效果演示
我的博客,欢迎添加友链。
前置条件
本机已安装好 Git 和 Node.js ,Node 版本一定不要最新的22版本(会出现各种奇怪的问题),建议16和18稳定版本。
1.安装 Hexo
npm install hexo-cli -g
终端执行hexo -version出现 Hexo 版本号,说明安装成功

2.本地建站
2.1 初始化
找到要存放博客的目录,进入终端执行:
hexo init myblog
cd myblog
npm install
初始化成功显示:

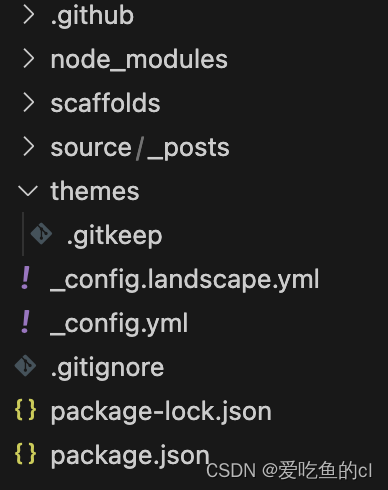
vscode 打开 myblog,项目目录如下:

_config.yml 存放的是博客配置信息, source/_posts 是存放文章的地方。
2.2预览
打开终端,进入项目根目录执行:
hexo clean # 清除缓存文件,建议写完文章后执行一次
hexo g # 生成 public 文件夹,写完文章执行
hexo s # 启动 hexo 服务

