消息系统的消息主题设计
Themeability is a largely overlooked feature when creating a design system. That’s an unfortunate fact as retroactively adding themeability is an arduous process. Themeability is a complex feature in that it requires forethought when architecting the design library, and the coded component library — but more-so — because it takes a bit of orchestrating between the two to get it just right.
创造一个设计系统,当T hemeability基本上是一个被忽视的功能。 这是一个不幸的事实,因为追溯性地添加主题性是一个艰巨的过程。 主题性是一个复杂的功能,因为在设计设计库和编码组件库时需要考虑周全,但更是如此,因为在两者之间需要一些协调才能使其正确。
什么是主题性? (What is themeability?)
Themeability is a feature of design that allows you to easily change the look and feel throughout the entirety of a design, or design system.
主题性是设计的一项功能,使您可以轻松更改整个设计或设计系统的外观。
- Dark mode 暗模式
- Product specific look and feel 产品特定的外观
- White labeling 白色标签
- Wireframe components to design with 用于设计的线框组件
- Marketing look and feel 营销外观
Those are all examples of problems a theme can solve. Often, a separate design system — coined a local design system by Spotify Design — is created to deal with this splintering of essential UI aesthetics. Most likely a new design system is overkill and all you really need is a new theme. However, this requires an engineered solution that’s able to apply the theme throughout the entire design system. The theme needs to be available when designing, and when coding, and it needs to be easily shared throughout the organization.
这些都是主题可以解决的问题的示例。 通常,会创建一个单独的设计系统- 由Spotify Design创造的本地设计系统 -来处理这种基本的UI美学碎片。 一个新的设计系统很可能会过大,而您真正需要的只是一个新主题。 但是,这需要一种工程解决方案,该解决方案必须能够在整个设计系统中应用主题。 在设计和编码时,主题必须可用,并且需要在整个组织中轻松共享。
主题到底是什么? (What exactly is a theme?)
A theme is a variable system that determines stylistic features of a design’s visual atoms. These theme variables — which Salesforce calls design tokens — are referenced when building your design. Beyond just colors and other constants, a theme can also contain component specific styles. This is possible by creating a multi-tiered variable system — as defined by Brad Frost. He breaks it down into 3 tiers:
主题是一个可变系统,它确定设计视觉原子的风格特征。 在构建设计时,将引用这些主题变量( Salesforce称为设计令牌) 。 除了颜色和其他常量之外,主题还可以包含特定于组件的样式。 这可以通过创建多层变量系统(如Brad Frost所定义)来实现 。 他将其分为三层:
- Brand definitions 品牌定义
- High-level application variables 高级应用程序变量
- Component-specific variables 特定于组件的变量
With a multi-tiered system like this you have a lot of power over your design from the theme. But, with great power .. comes a lot of complexities.
使用这样的多层系统,您可以根据主题对设计进行强大的处理。 但是,强大的力量会带来很多复杂性。
Defining a theme is no problem, but what is it actually? How do we make it tangible? Where does it live? How do I make a visual of it to add to this post?? These are complex questions. A theme is built into design and code in different ways. It’s hard to create a single source of truth for a theme.
定义主题没问题,但是实际上是什么? 我们如何使它有形? 它在哪里生活? 我如何看待添加到这篇文章? 这些是复杂的问题。 主题以不同的方式内置到设计和代码中。 很难为主题创建单一的事实来源。
Currently, my best working solution includes making the design library (made with Figma, XD, etc) the single source of truth. This can be done by enforcing a good workflow + visual regression testing + continuous integration. If you engineer a proper CI process your design library will be the single source of truth for all design — themes included. To make a change to your design you must first make the change in Figma/XD/etc. Next, you make the change in your code component library. With the help of our CI process and visual regression testing we can ensure no code is allowed to be pushed until the design change is reflected in the code. In a future post I’ll explain this process in detail.
目前,我最好的解决方案包括使设计库(由Figma,XD等制成)成为真理的唯一来源。 这可以通过强制执行良好的工作流程+视觉回归测试+持续集成来完成。 如果您设计适当的CI流程,则设计库将是所有设计(包括主题)的唯一真实来源。 要更改设计,必须首先在Figma / XD / etc中进行更改。 接下来,在代码组件库中进行更改。 借助我们的CI流程和可视化回归测试,我们可以确保在代码中反映出设计更改之前,不允许推送任何代码。 在以后的文章中,我将详细解释该过程。
建立主题化的设计系统 (Building a themeable design system)
Let’s work through everything you’ll need to know to build themeability into your design system. First we’ll focus on the design and we’ll build a themeable component in Figma and XD. Next, we’ll look at different solutions to implement the theme in code.
让我们来研究将主题性构建到设计系统中所需的一切。 首先,我们将专注于设计,并在Figma和XD中构建一个主题化的组件。 接下来,我们将研究用于在代码中实现主题的不同解决方案。
计划 (The plan)
For a clear example let’s create a single component with a few themes we can apply to it. We’ll design a simple card and use these themes:
作为一个清晰的示例,让我们创建一个具有几个主题的单个组件,我们可以将其应用到其中。 我们将设计一个简单的卡片并使用以下主题:
- Default theme — A defaultish looking theme. 默认主题-默认外观的主题。
- Dark theme — Like default but inverted. 黑暗主题-类似于默认主题,但倒置。
- Wireframe theme — A theme used to design wireframes that can easily be toggled for high fidelity designs. 线框主题-用于设计可轻松切换以进行高保真设计的线框的主题。
Figma主题 (Theming with Figma)
First, I want to mention a plugin that might work well for you: Themer. Themer allows you to easily switch themes by changing Styles published to your team library. This is a great solution if:
首先,我想提到一个可能对您有效的插件: Themer 。 Themer允许您通过更改发布到团队库的样式来轻松切换主题。 这是一个很好的解决方案,如果:
- You only need simple Style changes like colors and typography. 您只需要简单的样式更改,例如颜色和版式。
- You’re okay with an all or nothing theme approach — you can’t have one component using theme A, and another component using theme B. 您可以采用全有或全无的主题方法-您不能使一个组件使用主题A,而另一个组件使用主题B。
- You have no style overrides at the component level. 您在组件级别没有样式替代。
For me, this is too limiting and doesn’t align well enough with our previously defined multi-tiered variable system; as I’ll likely need to change more than the Figma Styles that are available to change. For those reasons — I decided to create the theme at the component level via themeable components.
对我来说,这太过局限了,与我们先前定义的多层变量系统不够吻合。 因为我可能需要更改的内容比可用的Figma样式要多。 出于这些原因,我决定通过可主题化的组件在组件级别创建主题。
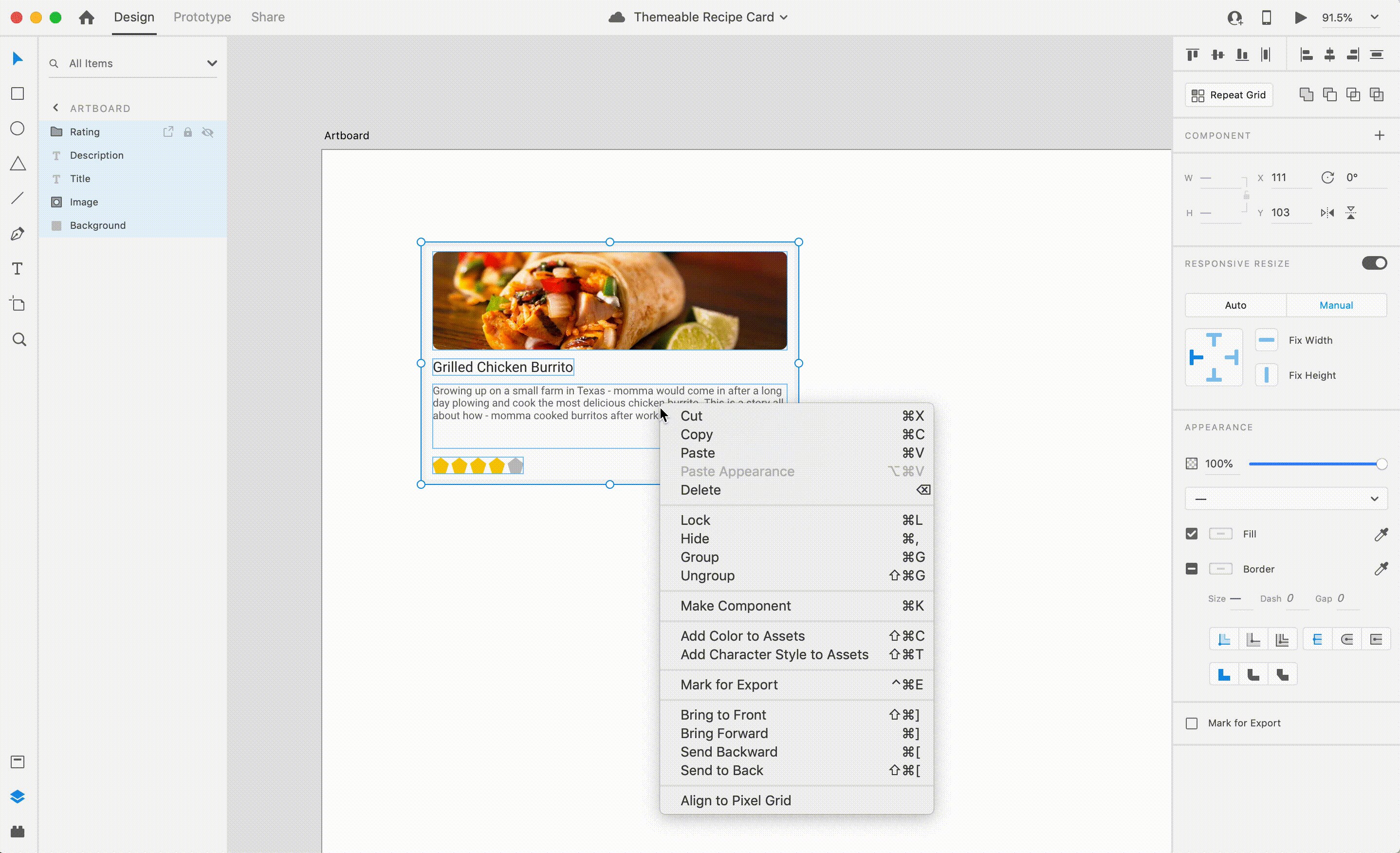
When using a component, Figma gives you the ability to make some overriding changes to the content. You can toggle the visibility of layers, and change the Styles in the component — even within other components nested within this component. This system is Figma’s (and XD’s) alternative to Sketch’s Symbol system. Their component system is simpler and easier to use, but results in less flexibility. In my opinion — you likely don’t need that flexibility, and the trade off for better usability and better UX is worth it. Especially worth it as you start to scale your design system across an organization.
使用组件时,Figma使您能够对内容进行一些重要的更改。 您可以切换图层的可见性,并更改组件中的样式-甚至嵌套在该组件中的其他组件中。 该系统是Figma(和XD)的替代Sketch的Symbol系统的替代品。 他们的组件系统更简单,更易于使用,但灵活性却降低了。 在我看来,您可能不需要这种灵活性,而为了获得更好的可用性和更好的用户体验而付出的代价是值得的。 当您开始在整个组织中扩展设计系统时,这尤其值得。
用Figma创建一个主题化的组件 (Create a themeable component with Figma)
TLDR: Add Design Tokens as Styles. Then, create a “Master” component that will contain a separate component for each theme as layers. Use the Master component in your working designs and switch themes by toggling the layer visibilities.
