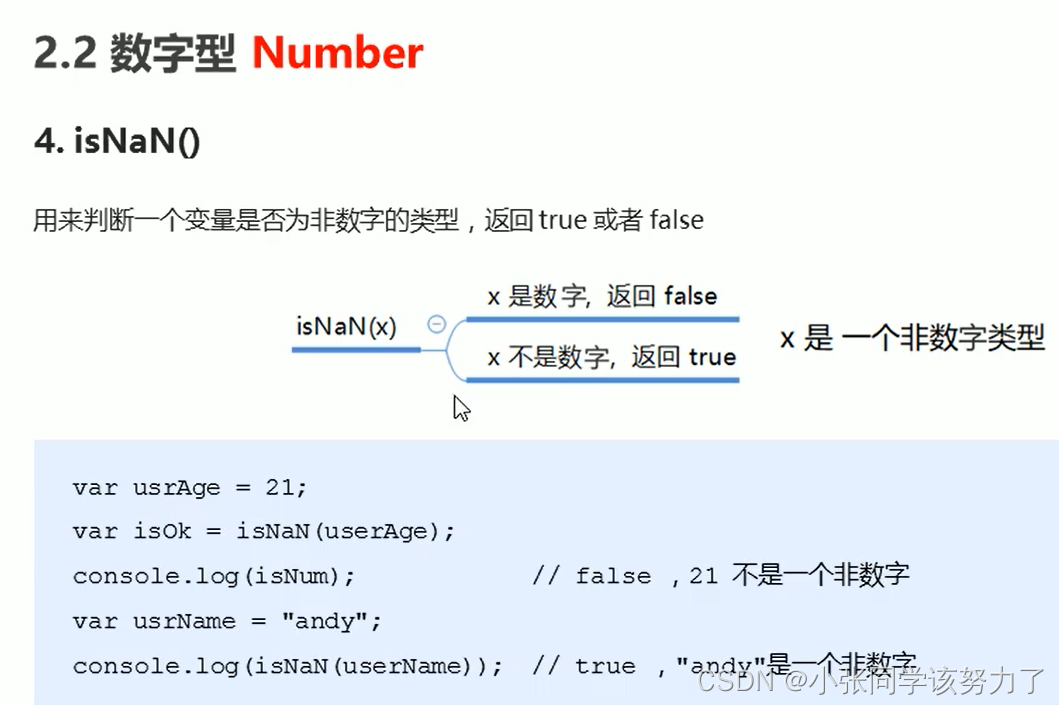
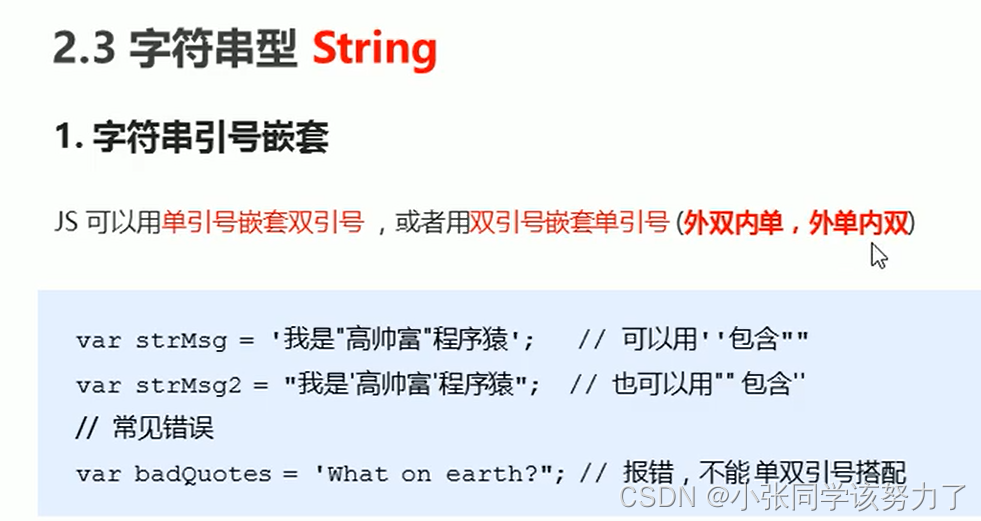
变量的命名规范
















运算符的优先级

断点调试

arguments的使用


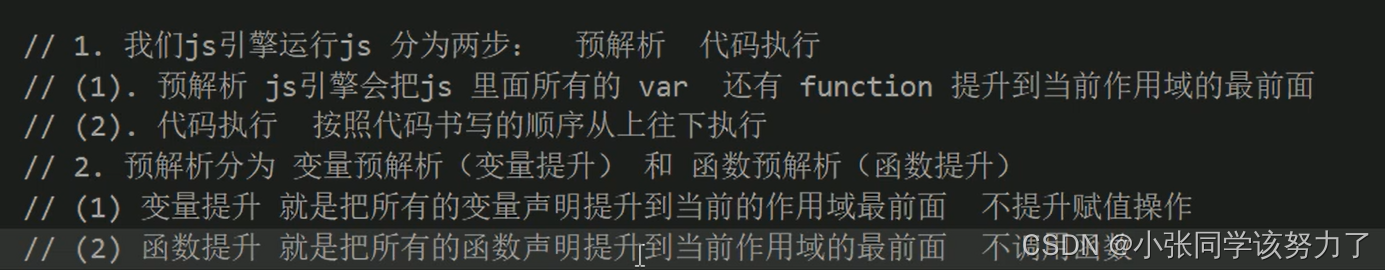
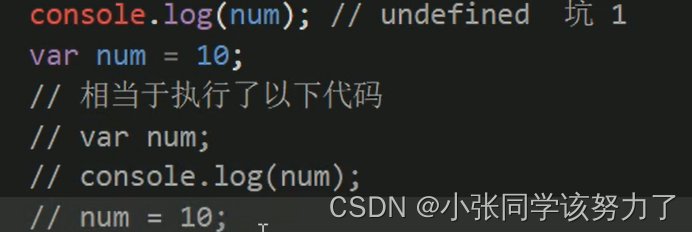
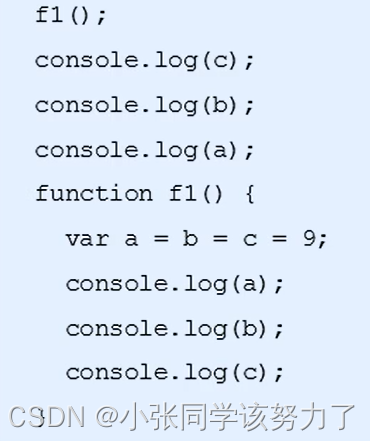
JS预解析






