ui设计 原则 要素
重点 (Top highlight)
Graphic Design (as a discipline) has evolved in the last 2 decades more than anything else. There was a time when designers were considered only executors. Old-time designers, remember your CoralDraw days? How much do you think we’ve evolved over the last few years?
在过去的20年中,图形设计(作为一门学科)的发展比其他任何事物都快。 曾经有一段时间,设计师被视为执行者。 老设计师,还记得您的CoralDraw日子吗? 您认为过去几年中我们发展了多少?
Today, designers flaunt a swanky new prefix (the likes of IxD, UI, Motion Design), use cutting-edge tools (think Sketch, Figma, Invision) and have the best online resources (think Dribbble, Muzli) to guide them in their day to day work.
如今,设计师炫耀一个时髦的新前缀(如IxD,UI,Motion Design之类的东西),使用尖端的工具(如Sketch,Figma,Invision等),并拥有最佳的在线资源(如Dribbble,Muzli等)来指导他们日常工作。
Another big upgrade is that today’s designers have a seat on the table. Why, one may think. The reason is that today we are increasingly using more and more digital products and moving towards a completely digital ecosystem. UI Designers are the enablers of those magical, almost life-like interfaces we interact with every day. While designers enjoy a better authority, they also have a bigger responsibility on their shoulders. To create seamless experiences and enable emotional connections between humans and technology.
另一个重大升级是,如今的设计师可以坐在桌子上。 为什么,可能会想到。 原因是,今天我们越来越使用越来越多的数字产品,并朝着完全数字化的生态系统迈进。 UI设计器是我们每天与之交互的那些神奇,几乎逼真的界面的实现者。 尽管设计师享有更好的权威,但他们肩负的责任也更大。 创建无缝体验并实现人与技术之间的情感联系。
Good design is making something intelligible and memorable. Great design is making something memorable and meaningful.
好的设计使事情变得可理解和令人难忘。 出色的设计可以使人留下深刻的印象。
– Dieter Rams
– Dieter Rams
