1.要获取表单数据,我们先要创建一个表单,这里我们创建一个用户注册表单reg.jsp。然后再创建一个显示用户注册信息的表单userinfo.jsp。至于如何显示那就是我们今天所讲解的。
reg.jsp<body>代码如下:
<body>
<center>
<h1>用户注册</h1>
<hr>
<form name="regForm" action="" method="post" >
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="mypassword" ></td>
</tr>
<tr>
<td>电子邮箱:</td>
<td><input type="text" name="email" ></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="gender" checked="checked" value="Male">男<input type="radio" name="gender" value="Female">女</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册"/>
<input type="reset" value="取消"/>
</td>
</tr>
</table>
</form>
</center>
</body>
userinfo.jsp<body>代码如下:
<body>
<center>
<h1>用户信息</h1>
<hr>
<table width="600" cellpadding="0" cellspacing="0" border="1">
<tr>
<td class="title">用户名:</td>
<td class="content"></td>
</tr>
<tr>
<td class="title">密码:</td>
<td class="content"></td>
</tr>
<tr>
<td class="title">性别:</td>
<td class="content"></td>
</tr>
<tr>
<td class="title">E-mail:</td>
<td class="content"></td>
</tr>
</table>
</center>
</body>效果如下(其中背景色,以及table宽度,我在<head>里声明了,这里就不贴出来了):
2.首先我们需要在src下创建一个实体类Users.java。代码如下:
package entity;
public class Users {
private String username;
private String mypassword;
private String email;
private String gender;
public Users()
{
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getMypassword() {
return mypassword;
}
public void setMypassword(String mypassword) {
this.mypassword = mypassword;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}
接下来我们创建一个处理用户注册的servlet类。因为我们表单提交方式是post,所以我们让doGet()做doPost()方法。如下所示:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}让变量接收用户打的值:username = request.getParameter("username"); mypassword = request.getParameter("mypassword");
gender = request.getParameter("gender"); email = request.getParameter("email");
然后我们把接收完的值填到用户所创建的对象当中:u.setUsername(username); u.setMypassword(mypassword); u.setGender(gender); u.setEmail(email);
在跳转到userinfo.jsp页面之前,把注册成功的用户对象保存在session中:request.getSession().setAttribute("regUser", u);
跳转到userinfo.jsp:request.getRequestDispatcher("../userinfo.jsp").forward(request,response);
利用javaBean来获取: <jsp:useBean id="regUser" class="entity.Users" scope="session"/> <jsp:getProperty name="regUser" property="username"/>
<jsp:getProperty name="regUser" property="mypassword"/> <jsp:getProperty name="regUser" property="gender"/> <jsp:getProperty name="regUser" property="email"/>
具体代码如下:
<body>
<center>
<jsp:useBean id="regUser" class="entity.Users" scope="session"/>
<h1>用户信息</h1>
<hr>
<table width="600" cellpadding="0" cellspacing="0" border="1">
<tr>
<td class="title">用户名:</td>
<td class="content"><jsp:getProperty name="regUser" property="username"/></td>
</tr>
<tr>
<td class="title">密码:</td>
<td class="content"><jsp:getProperty name="regUser" property="mypassword"/></td>
</tr>
<tr>
<td class="title">性别:</td>
<td class="content"><jsp:getProperty name="regUser" property="gender"/></td>
</tr>
<tr>
<td class="title">E-mail:</td>
<td class="content"><jsp:getProperty name="regUser" property="email"/></td>
</tr>
</table>
</center>
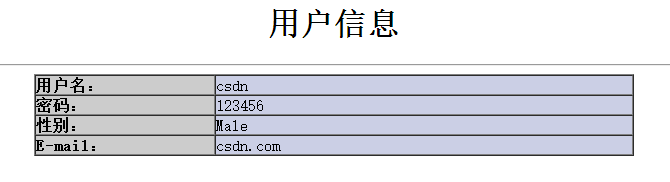
</body>效果如下:

























 630
630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