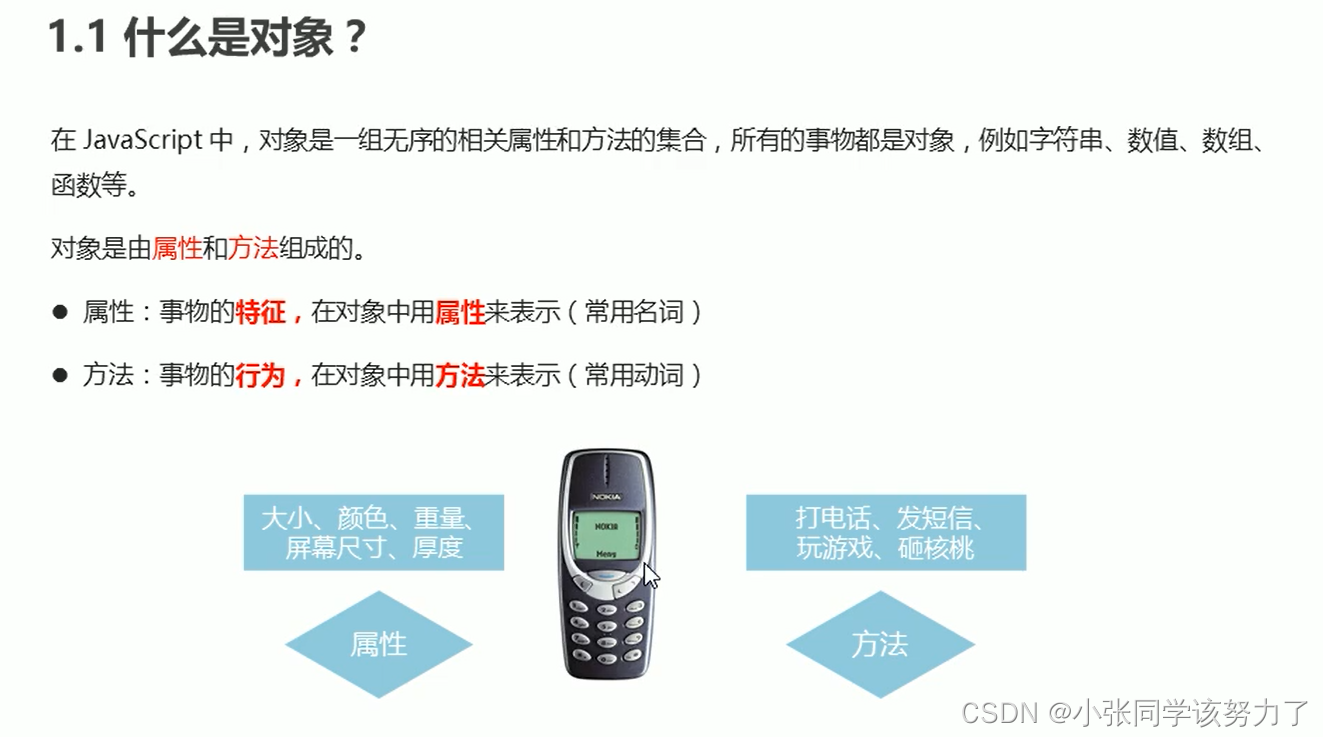
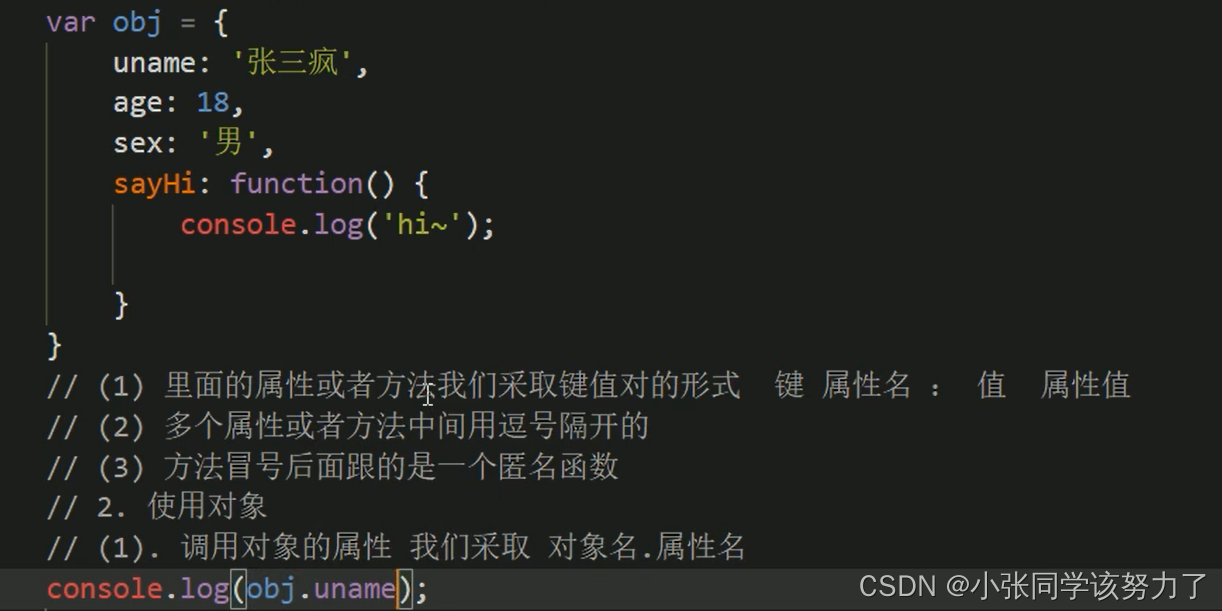
对象