While we’d like to keep discovering and learning new tricks and trends as we grow professionally, it's equally important to stay true to the basic and timeless concepts that drive the essence of UI Design.
随着我们的专业发展,我们希望不断发现和学习新的技巧和趋势,同时忠于驱动UI设计本质的基本且永恒的概念同样重要。
Today I would like to take you through some basic but key principles that ensure you achieve something memorable and meaningful every time you design digital products.
今天,我想带您了解一些基本但关键的原则,这些原则可确保您在每次设计数字产品时都能获得令人难忘和有意义的成就。
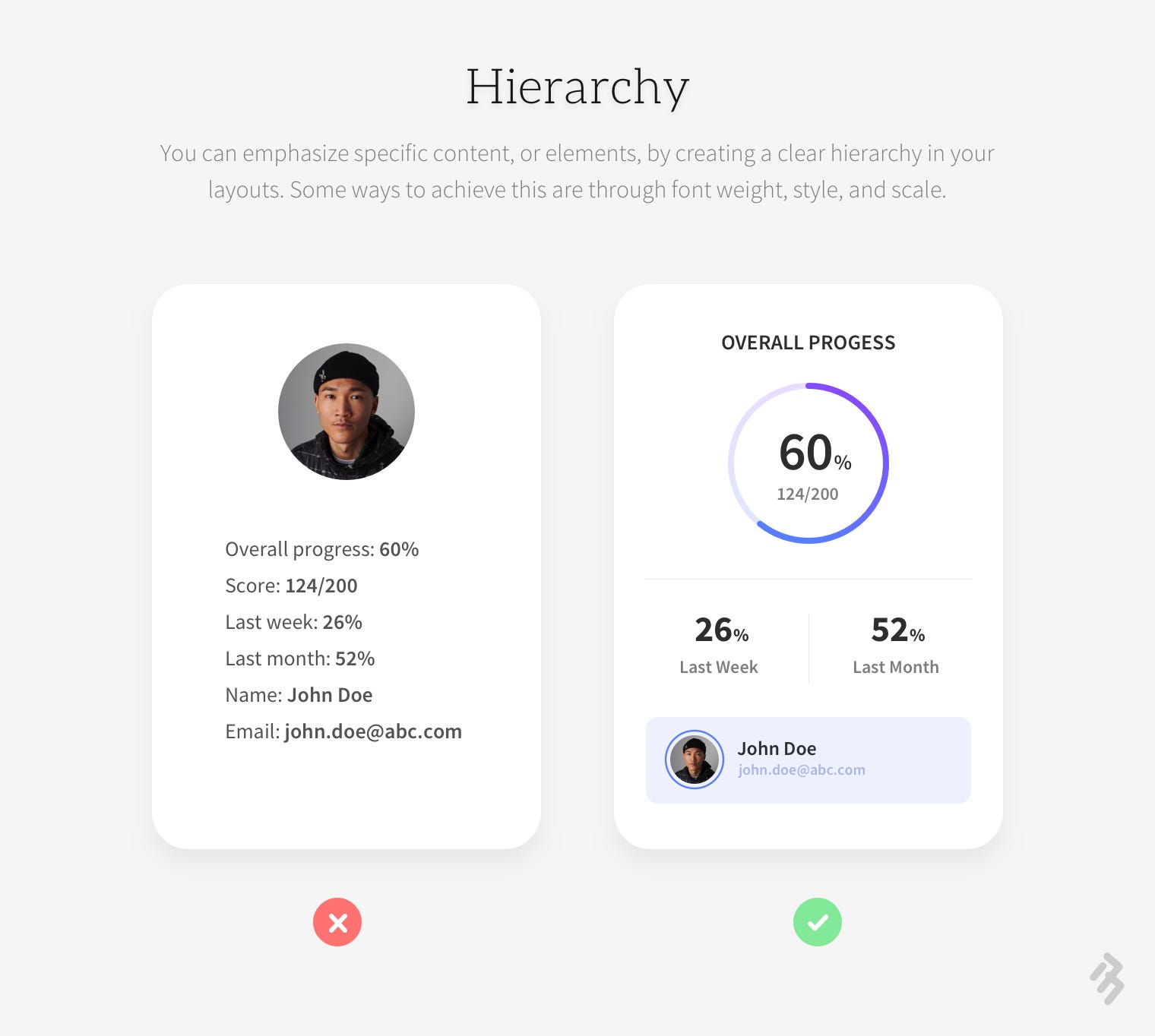
1.层次结构 (1. Hierarchy)
Hierarchy, much like its traditional meaning, is the arrangement of items in order of their importance or weight on the screen. Visual hierarchy explains how we can organize content and design elements effectively. It’s natural that elements having more visual weight tend to catch users’ attention. This behaviour should be considered when designing a layout.
层次结构,就像其传统含义一样,是按照项目在屏幕上的重要性或权重的顺序排列项目。 视觉层次结构说明了我们如何有效地组织内容和设计元素。 具有更大视觉分量的元素很容易引起用户的注意。 设计布局时应考虑此行为。
- Establish visual relationships among layout elements 在布局元素之间建立视觉关系
- Then add different visual weights to each of the elements 然后为每个元素添加不同的视觉权重
- Finally create patterns of eye movement 最终创造出眼动的模式
E.g., the title of a blog would require more attention than body text. Similarly, in interface design, a call to action (CTA) might need special importance than others. Whenever we attempt to make sense of information visually, we first observe similarities and differences in what we are seeing. These relationships allow us to distinguish objects.
例如,博客标题比正文需要更多关注。 同样,在界面设计中,号召性用语(CTA)可能比其他内容特别重要。 每当我们尝试以视觉方式理解信息时,我们首先会观察到所见事物的异同。 这些关系使我们能够区分对象。