TLDR:将设计标记添加为样式。 然后,创建一个“主”组件,该组件将每个主题作为图层包含一个单独的组件。 在您的工作设计中使用主组件,并通过切换图层可见性来切换主题。
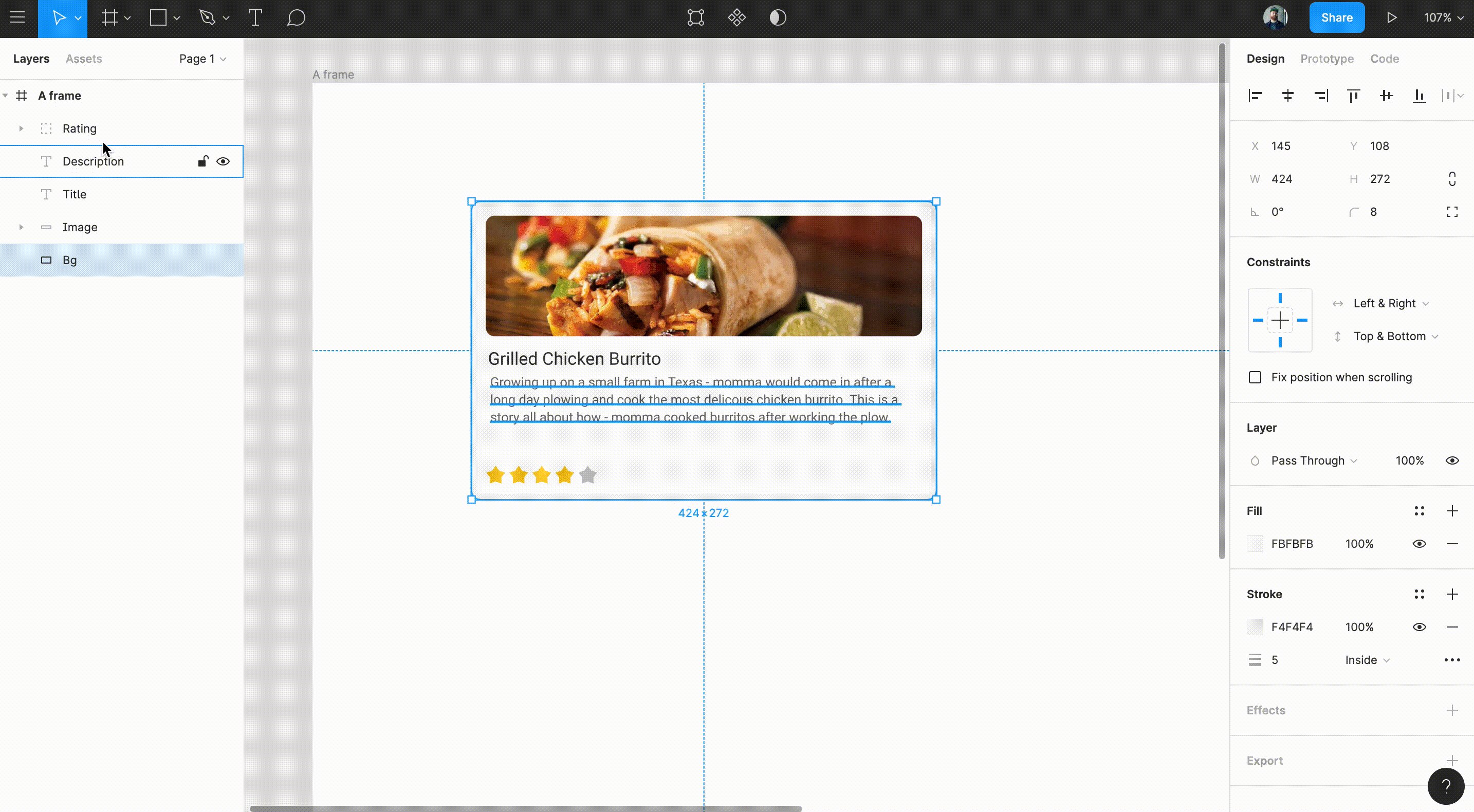
Create your Styles: Save your Design Tokens into Figma via Styles. Figma allows styles to be defined for Color, Text, Effect, and Layout Grids. You can group your styles for each theme by using a naming convention. Example: `Default/Primary` or `Dark/Primary`.
创建样式:通过样式将设计令牌保存到Figma中。 Figma允许为颜色,文本,效果和布局网格定义样式。 您可以使用命名约定将每个主题的样式分组。 例如:“默认/主要”或“黑暗/主要”。