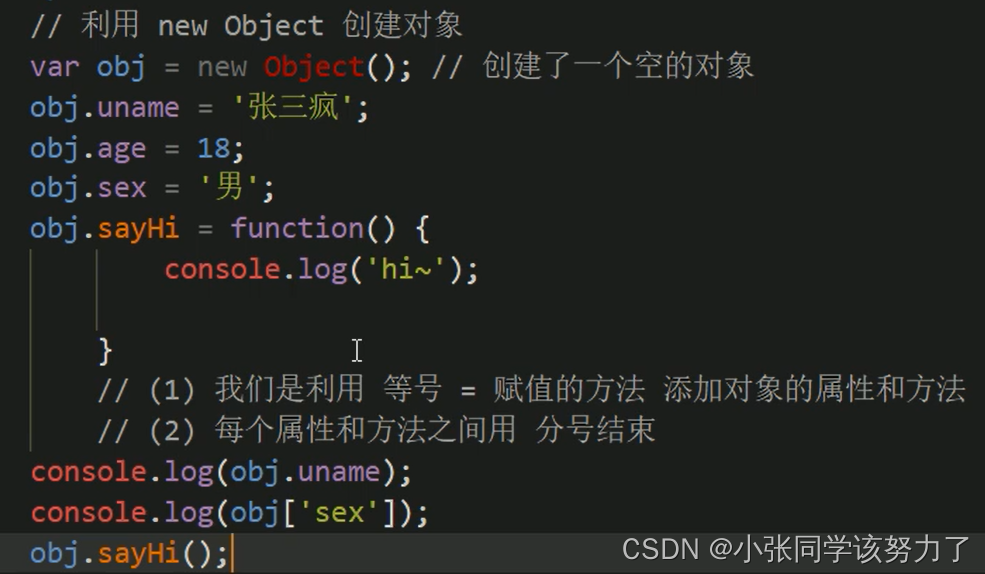
创建对象的第一种方法

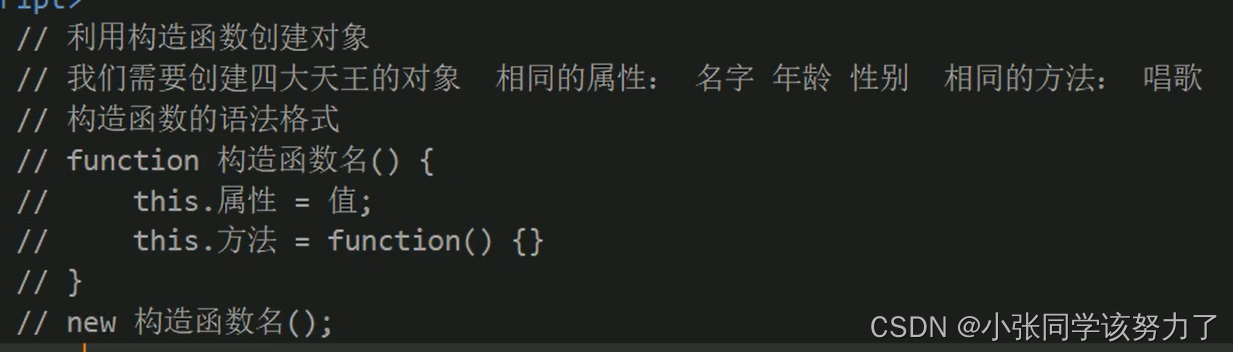
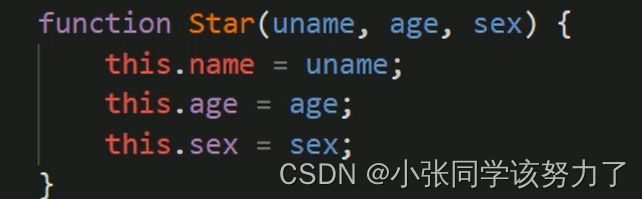
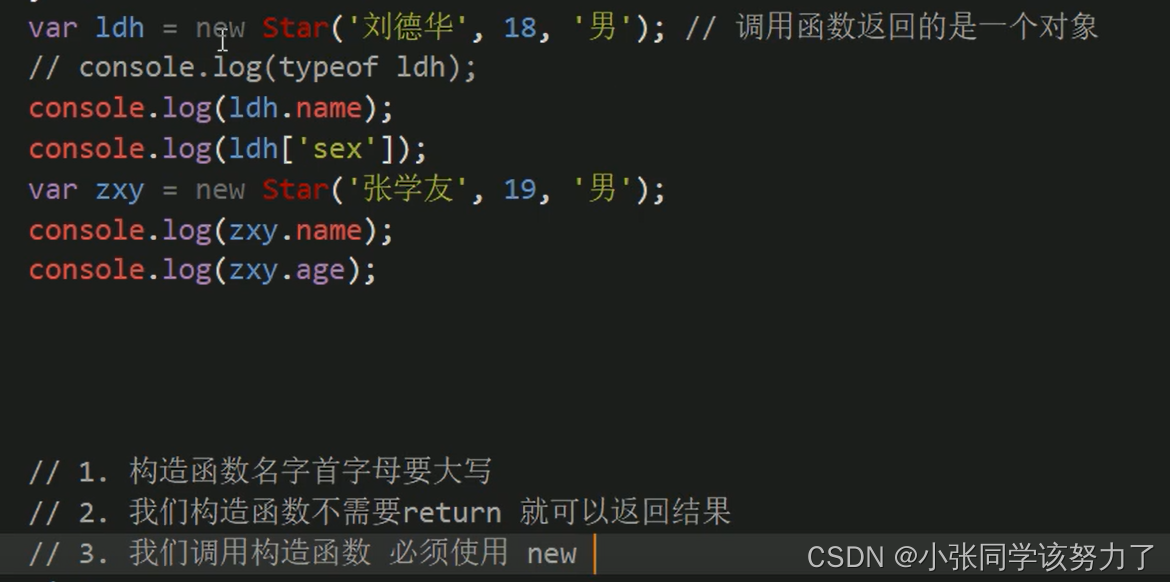
创建对象的第二种方法

