1.问题背景
在drawer里套了一个表格,表格绑定了dataList,当修改dataList的值时,表格数据不会刷新,只有关闭drawer且重新打开才能刷新。
解决
在修改dataList值时,先让其赋空表,再赋值
原来代码
this.questionFullList=resp.data.data
修改后`
this.questionFullList=[]
this.questionFullList=resp.data.data
原文链接:https://blog.csdn.net/weixin_52078607/article/details/136449664
2.问题
在开发 vue3 项目的过程中,使用 Element Plus 的 Drawer 抽屉时抽屉弹出后点击外部元素没有反应。
解决方法
通过查看元素结构发现在自己代码中定义的 Drawer 抽屉组件中那层外面还多了一层 div 包裹。
因为抽屉组件本身是带有遮罩层,所以作者猜想这一层元素是 Drawer 抽屉组件的遮罩层元素,随后添加了关于遮罩层的配置属性来验证猜想。
设置 modal-class (成功解决问题)
modal-class="mask-layer"
1
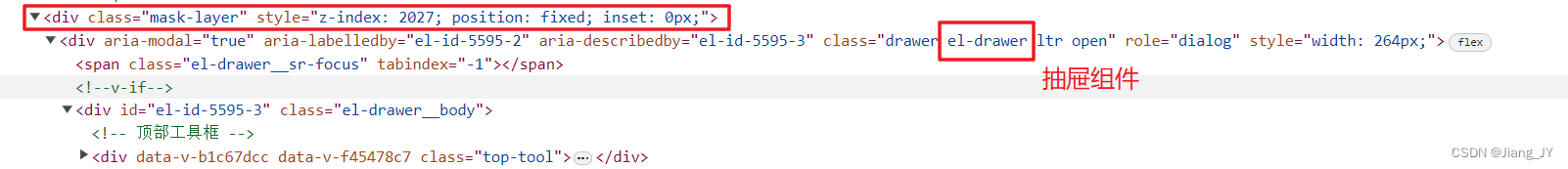
添加类名后查看元素:

发现外层包裹的 div 添加了 mask-layer 类名,之后继续修改该元素的样式,因为是点击不到外部的元素,所以可能是遮罩层的层级较高将后面的元素覆盖了,所以作者对其宽度缩减到与抽屉组件相同的宽度。
<el-drawer
:modal="false"
modal-class="mask-layer"
direction="ltr"
:size="264"
></el-drawer>
::v-deep .mask-layer{
width: 264px !important;
}
/*
需要注意的是修改 mask-layer 需要进行样式穿透,
需要使用css预处理器,并且添加 /deep/ 注释,
因为作者使用的是 scss 所以需要使用 ::v-deep 格式
经过验证后证实自己的猜想,外部元素就可以进行点击了。
原文链接:https://blog.csdn.net/jiangjunyuan168/article/details/134921748





















 4729
4729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