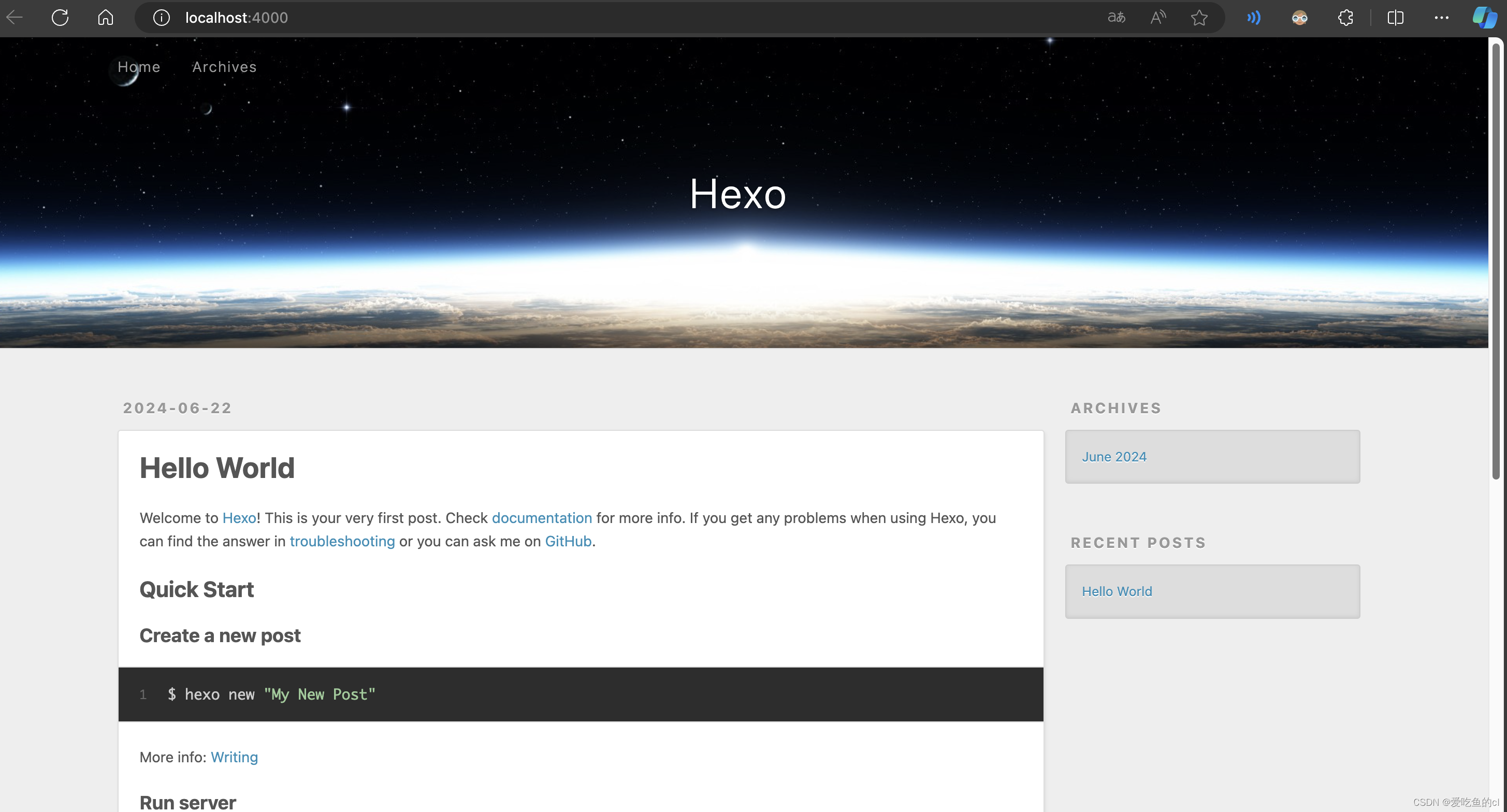
浏览器访问 http://localhost:4000/ 出现下图说明启动成功

3.更换主题
去主题官网,里面有上百种主题,这里选择 Fluid 主题,也是我个人在用的。
执行命令,将主题安装到myblog根目录
npm install --save hexo-theme-fluid
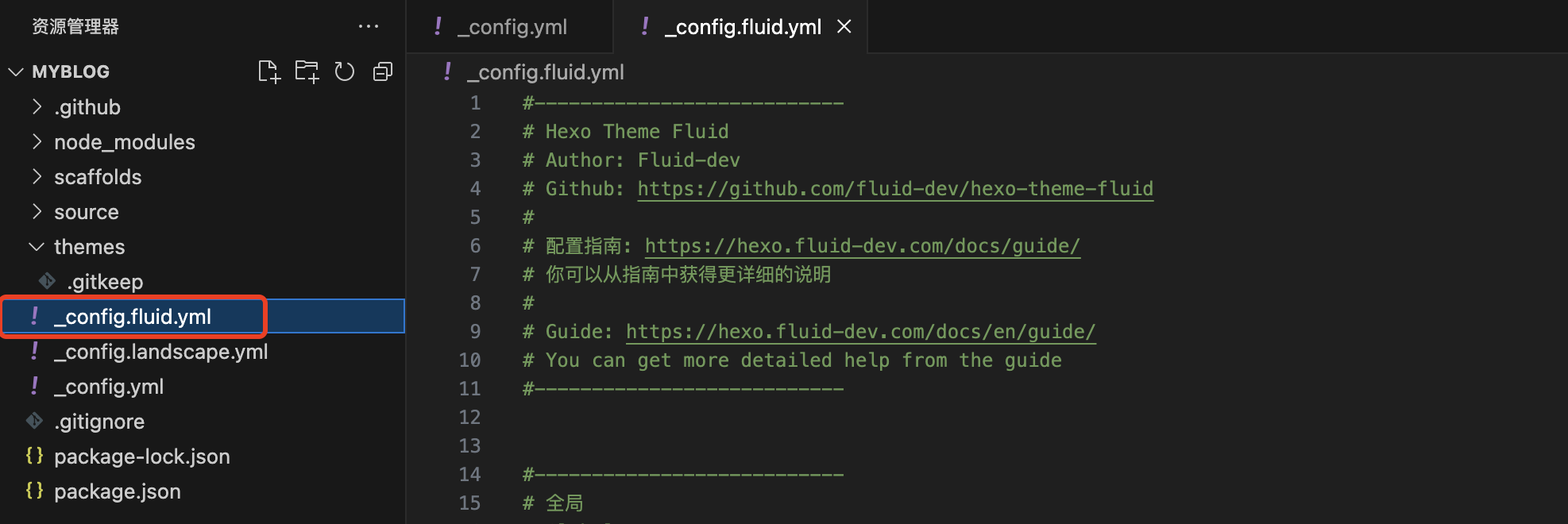
然后在博客目录下创建 _config.fluid.yml,将 Fluid 主题的 _config.yml 内容复制进去(打开链接复制)。

