PDF.js是在线预览PDF文件的框架,本文只说明如何下载及运行样例。
PDF.js是githut上的一个开源项目,具体源码可以到githut上下载,地址:https://github.com/mozilla/pdf.js/。直接装有git工具的可以克隆到本地,命令:git clone git://github.com/mozilla/pdf.js.git,没有安装git工具的可以直接下载zip压缩包,解压即可(我没有安装git工具,所以下载的zip包)。下载方法如下图:
下载并解压了源码之后需要Node.js环境并安装gulp工具,下载地址:https://nodejs.org/en/,安装好Node.js在命令行窗口执行node -v
可以看到版本号:
成功安装node.js后,全局安装gulp工具,执行命令:npm install -g gulp,成功后查看版本:
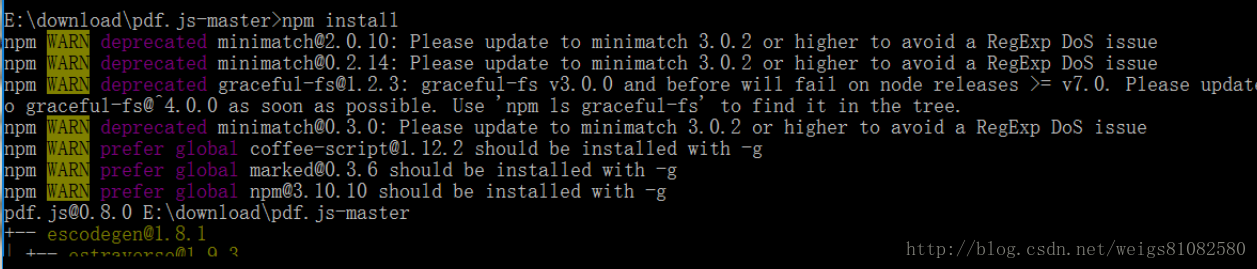
全局安装完成后,进入到PDF.js源码解压目录并执行:npm install 进行本地安装。(本地安装是指每个项目使用到的gulp插件 的安装,具体可以在网上找到详细初始化说明,由于PDF.js项目解压后包含了package.json、gulpfile.js这些初始需要的文件,所以直接执行npm install的命令即可,注意:一定要进入到项目的目录执行命令 )
执行命令后会看到安装一堆的插件。安装时长跟网络有关(国内使用cnpm代替npm据说会快点,具体没有测试,替换过程省略)
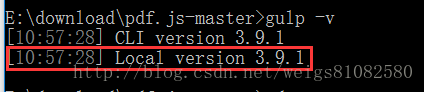
完成 后再执行gulp -v可以看到比之前多了一条本地gulp的信息
成功之后进行构建:gulp generic ,成功后会多一个build目录,build目录包含generic目录。
将generic目录拷贝到Tomcat的webapps目录或在Tomcat的server.xml中增加配置上下文,路径指定到generic目录(也就是在Tomcat中发布generic目录的内容)
启动Tomcat后访问web/viewer.html路径就可以看到示例pdf文件的在线预览了。
大功告成!
pdf文件路径由viewer.js文件中DEFAULT_URL变量确定,如果想动态确定文件可以在访问路径中后加上参数,例如:web/viewer.html?file=../abcd.pdf。
file参数为空时,viewer.js才会读取DEFAULT_URL变量。具体代码看viewer.js的webViewerInitialized函数:
file = 'file' in params ? params.file : DEFAULT_URL;
官网常见问题解答(FAQ)地址:https://github.com/mozilla/pdf.js/wiki/Frequently-Asked-Questions






























 1085
1085

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