创建对象的第三种方法



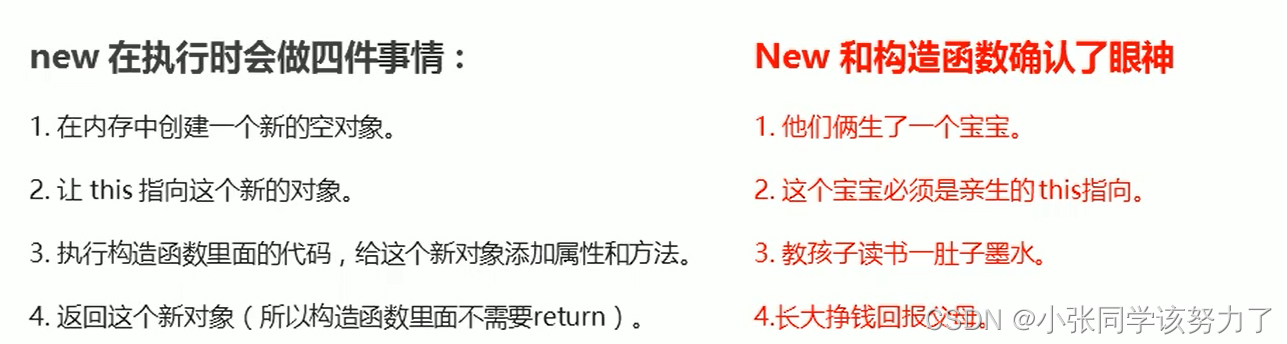
new关键字的执行过程

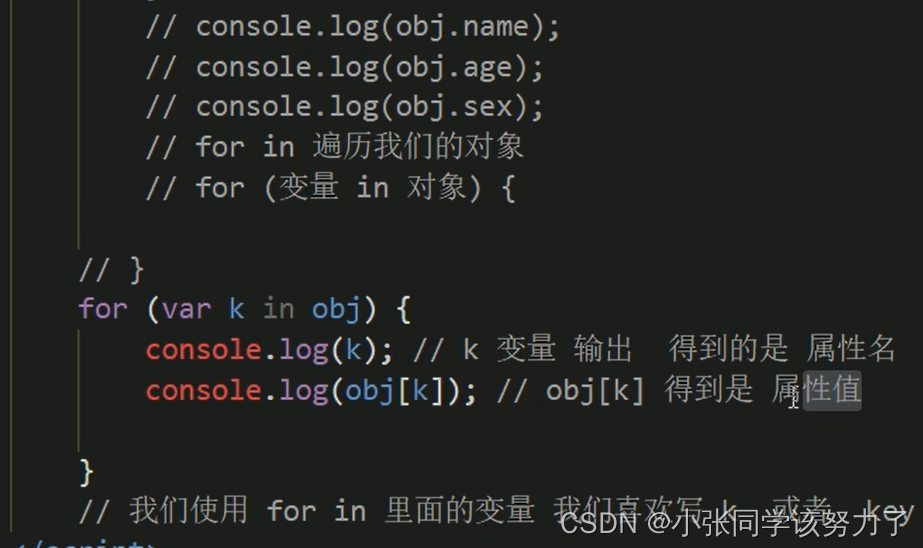
对象的遍历

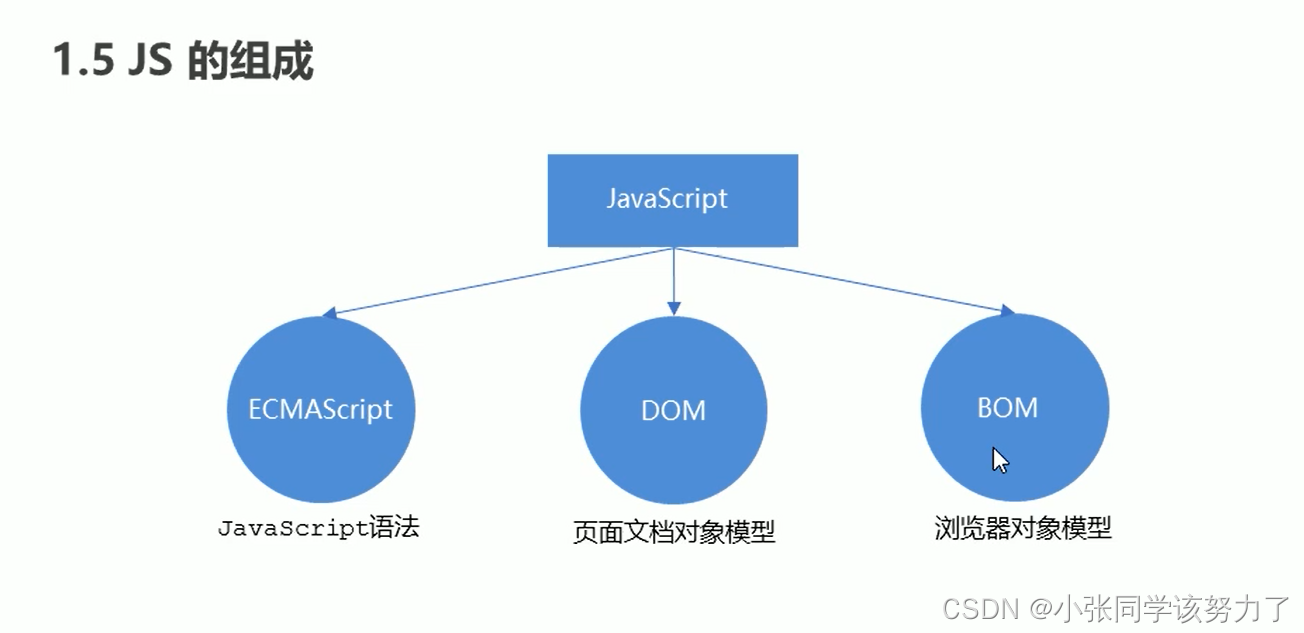
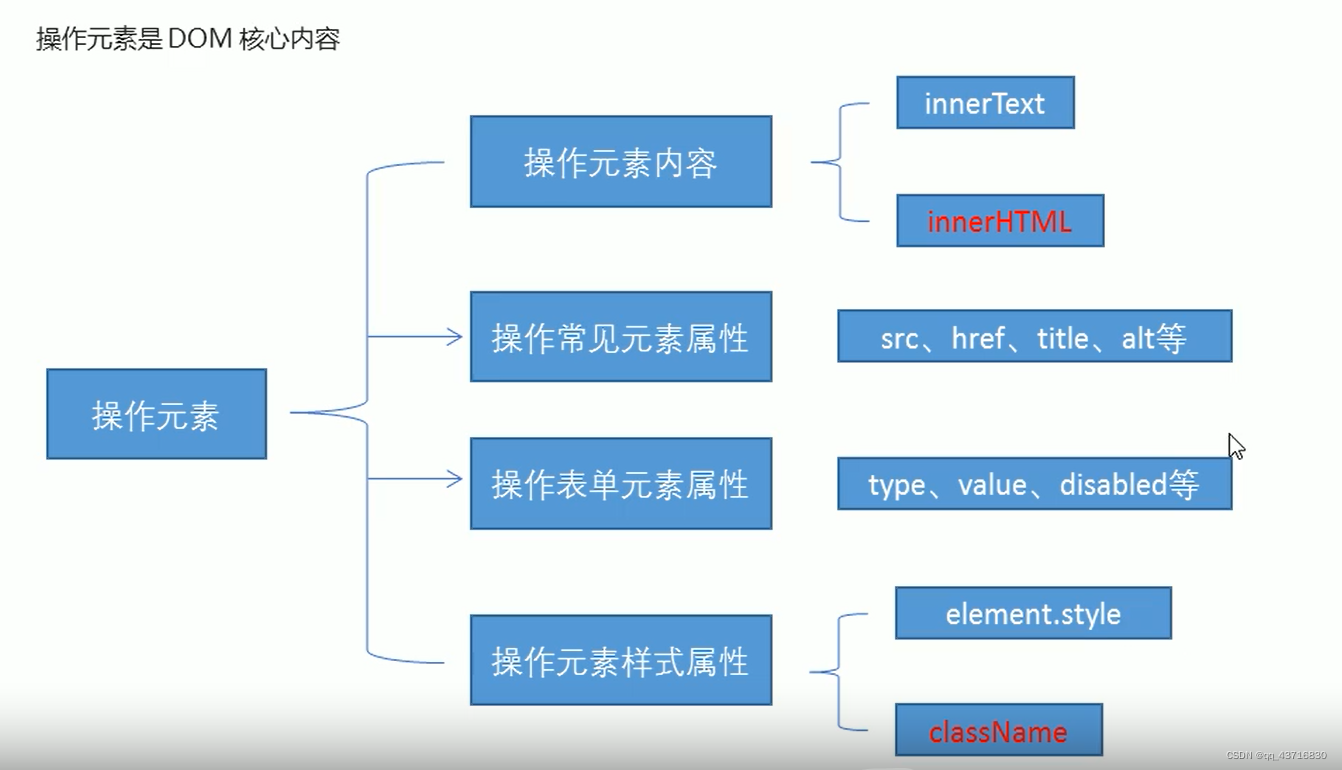
Web APIs

