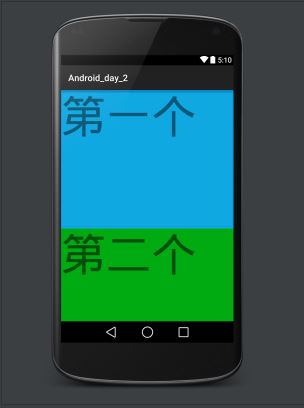
将一竖直线性布局平均分为2份,每个TextView占一份,
当每TextView的高度设置为0dp时
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="第一个"
android:textSize="100dp"
android:background="#11aadd"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp"/>
<TextView
android:text="第二个"
android:textSize="100dp"
android:background="#00aa11"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp"/>
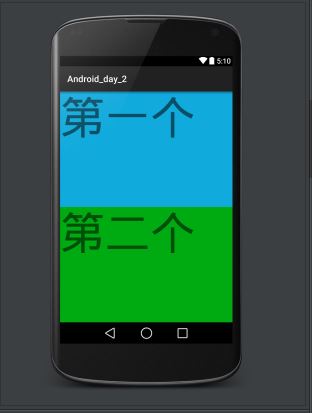
</LinearLayout>当只将第一个TextView 的高度设为100dp时
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="第一个"
android:textSize="100dp"
android:background="#11aadd"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="100dp"/>
<TextView
android:text="第二个"
android:textSize="100dp"
android:background="#00aa11"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="0dp"/>
</LinearLayout>可以看到,第一个明显比第二个高
当两个TextView都设置hight为720dp时
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_weight="2"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:text="第一个"
android:textSize="100dp"
android:background="#11aadd"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="720dp"/>
<TextView
android:text="第二个"
android:textSize="100dp"
android:background="#00aa11"
android:layout_weight="1"
android:layout_width="match_parent"
android:layout_height="720dp"/>
</LinearLayout>两个都各占一半。
结论:
先检查是否为height/width赋值,先为个TextView预留出height/width空间,再进行分配
假如我的屏幕为(720*480) 以高度为例
0dp 0dp
(720-0-0)*(1/2)+0=360
(720-0-0)*(1/2)+0=360100dp 0dp
(720-100-0)*(1/2)+100=410
(720-100-0)*(1/2)+0=310- 720dp 720dp
(720-720-720)*(1/2)+720=360
(720-720-720)*(1/2)+720=360

























 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