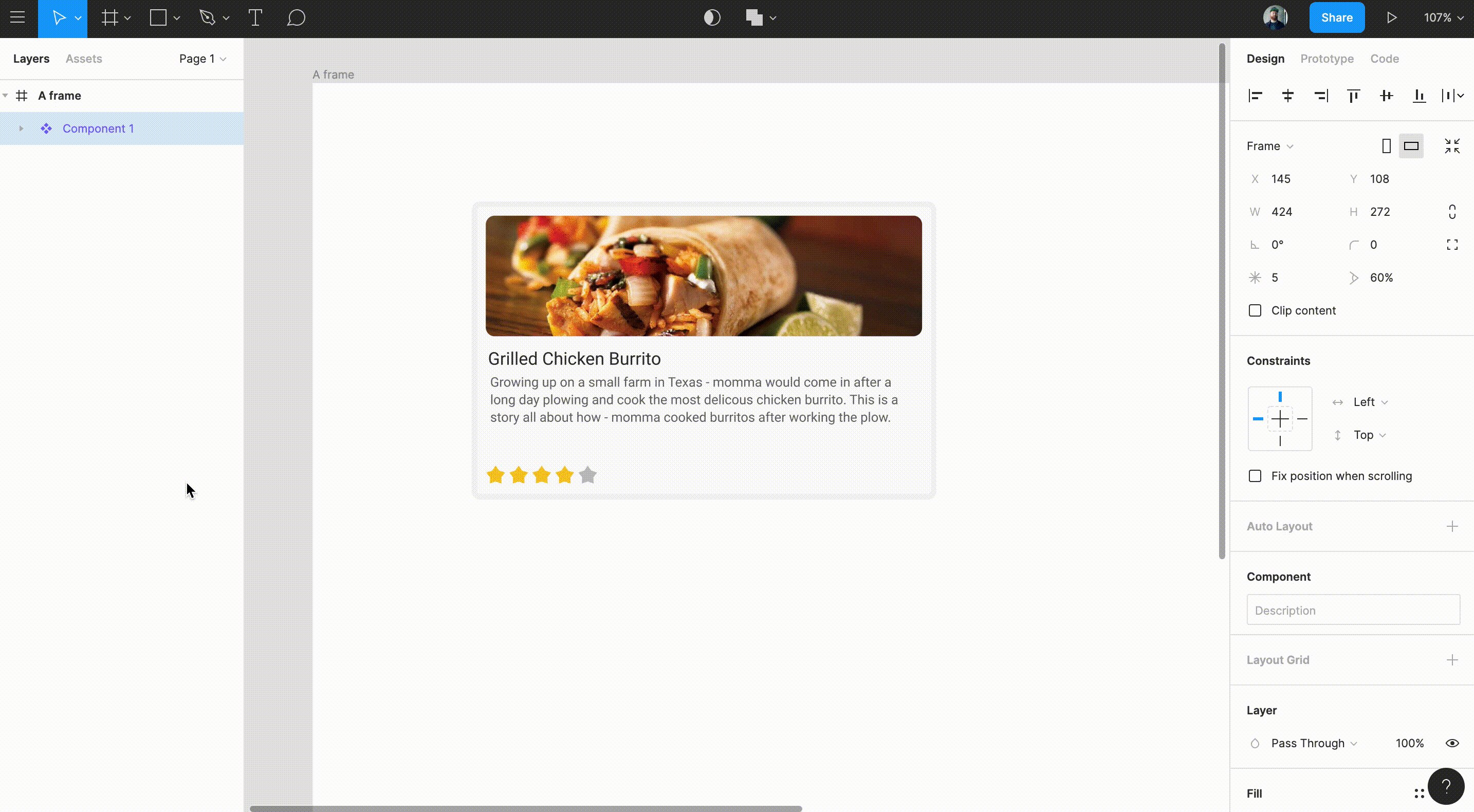
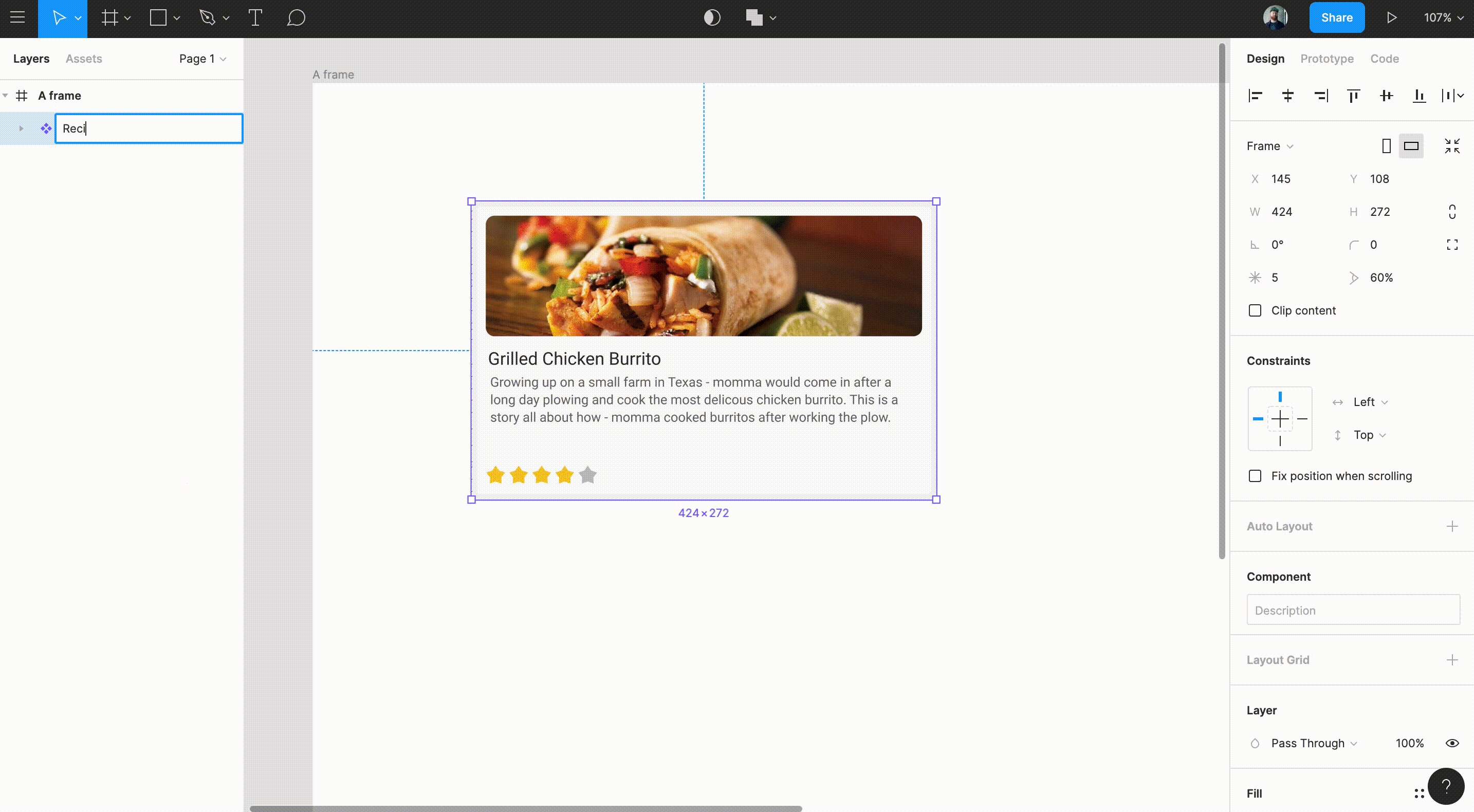
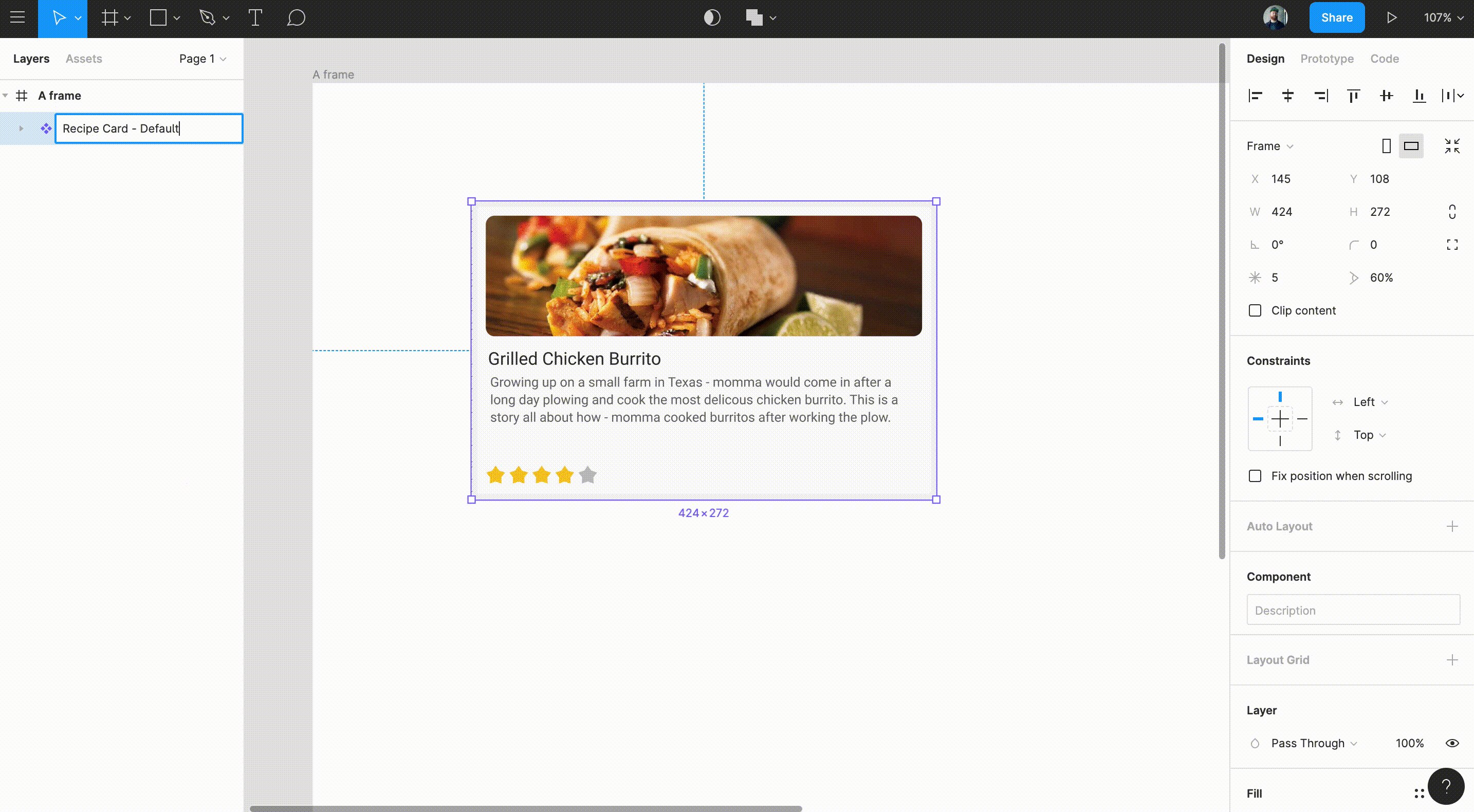
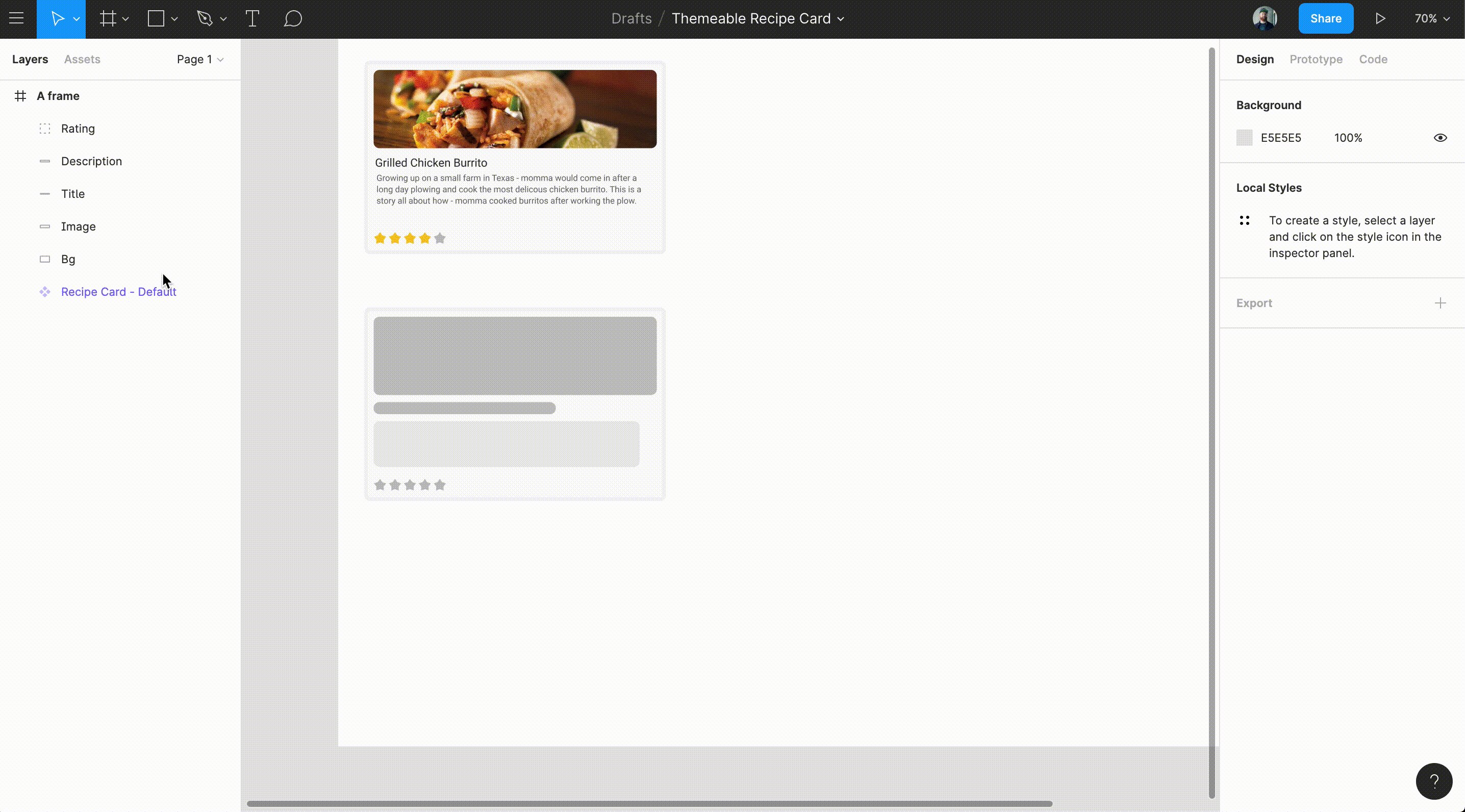
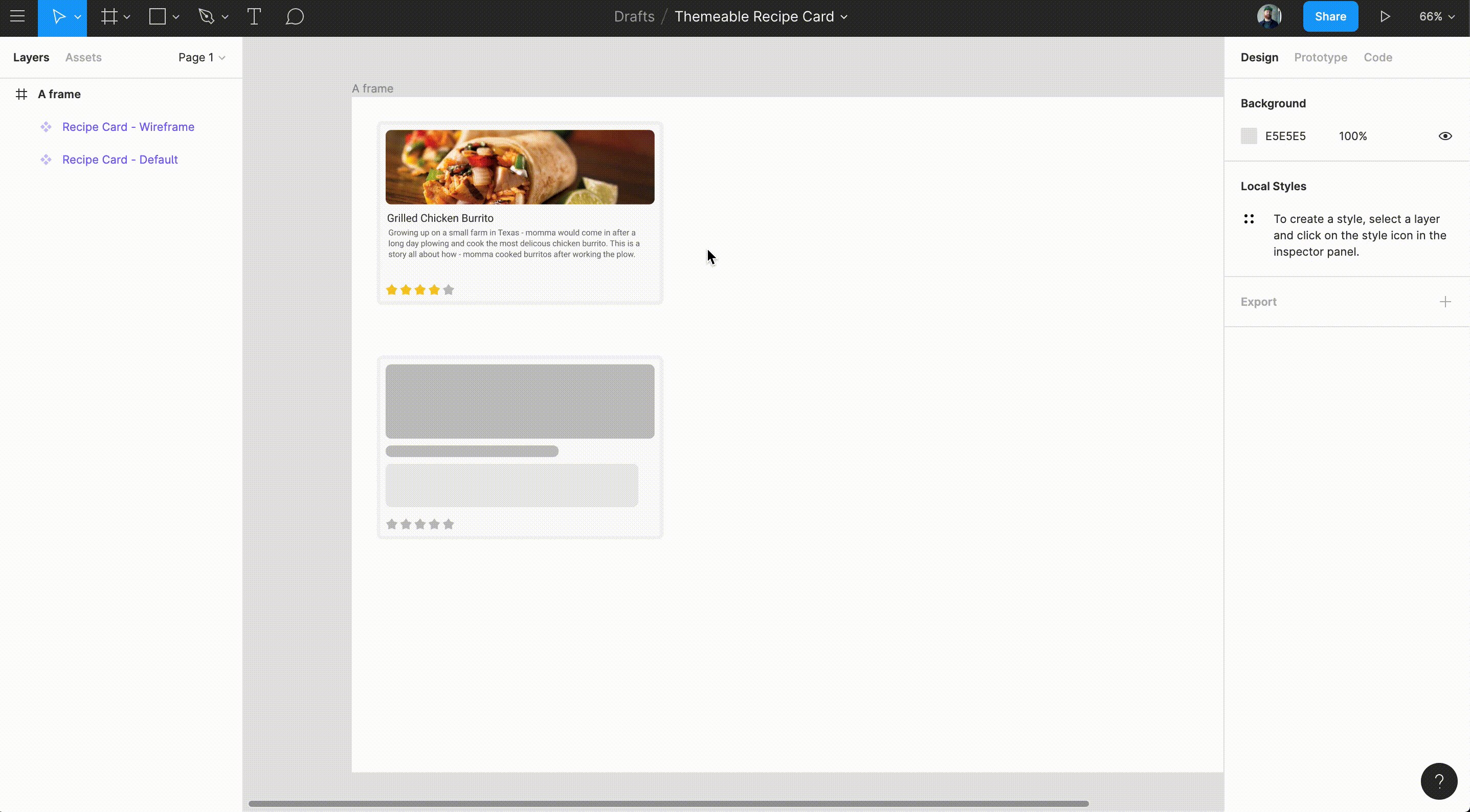
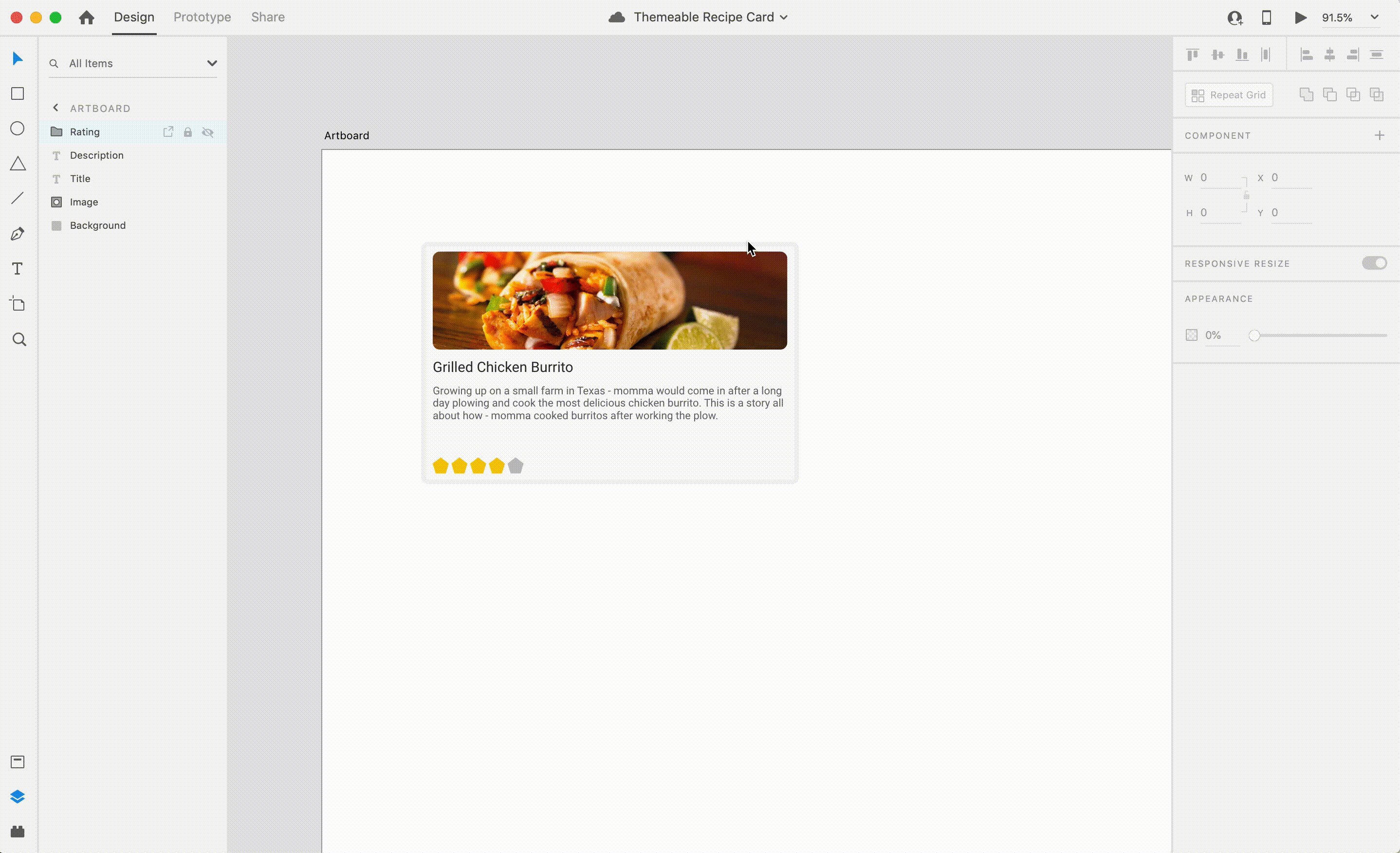
Create the Default “Theme Component”: Create a new component and name it `Recipe Card — Default`. Build out the default theme design for your card in this component.
