转自 http://ttplayer.qianqian.com/help.php?t=72
按照四个步骤进行:(A)切图(B)修改配置文件(C)打包成皮肤文件(D)应用皮肤
(A)切图:
用PS或FW打开设计效果图,整体观察一下,下面讲一下哪些图片是要单独切出来的以及图片的命名。

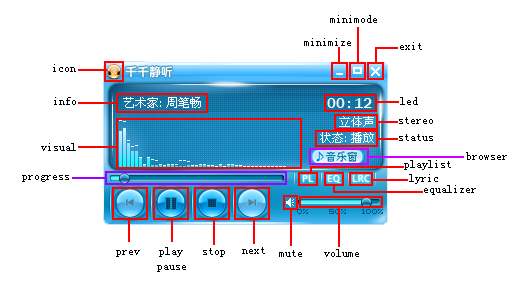
一、主窗口的控件
(1)主窗口背景 命名:player_skin.bmp

重点:边缘小圆角的镂空处理,把镂空填充成(#ff00ff)这个颜色,要细心处理这部分哦,边缘要1像素1像素的填充(如上图,镂空部分的颜色处理)
(2)最小化按钮(4个状态)
命名:minimize.bmp![]()
重点:凡是功能按钮都要做4种状态,并把这四种状态做在一张图里,存储成.BMP格式,注意每种状态按钮他的宽度和高度要一致,说一下每种状态代表的含义
第一个状态:自然状态
第二个状态:鼠标划过时的状态
第三个状态:鼠标按下去时的状态
第四个状态:按钮失效时的状态(举个例子,比如播放列表只有一首歌曲,那么“下一首”按钮就是无法点击的,那么此时这个按钮状态就是失效时的状态)
...
(类似的剪切,镂空,整合这些图片,最后保存成为相应的名字)
(B)修改配置文件
一、首先看一下skin.xml这个配置文件
<skin version="2" name="静听•蔚蓝" author="千千静听" url="http://www.ttplayer.com" email="none" transparent_color="#ff00ff">
以上是皮肤的基本描述信息,请根据您自己的情况填写,分别是版本号,皮肤名称,皮肤作者,地址,电子邮箱,透明色的设置
1、<player_window>和</player_window>之间的代码
它是描述主窗口的参数设置的
Position 是坐标定位,image是图片名称,就是我刚才讲述的每个图片的命名
坐标由4个数字组成,中间用逗号隔开,前两个数字是图片左上角的x坐标和y坐标,后两个数字是图片右下角的x坐标和y坐标,请注意,这里的右下角x坐标和y坐标都要多算一个点,否则播放器会少显示两条边;
这里需要注意的是:每个窗口的位置是组合窗口后抓的坐标,而每个窗口上面的按钮控件是单独定位的,比如,我们要获得歌词秀窗口上面的关闭按钮的坐标,是要把歌词秀窗口的左上角定位在切图软件(0,0)坐标上,然后再抓关闭按钮的坐标。
可以参考下图来理解代码