Let’s discuss 4 basic elements that are key in building visual hierarchy.
让我们讨论在构建视觉层次结构中至关重要的4个基本元素。
a)尺寸 (a) Size)
Size is an important tool, particularly in the case of text. It is human tendency to identify that bigger text is more important. Also, bigger elements are more noticeable that’s why our eyes automatically catch the bigger text, images or illustrations. So designers should understand the priority of each element on the screen and size them accordingly.
大小是重要的工具,尤其是在文本的情况下。 人们倾向于识别更大的文字更重要。 同样,较大的元素更引人注目,这就是为什么我们的眼睛会自动捕捉较大的文本,图像或插图。 因此,设计人员应了解屏幕上每个元素的优先级,并据此调整大小。

b)颜色 (b) Colour)
Colours play an effective role in hierarchy creation. Even the most basic colours black or white have a huge impact on users’ browsing pattern. Users emotionally connect with colours and so different combinations can be smartly used to guide users to take intended actions across your digital product. There are different colour tones available, e.g., soft, bold, bright. Designers should do a detailed study of the colour-wheel to master the choice of colours.
颜色在层次结构创建中起着有效的作用。 甚至最基本的黑色(黑色)也会对用户的浏览模式产生巨大影响。 用户在情感上与颜色联系在一起,因此可以巧妙地使用不同的组合来指导用户对整个数字产品采取预期的操作。 有不同的色调,例如柔和,大胆,明亮。 设计师应该对色轮进行详细研究,以掌握颜色的选择。