创建默认的“主题组件”:创建一个新组件,并将其命名为“ Recipe Card-Default”。 在此组件中为卡构建默认主题设计。

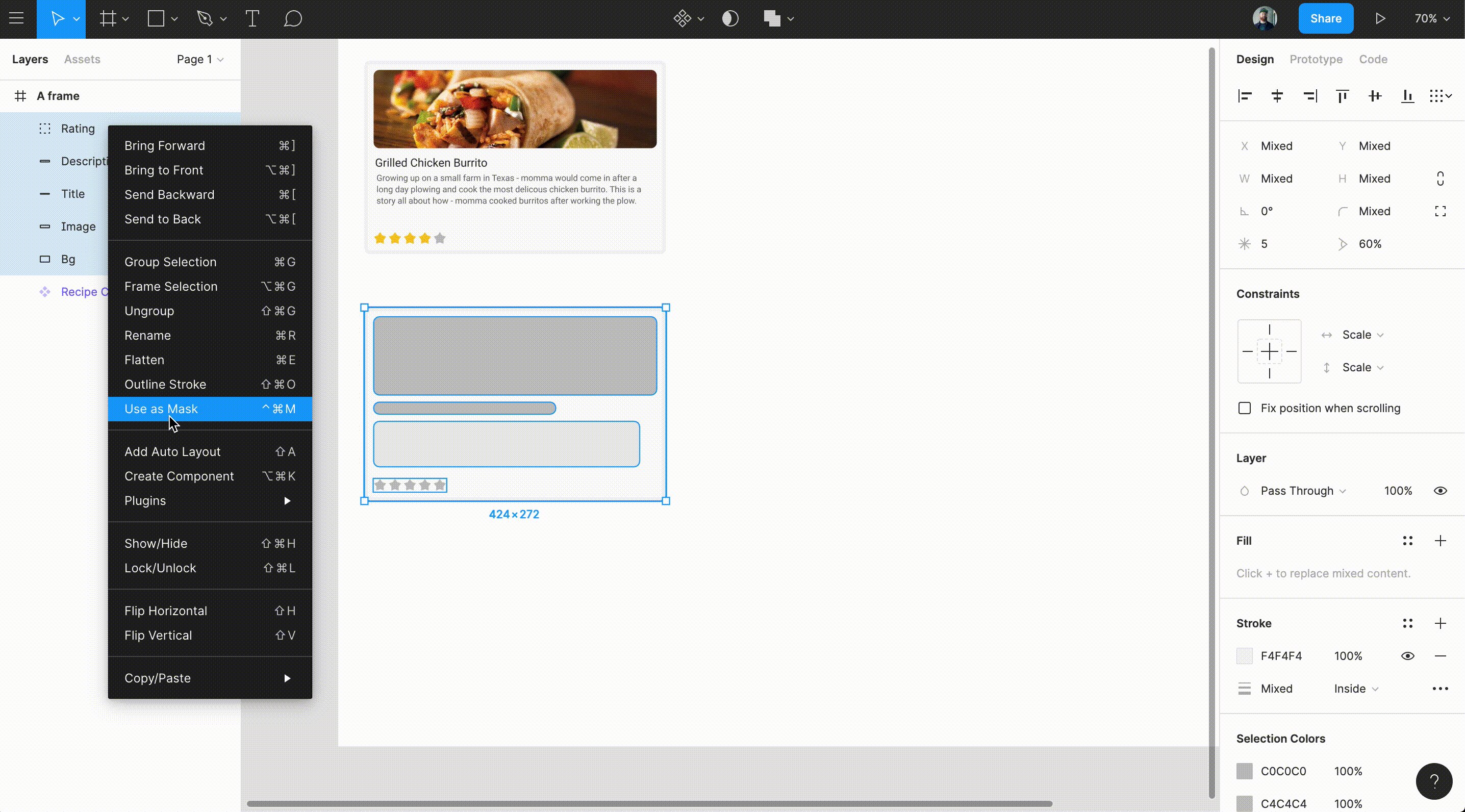
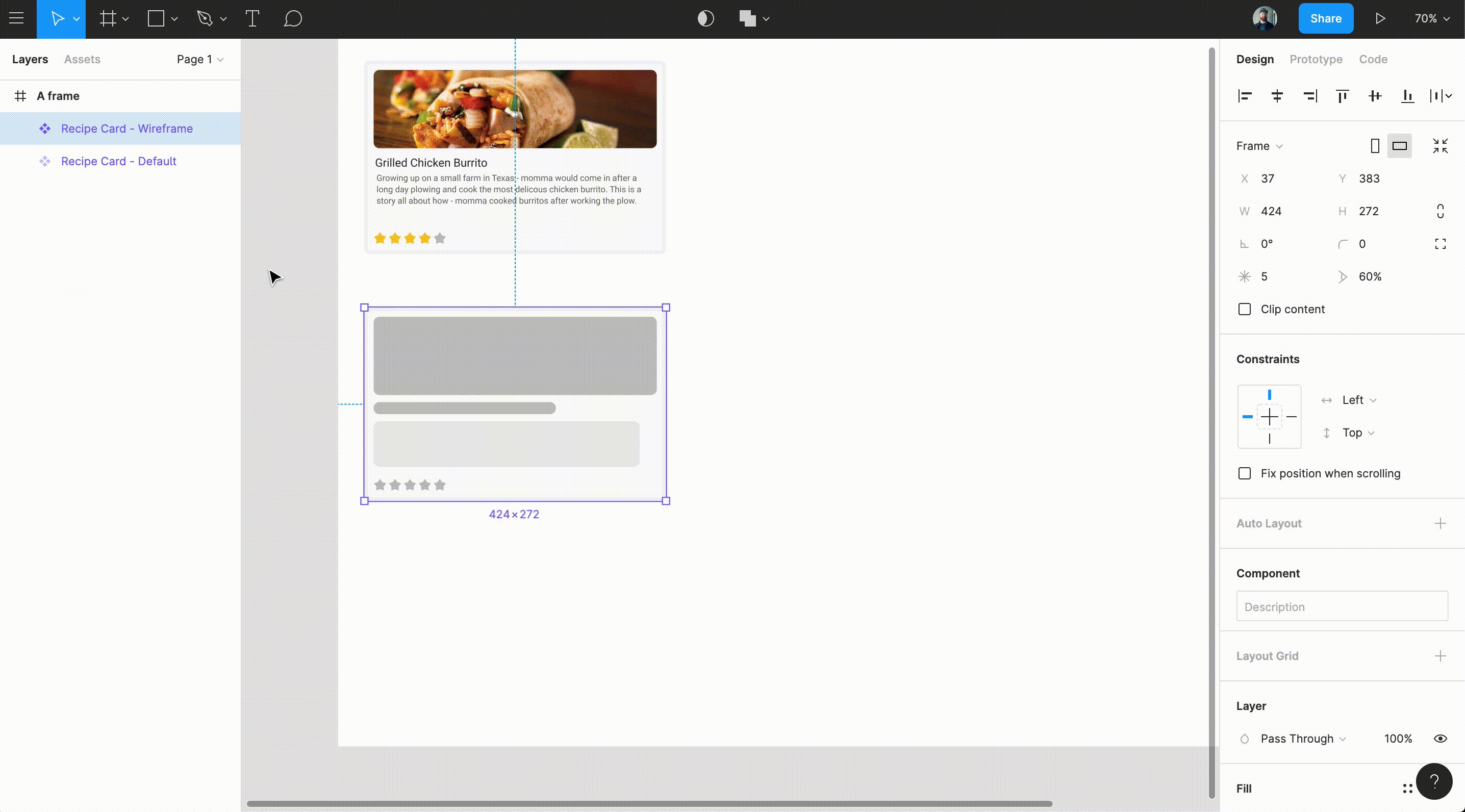
Create the Wireframe “Theme Component”: Create a new component and name it `Recipe Card — Wireframe`. Build out the wireframe theme design for your card in this component.
创建线框“主题组件”:创建一个新组件,并将其命名为“ Recipe Card — Wireframe”。 在此组件中为您的卡构建线框主题设计。

