HTML可以让我们实现静态页面效果,但是页面没有炫酷好看的效果,通过CSS技术可以对静态页面进行“装修”,让页面更加好看美观。本套课程了解前端体系方向,为后续深入打下基础。课程通俗易懂,理论结合实战,课堂感染力丰富,轻松掌握必会技能,真正做到学以致用。
浮动效果

定位类型

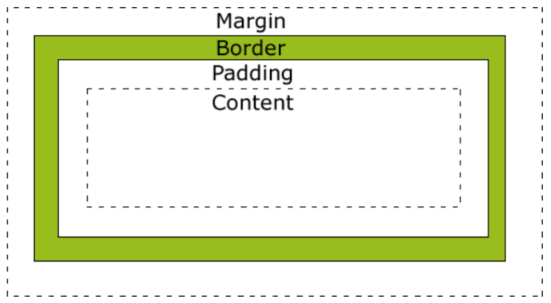
盒子模型

价值与收获
获取前端技能点:
掌握CSS的基本概念
掌握CSS的使用
掌握CSS选择器,浮动,定位,盒子模型的使用
课程内容
CSS
1.CSS的引入
2.CSS的三种书写方式
3.明白学习CSS的重点
4.选择器_基本选择器
5.选择器关系选择器
6.选择器_属性选择器
7.选择器_伪类选择器
8.练习百度导航栏
9.浮动的原理
10.消除浮动影响
11.定位_静态定位相对定位
12.定位绝对定位
13.定位_固定定位
14.盒子模型引入
15.盒子模型代码演示
16.盒子模型练习题






















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