c)对比 (c) Contrast)
Contrast establishes hierarchy. We create contrast using colours, type weight, type size etc. We will discuss this concept in detail in the next section.
对比建立层次结构。 我们使用颜色,字体重量,字体大小等来创建对比度。我们将在下一部分中详细讨论此概念。
d)空白 (d) White Space)
Some experts say that white space is a visual design element rather than just a canvas. If used appropriately it can help a lot in creating great interfaces. It’s basically the area between multiple design elements and help users understand the relationships between elements so the right amount of negative space is necessary to convey correct information.
一些专家说,空白是视觉设计元素,而不仅仅是画布。 如果使用得当,它将有助于创建出色的界面。 它基本上是多个设计元素之间的区域,可帮助用户理解元素之间的关系,因此需要适当数量的负空间来传达正确的信息。
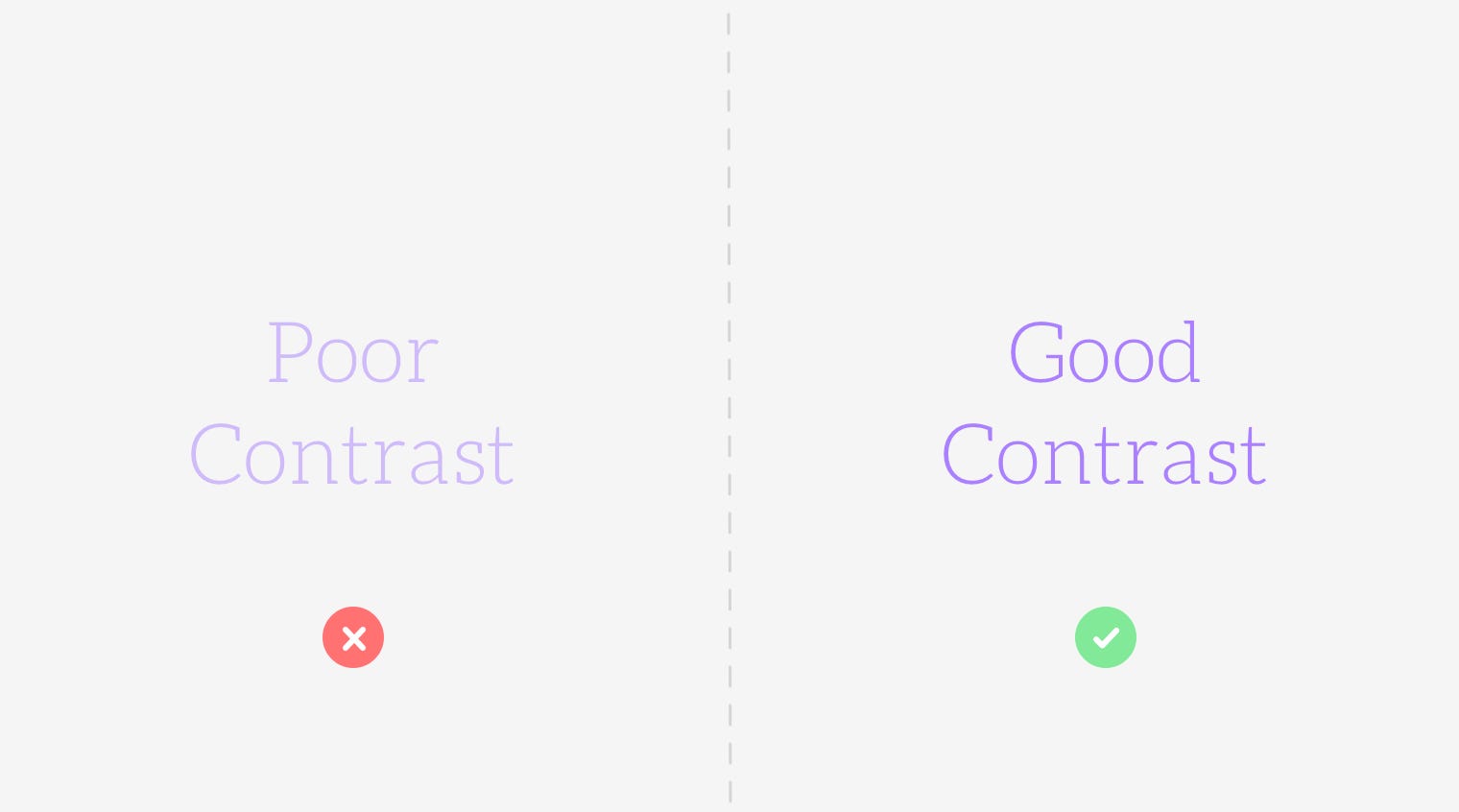
2.对比 (2. Contrast)
Contrast is another important principle which helps us design better interfaces. It’s not only about light and dark colour opposites or small and big sizes: it’s more than that. Contrast help us organise our content in a better way, also it helps users to focus on certain elements. Apart from emphasising elements it also creates a visual balance and interest in design. However, too much contrast can be confusing for users. It could create many focal points because of which users may find it difficult to take intended actions. Aim at creating just the right amount of contrast by playing with:
对比度是另一个重要原则,可帮助我们设计更好的界面。 它不仅涉及浅色和深色的对立面,也涉及大小尺寸:不仅如此。 对比可以帮助我们更好地组织内容,也可以帮助用户专注于某些元素。 除了强调元素之外,它还创造了视觉平衡和对设计的兴趣。 但是,太多的对比度可能会使用户感到困惑。 它可能会创建许多焦点,因此用户可能会发现很难采取预期的行动。 致力于通过玩以下游戏来创造适量的对比度:
- Size 尺寸
- Colour 颜色
- Weight 重量
- Styles 款式
- Fonts among serif and sans serif 衬线字体和无衬线字体
- Fill 填
The possibilities are endless.
可能性是无止境。

3.邻近 (3. Proximity)
This principle describes that visual elements are perceived to be related if there are visually similar. This way, visually similar elements are viewed mainly as a group and not individual elements. So we can use the principle of proximity in UI design for grouping similar information which is related to each other. e.g., we write subtext below a title to support it. The principle of proximity helps designers make the interface easy to scan and grasp by users. It is a proven fact that proximity overpowers other tools like colours, shapes or styles.
该原理描述了如果视觉相似,视觉元素就被认为是相关的。 这样,视觉上相似的元素主要被视为一个组,而不是单个元素。 因此,我们可以在UI设计中使用接近原理来对彼此相关的相似信息进行分组。 例如,我们在标题下方写了子文本来支持它。 接近原理帮助设计人员使界面易于用户扫描和掌握。 事实证明,接近度胜过其他工具,例如颜色,形状或样式。
One of the areas where proximity plays an important role in interface design is Typography. Users do not like to read long chunks of texts. It’s hard for them to identify important pieces of information. Hence designers should break-down big body copy chunks into smaller pieces so that users can easily grasp and digest the information. To the contrary, items that belong to different groups must be placed far enough away to prevent any negative influence. e.g.
排版在界面设计中扮演着重要角色的领域之一。 用户不喜欢阅读较长的文本。 他们很难识别重要的信息。 因此,设计人员应该将大型正文副本分解成较小的部分,以便用户可以轻松地掌握和消化信息。 相反,属于不同组的项目必须放置得足够远,以防止产生任何负面影响。 例如

