移动应用ui设计模式pdf
重点 (Top highlight)
Welcome to the world of numerous apps for every occasion. Thanks to the ubiquity of mobile applications, today a smartphone is an office, entertainment center, library, and a supermarket — all at once in your pocket. In this overwhelming abundance of applications, it’s increasingly difficult to design an app that would stay on people’s phones. User interface design is an intricate process. To build an effective mobile UI, designers have to consider aspects like defining their users and the way they think, understand UI design patterns, be able to work with various design tools and come up with a unique aesthetic that meets project requirements.
w ^迎阅读大量的应用程序的每一个场合的世界。 由于无处不在的移动应用程序,今天,智能手机可同时放在办公室,娱乐中心,图书馆和超级市场中,而且一切都在口袋里。 在如此众多的应用程序中,设计一款可以在人们手机上使用的应用程序变得越来越困难。 用户界面设计是一个复杂的过程。 为了构建有效的移动UI,设计人员必须考虑以下方面:定义用户和他们的思维方式,了解UI设计模式,能够使用各种设计工具并提出符合项目要求的独特外观。
Functionality and user experience are not everything. The first impressions are 94% design related. What’s the first thing that a person sees in an app? The interface. So, a designer needs to choose among the different types of user interfaces one that would ensure that a user sticks by and enjoys browsing the app.
功能和用户体验并不是全部。 第一印象与94%的设计有关 。 人们在应用程序中看到的第一件事是什么? 接口。 因此,设计人员需要在不同类型的用户界面中进行选择,以确保用户坚持并喜欢浏览应用程序。
That said, it can be difficult to come up with a good app design on the spot. I’ve gathered the top 13 most basic mobile screen types and some practical recommendations for mobile UI that can be taken as an inspiration to design an app UI that works and looks flawless.
也就是说,当场想出一个好的应用程序设计可能很困难。 我收集了前13种最基本的移动屏幕类型以及一些有关移动UI的实用建议,这些建议可以作为设计有效且外观完美的应用程序UI的灵感。

开机画面 (Splash screen)
A splash screen is the first screen you see when you launch a mobile application. Basically, they were invented to conceal the loading process that software performs before getting fully ready, like with computer games intros.
启动屏幕是启动移动应用程序时看到的第一个屏幕。 基本上,它们是被发明来隐藏软件在充分准备之前执行的加载过程的,例如计算机游戏介绍。
A perfect splash screen design attracts the user’s interest with impressive illustrations, intriguing headlines, and additional components of an app UI just as the application silently gets ready behind this scene. Other popular functions of splash screens are all about marketing: to say hello and establish the atmosphere for the in-app UX while promoting a brand.
完美的启动屏幕设计以令人印象深刻的插图,引人入胜的标题以及应用程序UI的其他组件吸引了用户的兴趣,就像应用程序在此幕后悄悄地准备就绪一样。 初始屏幕的其他流行功能都与营销有关:打招呼并在推广品牌的同时为应用内UX营造氛围。
There are several details for designers to take into account to make a lasting impression:
设计师需要考虑几个细节才能产生持久的印象:
- strive for simplicity — a great splash screen consists of an application’s name, logo and some background image, nothing more 力求简单-出色的启动屏幕由应用程序的名称,徽标和一些背景图片组成,仅此而已
show it for no more than 3 seconds. If an app uses a lot of hardware and takes more time to load, add a progress bar.
显示它不超过3秒。 如果应用程序使用大量硬件并且需要花费更多时间来加载,请添加进度条。
Alternatively, you can skip the splash screen especially if users are supposed to work with your app frequently. Experts say the advancement of mobile technologies allows modern apps to load in a flash making splash screens unnecessary. If your mobile app doesn’t need to reinforce its brand identity you can show its skeleton instead.