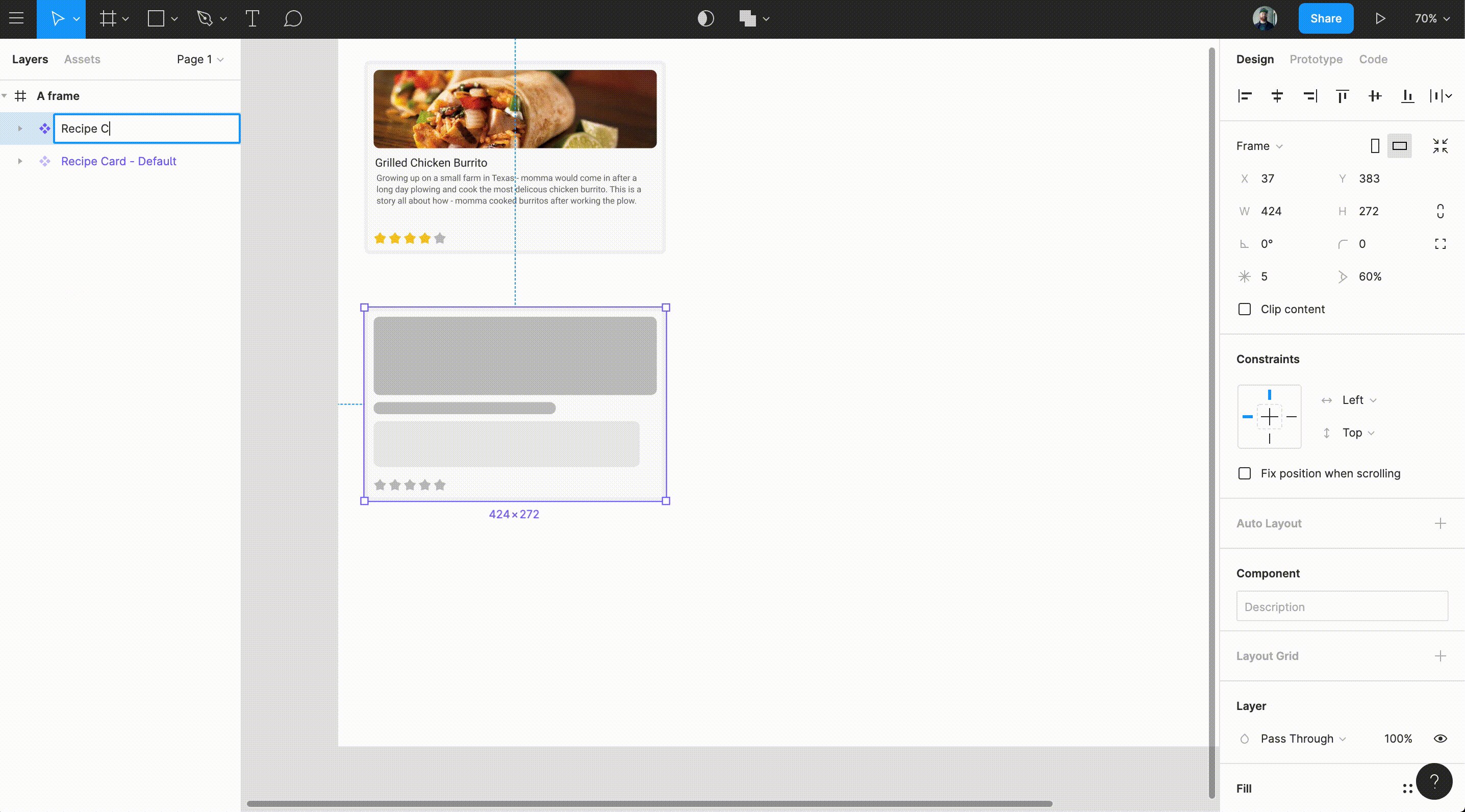
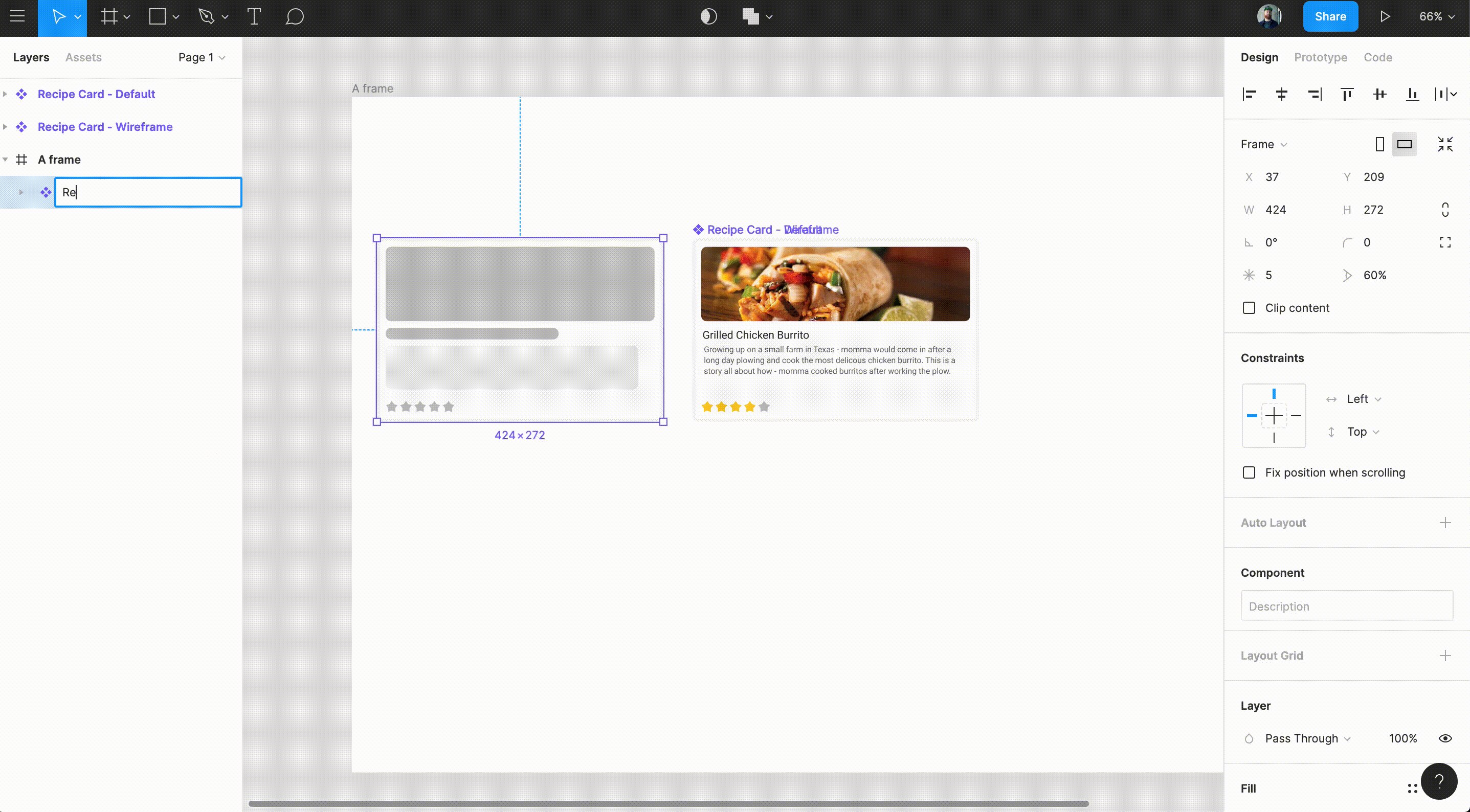
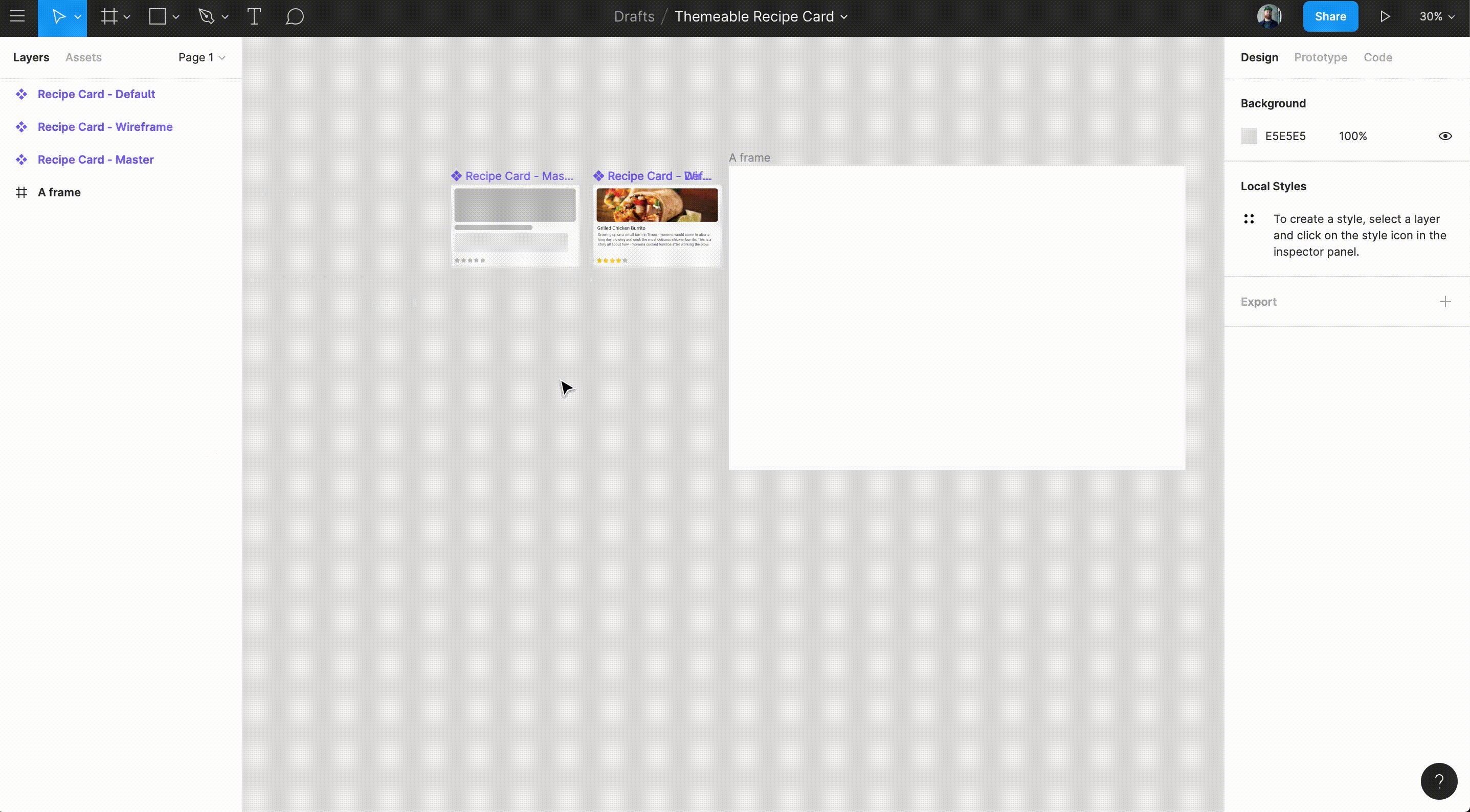
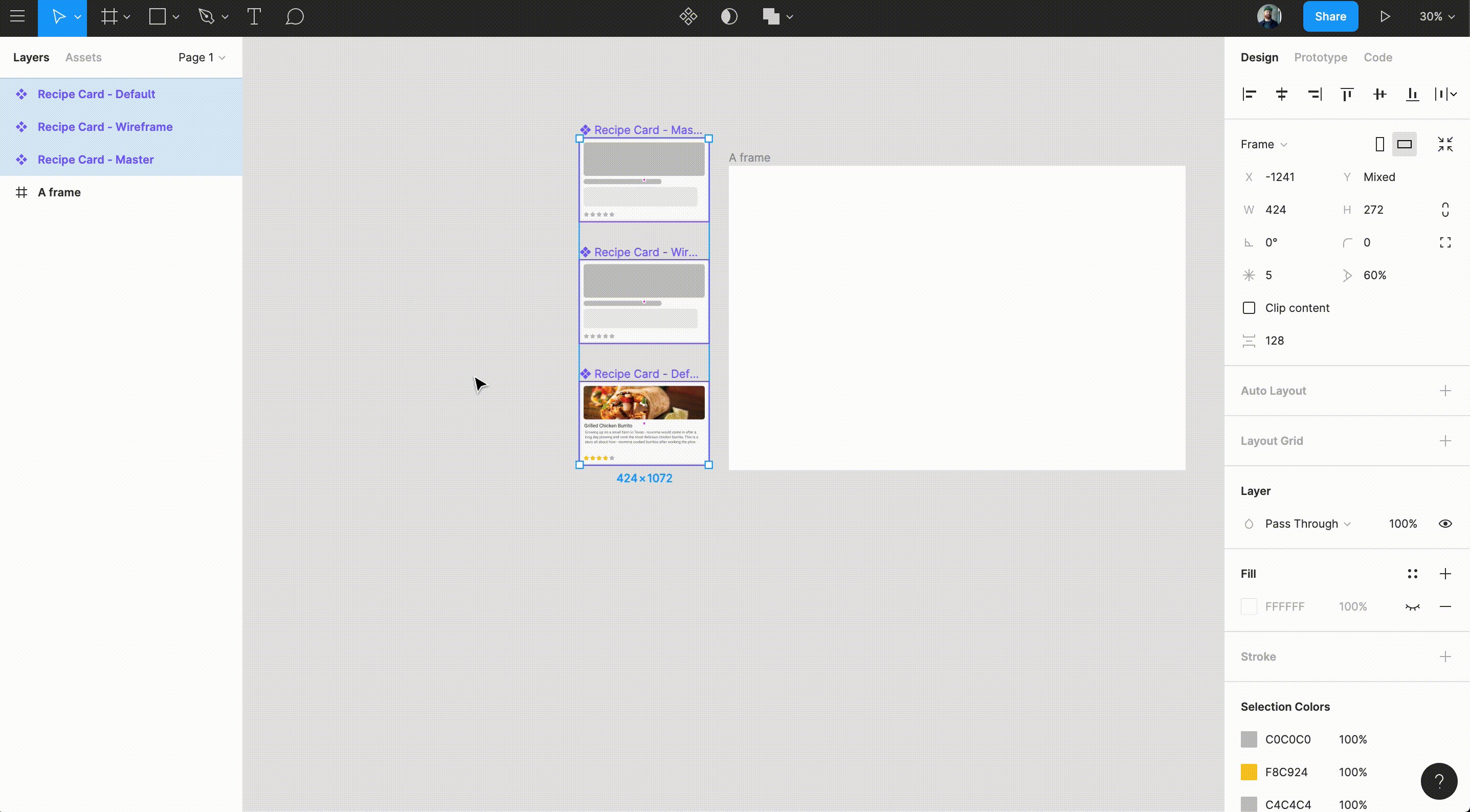
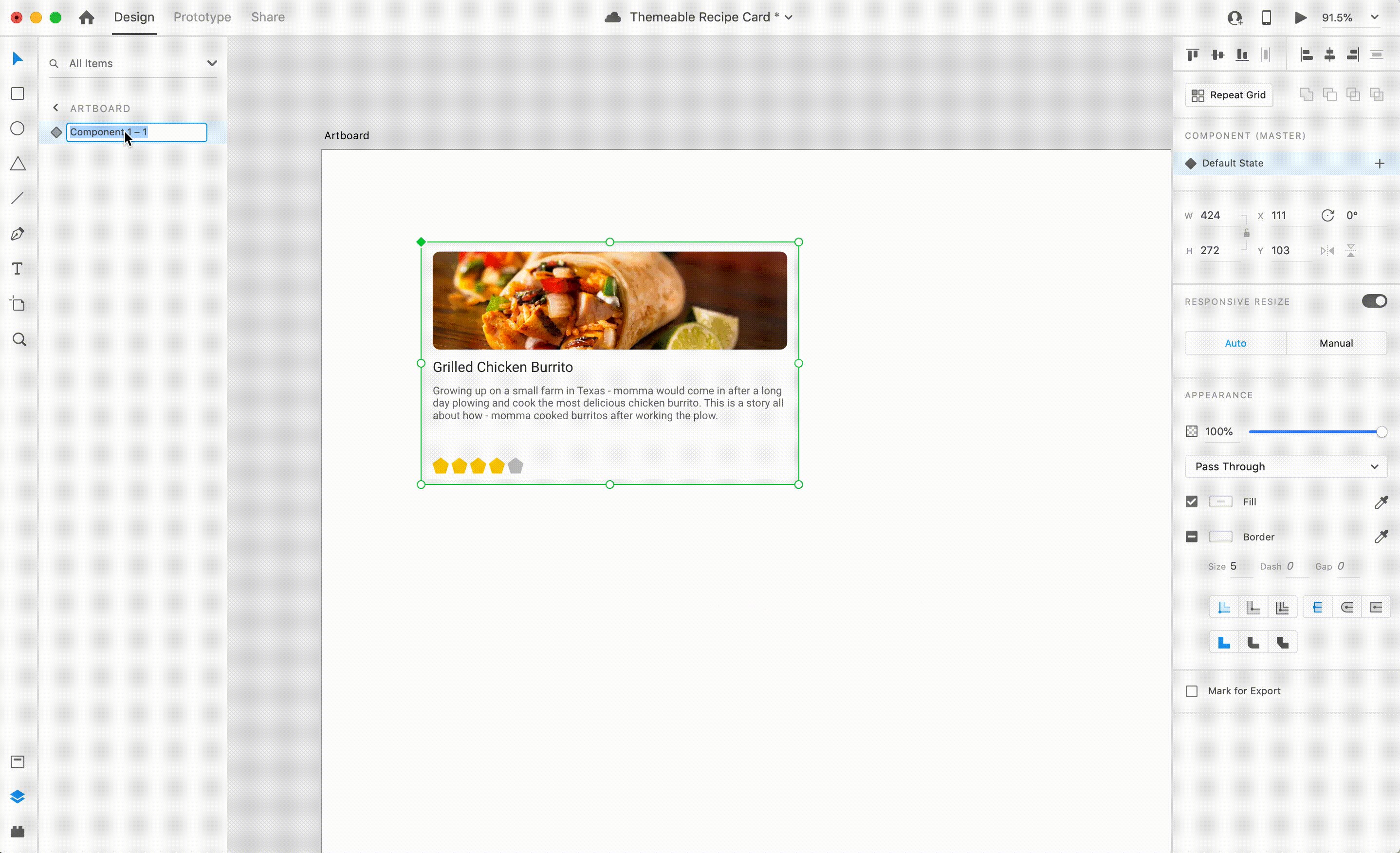
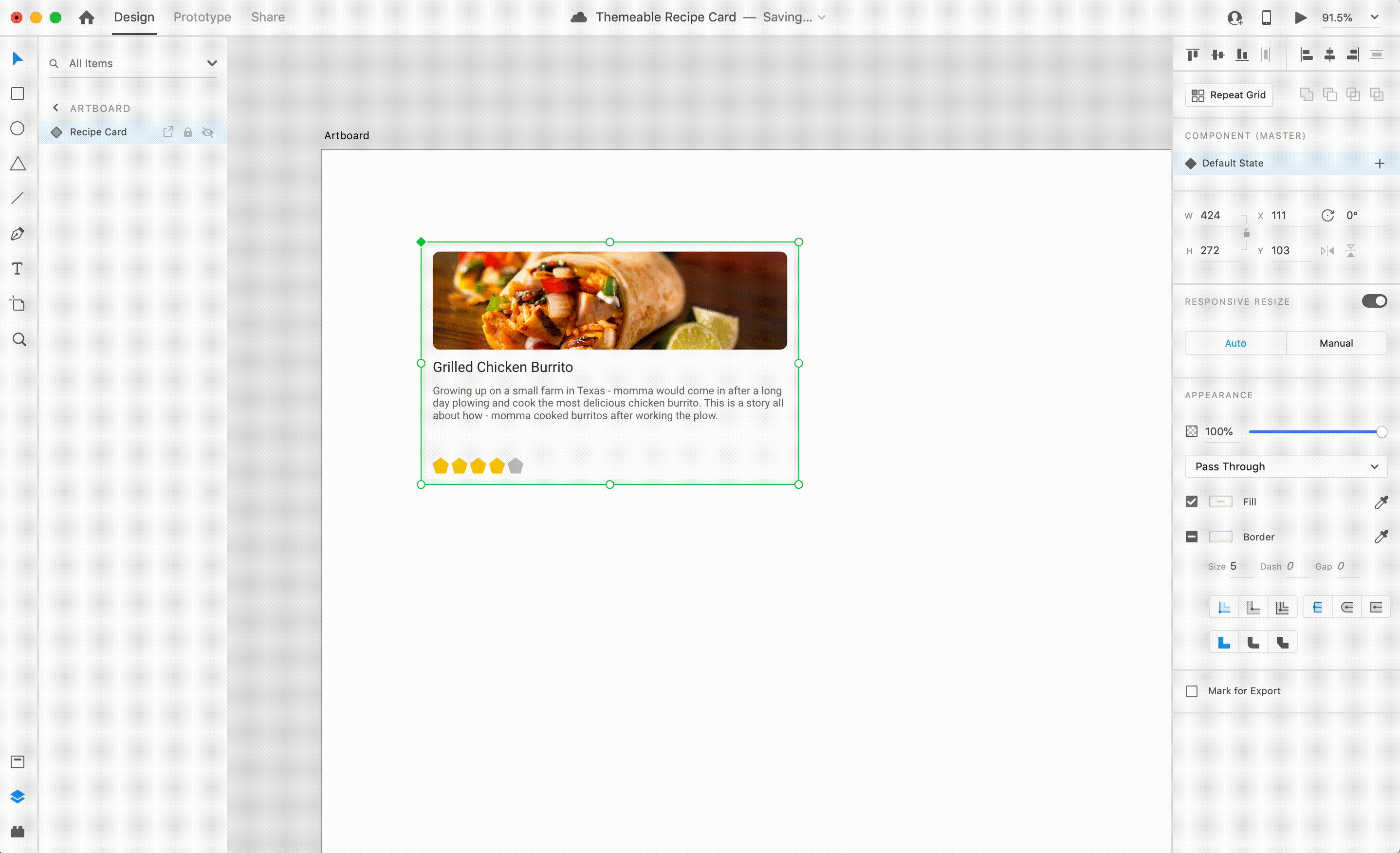
Create the “Master Component”: Using your Default and Wireframe components create a `Recipe Card — Master`.