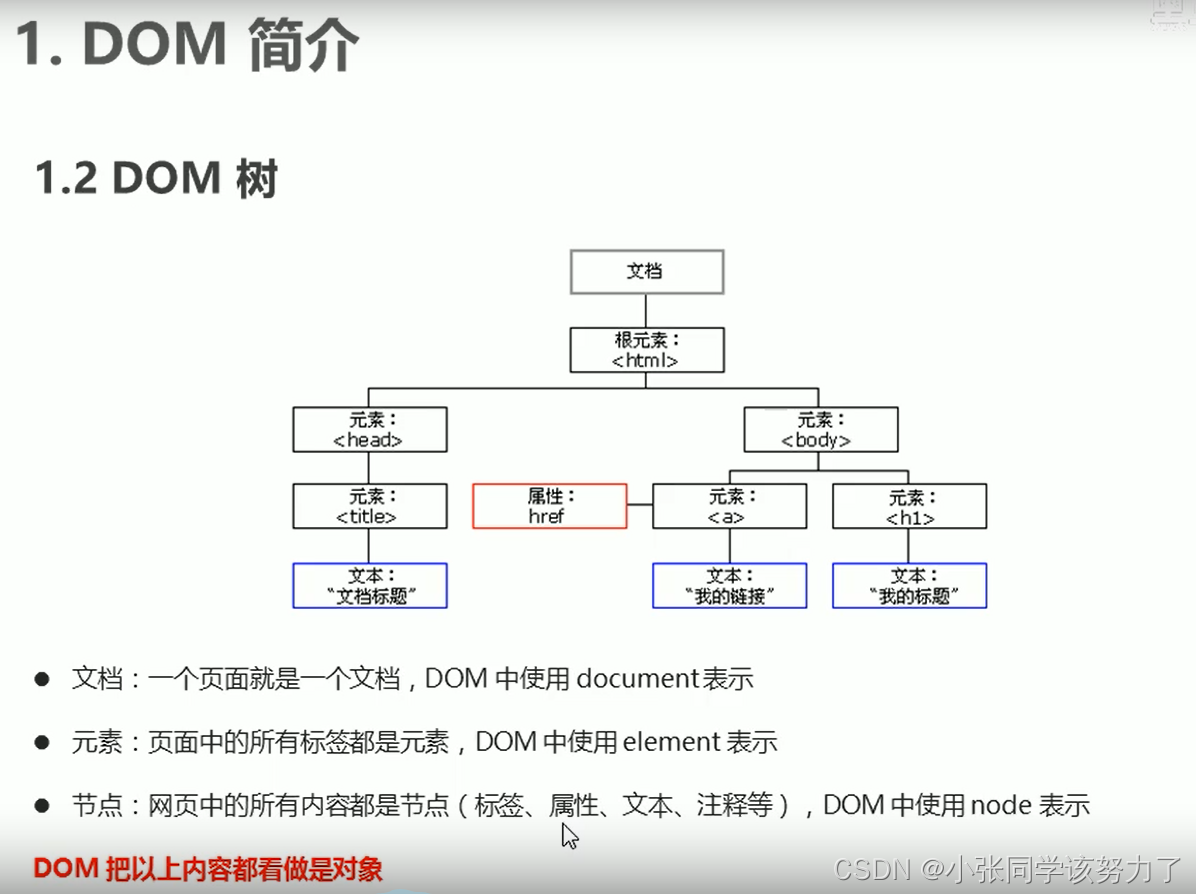
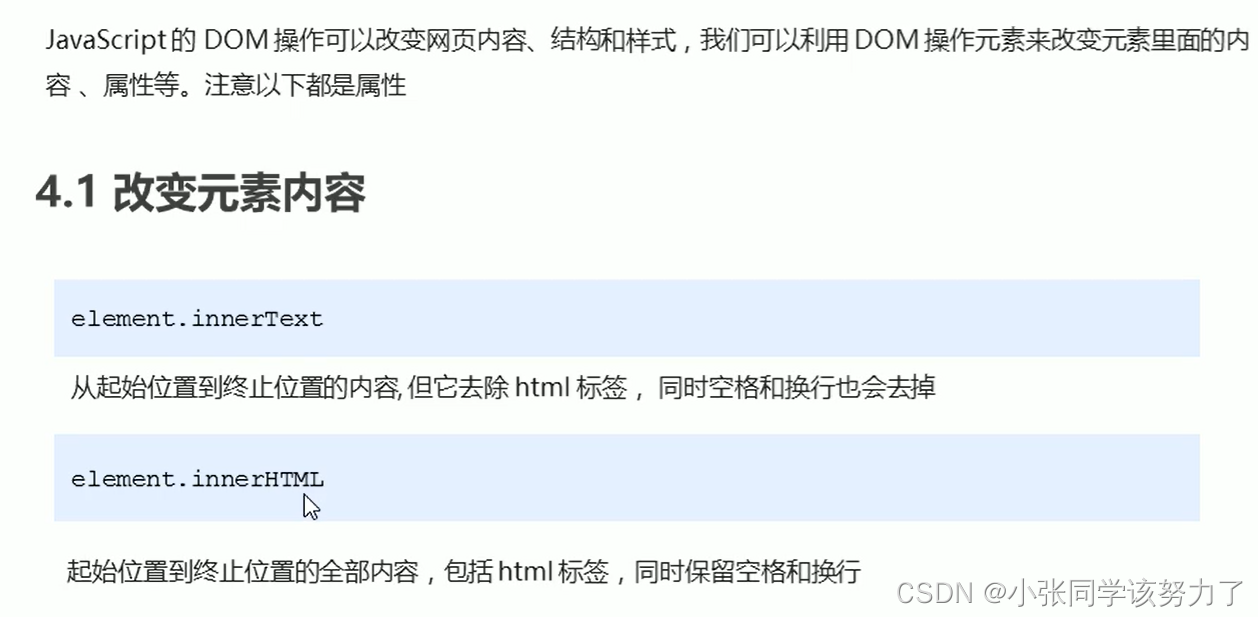
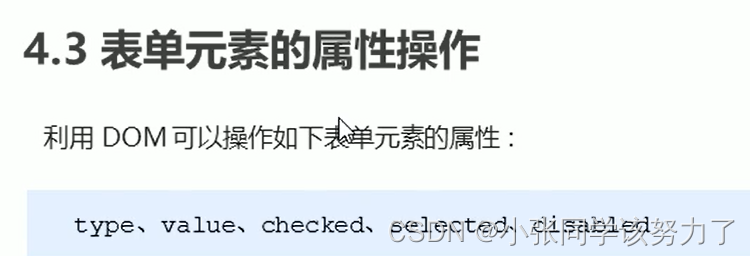
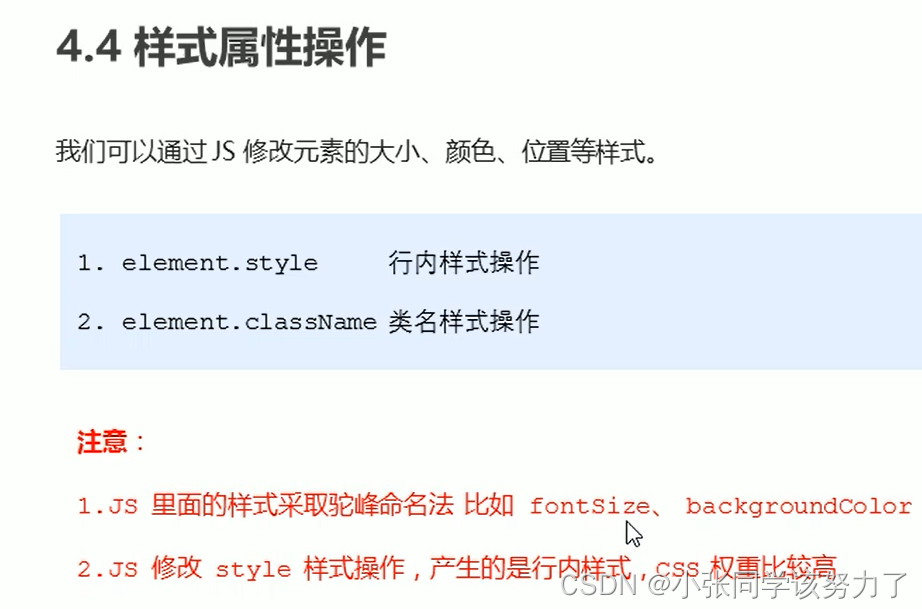
DOM

