一、带着问题去解决
想要通过js来操控apng,必须要搞清楚以下几点:
- apng是什么
- apng动画是怎么实现的
- 怎样通过js来控制apng的动画
带着以上问题,我们来进一步探究
二、apng是什么
apng全称Animated Portable Network Graphics(便携式网络动画),是PNG的位图动画扩展的动画格式.
what?这个不就是gif,就是一个会动的图片嘛!
存在即是合理的
apng增加了对动画图像的支持,同时加入了24位图像和8位Alpha透明的支持,这就意味着apng画质更加好的原因了。
并不是所有的浏览器都支持这种格式,因此这个图片可能存在兼容性
总结:apng就是一个高质量会动的图片,但是存在兼容性。
三、apng动画是怎么实现的
apng是有多个png图片组成了,每个png图片就是动画中的每一帧。如果遇到不支持apng的浏览器直接显示第一帧动画。
我们再来看看apng实现原理
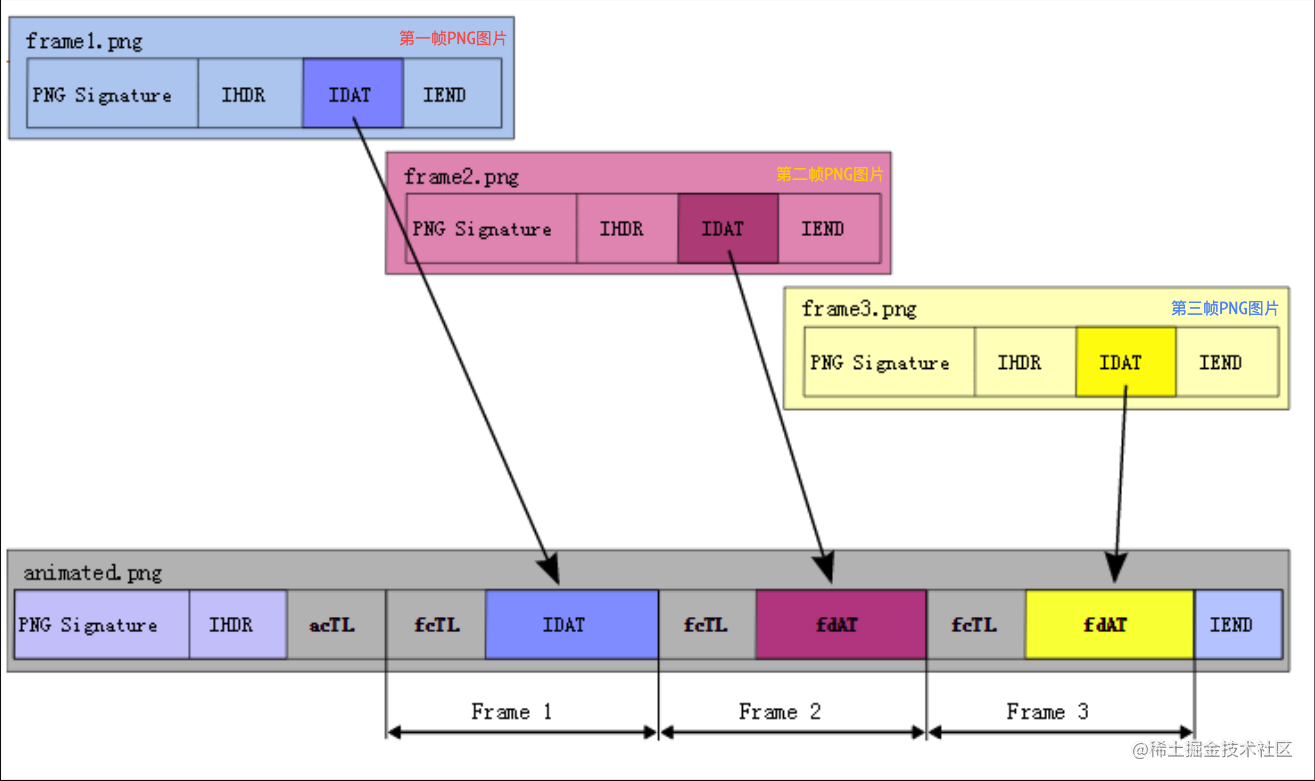
 上面三个图是不同的png的数据格式,最下面的是apng的数据格式,让我们来看看这几个数据格式的组成部分(这里需要特别关注,这个JavaScript控制apng播放的关键点)
上面三个图是不同的png的数据格式,最下面的是apng的数据格式,让我们来看看这几个数据格式的组成部分(这里需要特别关注,这个JavaScript控制apng播放的关键点)
png格式说明:








 一、带着问题去解决想要通过js来操控apng,必须要搞清楚以下几点:apng是什么apng动画是怎么实现的怎样通过js来控制apng的动画带着以上问题,我们来进一步探究二、apng是什么apng全称Animated Portable Network Graphics(便携式网络动画),是PNG的位图动画扩展的动画格式.what?这个不就是gif,就是一个会动的图片嘛!存在即是合理的apng增加了对动画图像的支持,同时加入了24位图像和8位Alpha透明的支持,这就意味着apng画质更
一、带着问题去解决想要通过js来操控apng,必须要搞清楚以下几点:apng是什么apng动画是怎么实现的怎样通过js来控制apng的动画带着以上问题,我们来进一步探究二、apng是什么apng全称Animated Portable Network Graphics(便携式网络动画),是PNG的位图动画扩展的动画格式.what?这个不就是gif,就是一个会动的图片嘛!存在即是合理的apng增加了对动画图像的支持,同时加入了24位图像和8位Alpha透明的支持,这就意味着apng画质更
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1493
1493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