另外,您可以跳过启动屏幕,尤其是在用户应该经常使用您的应用程序的情况下。 专家说,移动技术的进步使现代应用程序可以在闪存中加载,从而无需启动屏幕。 如果您的移动应用不需要加强其品牌形象,则可以显示其骨架。
入职屏幕 (Onboarding screen)
The onboarding screens are a collection of screens with a purpose to demonstrate a mobile app’s main features and benefits and lead users through its interface. Like with splash screens, some designers question the necessity of the onboarding, though, in reality, it might prove tricky for new users to straightaway correctly guess how to find their way through a new app, particularly if the interface is unfamiliar to them.
入门屏幕是屏幕的集合,目的是演示移动应用程序的主要功能和优势,并通过其界面引导用户。 与启动屏幕一样,一些设计师质疑启用入门的必要性 ,但实际上,对于新用户而言,要正确地猜测如何通过新应用找到自己的方式可能会很棘手,特别是在界面不熟悉的情况下。
Though the form and text of an app onboarding depend on its purpose, all onboarding screens have some basic practices. Andrew Gazdecki in his article on the onboarding screens points out 3 major purposes:
尽管应用程序入门的形式和文本取决于其用途,但所有入门屏幕都具有一些基本做法。 Andrew Gazdecki在入门屏幕上的文章中指出了3个主要目的:
- familiarize a user about the app’s major functions and what are they are needed for 使用户熟悉该应用程序的主要功能及其所需的功能
- give the opportunity to make a registration 有机会进行注册
- collect that information to improve personalization. 收集信息以改善个性化。
Use custom graphics to make the app easily recognizable and pay close attention to copy: make it clear, concise and easily readable.
使用自定义图形使应用易于识别,并密切注意复制:使其清晰,简洁且易于阅读。
And, it goes without saying, show onboarding to first-time users, not to the returning ones.
而且,不用说,向首次使用的用户显示入职培训,而不是向回头的用户显示。
主画面 (Home screens)
The home screen is the main component of a mobile application presenting its menu and key features. An accessible and functional mobile menu is among the things that make me want to keep an app in the first place. It’s imperative for designers to make an effort to present users with understandable and functional main screen design.
主屏幕是显示其菜单和主要功能的移动应用程序的主要组件。 可访问且功能强大的移动菜单是让我想要保持应用程序首位的原因。 设计人员必须努力为用户提供可理解且功能强大的主屏幕设计。
The composition of home screens is highly dependable on the app’s purpose and may vary a lot because a home screen should present the most frequently used features. However, there are some common features.
主屏幕的组成在很大程度上取决于应用程序的用途,并且可能会发生很大变化,因为主屏幕应具有最常用的功能。 但是,有一些共同的特征。
Since the home screen contains the major mobile app’s options it usually presents an app’s key navigation elements like a search field. It’s great if the screen features basic colors and sometimes, even doodles, depending upon the type of app. Icons should be easily visible and have an obvious meaning.
由于主屏幕包含主要的移动应用程序选项,因此通常会显示应用程序的关键导航元素,例如搜索字段。 如果屏幕显示的是基本颜色,有时甚至是涂鸦,则非常好,具体取决于应用程序的类型。 图标应易于看到并具有明显的含义。
Once again, in some cases you can dispose even of the home screen and go straight to business, that is, to an app’s functions.
再一次,在某些情况下,您甚至可以处理主屏幕,然后直接从事业务,即应用程序的功能。
登录和个人资料屏幕 (Log-in and profile screens)
The majority of modern mobile applications need registration. People usually encounter log-in screens just once while registering or at least quite rarely if your app involves re-logging for security reasons. All the same, as we discussed in one of our previous articles, filling in the form is not an activity that most users normally find very appealing. So it’s up to the designer to make this experience quick and smooth with clean-cut log-in and profile screen design to make the user interaction easier and reduce the rate of app abandonment.
大多数现代移动应用程序都需要注册。 人们通常会在注册时遇到一次登录屏幕,或者如果出于安全原因您的应用涉及重新登录,则至少很少遇到。 就像在上一篇文章中所讨论的那样,填写表格并不是大多数用户通常都非常吸引人的活动。 因此,由设计师来决定如何通过简洁的登录和配置文件屏幕设计来使这种体验变得快速,顺畅,以使用户交互更加轻松并降低应用放弃率。
Consider the following suggestions:
考虑以下建议:
- get rid of all the unnecessary distractions 摆脱所有不必要的干扰
- limit the number of form fields to a couple or better offer one-click logins via Google or Facebook 将表单字段的数量限制为几个或更好,以通过Google或Facebook提供一键式登录
- provide clear error messages. 提供明确的错误消息。
As for the profile screen design, the main point is to provide strong UX and maximum personalization and customization. What does it mean?
