1.首先在option中设置triggerEvent为true:
let format = (e) => {
return e.substr(0, 4) + '...';
}
xAxis: {
axisLabel: {
interval: 0,
rotate: 40,
formatter: format,
color: '#333'
},
data: nameArr,
triggerEvent: true,// 设置为true后具有x轴文字过长,显示省略号,hover上去显示全部的功能
},
2.在echarts中引入hover样式div:
<div>
<div ref={container => { this.container = container; }} className={"container " + (this.props.className || '')}/>
<div className="x-axis-tip"></div>
</div>
3. 写入x-axis-tip样式(字符过长可换行):
.x-axis-tip {
display: none;
position: absolute;
padding: 5px 5px;
font-size: 12px;
line-height: 18px;
color: #575757;
background: #FFFFFF;
box-shadow: 0 1px 4px 0 rgba(0,0,0,0.20);
border-radius: 4px;
max-width: 280px;
white-space: normal;
word-break: break-all;
}
4.在echarts初始化后传入事件:
if (!this.chart) {
this.chart = e.init(this.container);
if (this.props.bindEvents) {
this.props.bindEvents(this.chart); //绑定点击事件
}
if (this.props.bindTriggerEvent) {
this.props.bindTriggerEvent(this.chart); //绑定x轴文字hover事件
}
}
5.页面组件调用
<ECharts
options={getChartsOptionsForLine(barData)}
bindEvents={c => { this.bindChartEvents(c) }}
bindTriggerEvent={c => { this.bindTriggerEvent(c) }}
/>
6.页面事件bindTriggerEvent调用
bindTriggerEvent = (chart) => {
chart.on('mouseover', function (params) {
if (params.componentType == 'xAxis') {
let offsetX = params.event.event.offsetX;
let offsetY = params.event.event.offsetY;
let xAxisTip = document.querySelector('.x-axis-tip');
xAxisTip.innerText = params.value.split("#")[0];
xAxisTip.style.left = offsetX + "px";
xAxisTip.style.top = offsetY + 10 + "px";
xAxisTip.style.display = 'block';
}
});
chart.on('mousemove', function (params) {
if (params.componentType == 'xAxis') {
let offsetX = params.event.event.offsetX;
let offsetY = params.event.event.offsetY;
let xAxisTip = document.querySelector('.x-axis-tip');
xAxisTip.innerText = params.value.split("#")[0];
xAxisTip.style.left = offsetX + 30 + "px";
xAxisTip.style.top = offsetY + 10 + "px";
xAxisTip.style.display = 'block';
}
});
chart.on('mouseout', function (params) {
let xAxisTip = document.querySelector('.x-axis-tip');
xAxisTip.style.display = 'none';
});
}
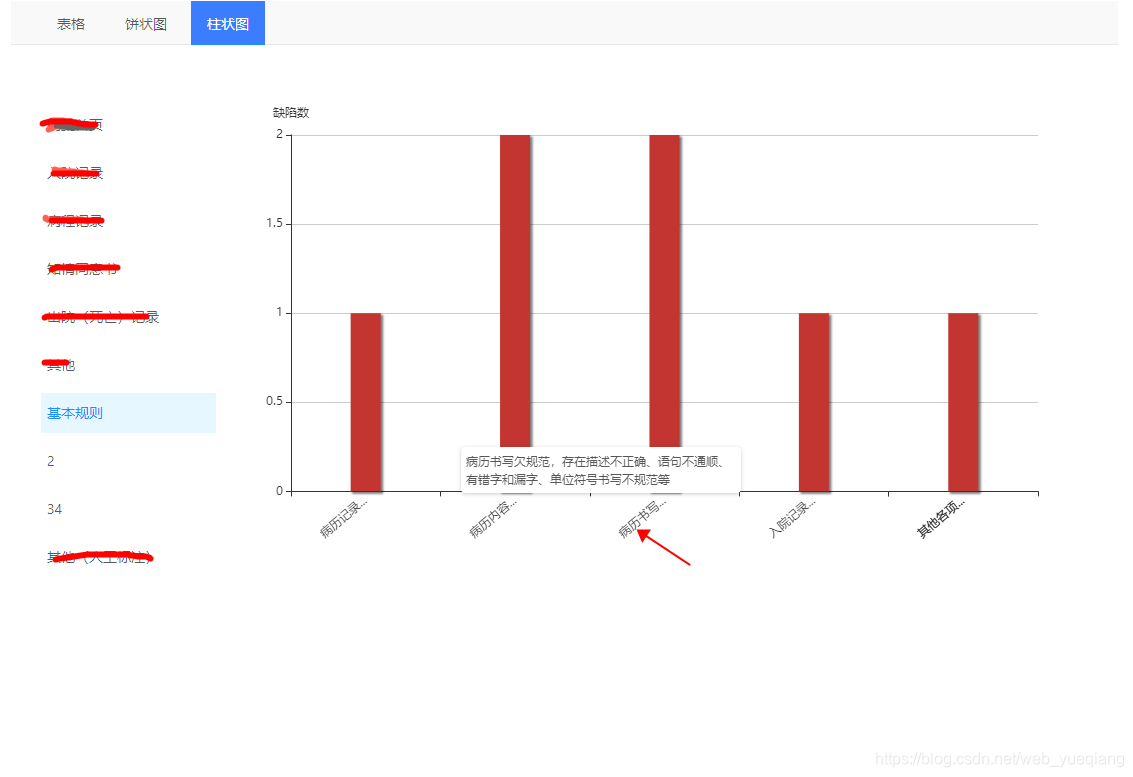
7.实现效果

注: 需要完整代码可加微信号:han2013555888
























 2253
2253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








