iis 反向代理 应用程序
Byte, a new app from Vine cofounder Dom Hofmann, has been released on Android and iOS. This is the story of how I reverse engineered Byte, ported its mobile-app functionality to the web, and unofficially implemented a missing feature that was heavily requested by its users.
Vine联合创始人Dom Hofmann的新应用程序Byte已在Android和iOS上发布。 这是我如何反向设计Byte,如何将其移动应用程序功能移植到Web以及如何非正式地实现用户缺少的功能的故事。
You can check out what I built here.
你可以看看我在这里建的。
The code is open source on GitHub.
该代码在GitHub上是开源的。
序言—藤蔓和TikTok (Prologue — Vine and TikTok)
Remember Vine? You know, that app that was the inception of many iconic memes and challenged people to be creative within its six-second constraints, often times after someone shouted, “Do it for the Vine.”
还记得藤吗? 您知道,该应用程序是 许多标志性模因的诞生,并挑战人们在六秒钟的限制内发挥创造力,通常是在有人大喊“为藤蔓做它”之后。
Vine had over 200 million users in its peak during its lifetime from 2013-2016. Twitter eventually shut down Vine after acquiring it, and since then TikTok has basically become its successor.
Vine在2013年至2016年的生命周期高峰期拥有超过2亿用户。 Twitter最终在收购Vine之后将其关闭,从那时起TikTok基本上已成为其继任者。
TikTok, which is quickly becoming one of the most popular video apps today, is similar to Vine in that it’s responsible for creating numerous memes thanks to viral trends. One of TikTok’s genius features is a vast catalog of music that creators can use in their videos. TikTok users can even repurpose audio from other user’s videos and make their own remix in their own creative way. These remixes turn into viral trends that allow you to explore presentations of different perspectives that all have the same premise.
TikTok已Swift成为当今最流行的视频应用程序之一,它与Vine相似之处在于,由于病毒趋势,它负责创建大量的模因。 TikTok的一项天才功能是创作者可以在其视频中使用的大量音乐。 TikTok用户甚至可以重新利用其他用户视频中的音频,并以自己的创作方式进行自己的混音。 这些混音转变成病毒式趋势,使您可以探索具有相同前提的不同视角的演示。
藤蔓趋势与TikTok趋势 (Trends on Vine vs. Trends on TikTok)
The various trends on TikTok revolve around trending hashtags or audio. To explore videos on TikTok, you explore by a specific hashtag — such as the infamous #RenegadeDance — or a specific sound byte that may perfectly portray the vibe of the video.
TikTok上的各种趋势都围绕趋势标签或音频。 要浏览TikTok上的视频,请使用特定的主题标签(例如臭名昭著的#RenegadeDance)或可以完美体现视频氛围的特定声音字节进行浏览。
Vine had different categories that users would select when posting their videos, such as Animals, Art, Comedy, Sports, etc. The categories allowed users to enter into a specific genre of videos and scroll down an endless feed of relevant content, and since the videos were six seconds or less, it was easy to get lost in the loops and spend an unhealthy amount of time consuming them.
Vine具有不同的类别,用户在发布视频时会选择不同的类别,例如动物,艺术,喜剧,体育等。这些类别允许用户输入特定类型的视频并向下滚动无休止的相关内容,并且自从录像时间不超过六秒,很容易迷失在循环中,浪费大量时间浪费它们。
TikTok started off as — and still mostly is — a short-form video app. The initial limit was 15 seconds, but it has since been increased to 60 seconds. The brilliance of these short-form videos is they cater to our ever-shrinking attention spans while giving us the hits of dopamine we crave.
TikTok最初是(但仍然主要是)一种短视频应用程序。 初始限制为15秒,但此后已增加到60秒。 这些简短视频的精妙之处在于,它们迎合了我们不断缩小的关注范围,同时为我们提供了我们渴望的多巴胺热销产品。
TikTok的增长策略:水印和共享链接 (TikTok’s growth strategy: watermarking and links for sharing)
I think one of the biggest reasons TikTok grew so fast is the watermark on their videos.