至于配置文件屏幕设计,重点是提供强大的用户体验以及最大程度的个性化和自定义。 这是什么意思?
Prior to creating the profile UI design, it’s important to conduct a number of researches and surveys to better understand your audience and give your users exactly what they need. For example, it might be important for some users to be shown with their recent activity, display the bookmarks, etc.
在创建配置文件UI设计之前,进行大量研究和调查以更好地了解您的受众并向您的用户提供他们所需要的东西非常重要。 例如,对于某些用户来说,显示其近期活动,显示书签等可能很重要。
Try to avoid unnecessary complexity, make everything as clear as possible.
尽量避免不必要的复杂性,使所有内容尽可能清晰。
统计屏幕 (Stats screen)
Many mobile applications contain statistical information on various user activities, based on the app’s purpose.
许多移动应用程序根据应用程序的目的包含有关各种用户活动的统计信息。
Making good stats screen design can be a harder task than it seems simply due to the existence of the information overload problem rooting from the dominance of digital technologies when people get overwhelmed with loads of data on a daily basis.
进行良好的统计数据屏幕设计可能比看起来更困难,这仅仅是由于每天人们数据不堪重负时存在的信息过载问题源于数字技术的主导地位。
So it’s a designer’s task to present the mobile app statistical information in the clearest and most usable way without any excess data.
因此,设计者的任务是以最清晰,最可用的方式呈现移动应用程序的统计信息,而不会产生任何多余的数据。
Make the stats screen look appealing with a clear layout where all the charts and graphs neatly arranged with distinct icons and easily deciphered typography.
清晰的布局使统计数据屏幕看起来更具吸引力,所有图表和图表都整齐排列,并带有明显的图标和易于破解的字体。
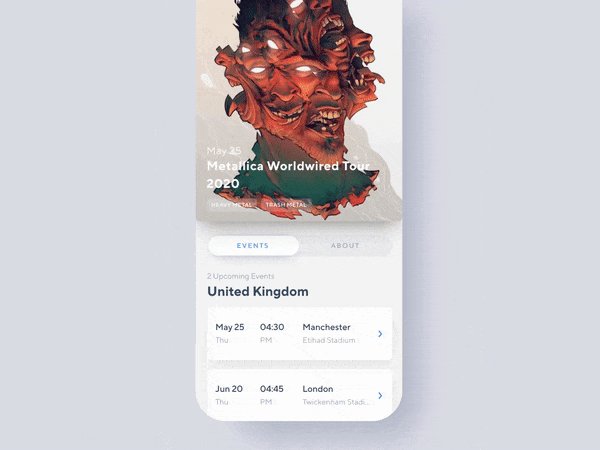
日历画面 (Calendar screen)
Calendars simplify our lives and help people manage their numerous engagements. A well-made calendar remembers its users and protects them from troubles. That is why the calendar is so popular a feature in many types of mobile applications, not only event or to-do list apps but also health and fitness, educational or social apps.
日历简化了我们的生活,并帮助人们管理众多活动。 精心制作的日历可以记住用户并保护他们免受麻烦。 这就是为什么日历在许多类型的移动应用程序中如此受欢迎的原因,不仅是事件或待办事项列表应用程序,还包括健康和健身,教育或社交应用程序。
A calendar should have a convenient interface with a visual style matching the overall design of a mobile app. Put an emphasis on the UX and UI, rely on a simple and uncomplicated mobile application design to let users concentrate on the main functions of your app. Expect that they will want to sync it with their accounts in Google, iCloud, etc.