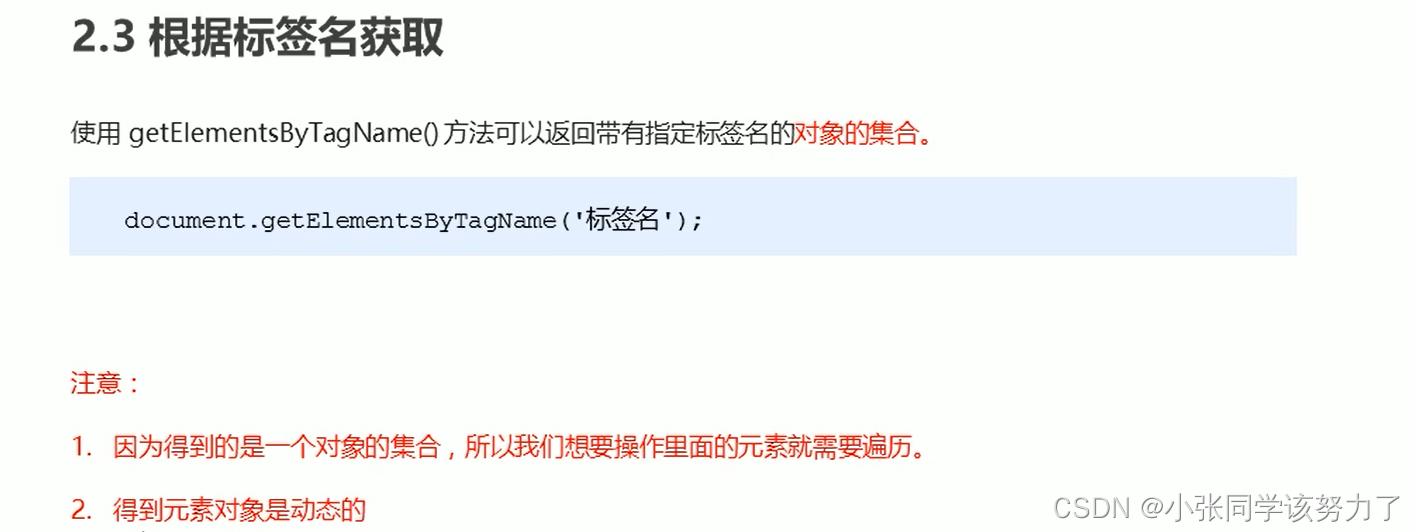
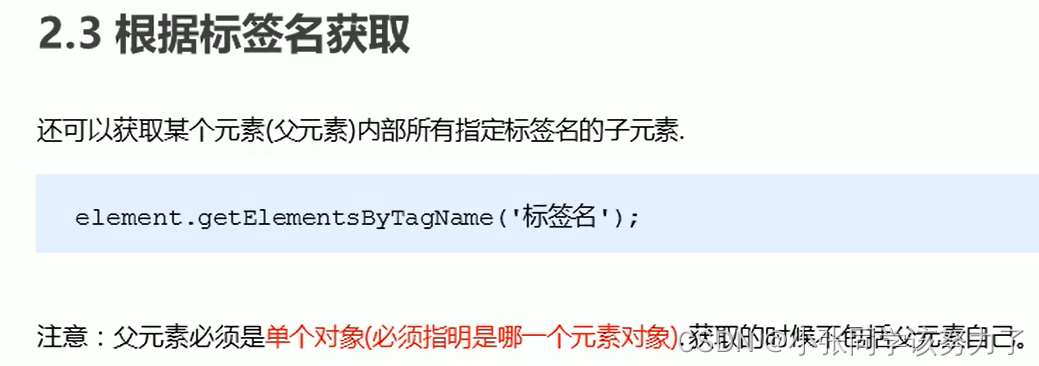
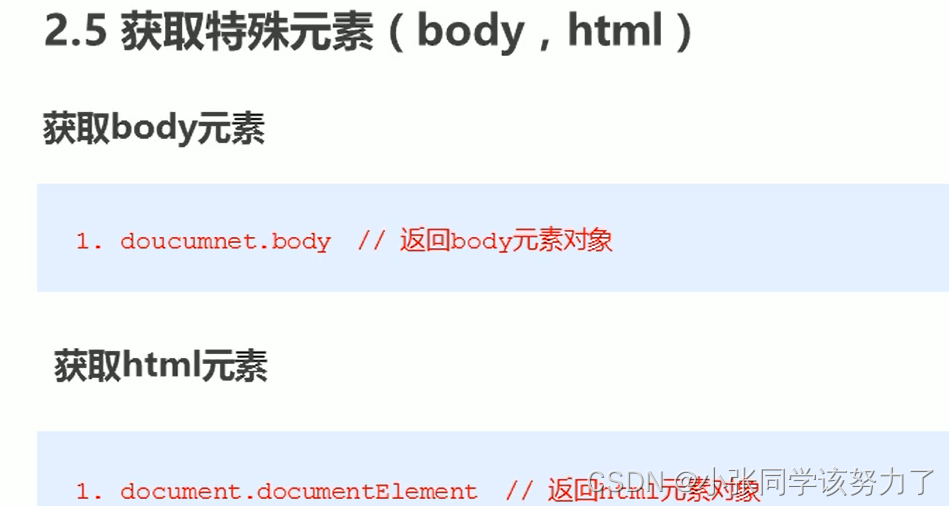
获取元素



