前言
之前老是遇到生产配置数据切换的情况,为了避免这种静态配置数据切换导致的各种问题,且合理配置静态配置的情况。咱结合最近vite+vue3+ts的项目,来新增环境配置数据,防止生产配置数据变更,
一、新增不同环境的静态配置数据
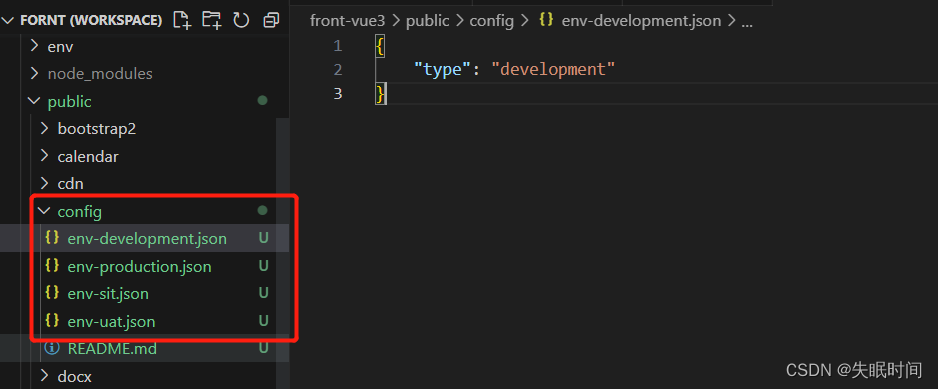
因为需要避免再次打包的问题,所以直接在 public 目录新建 cofig文件夹(无需打包,且可以手动替换文件)
然后分别新建以下文件
env-development.json 开发环境配置数据
env-sit.json 测试环境配置数据
env-uat.json 业务验收环境配置数据
env-production.json 生产环境配置数据
然后把各自需要的静态配置数据写在对应环境文件上

二、使用静态配置数据
这里用到了 vite 的 import.meta.env.MODE 取值对应环境变量
然后使用 fetch 方法获取对应静态文件的数据
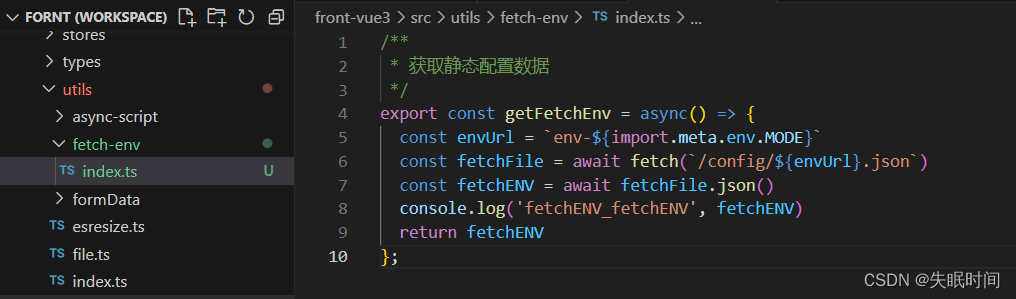
把下面代码放在在uitls目录的自定义文件内
/**
* 获取静态配置数据
*/
export const getFetchEnv = async() => {
const envUrl = `env-${import.meta.env.MODE}`
const fetchFile = await fetch(`/config/${envUrl}.json`)
const fetchENV = await fetchFile.json()
console.log('fetchENV_fetchENV', fetchENV)
return fetchENV
};
即

由于可能多个页面会使用到这种数据,所以咱直接把获取的数据设置在全局,共页面使用,这里直接在 main.ts 文件上使用(当然也可以直接在需要使用的位置引入使用)
import { getFetchEnv } from '@/utils/fetch-env';
import { createApp } from 'vue'
getFetchEnv.then((fetchEnv) => {
const app = createApp(App)
// 获取静态配置数据
app.config.globalProperties.$fetchENV = fetchEnv
})
最后在需要使用的地方直接取值使用即可,例如
import { getCurrentInstance } from "vue";
const fetchENV = getCurrentInstance().appContext.config.globalProperties.$fetchENV
console.log(fetchENV)

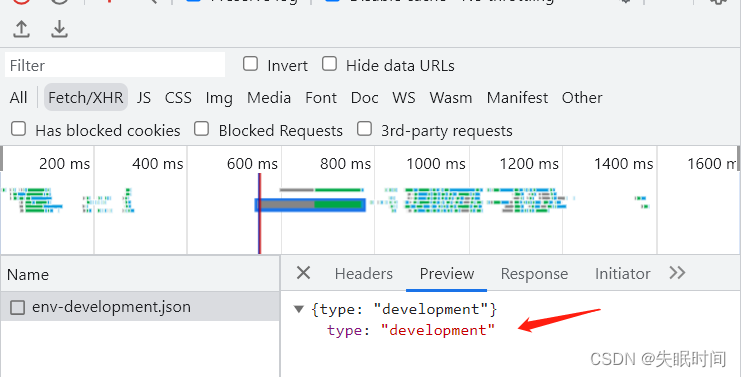
使用上述方法后结果截图如下
























 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