创建“主组件”:使用默认组件和线框组件创建“食谱卡- 主组件” 。

Use your new component: Use the Master component when working. You can now easily choose a theme for this component by toggling the layer visibility. You can also make override changes to the local component.
使用新组件:工作时使用主组件。 现在,您可以通过切换图层可见性轻松地为此组件选择主题。 您还可以对本地组件进行覆盖更改。

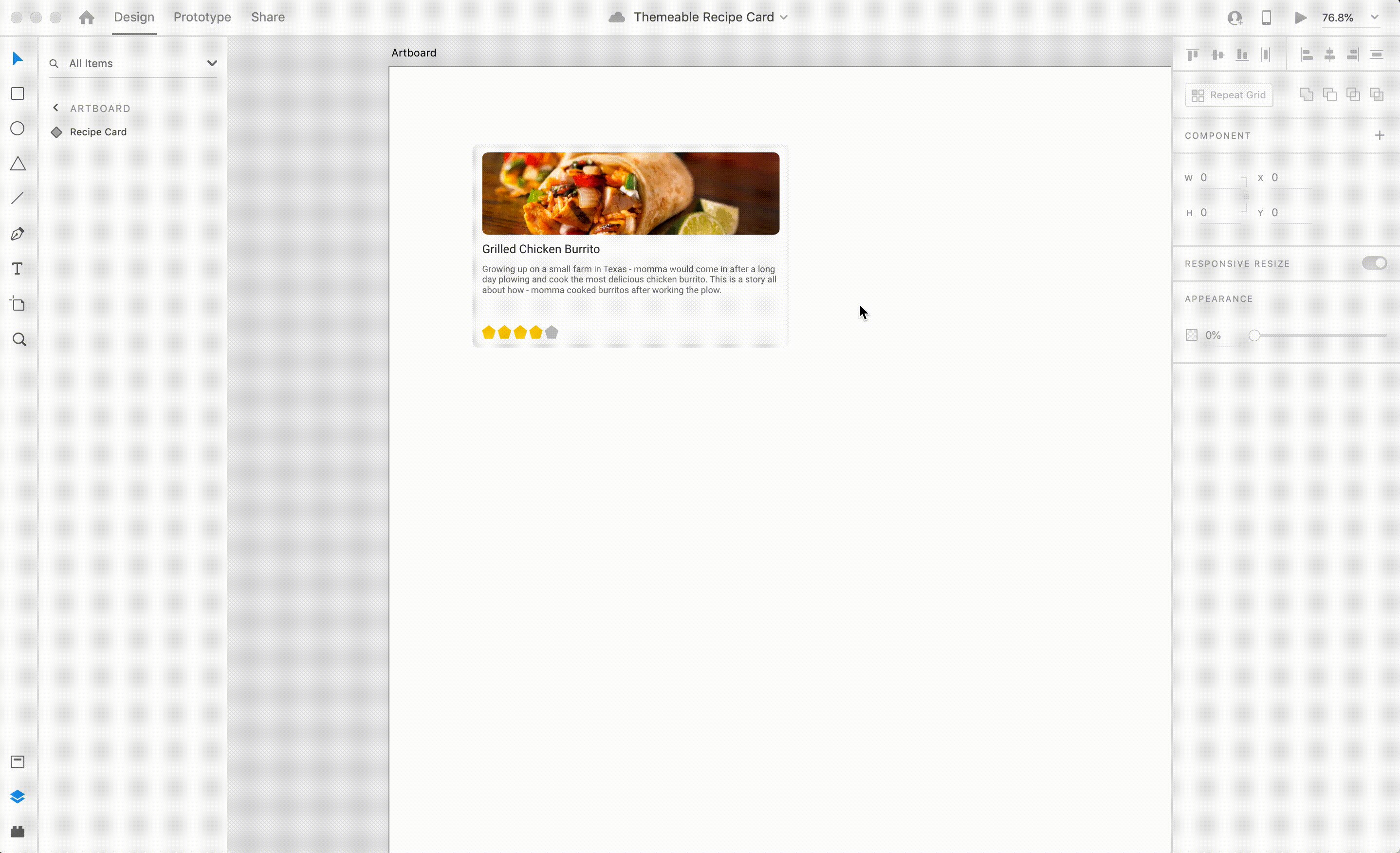
XD主题化 (Theming with XD)
XD has a powerful feature that makes it the ideal tool for themeable components: Component States. Instead of Master Component + Theme Components we can use a single component, and add a new state for each theme. As you scale your design library this will make a huge difference in how you organize your components.
XD具有强大的功能,使其成为主题化组件的理想工具: Component States 。 代替主组件+主题组件,我们可以使用单个组件,并为每个主题添加新状态。 在扩展设计库时,这将在组织组件的方式上产生巨大的差异。
Similarly to Figma, you can utilize Styles for some of your Design Tokens and it is an analogous experience. However, there are small differences: XD doesn’t group your Styles via naming convention, and it doesn’t let you use the same color multiple times. This can be problematic if more than one theme uses the same color.
与Figma相似,您可以为某些设计令牌使用样式,这是一种类似的体验。 但是,两者之间存在细微的差异:XD不会通过命名约定对样式进行分组,也不允许您多次使用相同的颜色。 如果多个主题使用相同的颜色,则可能会出现问题。
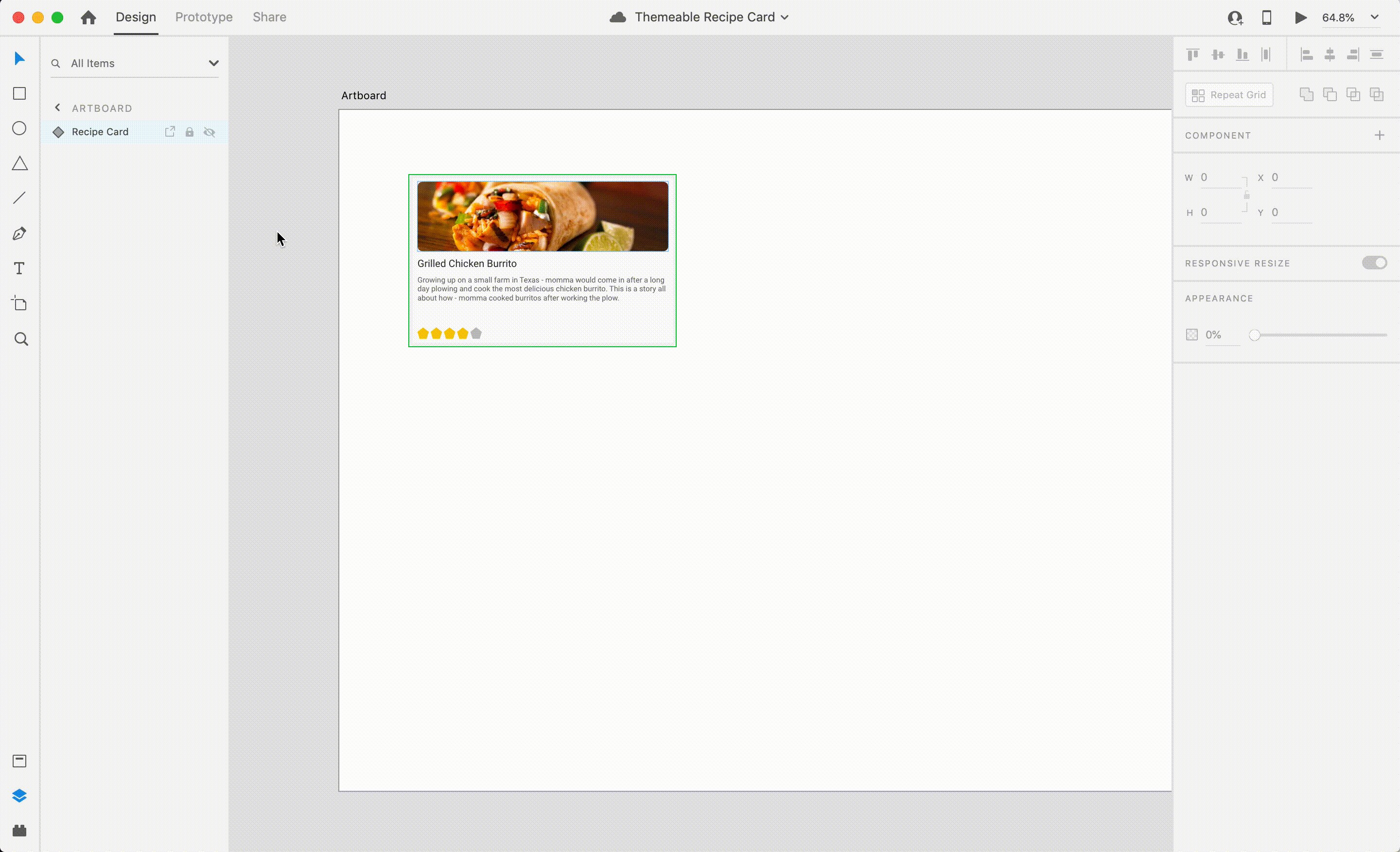
使用XD创建主题化组件 (Create a themeable component with XD)
TLDR: Use Component States.
TLDR:使用组件状态 。
Create your Styles: Save your Design Tokens into XD via Styles.
创建样式 :通过样式将设计令牌保存到XD中。
Create your component: Create a new component and name it ‘Recipe Card’. Build out the default theme design for your card in this component.