我认为TikTok成长如此之快的最大原因之一就是他们视频中的水印。
Before TikTok allowed copying a link to a video, users could only download/export videos to other platforms if they wanted to share a video. The exported video would contain a watermark of an animated TikTok logo that’d jump around the corners of the video — which really brought attention to the TikTok brand.
在TikTok允许将链接复制到视频之前,用户只能共享视频,否则只能将视频下载/导出到其他平台。 导出的视频将包含动画TikTok徽标的水印,该徽标会跳到视频的各个角落,这确实引起了TikTok品牌的关注。
People who shared TikTok videos on other social platforms, such as Facebook and Twitter, most definitely saw the TikTok watermark on the video, wondered what is was, and proceeded to look it up or even download the app to check it out.
在其他社交平台(例如Facebook和Twitter)上共享TikTok视频的人绝对可以在视频上看到TikTok水印,想知道是什么,然后继续查找甚至下载该应用以进行检查。
Most recently, TikTok has created a minimalist web app that allows you to explore TikTok’s trending videos and users. The addition of the web app introduced a way for users to share TikToks without having to send the actual video itself. You can share a link to a TikTok to a friend, and if they have the app installed, it will deep link and play the video in their app (or they can watch the video on the TikTok web app without even needing the app).
最近,TikTok创建了一个简约的网络应用程序,可让您浏览TikTok的流行视频和用户。 Web应用程序的增加为用户提供了一种共享TikToks的方式,而不必发送实际的视频本身。 您可以与朋友共享指向TikTok的链接,如果他们安装了该应用程序,它将链接并在他们的应用程序中播放视频(或者他们可以在TikTok Web应用程序上观看视频,甚至不需要该应用程序)。
字节—藤生 (Byte — Vine Reborn)
Enter Byte. Dom Hofmann, the cofounder of Vine, launched Byte on January 24, 2020 — exactly seven years after Vine’s initial release. In a way, Byte is Vine reborn, but this time its main focus is on creators and how to compensate them for the content they create. Byte has the same six-second time constraint and category system for discovering content as Vine did.
输入Byte 。 Vine的共同创始人Dom Hofmann于2020年1月24日推出Byte,就在Vine首次发布之后整整七年。 从某种意义上说,Byte是Vine的重生,但是这次,它的主要重点是创作者,以及如何根据创作内容补偿他们。 字节具有与Vine相同的六秒钟时间限制和类别系统,用于发现内容。
Byte had been in development since as early as the beginning of 2018 and was called V2 (not Vine 2) at the time. More recently, it’s had a beta program. After Byte’s public launch, users were complaining the app feels a little too minimalist, and many features users have come to expect, such as sharing a link to a video, are missing.
Byte早在2018年初就一直在开发中, 当时被称为V2 (不是Vine 2)。 最近,它有一个beta程序。 在Byte公开发布后,用户抱怨该应用程序过于简约了,并且用户期望的许多功能(例如共享视频链接)都丢失了。
我对反向工程师字节的启发 (My Inspiration to Reverse Engineer Byte)
When Vine first came out on Android, a 16-year-old named Will Smidlein managed to bypass the six-second limit and upload the full-length rickroll video to Vine. He posted a tweet saying, “I think I broke Vine.”
