1. Hexo介绍
Hexo 是一个简单地、轻量地、基于Node的一个静态博客框架。
发布时,Hexo可以部署在自己的Node服务器上面,也可以部署github上面。对于个人用户来说,部署在github上好处颇多,不仅可以省去服务器的成本,还可以减少各种系统运维的麻烦事(系统管理、备份、网络)。
Hexo的官方网站:http://hexo.io/ ,也是基于Github构建的网站。
2.安装依赖
首先需要安装Node.js和Git:
(2) 安装Git :
$ sudo apt-get install git$ git --version //查看git版本号$ git config –global user.email "weihui@163.com" //注册github的邮箱$ git config -global user.name 'weihuiblog' //github的账号
$ ssh-keygen -t rsa -C "weihui @163.com "
然后,一直回车就行,若执行成功,在~/.ssh/目录下生成两个文件id_rsa和id_rsa.pub,将id_rsa.pub文件中的内容复制到
github上的SSH keys,添加进去。
(4) 最后验证一下:
$ ssh -T git@github.com
3.本地安装hexo
(1)执行如下命令:
$ npm install hexo-cli -g
(2)初始化hexo, blog是自定义的
$ hexo init blog
初始化后,cd /blog, 会发现生成了这几个文件:
node_modules:是依赖包 public:存放的是生成的页面
scaffolds:命令生成文章等的模板
source:用命令创建的各种文章 themes:主题
config.yml:整个博客的配置
db.json:source解析所得到的
package.json:项目所需模块项目的配置信
$ cd blog$ npm install
(4)安装完成后,执行一下命令:
$ hexo g //或者hexo generate 生成静态文件,在 Source目录下 。$ hexo s //或者 hexo server, 启动服务。
http://localhost:4000/ 查看运行效果。
4.更换hexo主题(这里以主题yilia为例进行说明)
1,安装主题,执行以下命令:
$ hexo clean$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
修改配置文件 /blog/ _config.yml 中的theme属性,将其值改为
yilia。
$ cd themes/yilia$ git pull$ hexo g # 生成$ hexo s #启动服务
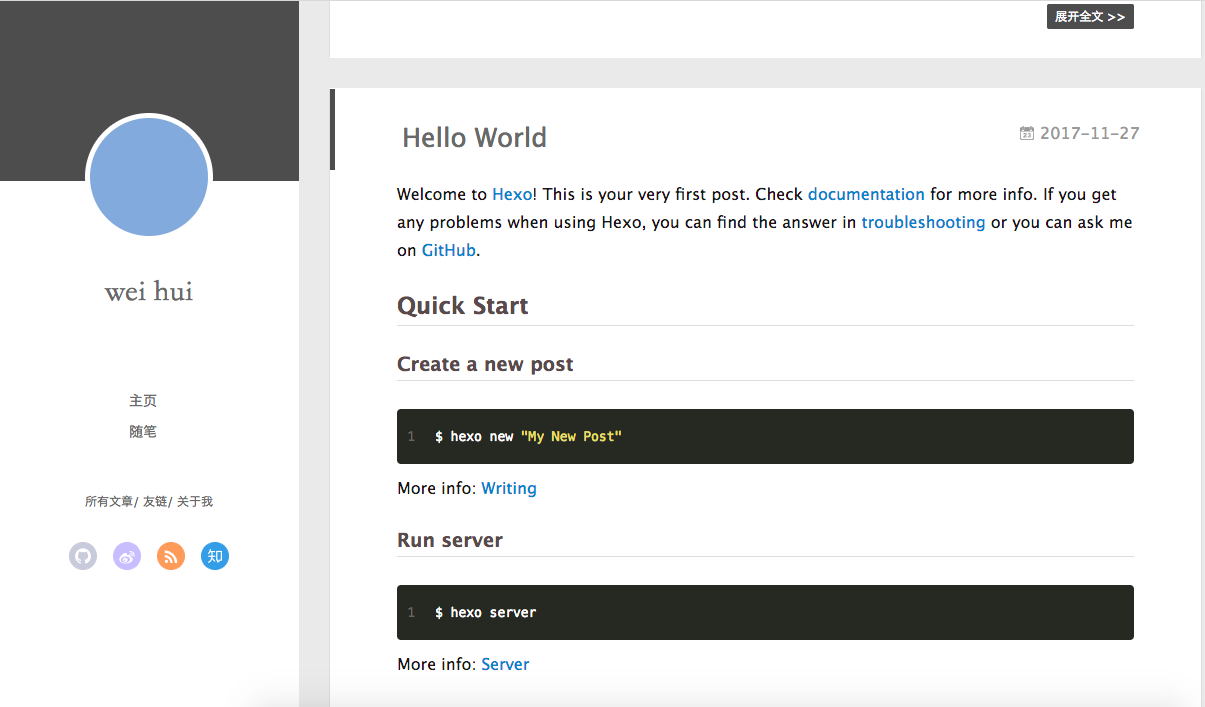
现在刷新 http://localhost:4000/,就可以看到新的主题了。
5.部署hexo到Github Pages
1,利用hexo deploy部署,修改 _
config.yml 文件如下:
deploy:
type: git repository: git@github.com:weihuiblog/weihuiblog.github.io.git branch: master message: update
2,然后在命令行中执行:
$
hexo d
命令执行完成,部署成功。
6.输入:
https://weihuiblog.github.io/,查看是否可以正常访问。

最后补充一些hexo常用命令:
$ hexo new "postName" #新建文章
$ hexo new page "pageName" #新建页面$ hexo generate #生成静态页面$ hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)$ hexo deploy #将.deploy目录部署到GitHub
$ hexo n == hexo new$ hexo g == hexo generate$ hexo s == hexo server$ hexo d == hexo deploy
$ hexo d -g // 生成加部署$ hexo s -g //生成加预览





















 3225
3225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








