1. watch 的使用
语法
import { watch } from "vue"
watch( name , ( curVal , preVal )=>{ //业务处理 }, options ) ;
共有三个参数,分别为:
name:需要帧听的属性;
(curVal,preVal)=>{ //业务处理 } 箭头函数,是监听到的最新值和本次修改之前的值,此处进行逻辑处理。
options :配置项,对监听器的配置,如:是否深度监听。
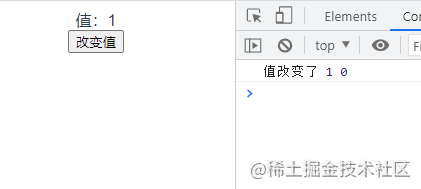
1.1 监听 ref 定义的响应式数据
<template>
<div>
<div>值:{
{count}}</div>
<button @click="add">改变值</button>
</div>
</template>
<script> import { ref, watch } from 'vue';
export default {
setup(){
const count = ref(0);
const add = () => {
count.value ++
};
watch(count,(newVal,oldVal) => {
console.log('值改变了',newVal,oldVal)
})
return {
count,
add,
}
}
} </script>

1.2 监听 reactive 定义的响应式数据
<template>
<div>
<div>{
{obj.name}}</div>
<div>{
{obj.age}}</div>
<button @click="changeName">改变值</button>
</div>
</template>
<script> import { reactive, watch } from 'vue';
export default {
setup(){
const obj = reactive({
name:'zs',
age:14
});
const changeName = () => {
obj.name = 'ls';
};
watch(obj,(newVal,oldVal) => {
console.log('值改变了',newVal,oldVal)
})
return {
obj,
changeName,
}
}
} </script>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