当Vine首次在Android上发布时,一个16岁的名字叫威尔·史密林(Will Smidlein)设法绕过了6秒的限制, 并将完整的rickroll视频上传到Vine 。 他发布了一条推文说:“我想我摔坏了藤蔓。”
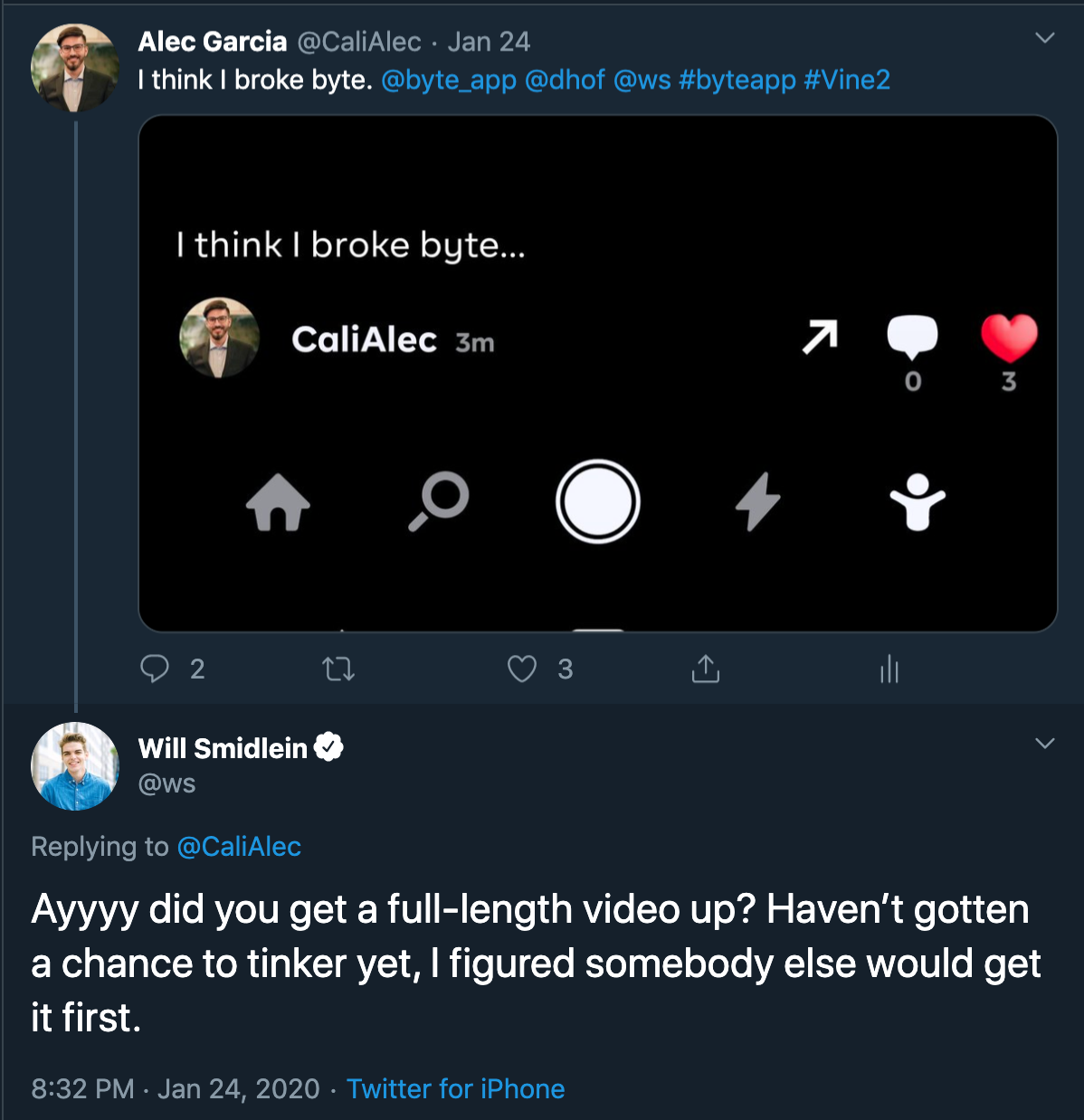
When Byte came out, I saw Will tweet what appeared to be a joke — that he’d be pulling the same stunt again and uploading the full-length rickroll video to Byte. So I thought to myself, “Hmm, I wonder if I could do it too.” So as soon as I downloaded Byte, I started to poke around and see if I could find anything to play around with.
当Byte出来时,我看到Will 发出了一个玩笑的推文 -他将再次拉同样的特技,并将完整的rickroll视频上传到Byte。 所以我对自己说:“嗯,我想知道是否也可以。” 因此,一旦我下载了Byte,我就开始四处查看,看看是否可以找到可以玩的东西。

我如何反向工程和重卷字节 (How I Reverse Engineered and Rickrolled Byte)
I’ve had previous experience in reverse engineering apps, and, in fact, I’ve actually reverse engineered another app called Peach, which Dom Hofmann created after Vine and before Byte — so it didn’t take long before I had a lead on how to replicate Will’s infamous rickrolling.
