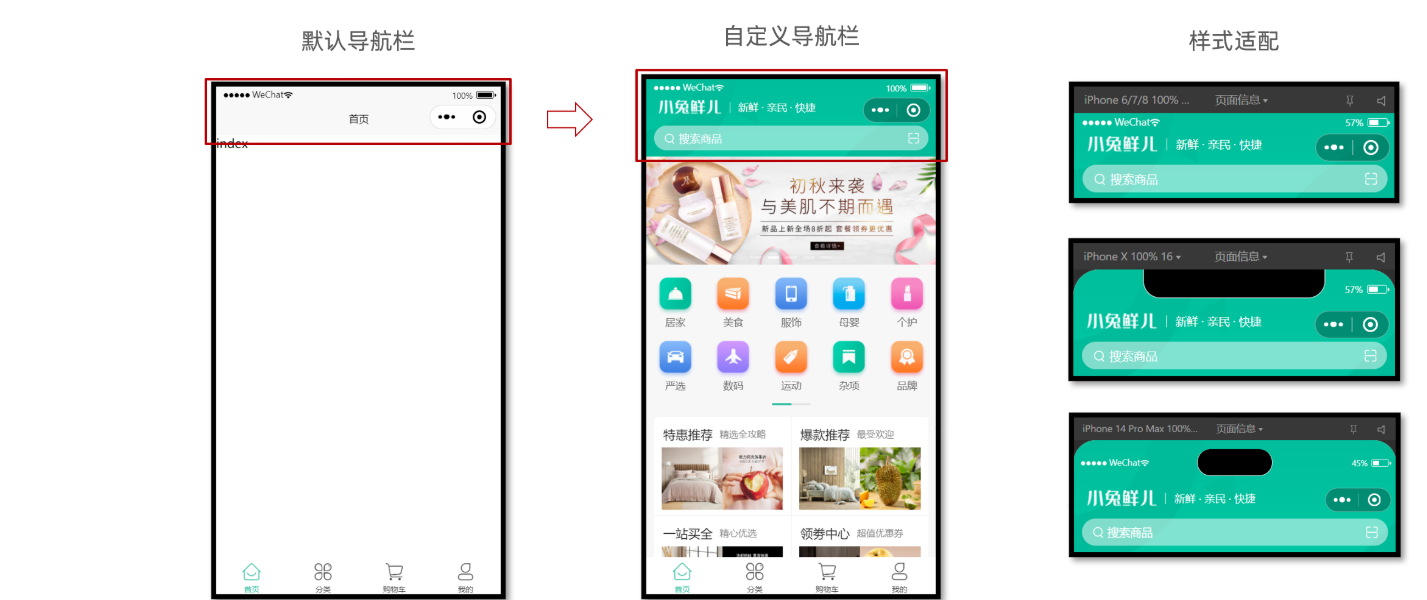
参考效果:自定义导航栏的样式需要适配不同的机型。

操作步骤
- 准备组件静态结构
- 修改页面配置,隐藏默认导航栏,修改文字颜色
- 样式适配 -> 安全区域
安全区域
不同手机的安全区域不同,适配安全区域能防止页面重要内容被遮挡。
可通过 uni.getSystemInfoSync() 获取屏幕边界到安全区的距离。

核心代码参考
自定义导航配置
// src/pages.json
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom", // 隐藏默认导航
"navigationBarTextStyle": "white",
"navigationBarTitleText": "首页"
}
}
组件安全区适配
//这里把导航栏单独拎出来来放在index下的componets文件夹下,在index引入CustomNavbar组件即可看到导航页面
<!-- src/pages/index/componets/CustomNavbar.vue -->
<script>
// 获取屏幕边界到安全区域距离
const { safeAreaInsets } = uni.getSystemInfoSync()
</script>
<template>
<!-- 顶部占位 -->
<view class="navbar" :style="{ paddingTop: safeAreaInsets?.top + 'px' }">
<!-- ...省略 -->
</view>
</template>






















 8375
8375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








