开发Android应用的时候,每次给viewpager加indicator的时候,是不是感觉到很无力呢,看看JakeWharton大神的github,要么要应用library,要么把code加到自己的项目中,还要加attrs,加各种value,比如colors,strings,其实超过90%以上的时候,我们的需要其实很简单,只是在底部的中间加上指示圆点,而且JakeWharton大神的默认的是空心圆圈,还要在onDraw中改成实心的圆形,是不是厌烦啦,每次都要这么麻烦,好了,终极简单的解决方法出来了,想看效果:
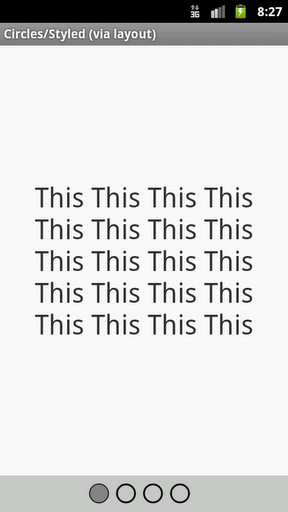
当然,这个效果照搬别人的图,不过实现这个效果,我用了超级简单的方法,一劳永逸:
只要三个步骤,复制粘贴,再复制粘贴,然后在activity中写几行代码即可。
- 第一步,复制,粘贴
新建一个类,叫做CircleIndicatorHelper,然后复制如下的代码进去:
public class CircleIndicatorHelper {
private CirclePageIndicator mCircleIndicator;
private Context mContext;
public CircleIndicatorHelper(Context context) {
mCircleIndicator = new CirclePageIndicator(context);
mContext = context;
}
public void setViewpager(ViewPager viewPager) {
ViewGroup parentView = (ViewGroup) viewPager.getParent();
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT, Gravity.BOTTOM);
lp.setMargins(0, 0, 0, dpToPx(8));
mCircleIndicator.setLayoutParams(lp);
parentView.addView(mCircleIndicator);
mCircleIndicator.setViewPager(viewPager);
}
public void setFillColor(String colorString) {
int color = Color.parseColor(colorString);
mCircleIndicator.setFillColor(color);
}
public void setDefaultColor(String colorString) {
int color = Color.parseColor(colorString);
mCircleIndicator.setDefaultColor(color);
}
public void setRadius(int radius) {
mCircleIndicator.setRadius(dpToPx(radius));
}
private int dpToPx(int dp) {
DisplayMetrics resourec = mContext.getResources().getDisplayMetrics();
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, resourec);
}
}
- 第二部,再新建一个类,名字叫复制,粘贴
public class CirclePageIndicator extends View{
private static final int INVALID_POINTER = -1;
private float mRadius;
// private final Paint mPaintPageFill = new Paint(ANTI_ALIAS_FLAG);
private final Paint mPaintStroke = new Paint(ANTI_ALIAS_FLAG);
private final Paint mPaintFill = new Paint(ANTI_ALIAS_FLAG);
private ViewPager mViewPager;
p







 本文提供了一种简单快捷的方法来为Android应用的viewpager添加indicator。无需复杂的library集成或自定义view,只需几步简单操作,就能在底部中间添加实心指示圆点。步骤包括复制粘贴代码和在activity中添加几行配置代码,实现viewpagerindicator的快速集成。
本文提供了一种简单快捷的方法来为Android应用的viewpager添加indicator。无需复杂的library集成或自定义view,只需几步简单操作,就能在底部中间添加实心指示圆点。步骤包括复制粘贴代码和在activity中添加几行配置代码,实现viewpagerindicator的快速集成。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1023
1023

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








