脚手架项目和组件初始化开发
将收获什么
ejs模板渲染glob文件筛选- 项目标准安装和自定义安装
- 组件库初始化和安装
主要内容
- 脚手架安装模板功能架构设计
- 脚手架模板安装核心实现
ejs库功能详解- 脚手架安装模板功能开发
- 组件模板开发及脚手架组件初始化功能支持
- 脚手架自定义初始化项目模板功能开发
模板功能架构设计
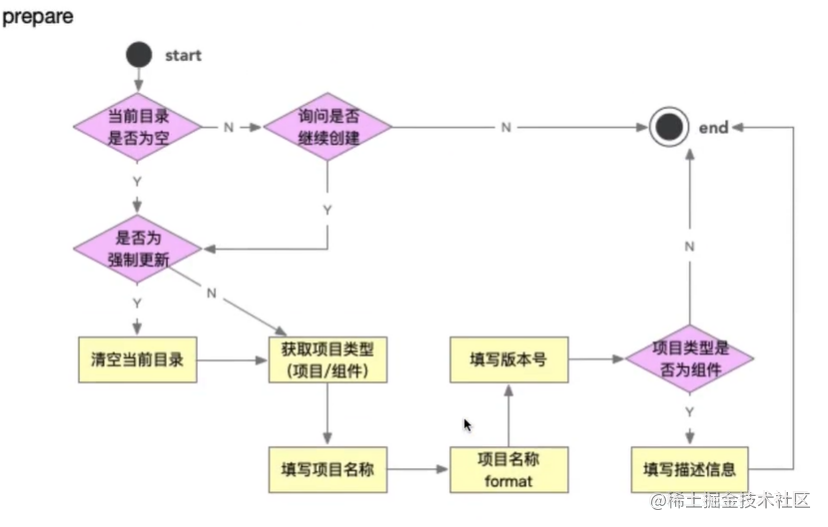
之前已经发过这个流程图,下面来回顾一下,特别需要注意的是项目和组件的流程有一些区别。
准备阶段

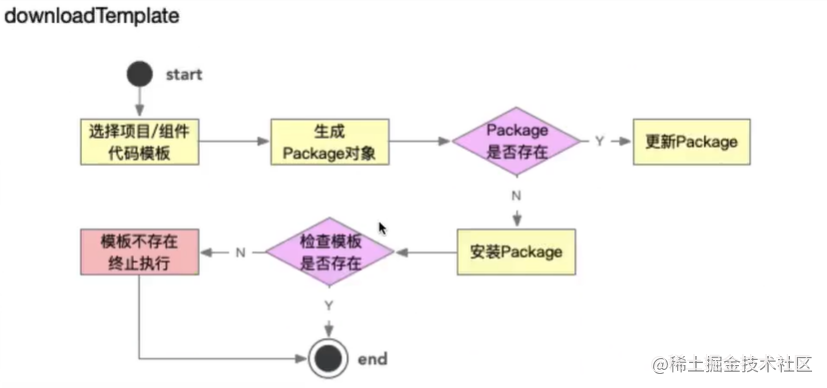
下载模板阶段

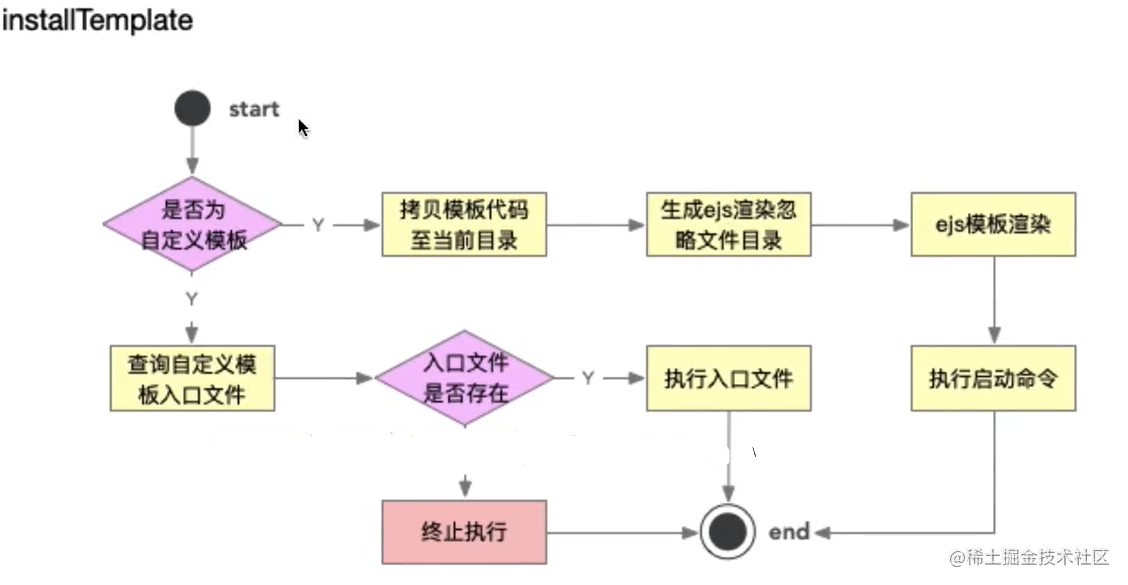
安装模板阶段

ejs 的三种用法
安装 ejs
npm i -S ejs
编写一些基础代码
const ejs = require('ejs')
const path = require('path')
// 定义模板字符串
const html = '<div><%= user.name %></div>'
// 配置对象
const options = {}
// 数据
const data = {
user: {
name: '一尾流莺'
}
}
const data2 = {
user: {
name: 'yiweiliuying'
}
}
再准备一个 template.html 文件,内容如下
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








