一.iPhone 各屏幕尺寸表
| 手机型号 | 屏幕尺寸(inch) | 像素密度(PPI) | 逻辑分辨率 (point) | 物理分辨率(屏幕分辨率)(pixel) | 缩放因子(scale factor) | 宽高比(近似) | 比例(近似) |
|---|---|---|---|---|---|---|---|
| 3GS | 3.5 inch | 163 ppi | 320*480 pt | 320*480 px | @1x | 1.5 | 2:3 |
| 4/4s | 3.5 inch | 326 ppi | 320*480 pt | 640*960 px | @2x | 1.5 | 2:3 |
| 5/5S/5c/SE | 4.0 inch | 326 ppi | 320*568 pt | 640*1136 px | @2x | 1.77 | 9:16 |
| 6/6S/7/8 | 4.7 inch | 326 ppi | 375*667 pt | 750*1334 px | @2x | 1.77 | 9:16 |
| 6+/6S+/7+/8+ | 5.5 inch | 401 ppi | 414*736 pt | 1242 * 2208 px (1080x1920) | @3x | 1.77 | 9:16 |
| X | 5.8 inch | 458 ppi | 375*812 pt | 1125*2436 px | @3x | 2.16 | 9:20 |
| XS | 5.8 inch | 458 ppi | 375*812 pt | 1125*2436 px | @3x | 2.16 | 9:20 |
| XS Max | 6.5 inch | 458 ppi | 414*896 pt | 1242*2688 px | @3x | 2.16 | 9:20 |
| XR | 6.1 inch | 326 ppi | 414*896 pt | 828*1792 px | @2x | 2.16 | 9:20 |
二.相关术语说明
1. inch(英寸)
1 inch= 2.54cm = 25.4mm
2. 屏幕尺寸
指的是显示屏的对角线长度,以下为iPhone5s、iPhone6s、iPhone6Plus屏幕尺寸规格示意图:

3. 点(point)和像素(pixel)换算关系
像素定义:
像素是指由图像的小方格组成的,这些小方块都有一个明确的位置和被分配的色彩数值,小方格颜色和位置就决定该图像所呈现出来的样子。
可以将像素视为整个图像中不可分割的单位或者是元素。不可分割的意思是它不能够再切割成更小单位抑或是元素,它是以一个单一颜色的小格存在。每一个点阵图像包含了一定量的像素,这些像素决定图像在屏幕上所呈现的大小
iPhone3GS
1point = 1pixel
iPone4/4s/5/5S/5c/SE/6/6s
1point = 2pixel
iPhone6Plus/iPhone6s Plus
1point = 3pixel
普通屏幕: 1 point = 1 pixel
Retina屏: 1 point = 2 pixel
High Retina:1 point = 3 pixel
这里再简单介绍一下Retina这个术语:
Retina屏幕是苹果创造的营销名词,而非通用标准
Retina翻译成中文就是视网膜的意,Retina屏的分辨率非常高,以至于你在正常的观看距离无法看到任何像素点。
Retina强调的重点是“分辨率足够高,可以达到眼睛看不出来的地步”。也就是说,苹果为了更好地描述iPhone屏幕分辨率非常高这一特性,而借用并创造了Retina这一标准,并非行业内通用的标准。
苹果曾经给出过一个标准:手机屏幕达到300PPI、平板屏幕达到220PPI、笔记本电脑屏幕达到200PPI即可认为是Retina屏幕。