后续修改博客的配置,例如标题,头像,评论等等只需要在 _config.fluid.yml文件中配置就行。
3.1指定主题
如下修改myblog博客目录中的 _config.yml:
theme: fluid # 指定主题
language: zh-CN # 指定语言,会影响主题显示的语言,按需修改
3.2创建关于页面
首次使用主题的「关于页」需要手动创建:
hexo new page about
创建成功后,编辑博客目录下 /source/about/index.md,添加 layout 属性。
修改后的文件示例如下:
---
title: about
layout: about
---
这是关于页面
3.3启动
终端执行:
hexo clean # 清除缓存文件,建议写完文章后执行一次
hexo g # 生成 public 文件夹,写完文章执行
hexo s # 启动 hexo 服务
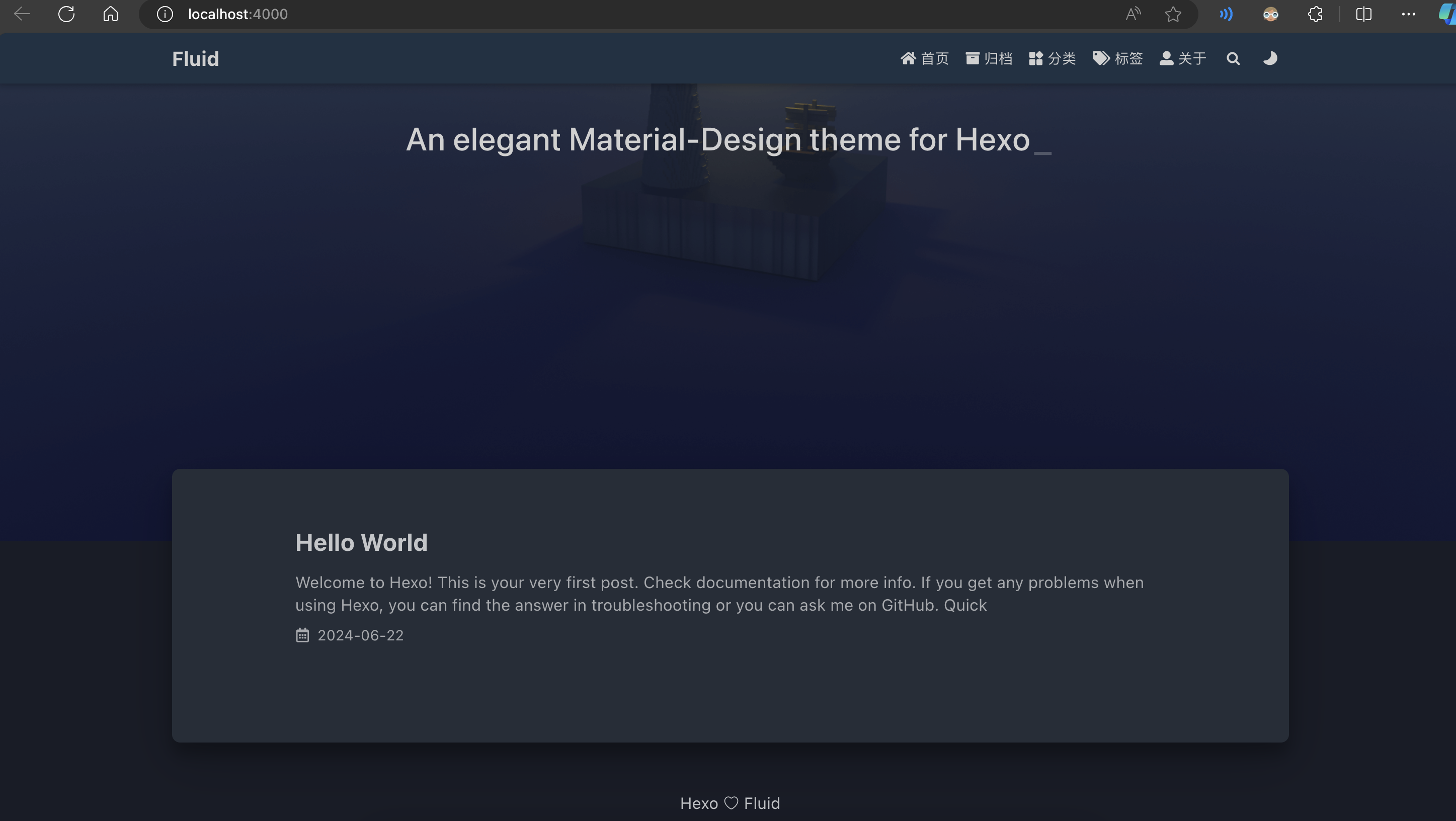
浏览器访问 http://localhost:4000/ 出现下图说明主题启动成功