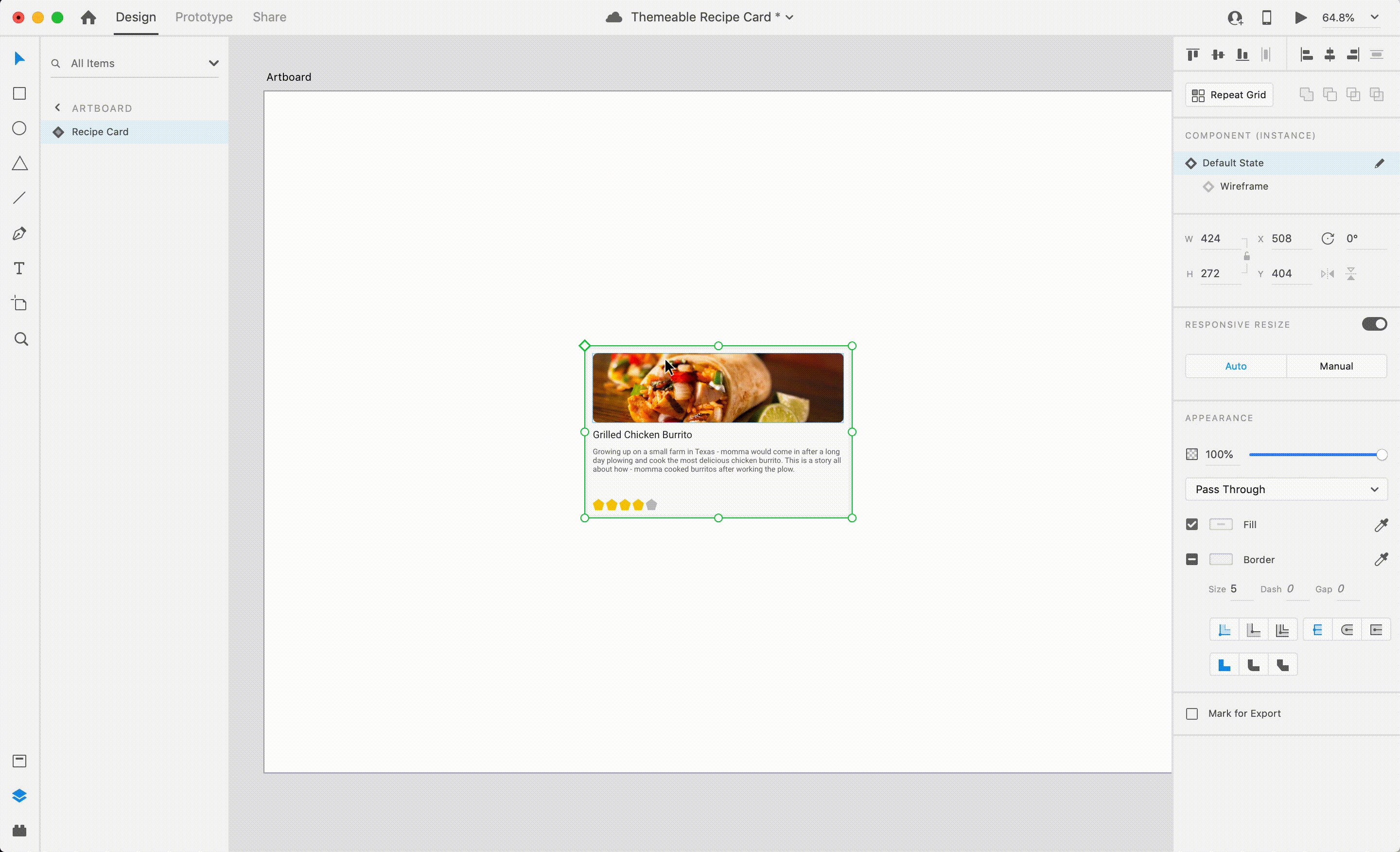
创建您的组件:创建一个新组件并将其命名为“ Recipe Card”。 在此组件中为卡构建默认主题设计。

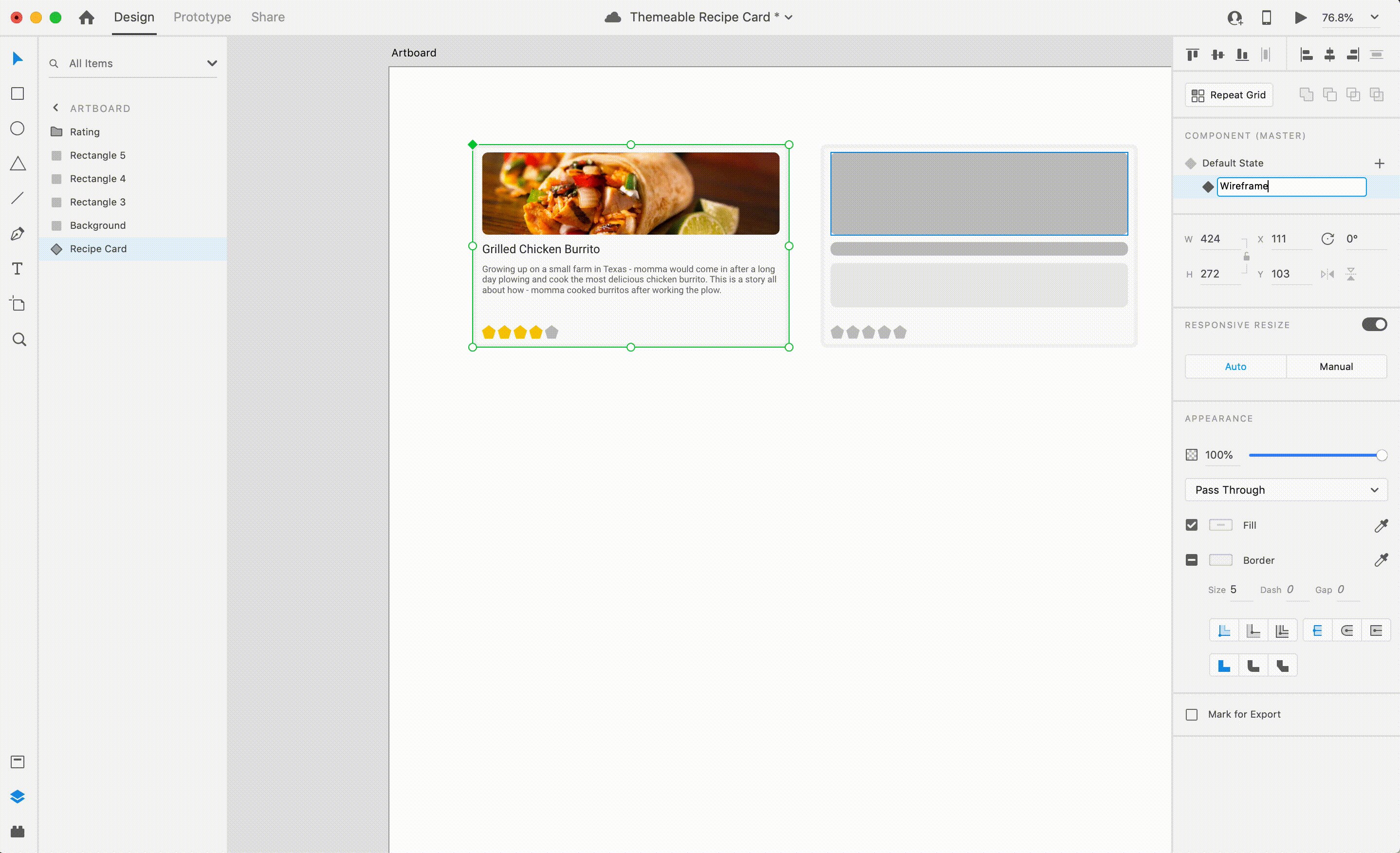
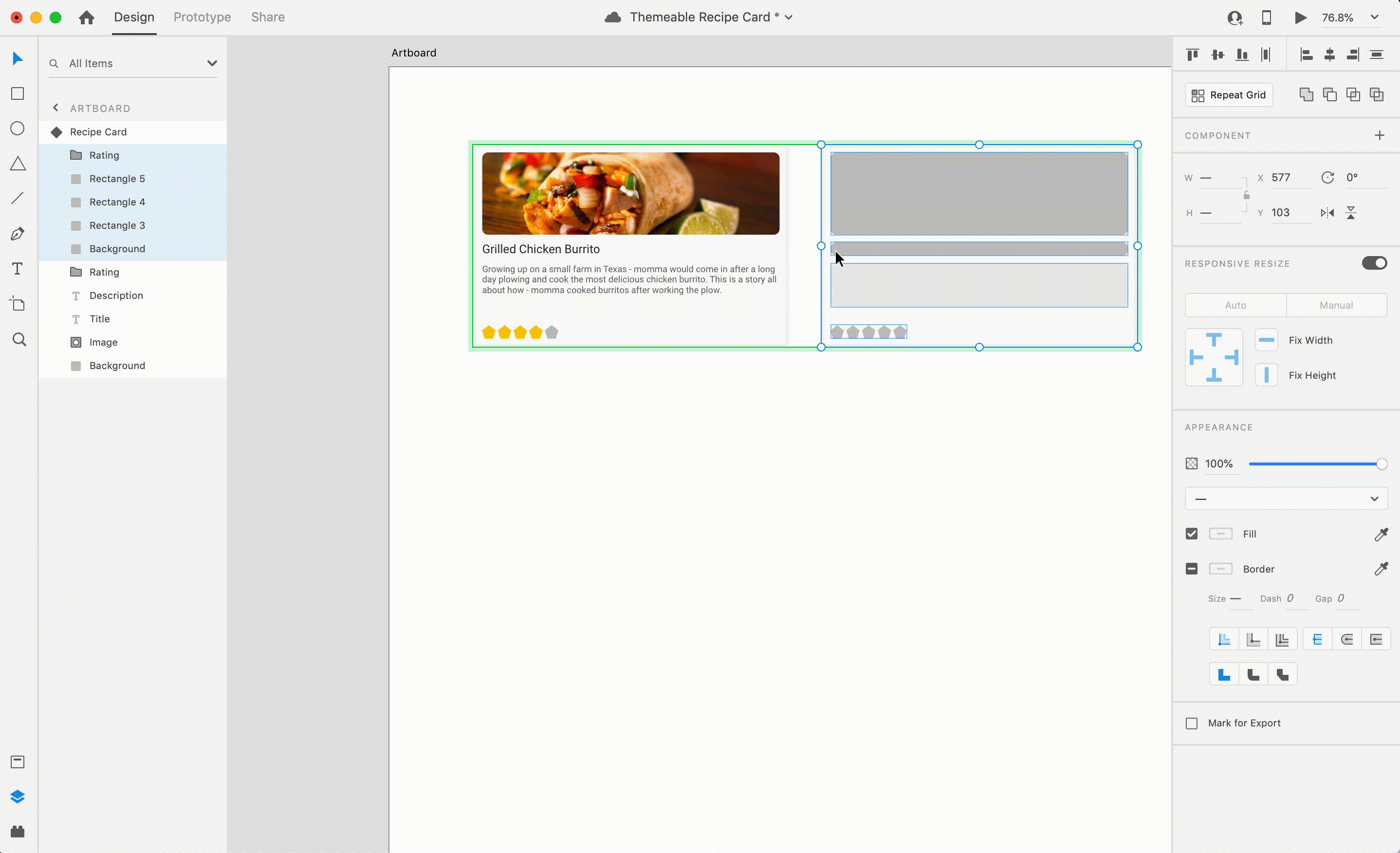
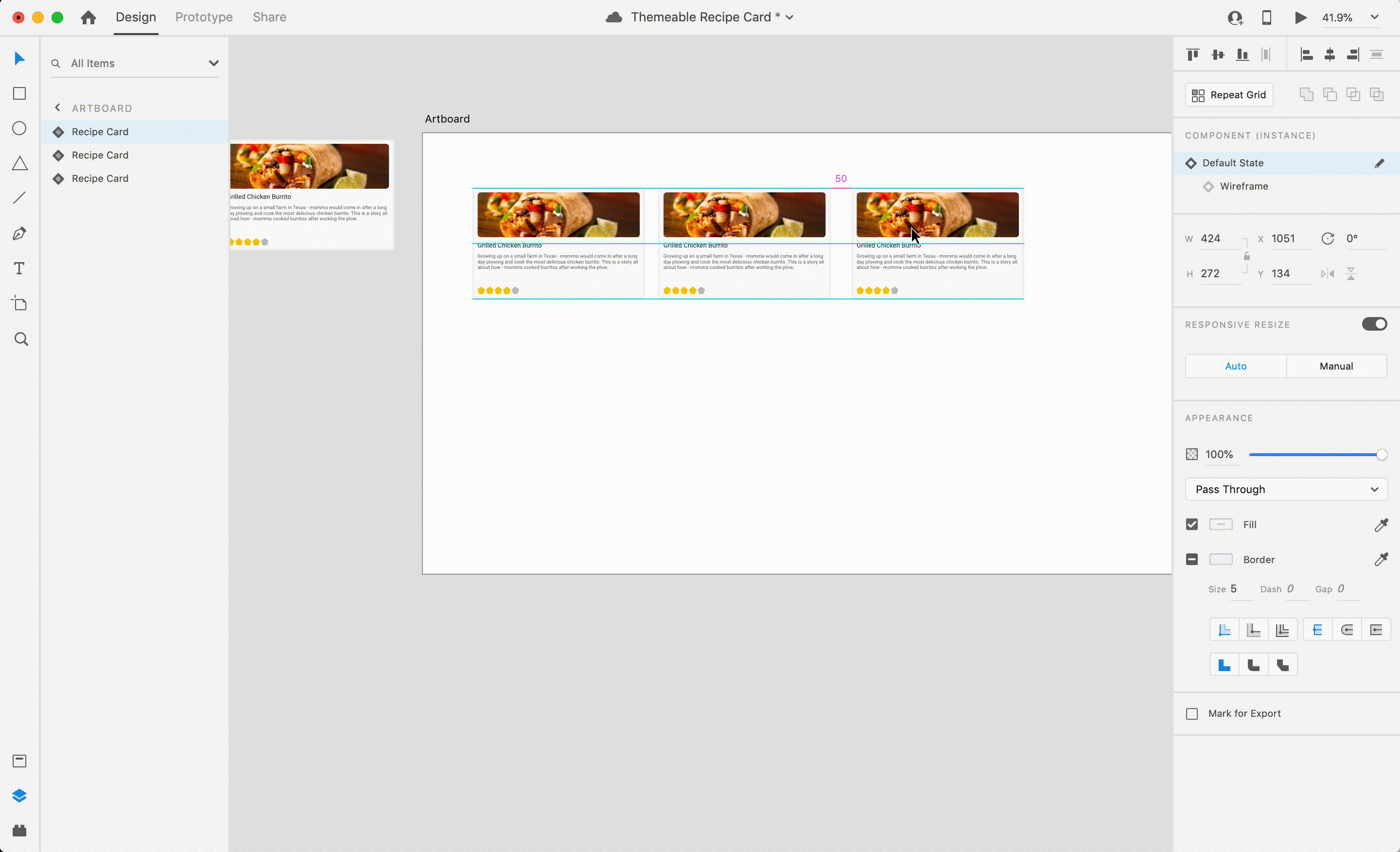
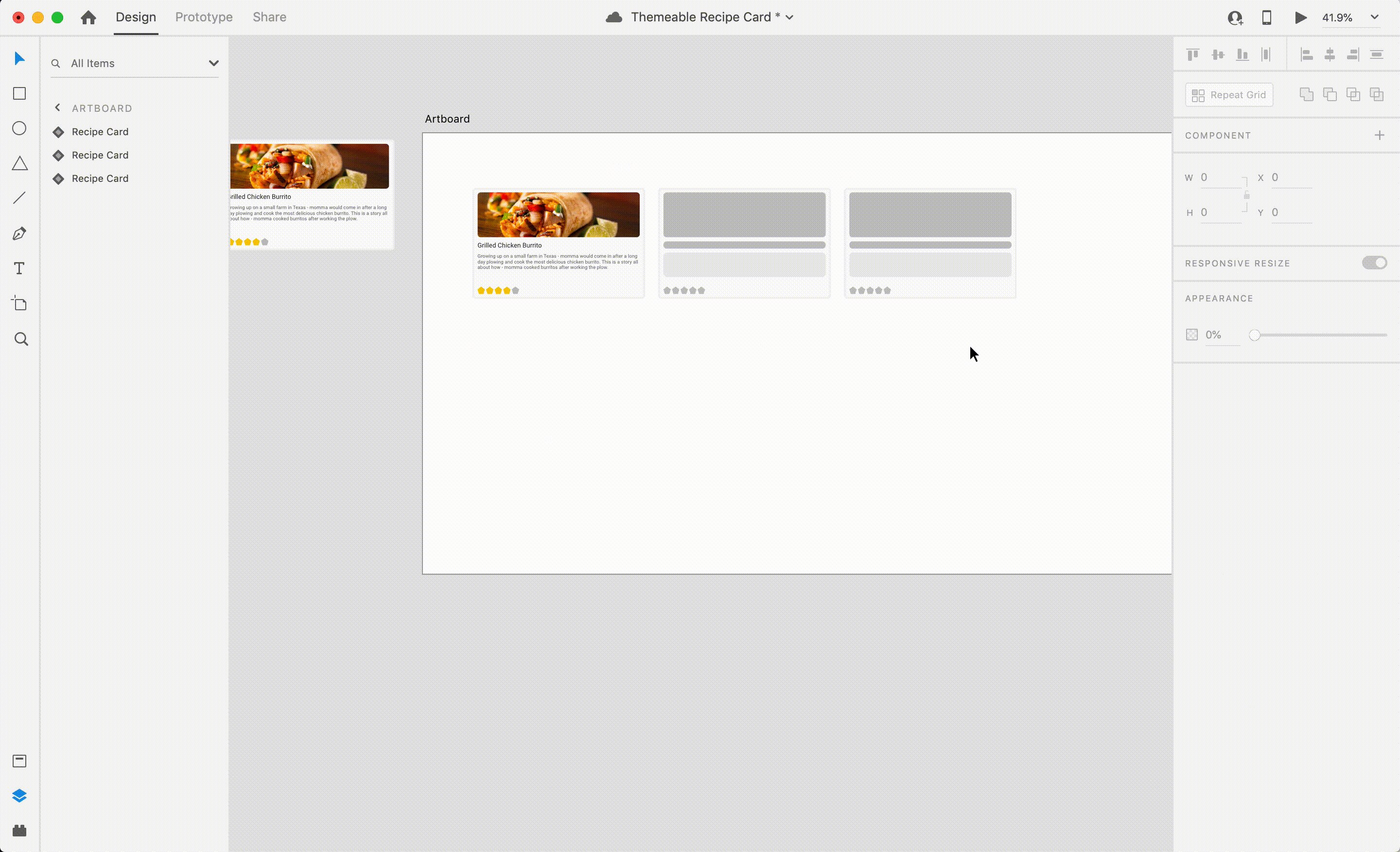
Create your Wireframe “Theme State”: Instead of creating a new component for each theme, we can use component state. Create a new state and name it ‘Wireframe’. You can make any changes you want in this state. Build out your Wireframe Recipe Card theme.
创建您的线框“主题状态”:我们可以使用组件状态,而不是为每个主题创建一个新组件。 创建一个新状态并将其命名为“ Wireframe”。 您可以在此状态下进行任何更改。 建立您的线框食谱卡主题。

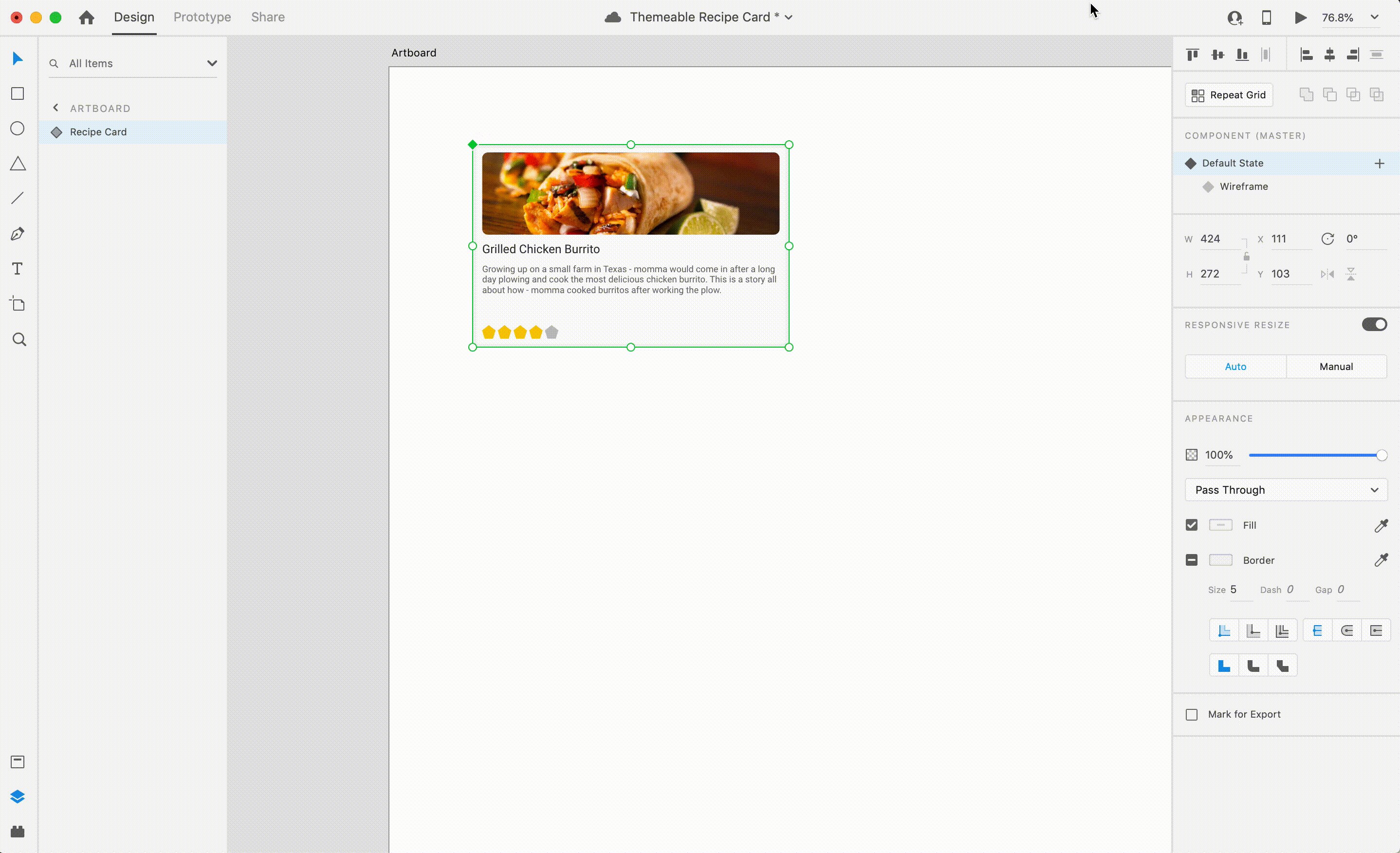
Use your new component: You can now easily choose a theme for this component by changing the state. You can also make override changes to the local component.
使用新组件:现在,您可以通过更改状态轻松地为此组件选择主题。 您还可以对本地组件进行覆盖更改。

编写主题 (Coding your theme)
How you code your theme depends on your underlying architecture. If you’re using CSS then CSS Variables are a good place to start looking. If you’re using CSS-in-JS then JSON is a great solution. I’m a big fan of CSS-in-JS, and I think it’s a better fit if you need theming — especially run-time dynamic theming with component specific styling. Here’s a very simple example of our Default theme as JSON.
您如何编码主题取决于您的基础体系结构。 如果您使用的是CSS,那么CSS变量是一个不错的起点。 如果您使用的是CSS-in-JS,那么JSON是一个很好的解决方案。 我是CSS-in-JS的忠实拥护者,如果您需要主题化,尤其是使用组件特定样式的运行时动态主题化,我认为它更合适。 这是我们的默认主题JSON的一个非常简单的示例。
