易语言读文本内容
Your first step in making your texts legible is to understand what legibility means. It is closely related to readability, but there is a distinct difference. While readability is the overall ease with which a reader can understand the meaning of a text, legibility describes the features of a text that enable the reader to recognize and distinguish between the individual characters and words. Legibility is a result of the chosen typeface and font¹, its size, spacing, and the contrast between text and background. It can also be affected by the layout of the text, e.g. the text orientation and length of lines. Thus, legibility is one factor that strongly influences readability; others are phrasing, vocabulary, and use of paragraphs. As a reader, you can judge the legibility of any text that is written in a familiar script, e.g. a French text, even if you do not understand French. But to judge its readability, you have to understand the language in which it is written.
使文本清晰易读的第一步是了解易读性的含义 。 它与可读性密切相关,但是有明显的区别。 可读性是读者可以轻松理解文本含义的整体方法,而易读性则描述了使读者能够识别并区分各个字符和单词的文本特征。 易读性是所选字体和字体¹,其大小,间距以及文本和背景之间的对比度的结果。 它也可能受到文本布局的影响,例如,文本方向和行长。 因此,易读性是强烈影响可读性的因素之一; 其他则是措辞,词汇和段落使用。 作为读者,即使您不懂法语,也可以判断以熟悉的脚本书写的任何文本(例如法语文本)的可读性。 但是要判断其可读性,您必须了解其编写语言。
Don’t let your design resist your readers. Don’t let it stand in the way of what they want to do: read. — Steve Krug (usability consultant, author)
不要让您的设计抗拒读者。 不要让它妨碍他们想要做的事情:阅读。 -Steve Krug(可用性顾问,作家)
不良和良好设计的例子 (Examples of Bad and Good Design)
Legibility of a text is something most people will not appreciate as long as it is adequate. Only if it lacks, it becomes a nuisance that will severely worsen the user experience of any human–machine interface. When dealing with space restrictions or trying to achieve a particular design language, user interface designers often choose to adjust the text size to the space deemed available. Many texts in user interfaces or online publications are on the thin line between being convenient to read and being not.
只要足够,文本可读性是大多数人不会欣赏的东西。 只有缺少它,它才会成为滋扰,这将严重恶化任何人机界面的用户体验。 在处理空间限制或尝试实现特定的设计语言时,用户界面设计人员通常选择将文本大小调整为认为可用的空间。 用户界面或在线出版物中的许多文本都介于方便阅读和不方便阅读之间。
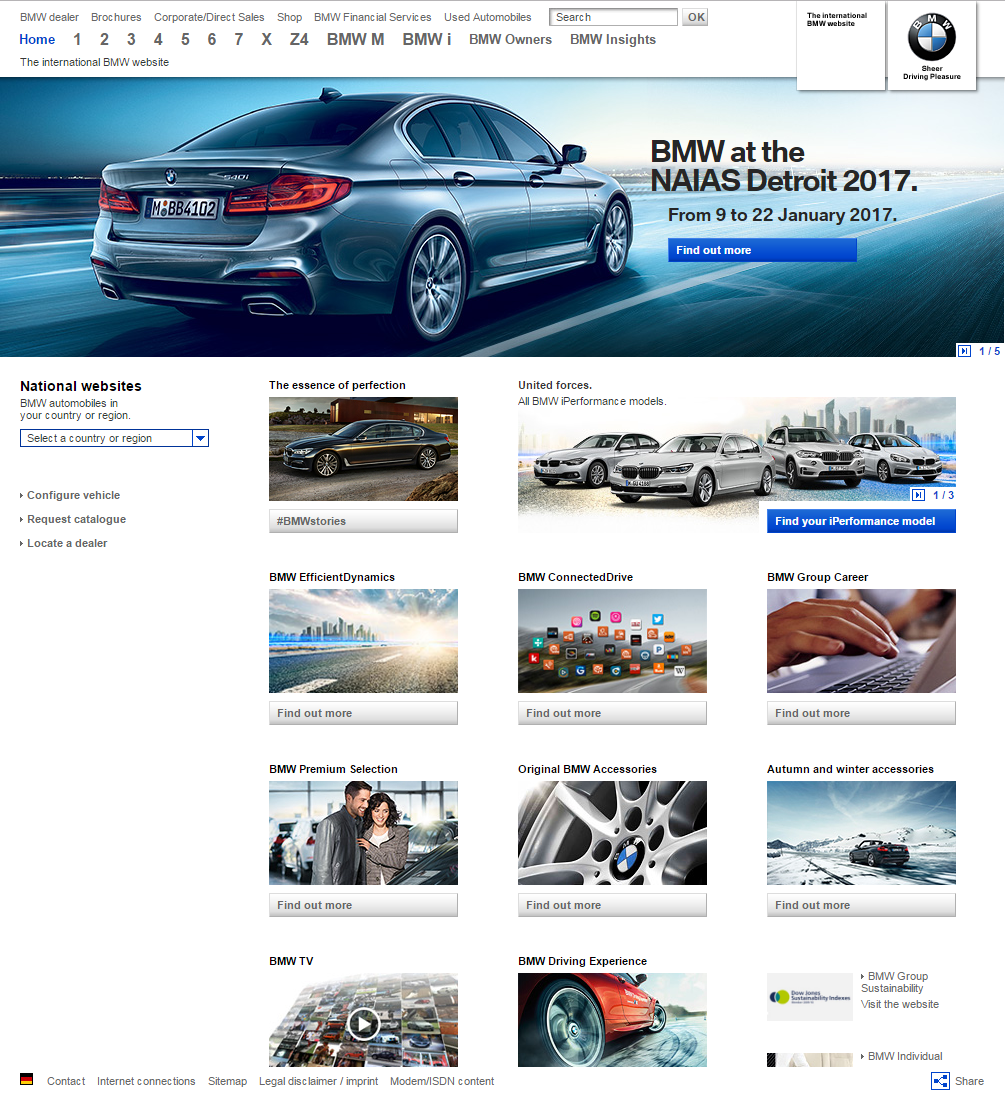
The pictures below show the (former) homepages of BMW and Mozilla as examples of two different approaches to text size. BMW chose a text size of 11 pixels for regular content and most of their headings and links. On a 24″ screen with Full HD resolution (1920 × 1080 pixels), capitals of their typeface (Arial) at 11 pixels are 1.7 mm high, which is too small for the average person to read comfortably at a typical viewing distance of 50 to 70 cm. The text in their logo is even smaller, making it very hard to read. Moreover, most of their buttons feature dark grey text on a light grey background. This contrast leaves something to be desired, worsening legibility needlessly. On the other side, they chose black/dark grey on white for most of their links and headings and white on dark blue for some buttons, which offer excellent contrast.
下图显示了BMW和Mozilla的(以前)主页,作为两种不同的文本大小方法的示例。 宝马选择了11像素的文本大小作为常规内容以及大多数标题和链接。 在具有全高清分辨率(1920×1080像素)的24英寸屏幕上,其11像素高的字体(Arial)大写字母为1.7 mm,对于普通人在50到50的典型观看距离下无法舒适阅读而言,该字体太小了。 70厘米 徽标中的文字甚至更小,很难阅读。 此外,他们的大多数按钮在浅灰色背景上都带有深灰色文本。 这种对比留下了一些不足之处,不必要地使可读性恶化。 另一方面,他们为大多数链接和标题选择了白色的黑色/深灰色,为某些按钮选择了深蓝色的白色,从而提供了出色的对比度。