至此本地搭建全部完成,下面介绍如何部署到 GitHub Pages 上,让别人看到你的博客。
4.部署到 GitHub Pages
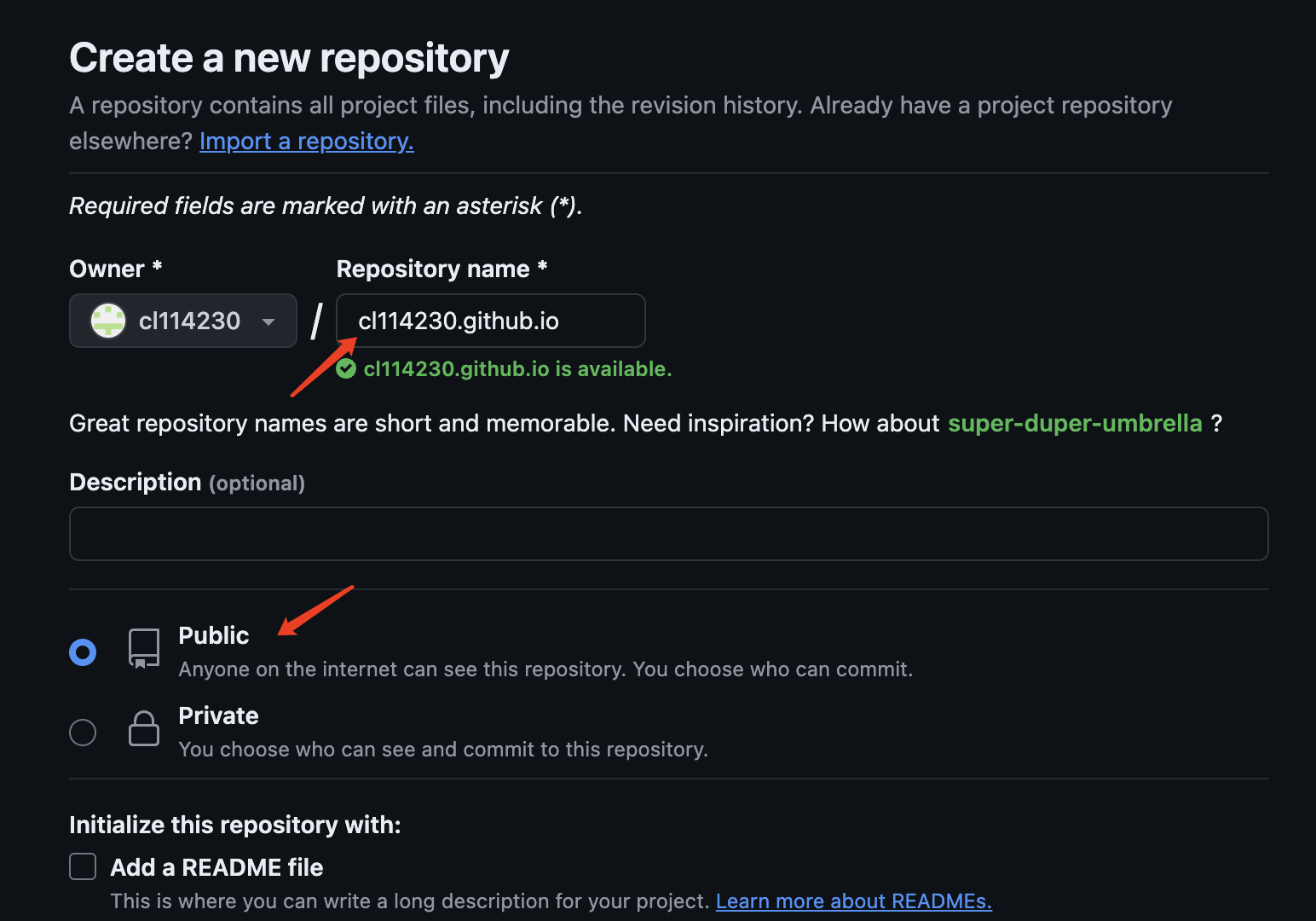