<player_window image="player_skin.bmp">
<play position="50, 123, 90, 163" image="play.bmp"/>
<pause position="50, 123, 90, 163" image="pause.bmp"/>
<prev position="9, 123, 49, 163" image="prev.bmp"/>
<next position="132, 123, 172, 163" image="next.bmp"/>
<stop position="91, 123, 131, 163" image="stop.bmp"/>
<mute position="183, 137, 194, 148" image="mute.bmp" />
<lyric position="248, 112, 272, 126" image="lyric.bmp"/>
<equalizer position="223, 112, 242, 126" image="equalizer.bmp"/>
<playlist position="197, 112, 216, 126" image="playlist.bmp"/>
<browser position="214, 86, 276, 106" image="browser.bmp" />
<minimize position="230, 3, 247, 21" image="minimize.bmp"/>
<minimode position="248, 3, 265, 21" image="minimode.bmp"/>
<exit position="266, 3, 283, 21" image="close.bmp"/>
<progress position="7, 112, 184, 123" bar_image="" thumb_image="progress_thumb.bmp" fill_image="progress_fill.bmp"/>
<volume position="197, 136, 277, 147" vertical="false" bar_image="" thumb_image="progress_thumb.bmp" fill_image="progress2.bmp"/>
以下文字是播放器上面的一些显示文字的设置
Icon是千千静听的logo;
info是音乐标题和专辑歌手的信息,轮显在播放器窗口上;
led是时间数字,这里不是文字代码,是做好了一张图片,这张图片由大小相等的12个字符组成, 0 1 2 3 4 5 6 7 8 9 : -
记住这12个字符缺一不可。
Stereo 是立体声的字体设置
Status是状态的字体设置
Visual是视觉效果的设置,这里面只是简单定义了位置,更详细的设置请看Visual.xml文件
<icon position="4, 3, 20, 19" image="TTPlayer.ico"/>
<info position="21, 34, 208, 49" color="#ffffff" font="Tahoma" font_size="13" align="left"/>
<led position="160, 37, 270, 49" image="number.bmp" align="right"/>
<stereo position="224, 54, 273, 70" color="#ffffff" font="Tahoma" font_size="13" align="right" />
<status position="200, 70, 273, 86" color="#ffffff" font="Tahoma" font_size="13" align="right" />
<visual position="17, 56, 185, 106"/>
</player_window>
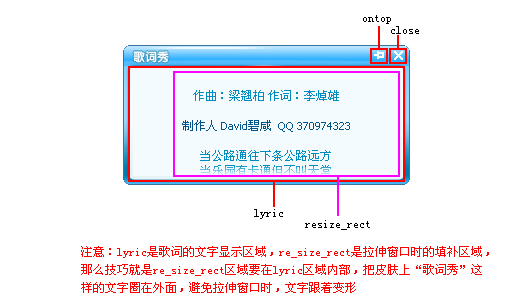
2、歌词秀窗口的代码
参考如下图一起看
<lyric_window position="0, 393, 287, 475" resize_rect="49, 25, 245, 73" image="lyric_skin.bmp">
<lyric position="10, 25, 277, 73"/>
<close position="221, 3, 283, 20" image="close.bmp" align="right"/>
<ontop position="202, 3, 264, 20" image="ontop.bmp" align="right"/>
</lyric_window>
(类似制作修改其他界面...)
二、下面看一下Lyric.xml这个配置文件
以下是歌词文字的设置,分别定义了字体类型,字体颜色,高亮颜色和背景颜色
<ttplayer_lyric>
<Lyric
Font="-11,0,0,0,400,0,0,0,134,3,2,4,49,Tahoma"
TextColor="#008CC1"
HilightColor="#005489"
BkgndColor="#F4FBFE" />
</ttplayer_lyric>
三、下面看一下Playlist.xml这个配置文件
这个是播放列表窗口的文字设置,分别定义了字体类型,字体颜色,高亮颜色,第一背景颜色,数字颜色,时间颜色,当前选择颜色,第二背景颜色(可以和第一背景颜色一致)
<ttplayer_playlist>
<PlayList
Font="-11,0,0,0,400,0,0,0,134,3,2,4,49,Tahoma"
Color_Text="#008CC1"
Color_Hilight="#005489"
Color_Bkgnd="#EAF5FA"
Color_Number="#005489"
Color_Duration="#005489"
Color_Select="#84CEF9"
Color_Bkgnd2="#EAF5FA"
/>
</ttplayer_playlist>
四、下面看一下Visual.xml这个配置文件
这个是用来设置视觉显示的效果,我们先给大家介绍一下千千静听都提供哪几种视觉效果:
1、 频谱分析
2、 梦幻星空
3、 视波显示
4、 专辑封面
5、 不显示视频效果
这5种情况只要在播放器主窗口上面点击鼠标右键即可切换
如图:
下面的配置文件是用来设置各种视觉效果颜色的,大家可以试试看,调出你喜欢的效果来
<ttplayer_visual>
<Visual
SpectrumTopColor="#FFFFFF"
SpectrumBtmColor="#07F7FF"
SpectrumMidColor="#8CDCFF"
SpectrumPeakColor="#FFFFFF"
SpectrumWide="1"
BlurSpeed="3"
Blur="1"
BlurScopeColor="#07F7FF"
TextColor="#FFFFFF"
Font="-11,0,0,0,400,0,0,0,134,3,2,4,49,Tahoma"
/>
</ttplayer_visual>
(C)打包成皮肤文件
好了,以上就是皮肤制作的整个过程啦,把上面的切图和配置文件制作好后,就可以打包成皮肤文件了,可以用WinRAR或WinZIP等压缩工具,以WinRAR为例,先按键盘上的Ctrl+A全选所有文件,然后将全部文件添加到压缩文件夹,压缩文件格式选择"zip",压缩方式可选择"最好",再点击"确定"就行了!