我曾经在逆向工程应用程序方面拥有过经验,实际上,我实际上已经对另一个名为Peach的应用程序进行了逆向工程,Dom Hofmann在Vine之后和Byte之前创建了它-因此不久之后,我就成为了领导如何复制威尔的臭名昭著的人力。
I uploaded a test video to Byte from my phone, and by intercepting the network requests using Charles, I was able to figure out how Byte uploads videos to their servers.
我从手机将测试视频上传到Byte,然后使用Charles拦截网络请求,从而弄清了Byte如何将视频上传到他们的服务器。
Since I’d captured the session of my network requests, I was able to easily repeat the request and change the parameters. So I swapped the video file with the rickroll video and tried to post it, but, much to my dismay, it didn’t work. The video had uploaded successfully, but somehow Byte’s system prevented it from being posted.
由于捕获了网络请求的会话,因此我能够轻松地重复请求并更改参数。 因此,我将视频文件与rickroll视频交换,并尝试将其发布,但令我非常沮丧的是,它没有用。 该视频已成功上传,但是Byte的系统以某种方式阻止了该视频的发布。
Well, we don’t always get things perfect our first time, so I tried again after compressing the video, and voila. The full-length rickroll video was posted and live on Byte. At the time of this writing, the rickroll byte is still up, and you can check it out here.
好吧,我们并不总是第一次就能使事情变得完美,所以我在压缩视频后再次尝试,瞧。 完整的rickrick视频已发布并在Byte上直播。 在撰写本文时,rickroll字节仍处于上升状态,您可以在此处进行检查。

Surely, Byte must have learned from the past and predicted people would try to abuse the upload functionality right? Well, they might have put some safety measures in place to combat such scenarios, but they have so many other things to be focused on than covering every edge case from people like me who have way too much free time on their hands to even try to do anything like that.
当然,Byte一定是从过去学到的东西,并且预测人们会尝试滥用上传功能,对吗? 好吧,他们可能已经采取了一些安全措施来应对这种情况,但是除了要覆盖像我这样的人的每一个极端案例之外,还有很多其他事情需要关注,这些人手头上有太多的空闲时间甚至试图做那样的事情。
在我重读字节后,还有什么要做? (After I Rickrolled Byte, What Else Was There To Do?)
So I had my fun and managed to prevent Will from scoring 2–0 before he even had time to step on the field, but what else could I do?
所以我很开心,并设法阻止了Will在他有时间踏上球场之前就以2-0得分,但是我还能做什么?
Well, as I mentioned earlier, I had reverse engineered Dom’s previous app Peach. Peach was a social network that focused on sharing to your close friends. It was very minimalist and allowed you to share intimate moments, such as your location, the song you’re currently listening to, your step count for the day, and even your phone’s battery percentage.
嗯,正如我之前提到的,我对Dom先前的应用程序Peach进行了反向工程。 Peach是一个社交网络 ,致力于与您的密友分享。 它非常简约,可以让您分享亲密的时刻,例如您的位置,当前正在听的歌曲,当天的步数,甚至手机的电池电量百分比。
I wrote an article about an experiment I ran on Peach, which hypothesized Peach users care more about getting random strangers as followers than connecting and sharing with their closest friends. I had written a script that sent friend requests to as many Peach users as possible, and most of the users accepted my request without even knowing who I was. I conducted that experiment for fun, so when Peach reset my account and I lost all my followers, I was fine with that.
我写了一篇关于我在Peach上进行的实验的文章 ,假设Peach用户更关心让随机的陌生人作为关注者,而不是与最亲密的朋友联系和分享。 我编写了一个脚本,向尽可能多的Peach用户发送了好友请求,大多数用户甚至不知道我是谁就接受了我的请求。 我进行该实验很有趣,因此当Peach重设帐户并失去所有关注者时,我对此表示满意。
I didn’t want to repeat what I did on Peach and write a bot that liked videos and followed users on Byte (although it turns out, a lot of other people actually did do that), so I pondered what else I could do for fun that could actually help Byte out instead of annoy them with spam. After some thought, I realized Byte didn’t have any way for users to share a link to their videos like TikTok has. It was at this moment I decided I’d build a web app for Byte that gave users an unofficial way of sharing links to their Byte videos.
