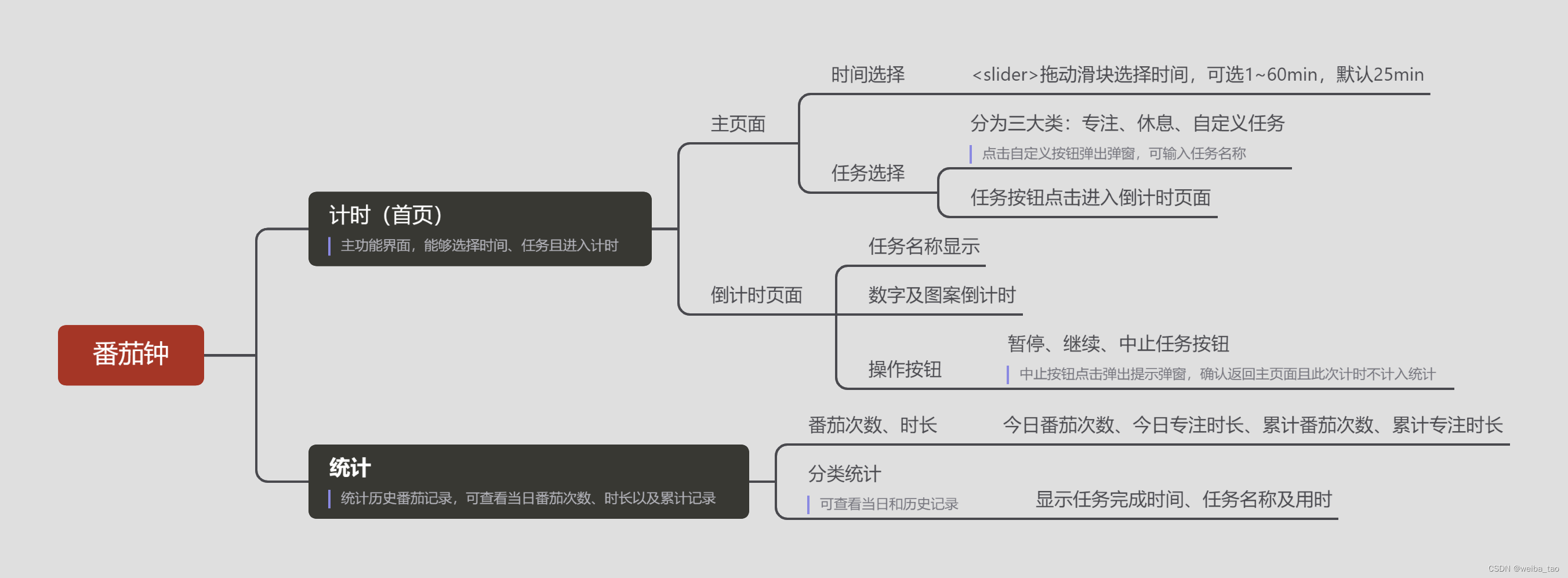
番茄钟:
经常使用番茄钟的各种app,自己也想尝试一下制作,该小程序主要实现了番茄时钟、效率统计等功能。
设计如下:

代码地址:https://gitcode.net/weiba_tao/mypractice
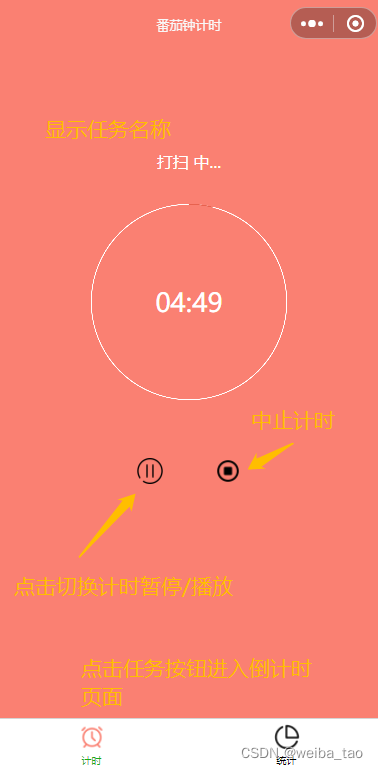
计时页面:


代码如下:
页面分为选择时间及任务页,倒计时页,两个页面用hidden进行切换
---wxml 选择页---
<view hidden="{
{isClock}}" class="wrap">
<view class="slider">
<slider min="1" max="60" show-value activeColor="#FA8072" value="{
{time}}" bindchange="slideChange"></slider>
</view>
<view class="text">
<view class="text_title">请选择一个任务</view>
<view class="text_desc">在接下来的{
{time}}分钟,开始专注吧</view>
</view>
<view class="box_cate">
<view wx:for="{
{cateArr}}" class="cate_item" wx:key="cate">
<view class="cate_img">
<image src="../../images/{
{item.icon}}.png" bindtap="buttonChange" data-icon-list="{
{item.text}}"></image>
</view>
<view class="cate_text">{
{item.text}}</view>
</view>
</view>
</view>---wxml 倒计时页---
<view hidden="{
{!isClock}}" class="clock">
<view class="clock_text">{
{clockText}}中...</view>
<view class="count_down">
<canvas type="2d" id="circle" class="circle" ></canvas>
<canvas type="2d" id="circle_active" class="circle_active"></canvas>
<view class="count_text">{
{timeStr}}</view>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2910
2910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








