人们将前端开发视为只有少数人可以驯服的神话野兽。但事实是,这并不难。
正如那句名言所说:
高手不是练了一万个招式的人,而是一个招式练了一万次的人。
你只需要掌握一些基本的CSS技能,你很快就会成为前端向导。
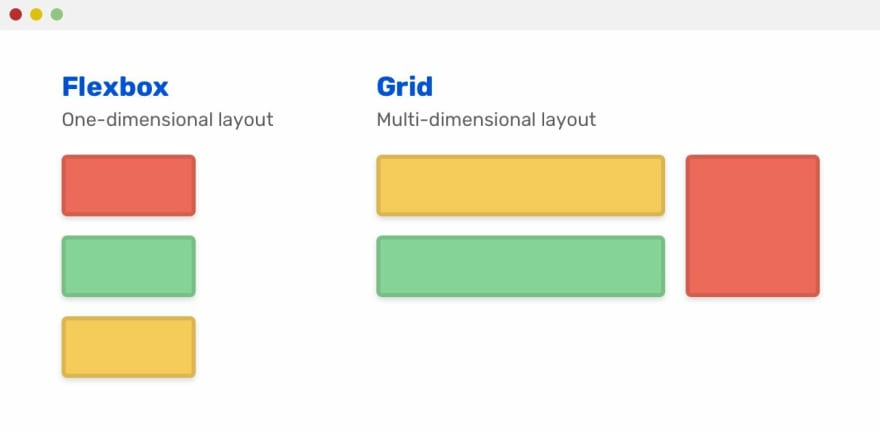
1. 使用 Flexbox & Grid 布局

Flexbox和Grid是您可以用来创建布局的两个最有效的CSS工具,但一开始可能有点让人不知所措。但是一旦你掌握了窍门,它们就会成为你的首选工具。
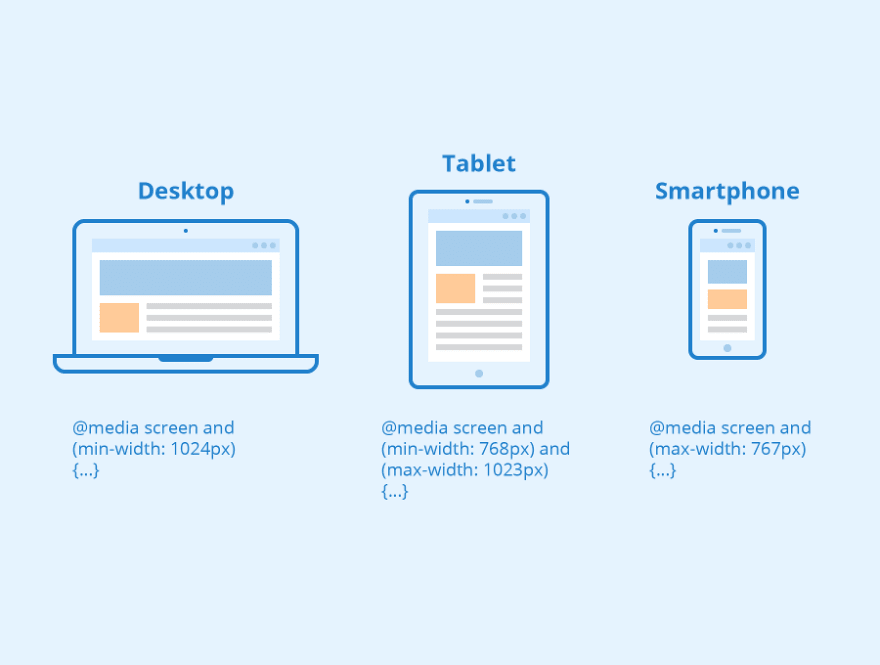
2. 使用媒体查询针对不同的设备