Mozilla chose 16 pixels for most of the content on their homepage. Their headings, subheadings, and text sections are at least 20 pixels high, making them very convenient to read. The contrast between text and background is good as well, although they chose red and pictures as background for some of the text.
Mozilla在其首页上的大多数内容中选择了16像素。 它们的标题,子标题和文本部分的高度至少为20像素,因此非常易于阅读。 文本和背景之间的对比度也很好,尽管他们选择红色和图片作为某些文本的背景。

Both BMW and Mozilla use plain sans serif typefaces that work very well as both headings and text body.
BMW和Mozilla都使用纯色的无衬线字体,这些字体在标题和正文中都很好用。
清单 (The Checklist)
As a user interface designer, you generally have to be aware of three properties of the text in your design:
作为用户界面设计人员,通常必须注意设计中文本的三个属性:
- Is the text large enough? 文字足够大吗?
- Is the contrast high enough? 对比度足够高吗?
- Is the typeface feasible for the job? 字体对这项工作可行吗?
Fortunately, there are well-established guidelines for the first two questions. The third requirement is harder to fulfill because reading and the effects of typography on legibility are not well enough understood to give you a straightforward rule for your choice of typeface. But if you respect the following guidelines, you will be able to design content and interfaces that are convenient to read for all your users.
幸运的是,对于前两个问题有完善的指南。 第三个要求很难实现,因为人们对阅读和排版对可读性的影响了解得不够充分,无法为您选择字体提供简单明了的规则。 但是,如果您遵守以下准则,则可以设计出便于所有用户阅读的内容和界面。
选择合适的尺寸 (Choosing the Right Size)
The recommended cap height of text legible for all kind of users is
对于所有类型的用户而言,建议的文字的建议上限高度为
0.00582 × viewing distance for headlines and important labels
0.00582×标题和重要标签的查看距离
0.00465 × viewing distance for the text body
0.00465×文本正文的查看距离
However, this recommendation








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