4. PPI (像素密度)
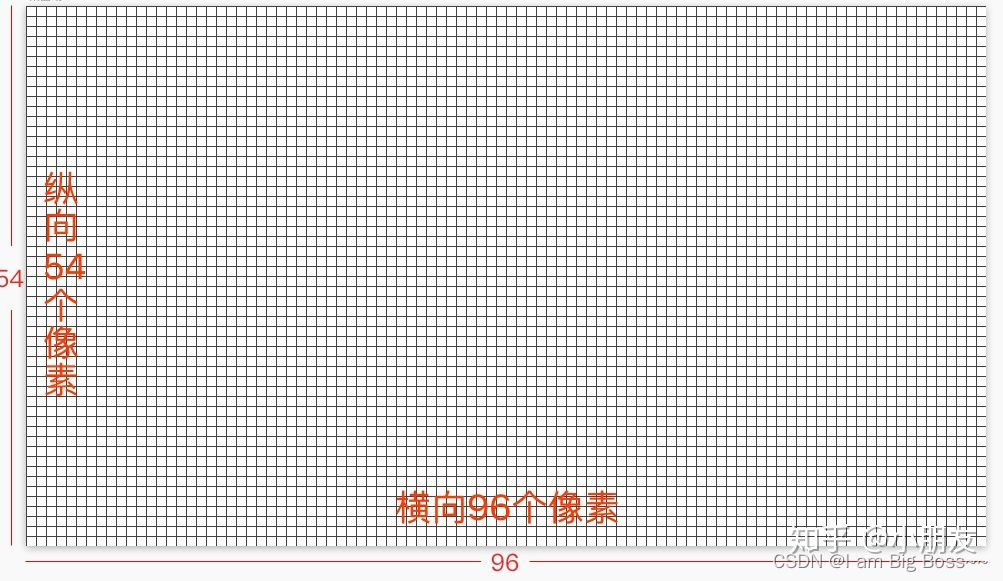
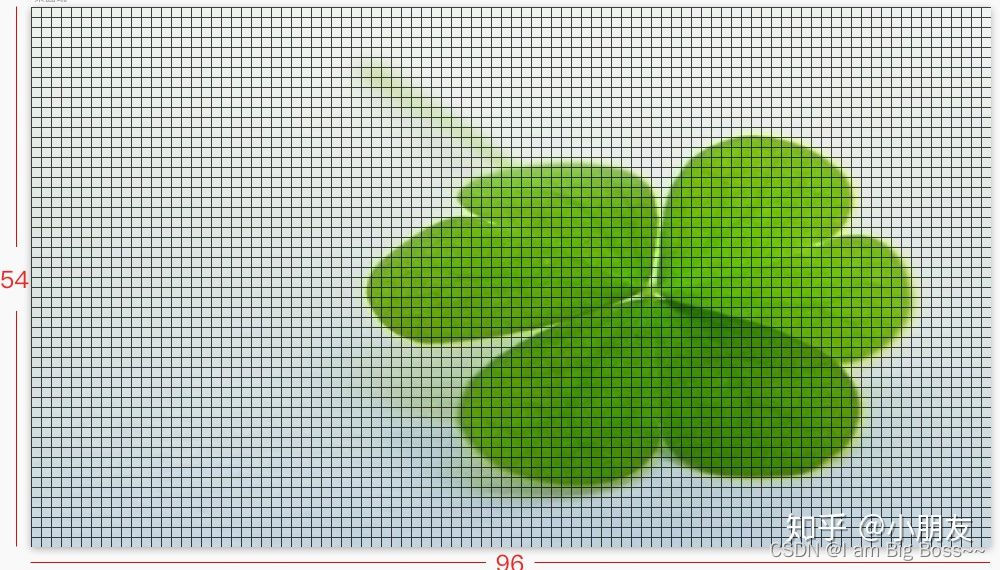
屏幕像素密度:(Pixels Per Inch)直译过来就是每英寸上显示的像素数量.

表示沿着对角线,每英寸所拥有的像素(pixel)数目,PPI的数值越高,代表显示屏能够以越高的密度显示图像,即通常所说的分辨率越高,颗粒感越弱,图像更清晰。


PPI的计算公式(勾股定理):

其中,X:长度像素数;Y:宽度像素数;Z:屏幕尺寸即对角线长度
以根据iPhone4/iPhone4s为类,计算PPI的计算值:
= 329.65 pixcel/inch
计算结果稍有出入,这是因为像素的离散采样有锯齿效应。
5. 逻辑分辨率和物理分辨率
逻辑分辨率以point(pt)为单位,物理分辨率以pixel(px)为单位。
区分逻辑分别率和物理分辨率是因为在早期iPhone 3GS之前,iOS绘制图形以point为单位。在这个时期point和pixel严格对应在一起。在iPhone 3GS上:
1 pt = 1 px
到了iPhone 4开始,苹果引入了Retina屏幕。在一定物理单位内可以显示2倍的像素。iPhone 4的屏幕物理尺寸还是3.5寸,分辨率为640 × 960,提升了4倍。也就是说,原先的1 point可以容纳4个pixel。