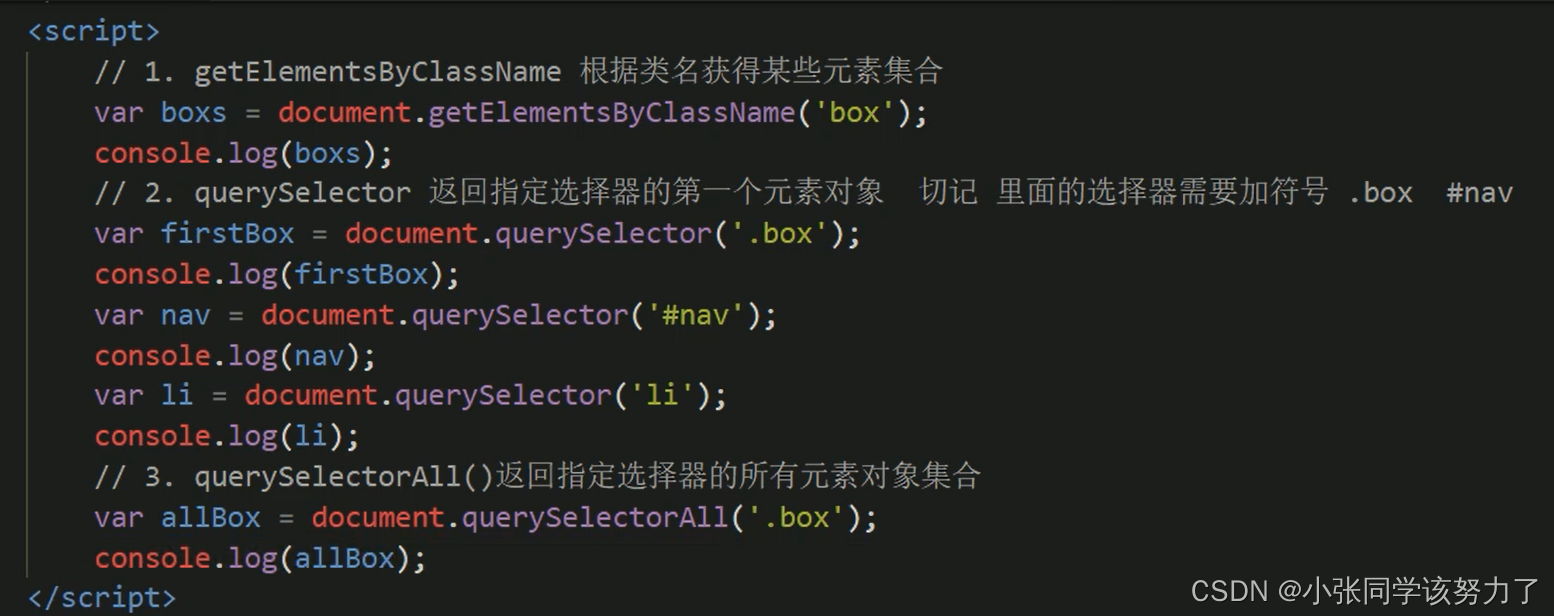
querySelector获取


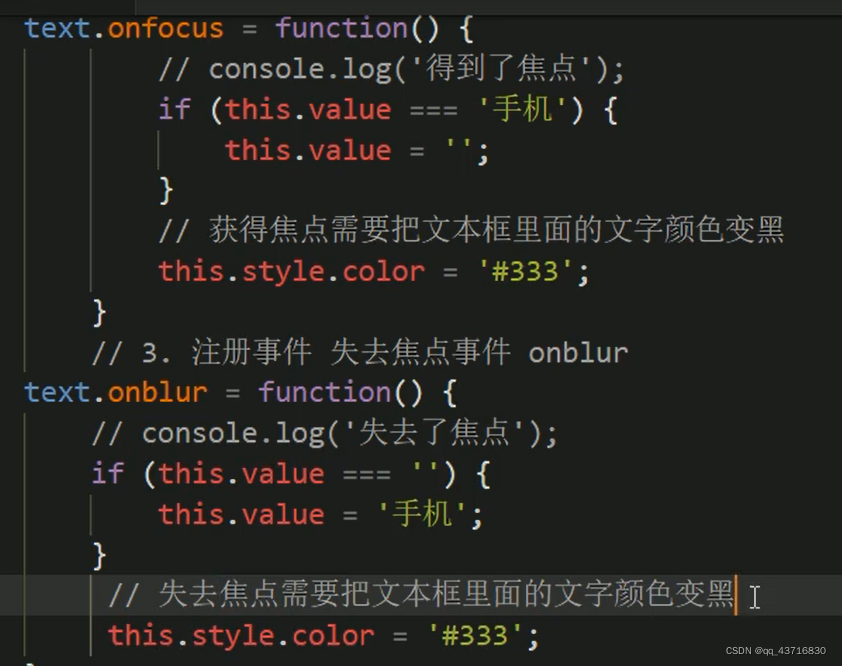
事件
事件三要素:
1.事件源:事件被触发的对象
2.事件类型:如何触发 什么事件
3.事件处理程序:通过一个函数赋值的方式完成






例:



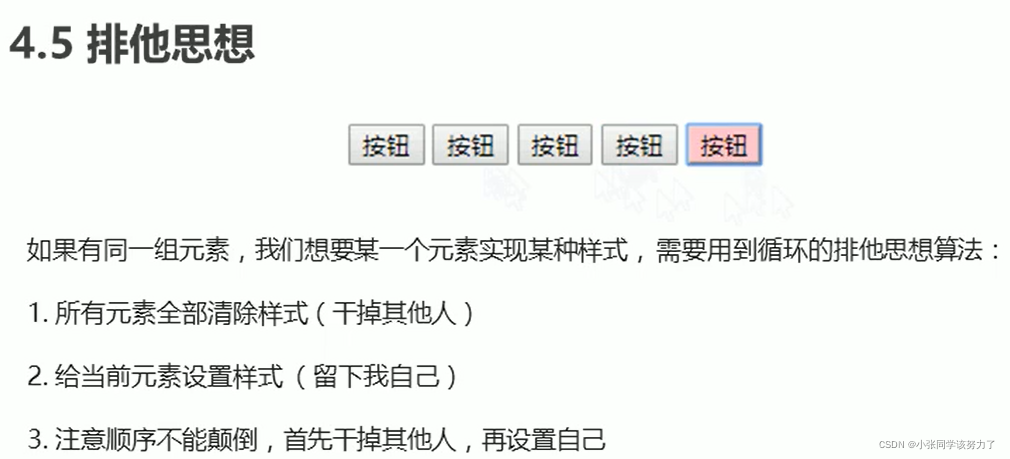
排它思想

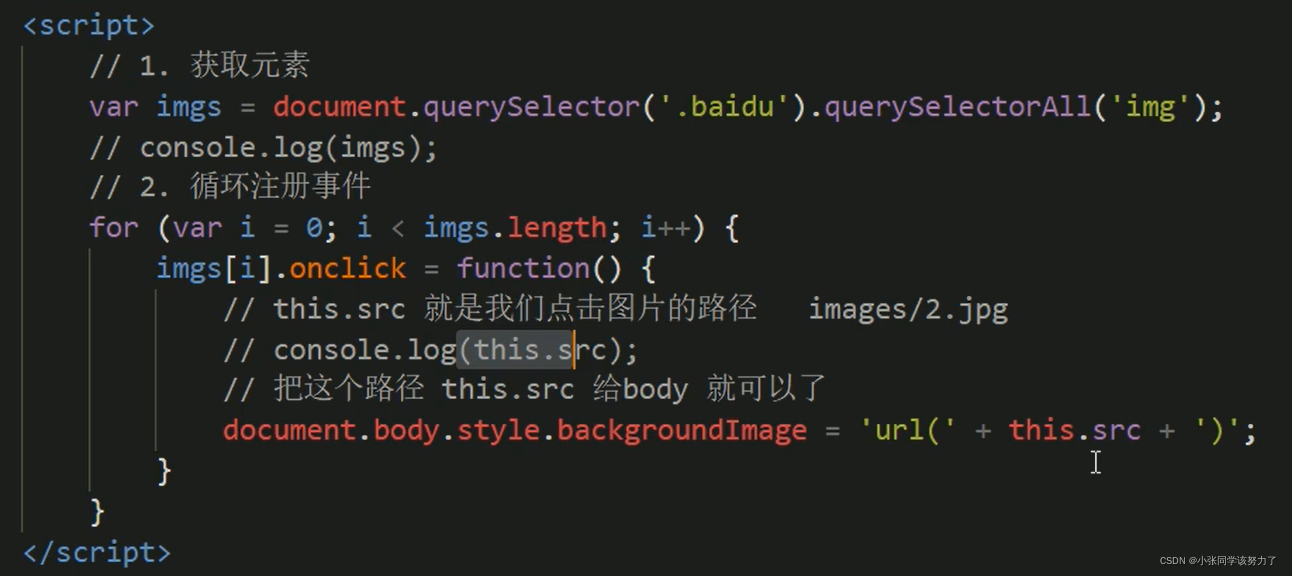
例:百度换肤

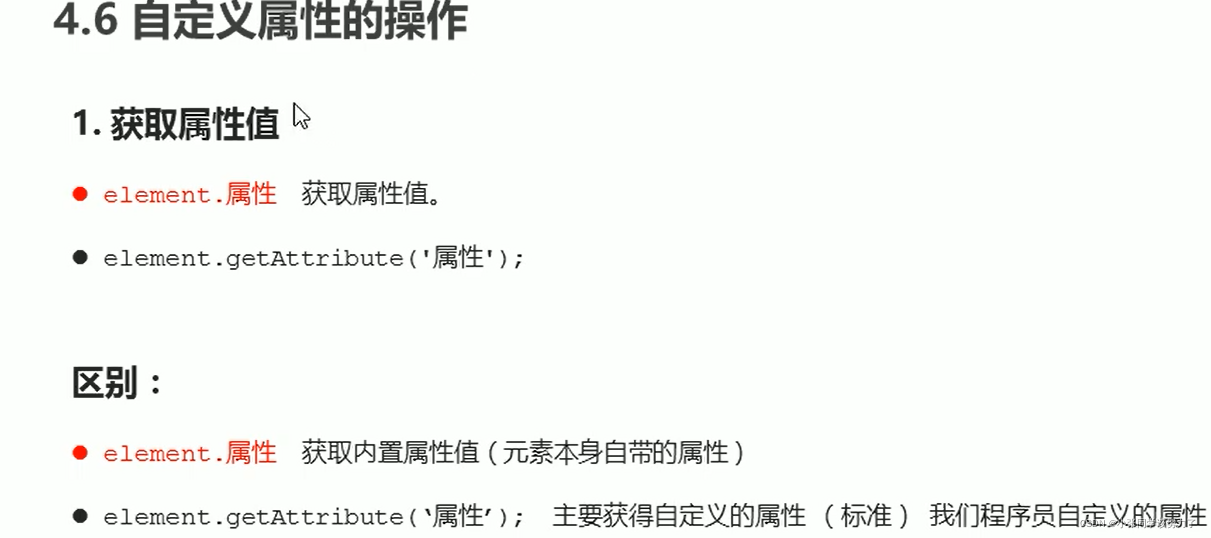
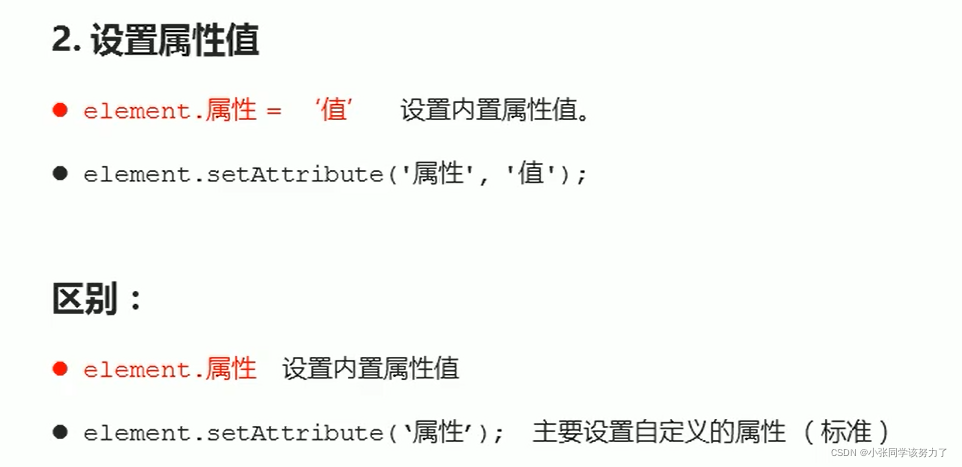
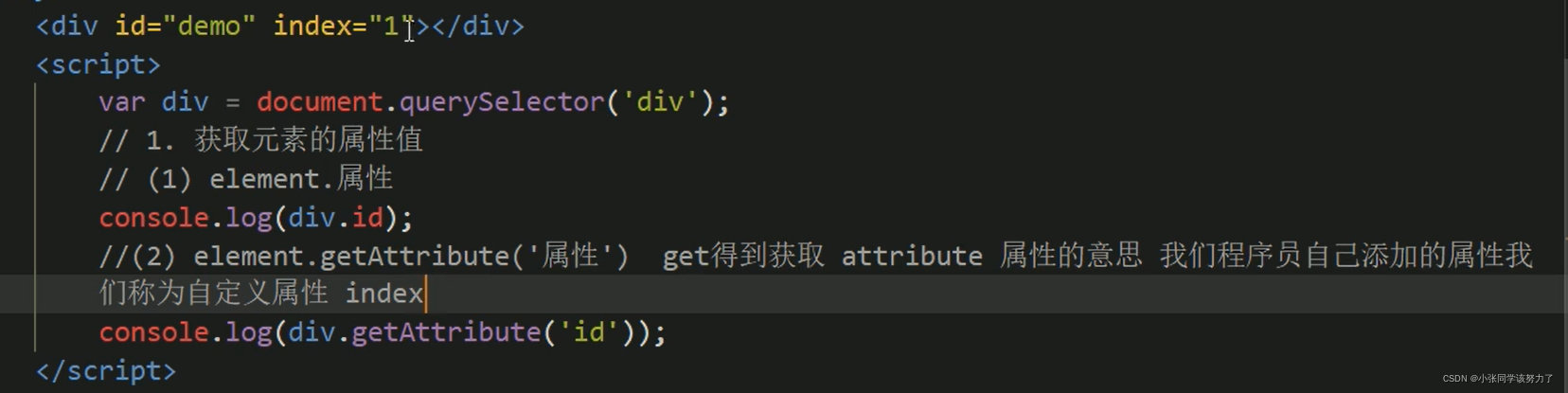
getAttribute和setAttribute




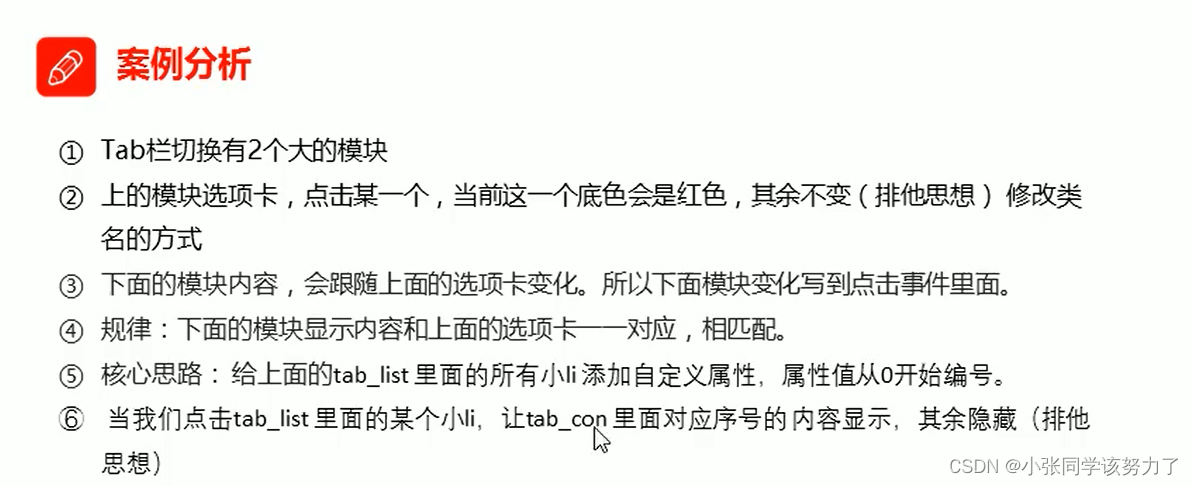
tab栏切换

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tab{
margin: 100px auto;
width: 800px;
height: 100px;
}
.tab_list{
width: 800px;
height: 40px;
background-color: #ccc;
}
.tab_list ul li{
display: block;
height: 40px;
line-height: 40px;
float: left;
margin-left: 50px;
list-style: none;
}
.current{
background-color: red;
color: #fff;
}
.tab_con div{
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display:block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
var tab_list=document.querySelector('.tab_list');
var lis =tab_list.querySelectorAll('li');
var items=document.querySelectorAll('.item')
for(var i=0;i<lis.length;i++){
lis[i].setAttribute('index',i)
lis[i].onclick=function(){
for(var i=0;i<lis.length;i++){
lis[i].className='';
}
this.className='current';
var index=this.getAttribute('index');
for(var i=0;i<items.length;i++)
{
items[i].style.display='none'
}
items[index].style.display='block'
}
}
</script>
</body>
</html>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5743
5743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