我不想重复我在Peach上所做的事情,并不想写一个喜欢视频并在Byte上关注用户的机器人(尽管事实证明,很多其他人确实做到了),所以我考虑了我还能做些什么实际上可以帮助Byte摆脱垃圾邮件烦恼的乐趣。 经过一番思考,我意识到Byte像TikTok一样没有办法让用户共享其视频的链接。 正是在这一刻,我决定为Byte构建一个Web应用程序,从而为用户提供了一种非正式的方式来共享其Byte视频的链接。
When Instagram Stories first came out, it was only available on the mobile apps and not on the web, so I built a Chrome extension that enabled watching IG Stories on the web. Even though that Chrome extension got my personal Facebook and Instagram accounts banned for six months for violating Facebook’s ToS, it was still worth it to me because it had over 1 million users who loved it and it was personally rewarding to have built something that was enjoyed by that many people.
当Instagram Stories首次发布时,它仅在移动应用程序上可用,而在网络上不可用,因此我构建了一个Chrome扩展程序 ,可以在网络上观看IG Stories。 尽管该Chrome扩展程序因违反Facebook的ToS而被禁止了六个月的个人Facebook和Instagram帐户 ,但对我来说还是值得的,因为它有超过一百万的用户喜欢它,并且个人对创建有趣的东西感到高兴有那么多人
我如何创建自己的字节Web应用程序 (How I Created My Own Byte Web App)
I saw some comments from Byte users who were complaining they couldn’t share a link to their Byte and instead had to export and send the video.
我看到了Byte用户的一些评论,他们抱怨他们无法共享指向Byte的链接,而不得不导出并发送视频。
These comments confirmed my decision to build a web experience for Byte, and I challenged myself to see how fast I could build it. Byte launched on a Friday, and I spent that weekend in a hackathon-style coffee-fueled isolation, coding as fast as I could with my faulty MacBook Pro butterfly keys.
这些评论证实了我决定为Byte建立网络体验的决定,并且挑战自己以查看如何快速构建它。 字节(Byte)在星期五发布,而那个周末我在黑客马拉松式的咖啡驱动隔离环境中度过,使用错误的MacBook Pro蝶形键盘以最快的速度进行编码。
前端 (The front end)
I bootstrapped my web app using Create React App and used libraries such as React Slick to emulate the sliding vertical carousel that Byte/TikTok uses for their feed of videos.
我使用Create React App引导了我的Web应用程序,并使用了React Slick之类的库来模拟Byte / TikTok用于视频馈送的滑动垂直轮播。
I decompiled the Byte Android app and extracted some of the assets so the web app looked just like the mobile apps. Because of CORS policies, the browser’s Fetch API isn’t able to directly call Byte’s private APIs, so I had to create a back-end server to proxy the requests.
我反编译了Byte Android应用程序并提取了一些资产,因此Web应用程序看起来像移动应用程序。 由于有CORS政策,浏览器的Fetch API无法直接调用Byte的私有API,因此我不得不创建一个后端服务器来代理请求。
I created a simple Express server that proxies the API requests so my React app would make an API call to my Express server’s API — which, in turn, called Byte’s private API, returned the response to my Express server, and that returned the response to my React app.
我创建了一个简单的Express服务器来代理API请求,以便我的React应用可以对Express服务器的API进行API调用-依次称为Byte的私有API,将响应返回到Express服务器,然后将响应返回给我的React应用
后端 (The back end)
All requests to Byte’s private APIs require authorization. You can’t make any requests without first passing a valid auth token. If I was to achieve my goal of allowing people to share links to their bytes, it’d have to work without anyone logging in.
对Byte专用API的所有请求都需要授权。 您必须先传递有效的身份验证令牌,才能发出任何请求。 如果要实现允许人们共享其字节链接的目标,则必须在没有任何人登录的情况下工作。
Since I have my Express server up and running and it’s the middleman between my React app and Byte’s APIs, I realized I could just hardcode some valid auth tokens on the server to authenticate API requests on behalf of the users of my web app.
