组件化开发
-
什么是组件?
web中的组件其实就是页面组成的一部分,
好比是电脑中的每一个元件(如硬盘、键盘、鼠标),
它是一个具有独立的逻辑和功能或界面,
同时又能根据规定的接口规则进行相互融化,
变成一个完整的应用。
页面就是由一个个类似这样的组成部分组成的,
比如导航、列表、弹窗、下拉菜单等。
页面只不过是这样组件的容器,
组件自由组合形成功能完整的界面,
当不需要某个组件,或者想要替换某个组件时,
可以随时进行替换和删除,而不影响整个应用的运行。、
前端组件化的核心思想就是将一个巨大复杂的
东西拆分成粒度合理的小东西。
-
使用组件的好处?
提高开发效率
方便重复使用
简化调试步骤
提升整个项目的可维护性
便于协同开发
vue中的组件
-
vue中的组件
vue中的组件是一个自定义标签,
Vue.js的编译器为它添加了特殊功能
vue也可以扩展原生的html元素,
封装可重用的代码
组件的基本组成:
样式结构
行为逻辑
数据
注册组件
-
全局注册
可以在任何模板中是使用,使用之前要先注册
语法:使用Vue.component(组件名,选择对象)
组件名命名约定:
驼峰命名法,如(cameCase)
烤串命名发,如(kabab-case)
在html中使用组件:
使用烤串(kabab-case)命名法
例如,注册:Vue.component('my-component',{})
使用:<my-componen></my-componen>
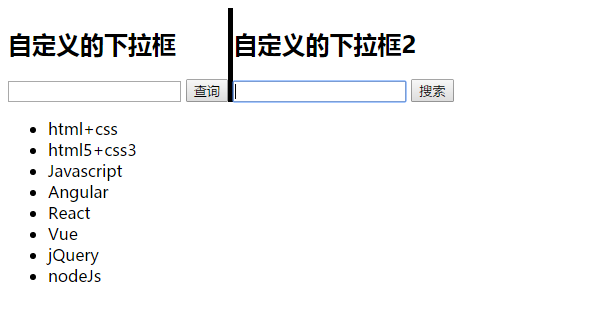
比如我们写个下拉列表的组件:
这里是HTML需要的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>select组件</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<div style="float:left">
<h2>自定义的下拉框</h2>
<custom-select btn-value="查询"></custom-select>
</div>
<div style="float: left;border-left: 5px solid #000000">
<h2>自定义的下拉框2</h2>
<custom-select btn-value="搜索"></custom-select>
</div>
</div>
</body>
</html>这里是JS代码:
<script>
//父组件
Vue.component("custom-select",{
//使li显示隐藏
data:function(){
return {
selectShow:false
};
},
//组件间的通信props,注意下面的属性改了,我们需要动态绑定在前面加v-bind可以简写为:
props:["btnValue"],
template:`<section class="warp">
<div class="searchIpt clearFix">
<div class="clearFix">
<input type="text" class="keyWord" value="" @click="selectShow=!selectShow">
<input type="button" :value="btnValue">
<span></span>
<custom-list v-show="selectShow"></custom-list>
</div>
</div>
</section>`
});
//子组件
Vue.component('custom-list',{
template:`
<ul class="list">
<li>html+css</li>
<li>html5+css3</li>
<li>Javascript</li>
<li>Angular</li>
<li>React</li>
<li>Vue</li>
<li>jQuery</li>
<li>nodeJs</li>
</ul>`
}
);
new Vue({
el:"#app"
});
</script>实现效果如下:
可以重复使用























 5273
5273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