日历应具有方便的界面,并具有与移动应用程序的整体设计相匹配的视觉样式。 强调UX和UI,依靠简单而简单的移动应用程序设计,使用户可以专注于应用程序的主要功能。 期望他们将其与Google,iCloud等帐户同步。
电子商务屏幕 (E-commerce Screens)
目录画面 (Catalog screen)
Visual presentation plays a particularly important role in e-commerce apps. The best of them showcase the goods in a way to turn people’s heads and boost conversion rates, so the high-res photos are a must. Catalog screens act as shop windows (you can even borrow some of the best off-line ideas to use in your app).
视觉呈现在电子商务应用程序中扮演着特别重要的角色。 其中最好的展示方式可以引起人们的注意,并可以提高转换率,因此,高分辨率照片是必须的。 目录屏幕充当商店橱窗(您甚至可以借用一些最好的脱机提示以在应用程序中使用)。
The better the product list is presented the more disposed users would be to purchase the products. I’m speaking not only about the amazing mobile UI design (this is compulsory) but also about an app’s UX. For example, many successful e-commerce apps provide a very profit-making feature of presenting the products in a specific order depending on users’ activities and preferences.
产品列表显示的越好,购买产品的用户就会越多。 我不仅在谈论惊人的移动UI设计(这是强制性的),而且还在谈论应用程序的UX。 例如,许多成功的电子商务应用程序提供了非常赚钱的功能,即根据用户的活动和喜好按特定顺序展示产品。
In fact, due to the rising popularity of e-commerce mobile apps more and more business owners are turning their e-commerce websites into apps or keeping both.
实际上,由于电子商务移动应用程序的日益普及,越来越多的企业主将其电子商务网站转换为应用程序或同时保留两者 。
The number of products in a row depends on the screen’s width. It’s important that your catalog screen fits any screen size. There’s no place for such kinds of oversights when it comes to the business of… Business.
连续的产品数量取决于屏幕的宽度。 目录屏幕适合任何屏幕大小非常重要。 当涉及……业务时,这种监督是没有地方的。
In most cases, products on catalog screens are organized in columns to scroll through. Alternatively, you can showcase items horizontally for users to swipe. The designer’s duty is to decide which variant to chose to prioritize some pieces and provide an easy way for users to maneuver through multiple products.
在大多数情况下,目录屏幕上的产品会按列进行组织以进行滚动。 或者,您可以水平展示项目以供用户滑动。 设计师的职责是决定选择哪种变体来对某些作品进行优先排序,并为用户提供一种轻松操纵多个产品的方式。
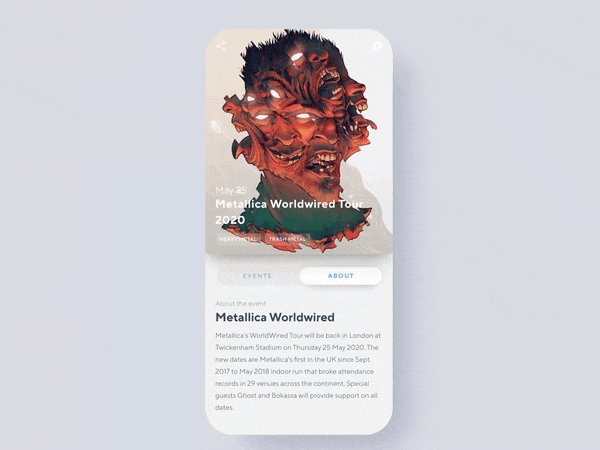
产品卡画面 (Product card screen)
After browsing through the catalog, a user chooses a particular item to their liking and proceeds to the product page. This is the step when they have a certain mental image of what they want to buy so they are interested in precise and clear product information to help them make a final decision. So it’s best for designers to remember that this is when a detailed specification of the product is needed, and provide enough space for it.
浏览目录后,用户可以根据自己的喜好选择特定项目,然后转到产品页面。 这是当他们对要购买的商品有一定的心理印象时的步骤,以便他们对准确,清晰的产品信息感兴趣,以帮助他们做出最终决定。 因此,设计人员最好记住,这是需要详细的产品规格并为其提供足够空间的时候。
The central part of the product card screen is most often a product image. Below comes the additional data about the product specifications, better presented in groups like size, style or country of origin.