由于我的Express服务器已经启动并正在运行,并且是我的React应用程序与Byte API之间的中间人,因此我意识到我可以在服务器上对一些有效的身份验证令牌进行硬编码,以代表Web应用程序的用户身份验证API请求。
After creating a dummy account and obtaining its auth token, I hardcoded it in the headers config for each Axios request my Express server made to Byte’s APIs. At the time of this writing, Byte’s APIs have some pretty relaxed rate limiting, but there are some limits. I realized if my web app gets really popular or some malicious user decides to create a script that calls my proxy API directly, the rate limits for the user account that powers everything would quickly get hit and the app would break for everyone.
创建虚拟帐户并获取其身份验证令牌后,我将Express服务器对Byte的API发出的每个Axios请求都硬编码在标头配置中。 在撰写本文时,Byte的API有一些相当宽松的速率限制,但是有一些限制。 我意识到,如果我的Web应用真的很流行,或者某个恶意用户决定创建一个直接调用我的代理API的脚本,那么为所有功能提供支持的用户帐户的速率限制将很快受到打击,并且该应用将对所有人不利。
负载均衡请求 (Load-balancing requests)
I created a few extra accounts, got their auth tokens, and ended up implementing a round-robin approach that’d select a different auth token for each request to balance the load on Byte’s APIs so the likelihood of hitting the rate limits decreased.
我创建了一些额外的帐户,获得了他们的身份验证令牌,并最终实现了一种循环方法,该方法为每个请求选择一个不同的身份验证令牌以平衡Byte API的负载,从而降低了达到速率限制的可能性。
I also implemented my own rate limiting on my Express server so if scripts continuously call my proxy API, they can’t quickly exhaust the rate limits on my supply of auth tokens.
我还在Express服务器上实现了自己的速率限制,因此,如果脚本连续调用我的代理API,它们将无法Swift耗尽我提供的身份验证令牌的速率限制。
处理元数据以使用Open Graph标签进行链接共享 (Handling metadata for link sharing with Open Graph tags)
The Express server also came in handy for implementing Open Graph tags. If users were to share a link to their bytes on social media, there needs to be some relevant info. Otherwise, every link would have the same title, description, and image.
Express服务器也很方便实现Open Graph标签。 如果用户要在社交媒体上共享其字节的链接,则需要一些相关信息。 否则,每个链接将具有相同的标题,描述和图像。
In my Express server, I added handlers for the routes that people would be sharing links for such a /user/ and /post/. When those routes get hit, my Express server calls Byte’s API to retrieve the relevant information, such as the user’s name and profile picture or the post’s description, and it’ll read the static index.html file from my React build and dynamically replace the OG tags with the information I got from Byte’s API. The response will return the new index.html with the updated OG tags. For all other routes, my Express server will just serve the normal index.html file.
在我的Express服务器中,我为人们将共享/ user /和/ post /链接的路由添加了处理程序。 当这些路由被击中时,我的Express服务器将调用Byte的API来检索相关信息,例如用户名和个人资料图片或帖子的描述,然后它将从我的React版本中读取静态index.html文件并动态替换OG标签包含我从Byte的API获得的信息。 响应将返回带有更新的OG标签的新index.html 。 对于所有其他路由,我的Express服务器将只提供正常的index.html文件。
发射,市场投入 (The launch)
By the end of the weekend, I had most of it done. It was working quite well, and I wanted to launch it on Product Hunt on Monday morning, but it wasn’t quite polished yet so I held back.
到周末结束,我完成了大部分工作。 它运行得很好,我想在星期一早上在Product Hunt上发布它,但是还不够完善,所以我停了下来。
After some cross-device testing, I discovered a few bugs I had to fix so the web app would be a good experience for people who decided to use it on the mobile web instead of using the official mobile app. I registered the domain www.byte.community because Byte’s website is www.byte.co, and I finally launched it on Product Hunt on Wednesday (January 29), five days after Byte launched publicly.
经过一些跨设备测试后,我发现了一些必须修复的错误,因此对于决定在移动网络上使用它而不是使用官方移动应用程序的人来说,该Web应用程序将是一个很好的体验。 我注册了域名www.byte.community 因为Byte的网站是www.byte.co ,所以我终于在Byte公开发布五天后(1月29日) 在Product Hunt上启动了它 。
The Product Hunt launch flopped, and I only got five upvotes, so I posted some videos on Byte itself advertising it. Some people started to find out about it, and I started getting some users. Some Byters actually created their own bytes advertising it, and others started to use it how I intended and shared links to their bytes on the official Byte community forums.