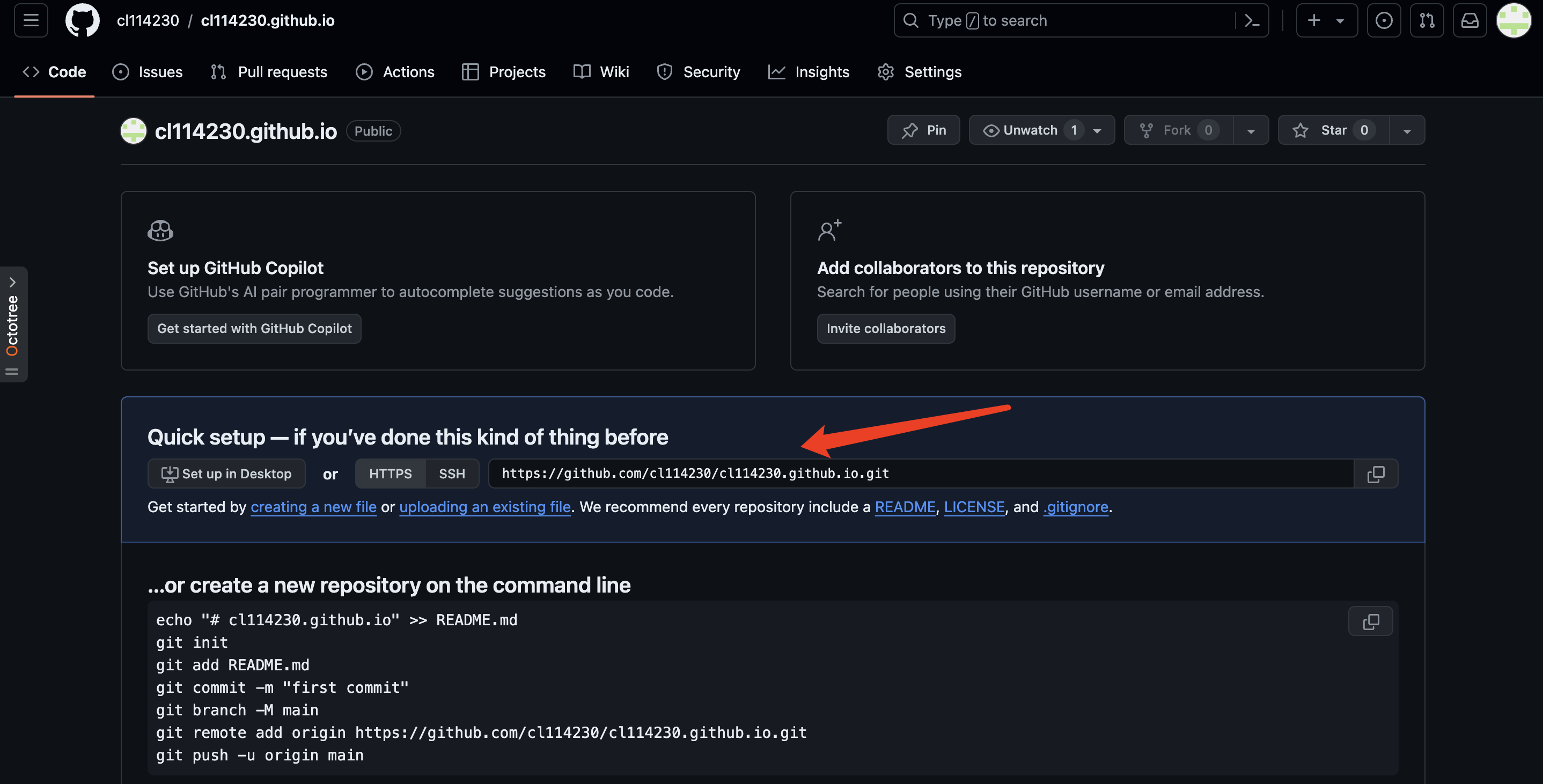
登录 GitHub,新建一个 Repository,Repository name一定要是你的用户名.github.io

