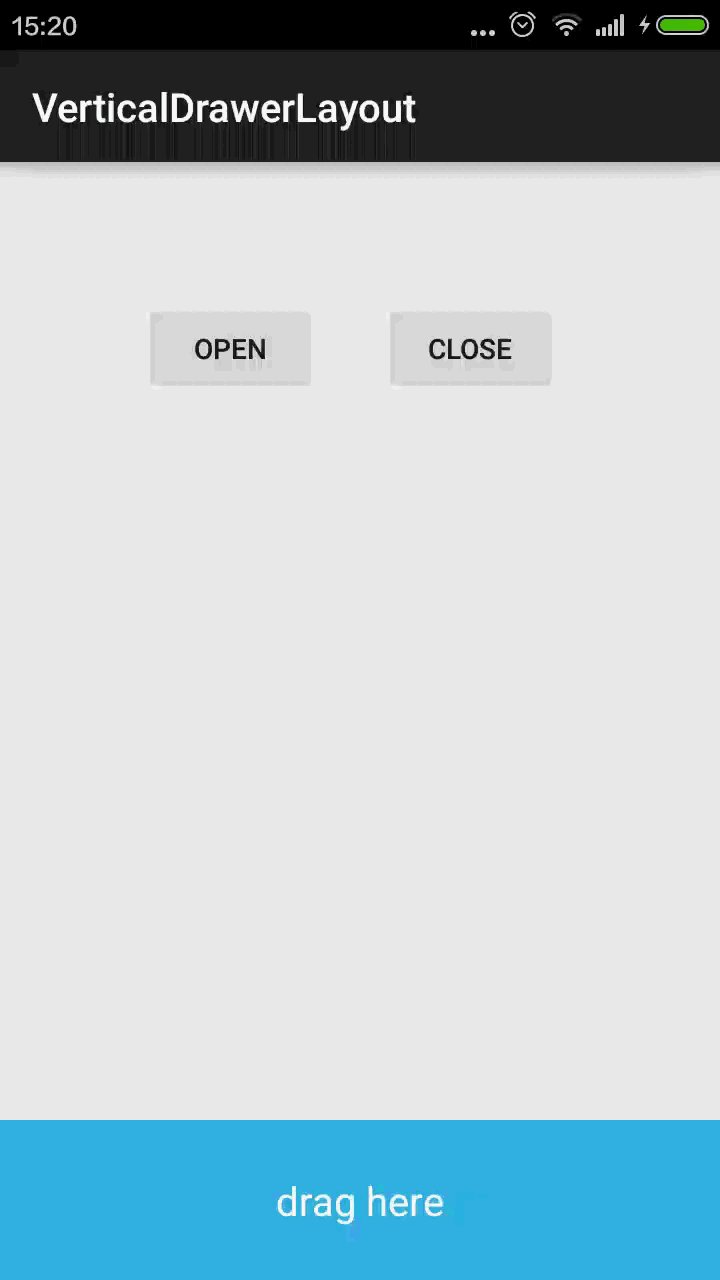
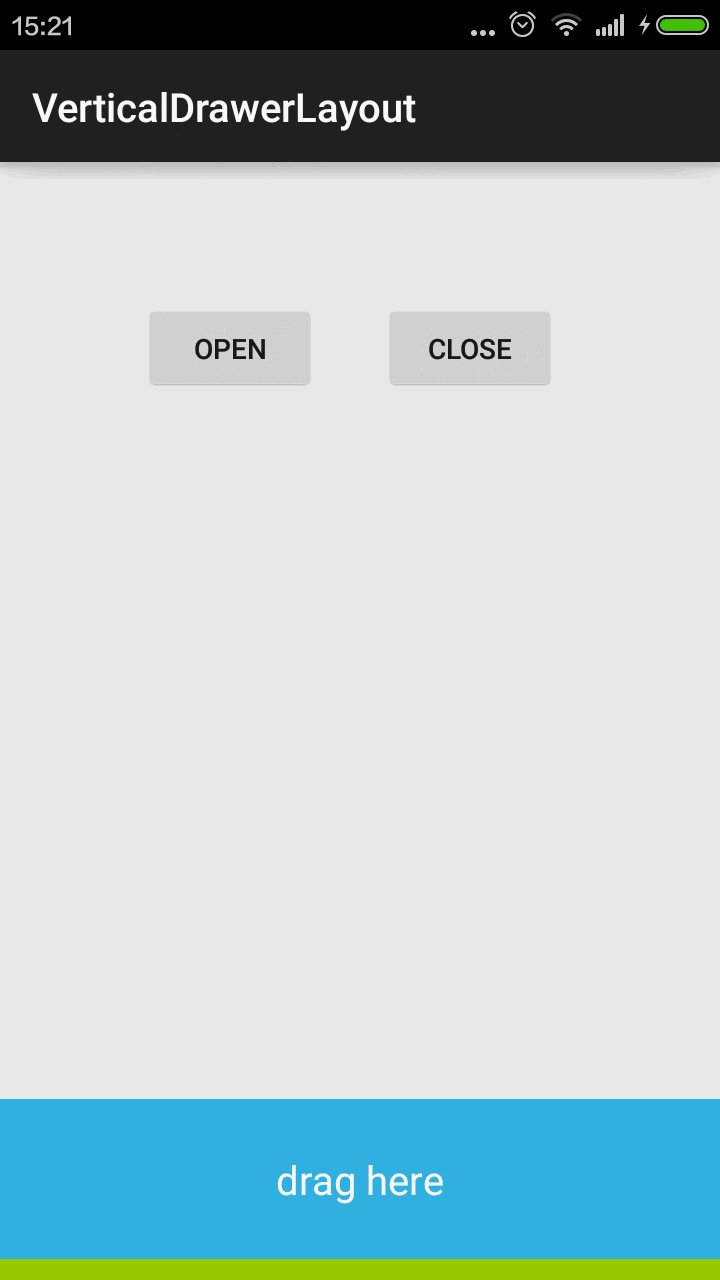
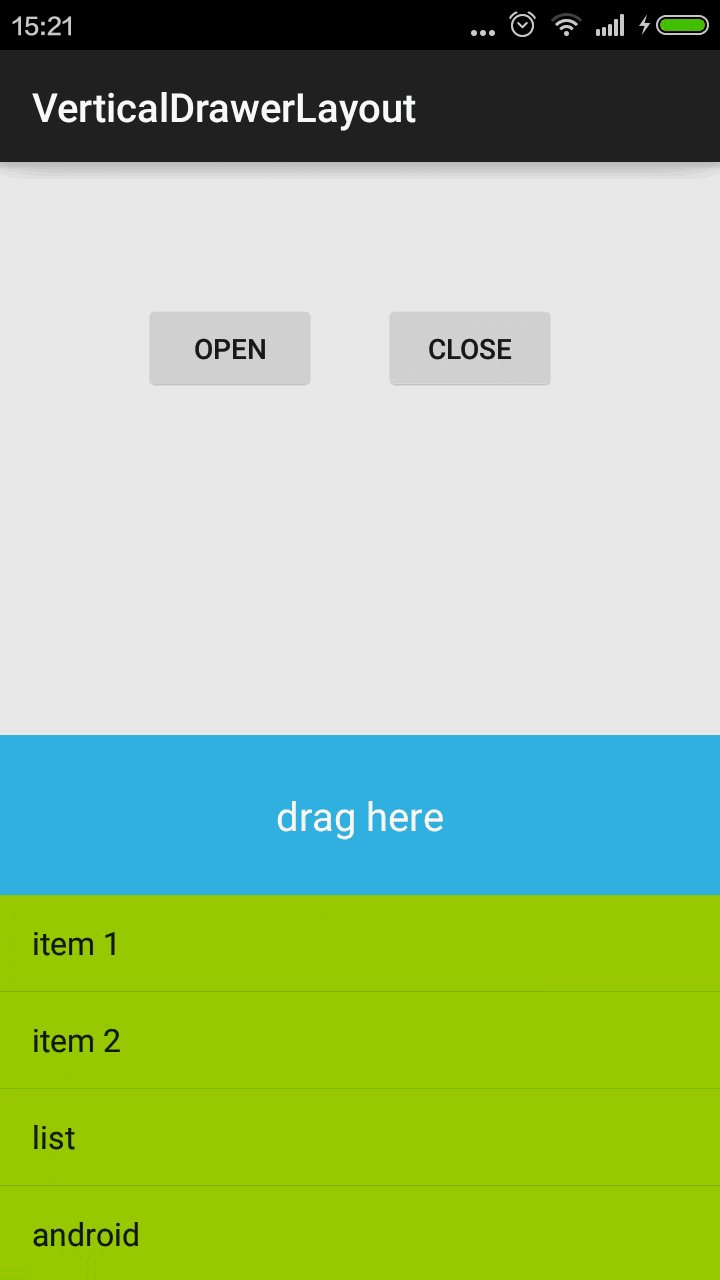
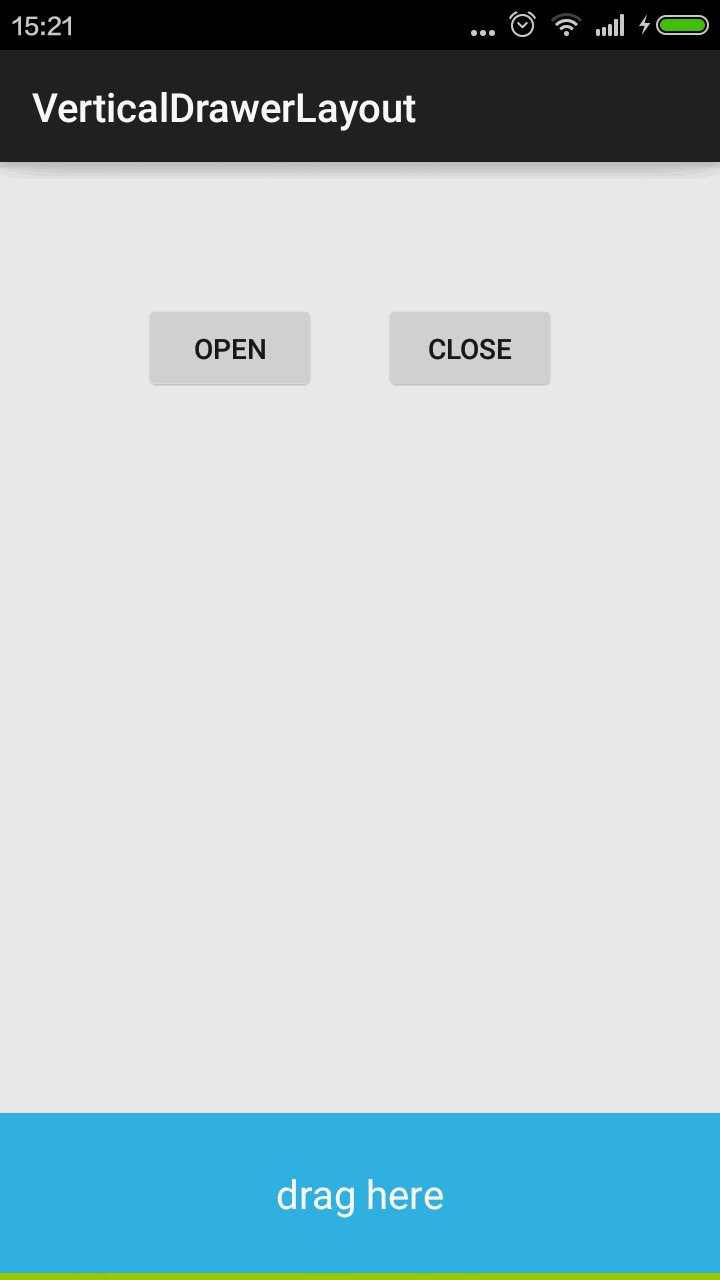
其实,有很多方法可以实现一个Layout的抽屉拉伸效果,最经常的方法就是自定义一个ViewGroup,然后控制点击事件,控制移动之类的,这种方法的代码量多,而且实现起来复杂,后期维护增加其他效果也很麻烦,直到今天看到了 ViewDragHelper这个类,就是专门为实现View的移动而生的,我就试着开发了一个抽屉拉伸的效果,效果图如下:
所有移动的控制在ViewDragHelper.Callback里面来实现,移动就用dragHelper.smoothSlideViewTo来实现,而且Callback集成了许多的方法,方便后期的维护或者增加其他功能。
首先看下最核心的DragLayout的代码
public class DragLayout extends LinearLayout {
private ViewDragHelper dragHelper;
private View mDragView, contentView;
private int dragRange;
public DragLayout(Context context) {
super(context);
init();
}
public DragLayout(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public DragLayout(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init();
}
public DragLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
dragHelper = ViewDragHelper.create(this, callback);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mDragView = findViewById(R.id.dragView);
contentView = findViewById(R.id.contentView);
}
private ViewDragHelper.Callback callback = new ViewDragHelper.Callback() {
@Override
public boolean tryCaptureView(View child, int pointerId) {
return child == mDragView;
}
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) 








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5720
5720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