Product Hunt发行失败,我只有五票赞成,所以我在Byte本身上发布了 一些 视频来宣传它。 有人开始发现它,而我开始获得一些用户。 有些Byters实际上创建了自己的 字节来宣传它,而另一些Byters开始按照我的意图使用它,并在官方Byte社区论坛上共享了其字节的链接 。

字节的回应 (Byte’s Response)
It wasn’t long before I started getting more and more users, and people started to think my web app was an official product from Byte themselves.
不久之后,我开始获得越来越多的用户,人们开始认为我的Web应用程序是Byte本身的官方产品。
I signed up on the Byte forums and posted a topic explaining it’s unofficial, and I was the one who created it. One user replied asking me a question about the technical implementation details, and shortly after, none other than Dom Hofmann, the creator of Byte, posted a reply asking me to remove my reply explaining the technical details. I quickly complied and removed my reply, but interestingly enough, Dom didn’t ask me to take down my unofficial web app, and, in fact, he actually complimented me by saying, “Also, nice work 😉.”
我在Byte论坛上进行了注册,并发布了一个解释它是非官方的主题 ,而我是创建它的人。 一位用户回答询问我有关技术实施细节的问题,不久之后,除了Byte的创建者Dom Hofmann外,其他人都发表了回复,要求我删除解释技术细节的回复。 我Swift进行了整理并删除了我的答复,但是很有趣的是,Dom并没有要求我删除我的非官方Web应用程序,实际上,他实际上是在说:“还不错,😉。”。

I figured while me reverse engineering Byte’s private APIs isn’t something Dom can condone publicly, perhaps he’s kind of “cool” with my unofficial web app staying up because people are actually using it to share their bytes, and it helps Byte’s growth until they implement that functionality officially.
我发现反向工程Byte的私有API并不是Dom可以公开纵容的,也许他对我的非官方Web应用程序保持不冷是“酷”的,因为人们实际上正在使用它来共享字节,这有助于Byte的成长直到他们正式实现该功能。
At that time, my web app didn’t have login support, so users couldn’t login to their Byte accounts — they could only explore and watch bytes. Since I didn’t face any strict backlash from Byte to stop what I was doing, I ended up implementing login support that allows users to log in and see their personalized home feed, like and comment on videos, and follow users.
当时,我的Web应用程序没有登录支持,因此用户无法登录其Byte帐户-他们只能浏览和观看字节。 由于我没有受到Byte的严格反对以停止我正在做的事情,因此我最终实现了登录支持,该支持使用户可以登录并查看其个性化的家庭供稿,例如对视频进行评论和评论,以及关注用户。
After I added login support, Dom posted and pinned an announcement on the official community forums warning users not to log into unofficial Byte websites.
添加登录支持后,Dom在官方社区论坛上发布并固定了一条公告 ,警告用户不要登录非官方Byte网站。

In a way, Dom was basically saying that although my site doesn’t appear to be malicious, since he doesn’t have full access to the code to audit and confirm that, there’s no guarantee, and he’s totally right. Although the code for the project is open source on GitHub, there are a few aspects that are hidden, such as the hardcoded auth tokens that power the unofficial API requests.
从某种意义上说,Dom基本上是在说,尽管我的网站似乎没有恶意,但由于他没有完全访问代码的权限来进行审核和确认,因此不能保证,他是完全正确的。 尽管该项目的代码是GitHub上的开源代码 ,但仍有一些隐藏的方面,例如为非官方API请求提供动力的硬编码身份验证令牌。
用您的帐户信任第三方网站的风险 (The risks of trusting a third-party website with your account)
It’d be totally possible for me to log everyone’s auth tokens when they log in, which would essentially give me full access to their accounts. And if I was malicious, I could use them to my advantage by commanding the accounts to like posts or do other actions against their will — and without them even knowing. Of course my intentions aren’t malicious, and I’d never do that. I hope people can trust me, but like Dom mentioned, there’s no guarantee other websites aren’t shady and will steal people’s Byte accounts.