产品卡屏幕的中央部分通常是产品图片。 以下是有关产品规格的其他数据,可以更好地按大小,款式或原产国分组显示。

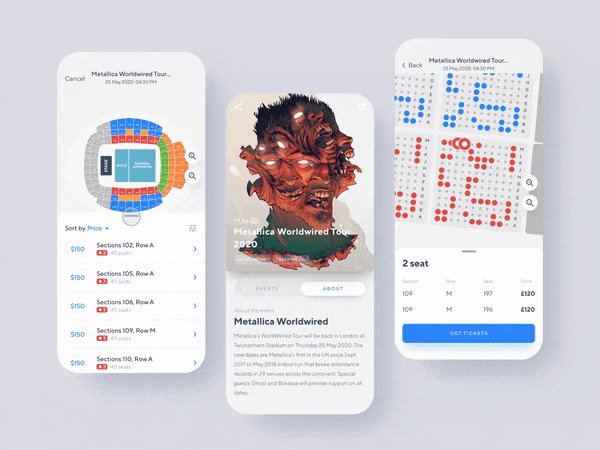
结帐画面 (Checkout screen)
Checkout screens usually contain a form where users fill in all the necessary data like name and credit card number. It’s essential for designers to know how to create a solid checkout screen design so that users would feel relaxed while performing this last step in their mobile shopping experience. According to Baymard, about a quarter of US citizens have left the order in the middle of the checkout process because it felt too long or confusing for them.
结帐屏幕通常包含一个表格,用户可以在其中填写所有必要的数据,例如姓名和信用卡号。 对于设计师来说,至关重要的是要知道如何创建可靠的结帐屏幕设计,以便用户在执行移动购物体验的最后一步时会感到轻松。 根据Baymard的说法 ,大约四分之一的美国公民在结帐过程中退出了订单,因为这令他们感到时间太长或感到困惑。
To prevent the form abandonment and make the checkout process smooth a designer should reflect on following a few suggestions:
为了防止遗弃表格并使结帐流程顺畅,设计人员应考虑以下几点建议:
- all the possible methods of payment should be clearly presented with the help of icons or other visual elements. A user mustn’t speculate on whether they can use a certain method or not 所有可能的付款方式都应在图标或其他视觉元素的帮助下清晰显示。 用户不得推测是否可以使用某种方法
- make sure users are aware that the personal data they provide you with is secure. A powerful copy can help you with that. 确保用户知道他们提供给您的个人数据是安全的。 强大的副本可以帮助您。
社交画面 (Social Screens)
进料画面 (Feed screen)
Social network apps are useful communication services for people with common interests. According to studies, smartphone owners on average actively use 9 applications on their devices, launching them up to 300 times a day. The ranking is dominated by instant messengers, games and online cards.
社交网络应用程序是具有共同兴趣的人们的有用的交流服务。 根据研究,智能手机用户平均在其设备上积极使用9个应用程序,每天最多启动300次。 该排名主要由即时通讯程序,游戏和在线卡组成。
In the social apps feed is the constantly updated list of news and activities by the users you follow. People often quickly scroll feeds during brief breaks so the best option is to create a design without too much overloading visual details.
社交应用程序供稿中是您关注的用户不断更新的新闻和活动列表。 人们经常在短暂的休息时间快速滚动提要,因此最好的选择是创建一个设计,而不会过多地增加视觉细节。
Some guidelines for these:
这些准则:
- remove any redundancies 删除所有冗余
- improve feed typography. Readability is of prime importance in feeds 改善饲料版式。 提要中的可读性至关重要
- don’t encumber each entry with too many UI controls (like, save, follow, etc.). 不要为每个条目设置太多的UI控件(例如,保存,关注等)。
联系人屏幕 (Contacts screen)
Communication involves users wanting to keep track of their friends and acquaintances within the app along with having their key contact data close at hand. Great contacts screen design lets users spend less time looking for their contacts and more time actually connecting with them.
