组件化开发
-
什么是组件?
web中的组件其实就是页面组成的一部分,
好比是电脑中的每一个元件(如硬盘、键盘、鼠标),
它是一个具有独立的逻辑和功能或界面,
同时又能根据规定的接口规则进行相互融化,
变成一个完整的应用。
页面就是由一个个类似这样的组成部分组成的,
比如导航、列表、弹窗、下拉菜单等。
页面只不过是这样组件的容器,
组件自由组合形成功能完整的界面,
当不需要某个组件,或者想要替换某个组件时,
可以随时进行替换和删除,而不影响整个应用的运行。、
前端组件化的核心思想就是将一个巨大复杂的
东西拆分成粒度合理的小东西。
-
使用组件的好处?
提高开发效率
方便重复使用
简化调试步骤
提升整个项目的可维护性
便于协同开发
vue中的组件
-
vue中的组件
vue中的组件是一个自定义标签,
Vue.js的编译器为它添加了特殊功能
vue也可以扩展原生的html元素,
封装可重用的代码
组件的基本组成:
样式结构
行为逻辑
数据
注册组件
-
全局注册
可以在任何模板中是使用,使用之前要先注册
语法:使用Vue.component(组件名,选择对象)
组件名命名约定:
驼峰命名法,如(cameCase)
烤串命名发,如(kabab-case)
在html中使用组件:
使用烤串(kabab-case)命名法
例如,注册:Vue.component('my-component',{})
使用:<my-componen></my-componen>
比如我们写个下拉列表的组件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>select组件</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<div style="float:left">
<h2>自定义的下拉框</h2>
<custom-select btn-value="查询"></custom-select>
</div>
<div style="float: left;border-left: 5px solid #000000">
<h2>自定义的下拉框2</h2>
<custom-select btn-value="搜索"></custom-select>
</div>
</div>
<script>
//全局注册组件
Vue.component("custom-select",{
//使li显示隐藏
data:function(){
return {
selectShow:false
};
},
//组件间的通信props,注意下面的属性改了,
//我们需要动态绑定在前面加v-bind可以简写为:
props:["btnValue"],
template:`<section class="warp">
<div class="searchIpt clearFix">
<div class="clearFix">
<input type="text" class="keyWord" value=""
@click="selectShow=!selectShow">
<input type="button" :value="btnValue">
<span></span>
</div>
</div>
<ul class="list" v-show="selectShow">
<li>html+css</li>
<li>html5+css3</li>
<li>Javascript</li>
<li>Angular</li>
<li>React</li>
<li>Vue</li>
<li>jQuery</li>
<li>nodeJs</li>
</ul>
</section>`
});
new Vue({
el:"#app"
});
</script>
</body>
</html>
实现结果如下
可以复用
-
局部注册
在组件实例中通过选项对象的注册,只在所在的作用域中使用
{
components:{
组建名:选项对象
}
}
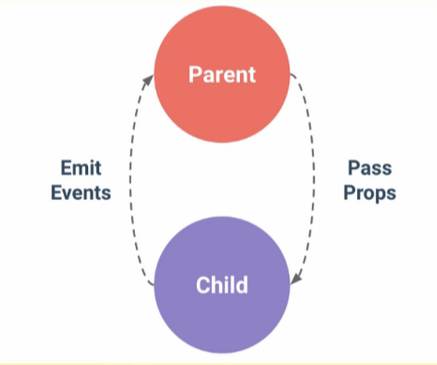
组件间的通信
父组件要给子组件传递数据,
子组件需要将它内部发生的事情告诉父组件
-
父组件 ——>子组件
组件实例的作用域是孤立的,
不能在子组件直接用父组件的数据。
可以在组件上使用自定义属性绑定数据,
在组件中需要显示用props声明自定义属性名。
如之前的代码:
我们就用props声明了自定义的btnValue属性名
-
子组件——>父组件
需要用到自定义事件,
父组件用$on监听自定义事件,
$emit触发父组件所关心的自定义事件
组件中的data必须是函数
每个组件都是互相独立的,如果它们共用一个对象,
在更改一个组件数据的时候,会影响其它组件,如果是函数的话,
每个组件都有都是又自己独立的数据,互相不会影响。
受限制的元素
-
DOM模板解析
Vue在浏览器解析和标准化HTML后才能获取模板内容,
所以有些元素限制了能被它包裹的元素。
例如:ul中只能放li;select中只能放option
某些元素中放入了自定义元素,
不符合W3C标准,最终会解析错误。
组件间的通信示意图
组件间的通信.png
想看更多关于组件的知识,可以去官网学习:

























 563
563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








