3-9 编程练习
小伙伴们,今天我们学习了onblur和onfocus这两个鼠标事件,根据gif图,补充代码,实现下列功能:
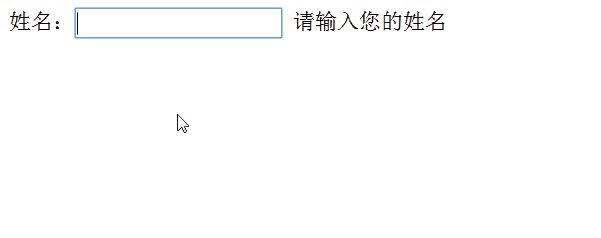
(1) 当输入框获得焦点:
如果输入框值为空,提示“请输入您的姓名”
(2) 当输入框失去焦点:
如果输入框值为空,提示“用户名不能为空”,并且边框颜色变为红色
如果输入框值不为空,那么没有提示文字,边框颜色是默认颜色

任务
根据gif效果图完成下列步骤:
第一步:通过元素名获取dom对象的方式,得到输入框对象以及放置提示文字的元素对象,并用变量进行接收
Tips:放置提示文字的元素可以放在一个行内元素中
第二步:给输入框绑定获得焦点事件,当输入框获得焦点时,判断:
如果值为空,输入框后出现提示文字“请输入您的姓名”
第三步:给输入框绑定失去焦点事件,当输入框获得焦点时,判断:
(1)如果值为空,输入框后出现提示文字“用户名不能为空”,并且将样式表中的边框样式添加给输入框
(2)如果值不为空,输入框后的提示文字消失,之前加上的样式也要去掉
Tips:








 3-9 编程练习小伙伴们,今天我们学习了onblur和onfocus这两个鼠标事件,根据gif图,补充代码,实现下列功能:(1) 当输入框获得焦点:如果输入框值为空,提示“请输入您的姓名”(2) 当输入框失去焦点:如果输入框值为空,提示“用户名不能为空”,并且边框颜色变为红色如果输入框值不为空,那么没有提示文字,边框颜色是默认颜色任务根据gif效果图完成...
3-9 编程练习小伙伴们,今天我们学习了onblur和onfocus这两个鼠标事件,根据gif图,补充代码,实现下列功能:(1) 当输入框获得焦点:如果输入框值为空,提示“请输入您的姓名”(2) 当输入框失去焦点:如果输入框值为空,提示“用户名不能为空”,并且边框颜色变为红色如果输入框值不为空,那么没有提示文字,边框颜色是默认颜色任务根据gif效果图完成...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 493
493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