所以到了iPhone 4,逻辑分辨率和物理分辨率的关系就成了:
1 pt = 2 px
解释一:
物理分辨率是硬件所支持的,逻辑分辨率是软件可以达到的。
物理分辨率:显示屏的最佳分辨率,即屏幕实际存在的像素行数乘以列数的数学表达方式,是显示屏固有的参数,不能调节,其含义是指显示屏最高可显示的像素数。
物理尺寸(物理分辨率):是指屏幕的实际大小。大的屏幕同时必须要配备高分辨率,也就是在这个尺寸下可以显示多少个像素,显示的像素越多,可以表现的余地自然越大。
解释二:
如上图中 640x960、640x1136等这些都是物理尺寸或是物理分辨率。
而320x480、320x568等这些都是逻辑分辨率或是逻辑尺寸。
解释三:
从另外的角度来说:分辨率就是屏幕上横、纵的总象素点数。分辨率是指屏幕上有多少个格子(像素 px),如大家经常会看到一些手机配置显示 320X480 640X960 750X1334 均表示当前屏幕横纵一共显示了多少个像素数量,如横向显示了 750 个格子(像素)、纵向显示了 1334 个格子(像素),那么就称当前屏幕分辨率为 750X1334.
如果我们设计的时候用单位px,可以说是物理分辨率尺寸。
如果我们设计的时候用单位pt,可以说是逻辑分辨率尺寸。
下面拿iphone 6 plus详细分析:
iphone6plus-物理尺寸分辨率
1、iPhone 6 Plus 的逻辑point分辨率用 360×640,也不是不可以,也即上面图表中的 iPhone 6+ (b)方案,那么 scale 用 @3x,最终像素分辨率 360×640@3x 正好是 1080×1920,完美1:1映射,无需缩放;但缺点就是:iPhone 6 Plus的逻辑pt分辨率 360×640 就会比 iPhone 6的 375×667 还低,这天理不容啊,一个Plus的大屏幕虽然很精细,但是可显示的实际内容比 iPhone 6 还少。完全不符合 Bigger than bigger 。
打个比方就是:相同字号的情况下,iPhone 6如果一行显示了25个字,而 iPhone 6 Plus 按这个逻辑pt方案,一行就会只能显示24 个字了。
2、那如果逻辑point分辨率用 540×960 呢,也即图表中的 iPhone 6+ © , scale 沿用老的 @2x ,最终像素分辨率 540×960@2x 不正好是 1080×1920 吗,也是完美1:1映射,无需缩放,还不需要多余做 @3x 素材; 而且这个方案的优点也很明显: pt 面积是 iPhone 6 的两倍 (540×960 = 375x667x 2),这样屏幕可显示的内容一下就增多了 ; 但这个方案的缺点就更明显了: 所有 iOS UI 元素尺寸在屏幕上的实际物理面积一下子就变小了,比如标签栏或导航栏按钮的物理高度只有原来的 81.5% ,
点击面积就只有iPhone 6的 0.815*0.815=66.4%,用户点击就困难了,总不至于苹果考虑触摸手指操作,为 <= iPhone 6 做一套设计规范,为 iPhone 6 Plus 再另外做一套设计规范
分辨率如下图


6. scale factor(缩放因子)
因为逻辑分辨率和物理分辨率存在着一定的比例关系,这种比例的关系称为缩放因子。其对应关系为:
1 pt = scale * px
早期的iPhone3GS的屏幕屏幕分辨率是320 * 480,iOS绘制图形(CGPoint/CGSize/CGRect)均已point为单位。
1 point = 1 pixel
后来在iPhone4中,同样大小(3.5inch)的屏幕采用Retina(视网膜)屏幕显示技术,横、纵向方向像素密度都被放大到2倍,像素分辨率提高到(320 * 2) * (480 * 2) = 640 * 960,屏幕分辨率提高到iPhone3GS的4倍。iPhone6Plus中横、纵向方向像素密度都被放大到3倍,屏幕分辨率提高到iPhone3GS的9倍。
scale= 单位长度内的数量比(pixel/point)










 本文详细介绍了iPhone各屏幕尺寸,包括英寸与厘米的换算、屏幕尺寸定义,点(point)与像素(pixel)的关系,Retina屏幕的概念,PPI(像素密度)的计算以及逻辑分辨率和物理分辨率的区别。此外,还探讨了iPhone6Plus的逻辑分辨率选择及其对用户体验的影响,以及缩放因子(scale factor)的概念。
本文详细介绍了iPhone各屏幕尺寸,包括英寸与厘米的换算、屏幕尺寸定义,点(point)与像素(pixel)的关系,Retina屏幕的概念,PPI(像素密度)的计算以及逻辑分辨率和物理分辨率的区别。此外,还探讨了iPhone6Plus的逻辑分辨率选择及其对用户体验的影响,以及缩放因子(scale factor)的概念。
















 3591
3591

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