交流涉及用户希望跟踪他们在应用程序中的朋友和熟人,以及使他们的主要联系人数据近在咫尺的情况。 出色的联系人屏幕设计使用户可以减少寻找联系人的时间,而将更多的时间实际用于与他们联系。
Usually, the lists in mobile apps are alphabetically ordered. Each separate contact is accompanied by a small photo and upon clicking leads to detailed information with email, phone number, etc.
通常,移动应用程序中的列表按字母顺序排列。 每个单独的联系人都附有一张小照片,单击该链接会显示带有电子邮件,电话号码等的详细信息。
音乐屏幕 (Music Screens)
播放列表屏幕 (Playlist screen)
The integral feature of any music app is, of course, the ability to create custom playlists. The UI of playlist screens is usually similar on various apps, and rightfully so. Users expect certain features working a certain way. So it might be best not to reinvent the wheel but to follow the guidelines other designers have already formulated.
当然,任何音乐应用程序的不可或缺的功能是能够创建自定义播放列表。 播放列表屏幕的用户界面通常在各种应用程序上都是相似的,这是正确的。 用户期望某些功能以某种方式工作。 因此,最好不要重新发明轮子,而要遵循其他设计师已经制定的准则。
A music app playlist is a list of tracks showing the detailed data on the track. A small image representing the album can be added to each track.
音乐应用播放列表是曲目列表,显示了曲目上的详细数据。 可以将代表专辑的小图像添加到每个轨道。
播放器画面 (Player screen)
A music app needs a player function with a standard and easily recognizable set of play, stop, switch buttons that are normally presented at the bottom of the screen. The central part is usually occupied with an album image or some sort of music visualizer.
音乐应用程序需要具有标准且易于识别的播放,停止,切换按钮的播放器功能,这些按钮通常显示在屏幕底部。 中央部分通常被专辑图像或某种音乐可视化器占据。
In my experience as a user, it’s great when the design of the player screen is light and transparent with contrasting and large icons. Sometimes designers add color gradients to some buttons and smaller sections. It makes people focus on these special parts and gives a sense of hierarchy.
以我作为用户的经验,播放器屏幕的设计既轻巧又透明,并带有对比鲜明的大图标,那就太好了。 有时设计师会在某些按钮和较小的部分上添加颜色渐变。 它使人们专注于这些特殊部分,并赋予了层次感。
What is a good mobile UI design? Apart from distinct visuals, in my opinion, the best mobile app designs let users immediately orientate themselves in an app, understand the interface without experiencing any difficulty. A user-friendly interface is the foundation of a mobile application’s popularity, a guarantee of its relevance and payback.
什么是好的移动UI设计? 在我看来,除了独特的视觉效果外,最佳的移动应用程序设计还可以使用户立即在应用程序中定位自己,了解界面,而不会遇到任何困难。 用户友好的界面是移动应用程序受欢迎程度的基础,是其相关性和回报的保证。
Statista claims that 1,434 mobile apps are released through the Apple App Store every day. So the number of mobile UI variations is staggering and it’s easy for a designer to get lost in all this exuberance.
Statista声称每天有1434个移动应用程序通过Apple App Store发布。 因此,移动用户界面版本的数量惊人,并且设计人员很容易迷失在所有这些繁荣之中。
Fortunately, there are only so many basic types of mobile screens used in the majority of mobile apps, and every designer can profit firstly exploring how to deal with the most common ones to save time and money.
幸运的是,大多数移动应用中只使用了这么多基本类型的移动屏幕,每个设计师都可以首先从中探索如何处理最常见的屏幕以节省时间和金钱,从而获利。
翻译自: https://uxdesign.cc/mobile-ui-13-basic-patterns-of-app-ui-design-to-know-about-d3f7c6176f13
移动应用ui设计模式pdf







 本文翻译自UXDesign的文章,介绍了移动应用UI设计的13种核心模式,帮助设计师理解并掌握移动应用界面设计的关键元素。
本文翻译自UXDesign的文章,介绍了移动应用UI设计的13种核心模式,帮助设计师理解并掌握移动应用界面设计的关键元素。
















 285
285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








