前言
一、express-generator脚手架安装
npm install -g express-generator
or
cnpm i express-generator -g
or
yarn global add express express-generator
如果没有安装权限,得使用管理员执行,或者前面 添加sudo,例如
sudo npm install -g express-generator
安装后执行express --version查看是否安装成功,更多可使用express -h
二、使用步骤
1.创建应用
初始化 文件夹名称为express-generator执行
express -e express-generator
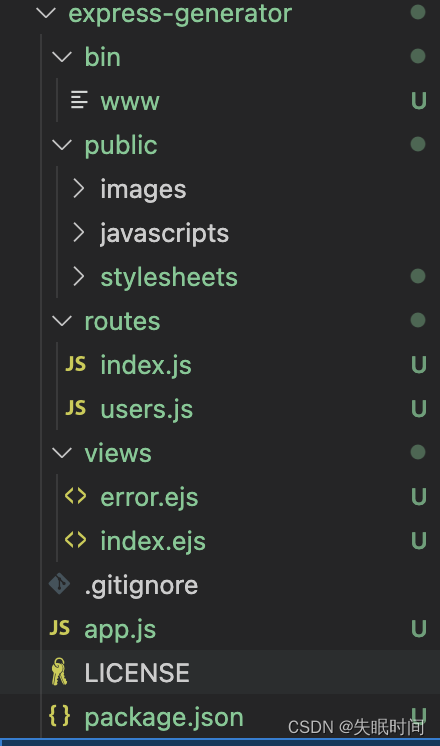
生成后目录如下

- bin:可执行文件。里面包含了一个启动文件 www 默认监听端口是 3000,可修改为自己喜欢的端口号。
- public:静态文件。用来存放项目构建后的文件资源。放置这里可以直接访问
- routes:路由文件。主要用于接口API的处理,会在app.js应用。主要用来接收前端发送的请求和响应数据给前端
- views:后端模版文件。
- app.js:入口文件。
- package.json:应用工程信息和模块依赖。
2.开启应用
首先的安装依赖npm i
然后执行npm run start
访问设置好的对应端口号路径即可,即http://localhost:3000/对应端口好可自定义配置
可直接在 app.js文件修改 端口号
例如
...
process.env.PORT = 8000;
module.exports = app;


把构建好的资源放置在 public上,也可正常访问

总结
数据的模拟同时,也可开发服务器查看构建之后包的访问,且还可学习NodeJs开发后台接口的知识
后续有机会详细了解下NodeJs开发后台的细节























 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