您永远不知道您的用户将使用什么设备来访问您的网站。因此,确保您的网站在各种形状和大小的设备上看起来都具有响应性至关重要。
媒体查询通过允许开发人员为每个屏幕尺寸指定样式来解决这个确切的问题
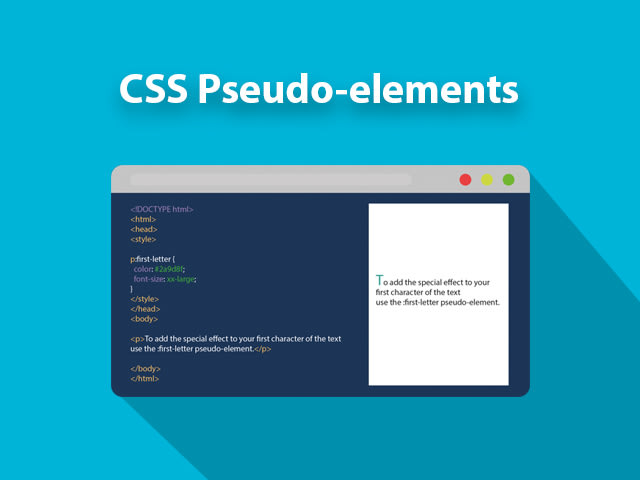
3.利用伪类和伪元素

伪类和伪元素是CSS选择器,允许您在满足某些条件或元素的特定部分时选择元素。
它们可用于向您的网站添加交互性(在悬停或按下时更新按钮样式)和生活(添加引号或以不同方式设置段落的第一个字母)。
4.创建令人眼花缭乱的动画
想让您的网站脱颖而出?动画是实现这一目标的绝佳工具!
它可以像将transition属性添加到与伪类结合使用的元素一样简单,也可以像使用.keyframes
5.通过添加阴影加入黑暗面

Shadow是增加网站深度的好方法。CSS允许您添加各种类型的阴影,即box-shadow、text-shadow和drop-shadow。知道什么时候使用它会让你走得很远。
注意:阴影不一定是黑暗的。
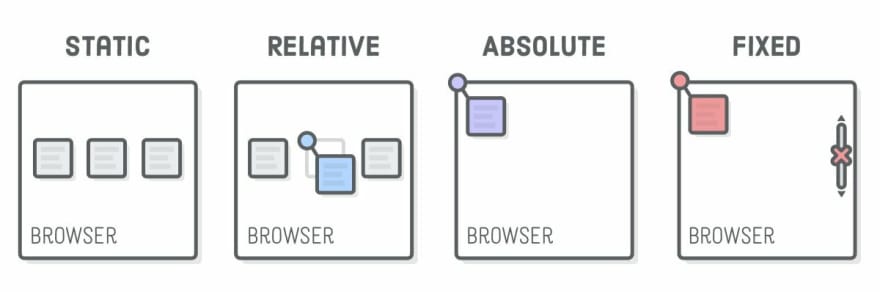
6.位置元素

在您度过初级阶段后,如何定位元素对于前端开发至关重要。由于不知道static、relative、absolute、fixed和sticky元素是如何定位的,你最终会极大地限制自己。
7.平滑锯齿状边缘

该border-radius属性允许开发人员创建精美的 UI。如果您的目标是开发高度专业的用户体验,这是一个很好的工具。
进一步阅读
这就是所有的人!🎉
研究表明,在纸笔上写下你的目标会使你实现目标的可能性增加21%到39%。查看这些笔记本和日记,让您的梦想之旅更轻松:https ://www.amazon.com/Tapajyoti-Bose/e/B09VGDDHRR
谢谢阅读
需要顶级前端开发自由职业者来消除您的开发困境?在Upwork上联系我
想要连接?在LinkedIn上联系我
我是一个数字游牧民,偶尔旅行。在Instagram 上关注我,看看我在做什么。
关注我的博客,了解Dev上的每周新花絮
常问问题
这些是我得到的一些常见问题。所以,我希望这个常见问题解答部分能解决您的问题。





















 72
72











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