(D)应用皮肤
将这个压缩文件复制到千千安装目录下的Skin文件夹,然后在"千千选项..."-"皮肤"中就可以选择应用皮肤了,或直接在主面板上点击右键-"选择皮肤"即可!
或许您已经了解皮肤的制作方法了,为了更深入的理解,我们增加以下部分的内容帮助您消化:
三、几个重要的属性解释
position:这是众元素中最基本的属性之一,用于定义窗口背景及按钮的位置及大小,参数值格式为 "a, b ,c ,d",这4个数值既固定了元素的位置也确定了其大小,其中(a, b)为左上角的坐标,(c, d)为右下角的坐标,c-a 就是长度,d-b 就是高度,坐标原点要分两种情况:如果是歌词秀、均衡器、播放列表这3个子窗口的position,则是把主窗口的左上角作为它们的坐标原点;如果是各窗口内部按钮的position,则是把对应的各窗口的左上角作为坐标原点,比如歌词秀窗口中的"关闭"按钮就是以歌词秀背景图片的左上角为原点,其它依此类推!
特别地:①播放列表中的scrollbar元素不需要定义position属性,它的位置会自动固定在playlist的最右边;②主窗口中的progress、volume元素及均衡器窗口中的balance、surround、preamp元素的position属性表示的是滑块能够移动的范围的坐标;③播放列表衡器窗口中的playlist元素、歌词秀衡器窗口中的lyric元素的position属性表示的是播放列表和歌词的显示范围,当播放列表窗口和歌词秀窗口改变大小时,这两个元素会自动跟着改变大小,但它们的四个边和窗口的四个边的距离就是通过这个position来体现的;
resize_rect:歌词秀和播放列表窗口特有的属性,用于定义这两个窗口可被拉伸的部分,其参数格式同position,代表的是当改变窗口大小时只有这个矩形框内的部分才会被拉长,在这个范围外的部分则不会变化,另外还有一个属性resize_tile是对应使用的,其参数值可以为0或1,其中0表示在改变窗口大小时采用拉伸的方式,1表示采用平铺的方式,该属性可省略不写,即使用默认值0;
此外,歌词秀和播放列表窗口还有一个可选择的元素:title,可在有特定需要时(比如在改变窗口大小时标题保持居中等)使用,格式如下:
<title position="..." image="..." align="..." />
align:用于定义元素的对齐方式,参数值分两种情况:一种是存在于主窗口中的led、info、stereo、status元素内,此时可以取值为left、center、right,代表这些文字的缩进方式;第二种是存在于歌词秀窗口中的title、close、ontop元素内,播放列表窗口的title、close、toolbar元素内,此时可以取值为left、center、right、top、bottom等,代表当调整窗口大小时元素位置相对于边框移动,如果要同时设置垂直对齐和水平对齐方式,可以用英文加号将二者连在一起,比如"top+left"表示在垂直方向上顶部对齐、在水平方向上左对齐;
vertical:存在于主窗口中的progress、volume元素,参数值可以为true或false,其中取true时指滑块按垂直方向移动,取false时滑块按水平方向移动;
thumb_resize_center:存在于播放列表窗口中的scrollbar元素内,用于定义scrollbar的thumb滑块中间可以进行平铺缩放的部分的大小,如果取值为0,则代表在改变播放列表窗口高度大小时滑块进行不缩放;
thumb_resize_tile:存在于播放列表窗口中的scrollbar元素内,作用与播放列表窗口和歌词秀窗口的resize_tile相同;
hot_image:存在于播放列表窗口中的toolbar元素内,用于定义播放列表工具栏中当鼠标经过时的图片形态。此属性可选择,如省略不写的话程序会自动生成鼠标经过时的按钮状态;
eq_interval:存在于均衡器窗口中的equalizer_window元素内,指eqfactor元素中10个波段的间隔大小(另:eqfactor元素的position属性表示的是10个滑块中第一个滑块的位置,而其它属性对于所有10个滑块都有效);
icon:存在于主窗口中的icon元素内,用于自定义皮肤图标,必须将图标文件(*.ico,16*16)放于皮肤文件夹中并一起打包压缩。此属性可选择,如省略不写的话则使用默认的程序图标;
left_top_color、right_bottom_color:存在于歌词秀窗口中的mini_border元素内,用于定义在迷你模式下歌词秀窗口的左上边框和右下边框的颜色;
迷你窗口:
迷你模式其实是独立于主窗口外的另外一个皮肤,不过在迷你模式下省略了播放列表和均衡器窗口、简化了歌词秀窗口和主窗口。迷你窗口里的所有元素、属性及参数都是和主窗口一样的,它们都被包含于<mini_window>和</mini_window>中,相当于主窗口中的<player_window> </player_window>;
迷你模式就是为了减小屏幕大小占用及简化按钮,故迷你窗口各按钮也要相应调整缩小,并省略部分不常用的按钮,比如音量调节等,一般只保留下"播放/暂停"、"停止"、"后退"、"前进"、"静音"、"图标"、"视觉效果"等即可。另外,迷你模式下的歌词秀窗口的位置和长度是固定的,高度则是和迷你模式的背景图片高度相同。
四、皮肤制作注意事项及技巧:
1.压缩皮肤文件时,不是压缩整个文件夹,而是应该进入文件夹后按Ctrl+A全选所有文件,然后再添加到压缩文件(zip格式),否则皮肤无效;
2.播放列表和歌词秀窗口的position属性定义了这两个窗口初始化时的大小,这个大小可以不是图片的实际大小。这两个窗口在初始化时就会按照resize_rect的规则拉伸窗口至所设置的大小。此外,这两个窗口最大可以拉伸到与屏幕同样大小,但最小只能缩小到与原始图片同样的大小,所以原始图片应该尽量画得小一些,这样可以方便用户把窗口缩成最小,同时还可以稍微减少图片及皮肤大小;
注:这个时候窗口上的按钮的position属性是按图片的实际大小来确定坐标的;
3.bmp图片(尤其是几个面积较大的窗口背景图片)应尽量转换为8位的索引颜色,这样可以极大地减少图片及皮肤的大小,同时在应用皮肤时可以减少内存占用率。
具体的方法为:在Adobe Photoshop中,打开RGB模式的图片,然后点击"图像"-"模式"-"索引颜色",再保存即可!注:如果有透明色时要注意两点:①在填充透明色时,一定不要选"容差";②转换时一定要选中"保留原实际颜色",以防止填充的透明色被改掉。
4.当按钮很小的时候,不要将其透明,而是和背景图片连在一起!因为我们知道,皮肤中透明的部分是不感应鼠标动作的,因此当按钮比较小的时候如果中间有很小的缝隙,鼠标移动到上面时就会乱跳,不便于点击操作!如图所示:
5.在制作皮肤时最好做一部分预览一下效果,这样有问题的地方可以及时修改过来
6.如果不想在主窗口或迷你模式中显示千千静听的图标,可以将图标的position设置为超过窗口大小,比如"500, 500, 516, 516";
7.在主窗口中的led元素(即播放时间)有两种显示方式,一种是已播放的时间,一种是未播放的时间,鼠标点击即可在两种显示方式之间切换。后者比前者多了一个负号,因此在主窗口上应至少给led留出6位的空间,以防止在显示剩余时间时数字覆盖到面板上的其它部分而影响美观;led元素使用的图片必须是12张同样大小的图片排在一起,分别代表0-9十个数字、冒号和减号(可以使用透明色);
8.如果不想显示某个窗口或者各窗口上的某些元素,把相应的元素代码全部删除即可;
9.如果是用记事本打开XML文件的,那存储的时候尽量编码设置成ANSI;如下图所示:

10、关于坐标定位的小技巧:
大家注意一下坐标定义的问题,拿一个20*20的小图为例,它的位置是150,30,170,50,大家来看这个坐标,一定认为没有问题,但实际效果会显示不全,为什么呢,因为坐标的X轴有一个小小的误差问题,要多加2像素才可以哦,正确的定位是150,30,172,50。大家在制作时注意一下。
制作千千皮肤的基本方法就只有这么多,但是技巧远不止这些,大家可以在制作的过程中不断实践摸索,并发挥自己的创造力,设计出各种有创意的皮肤来!
鸣谢:发呆的猴子,很高很瘦

![]()
《图0》《图00》
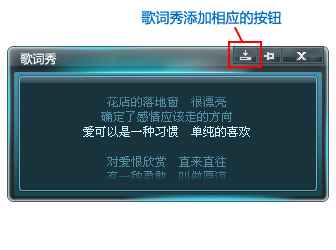
首先要在歌词秀原来的代码中加入:
<desklrc position="按钮具体坐标" image="desklrc.bmp" align="right"/>
其中的“desklrc.bmp”就是桌面歌词开启按钮,见上图。
![]()
《图1》
制作桌面歌词面板,首先还是从背景图开始,方法和其他面板是一样的,文件名为“desklrc_bar.bmp”,效果见图1,代码示例如下:
<desklrc_bar image="desklrc_bar.bmp" transparent_color="#ff00ff"></desklrc_bar>
注意按钮的代码要写在<desklrc_bar>和</desklrc_bar>之间。

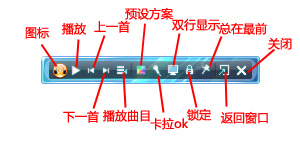
《图2》
桌面歌词皮肤元素主要包含12个按钮元素,制作过程和其他面板类似,下面按照摆放顺序进行讲解:
首先是制作功能图标位置,和主面板的icon一致,主要是定坐标,代码示例如下:
<icon position="11, 7, 27, 23" icon="TTPlayer.ico" />
原来看似很神奇的东西终于搞懂了...






























 1193
1193

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