来到仓库主页,复制如下链接

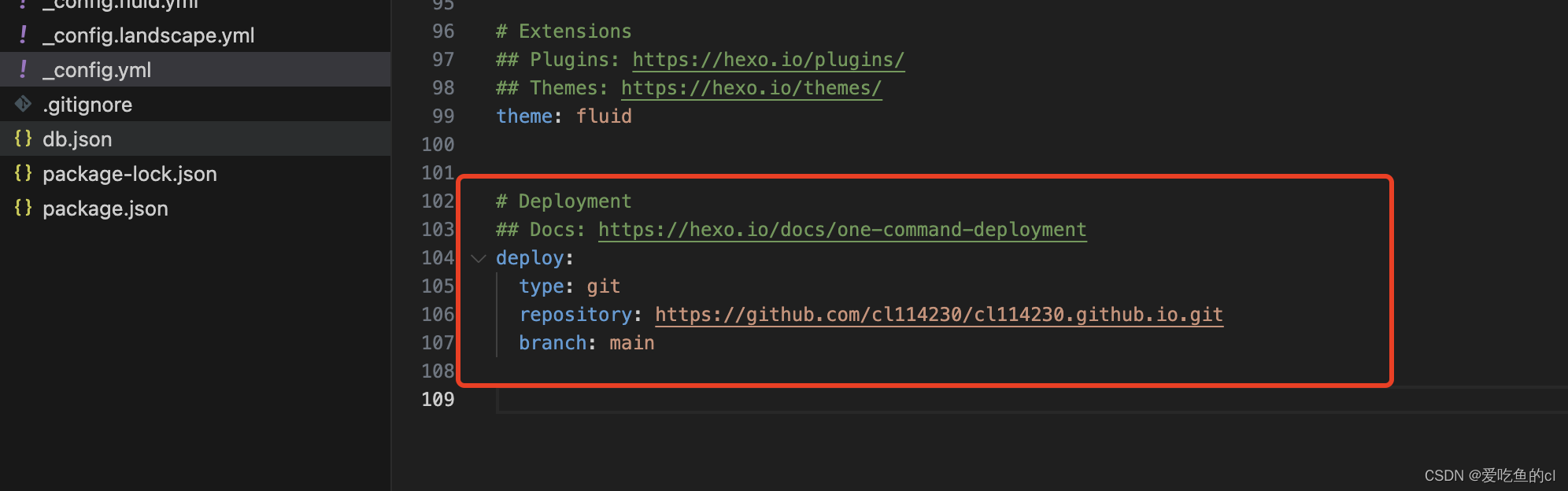
打开博客目录下的_config.yml,拉到最后,填写deploy模块:repository 填写刚才复制的链接

一定要安装 Git 插件:
npm install hexo-deployer-git --save
现在可以将博客部署上去了,执行
hexo c && hexo g && hexo d # hexo d 表示执行部署
执行成功可以通过 你的用户名.github.io 来访问博客了。
至此搭建博客并部署已全部完成。





















 3099
3099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