4.平衡 (4. Balance)
A balanced composition feels stable and pleasing to the eye while an unbalanced design can create instability and distraction. Visual balance is about having both negative and positive elements in equal proportions in the design. A balanced composition may have some areas which draw users’ attention but it should not clash with the visibility of other elements. Remember that visual balance should imitate the physical balance of real-life products to keep users engaged with the design. Designers can balance a composition by playing with the visual weight of elements. Visual weight can be decided by how much an element stands out. There are multiple parameters that affect the visual weight of an element e.g., size, colour, contrast and density.
平衡的构图给人以稳定和愉悦的感觉,而不平衡的设计会造成不稳定和分散注意力。 视觉平衡是指在设计中将负元素和正元素比例相等。 平衡的构图可能具有吸引用户注意的某些区域,但不应与其他元素的可见性冲突。 请记住,视觉平衡应该模仿现实生活产品的物理平衡,以使用户参与设计。 设计人员可以通过发挥元素的视觉重量来平衡构图。 视觉权重可以通过一个元素突出多少来决定。 有多个参数会影响元素的视觉重量,例如大小,颜色,对比度和密度。
a)尺寸 (a) Size)
The human brain tends to interpret bigger things to have more weight. The same psychology applies in digital interfaces as well.
人脑倾向于解释更大的事物以具有更大的重量。 同样的心理也适用于数字接口。

b)颜色 (b) Colour)
In the case of colours, it works differently, i.e., sharp and bold colours have more weight regardless of the size. An element will stand out even though it may be small in size but its colour is sharp or bold e.g., red, dark blue etc.
在颜色的情况下,它的工作方式有所不同,即无论大小如何,鲜明和大胆的颜色都具有更大的分量。 即使一个元素可能很小,但是它的颜色还是鲜明或粗体的,例如红色,深蓝色等,都会脱颖而出。

c)对比 (c) Contrast)
The difference between light and dark elements is called contrast. In interface design, if we want to draw users’ attention or want to highlight something, we use contrast. But naturally, the darker element will get more prominence.
亮和暗元素之间的差异称为对比度。 在界面设计中,如果要吸引用户的注意力或要突出显示某些内容,可以使用对比度。 但是自然地,较暗的元素将更加突出。

d)密度 (d) Density)
This one is obvious that things which have more density regardless of colour, and size will be having more weight.
显而易见的是,无论颜色和大小如何,密度都更高的东西将具有更大的重量。

User Interface Design is about communicating with users, making the journey convenient and solving their problems rather than just focusing on designing beautiful-looking graphics. The principles we have discussed today will help you achieve a better overall user experience and with practice, you will find yourself mastering these concepts.
用户界面设计是与用户交流,使旅途更加便捷并解决他们的问题,而不仅仅是专注于设计美观的图形。 我们今天讨论的原理将帮助您获得更好的整体用户体验,通过实践,您将发现自己掌握了这些概念。
We hope that you find this blog useful. Feel free to share it with your friends and colleagues so that more designers can benefit from it.
我们希望您发现此博客有用。 随时与您的朋友和同事分享,以便更多的设计师可以从中受益。
You might also like this article on how to design high conversion forms.
您可能还会喜欢这篇关于如何设计高转换率表单的文章 。
Originally authored by Aniruddh Nandwana, posted on 17Seven.co on 17th Sep, 2019.
由Aniruddh Nandwana最初撰写,于 2019年9月17日 发布在 17Seven.co 。
翻译自: https://medium.com/17seven/ui-design-principles-c6e5e63690f0
ui设计 原则 要素





















 4052
4052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