我完全有可能在每个人登录时记录他们的身份验证令牌,这实际上将使我能够完全访问他们的帐户。 而且,如果我是恶意的,我可以命令这些帐户喜欢发布信息或违背他们的意愿采取其他行动,甚至在他们不知情的情况下利用它们,以发挥我的优势。 当然,我的意图不是恶意的,而且我永远也不会那样做。 我希望人们可以信任我,但是就像Dom所说的那样,不能保证其他网站不会阴暗,并且会窃取人们的Byte帐户。
I’m glad Dom posted that announcement because users deserve to know they shouldn’t blindly trust third-party apps with their accounts. I added a warning to the login on my web app stating it’s a third-party website, and I link back to Dom’s announcement. So it’s up to the user to decide whether or not it’s worth it to risk their account and use my web app.
我很高兴Dom发布了该公告,因为用户应该知道他们不应该盲目地信任其帐户的第三方应用程序。 我在Web应用程序的登录名中添加了一条警告,指出它是第三方网站,然后链接回Dom的公告。 因此,由用户决定是否值得冒险使用他们的帐户并使用我的Web应用程序。
It looks like Dom realizes that since Byte is still a small company and doesn’t have the resources like Facebook to go after and stop everyone who builds upon their private APIs the best thing to do is inform people about the existence of unofficial apps because more and more of them will continue to pop up as Byte grows.
看起来Dom意识到,因为Byte仍然是一家小公司,并且没有像Facebook这样的资源来追赶并阻止每个构建其私有API的人,所以最好的办法是通知人们非官方应用程序的存在,因为更多随着Byte的增长,它们中的更多将继续弹出。
事后 (Post-Mortem)
The day I launched my unofficial web app for Byte, I had around 30 concurrent users on the site at its peak. At the time of writing, I have 1,973 total users and 7,400 page views. The active users peaked at 899 on the day I launched and has started to level out at around 100 daily active users.
当我为Byte推出我的非官方Web应用程序的那一天,该站点的鼎盛时期有大约30个并发用户。 在撰写本文时,我的总用户数量为1,973,页面浏览量为7,400。 在我发布当天,活跃用户的峰值达到了899个,并且已经开始稳定到每天约100个活跃用户。
A recent Byte update has added an official way to share a link to your Byte video, so my initial product proposition is now obsolete; however, currently you can only share a link to your video, not your profile, so people are still using my unofficial web app to share a link to their Byte profile on social media — for example I saw a few people share their Byte profile link in their Instagram bio via my unofficial web app.
Byte的最新更新增加了一种共享指向Byte视频的链接的官方方法,因此我最初的产品主张现在已过时; 但是,当前您只能共享指向您的视频的链接,而不能共享您的个人资料,因此人们仍在使用我的非官方Web应用程序在社交媒体上共享其Byte个人资料的链接-例如,我看到一些人共享其Byte个人资料链接通过我的非官方网络应用在他们的Instagram个人资料中。


结论 (Conclusion)
Overall, I had fun the past week building what I originally set out to build from a creative challenge I imposed on myself. I’m grateful for how Dom handled the situation and admire his commitment to keeping the Byte community safe, and I wish all the best to Byte going forward. It’s going to be interesting to see how the duel between Byte and TikTok plays out.
总体而言,我在过去的一周中很开心地构建了我最初打算从我对自己施加的创造性挑战中构建的东西。 我感谢Dom如何处理这种情况,并钦佩他对维护Byte社区安全的承诺,并祝Byte一切顺利。 看看Byte和TikTok之间的决斗是如何进行的将会很有趣。
Thanks for reading my story. You can follow me on Byte @CaliAlec or Twitter @CaliAlec.
感谢您阅读我的故事。 您可以在Byte @CaliAlec或Twitter @CaliAlec上关注我。
在GitHub上开源 (Open Source on GitHub)
Curious how it really works? Feel free to check out the source code:
好奇它是如何工作的? 随时检查源代码:
iis 反向代理 应用程序





















 254
254

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