This is a simple example of a theme specification. Once defining your specification it’ll be hard to make changes. The specification will need to define all your current and future themes. Your code will be tightly coupled with this structure once you start using it. Take your time and create a holistic specification that can scale. This Theme UI github issue is an awesome resource to help you get into the mindset of creating an extremely robust specification.
这是主题规范的简单示例。 定义规范后,将很难进行更改。 该规范将需要定义您当前和将来的所有主题。 一旦开始使用它,您的代码将与该结构紧密结合。 花点时间创建一个可以扩展的整体规范。 这个主题UI github问题是一个很棒的资源,可以帮助您进入创建极其强大的规范的思维定式。
Theme UI is a great resource for building themeability into your component library. Definitely check them out, and — at the very least — dig into their theming implementation before you start working on yours.
主题UI是用于在组件库中建立主题性的绝佳资源。 一定要对它们进行检查,并且-至少-在开始使用它们之前深入研究它们的主题实现。
我们从这里去哪里 (Where do we go from here)
This is all great, but it leaves me wondering how we can improve. Our single source of truth is merely a facade. In reality the theme is split into Figma/XD Styles & Components, along with CSS Variables or JSON.
这一切都很棒,但是让我想知道如何改进。 我们唯一的真理来源仅仅是一个立面。 实际上,主题被分为Figma / XD样式和组件,以及CSS变量或JSON。
We can add some CI magic to help keep everything synchronized, but I wonder if there’s a better way. My dream is for a design tool that can work with JSON (and npm). Imagine editing a theme via JSON and instantly seeing those changes reflected in our design tool and code. Imagine, creating a new theme by writing structured JSON, based on a detailed specification, and having it instantly available to use in design and code. ImAGine creating a theme builder with a beautiful UI — used to design themes that can be exported directly into our theme repository resulting in a new theme that anyone in your organization can instantly start using everywhere!
我们可以添加一些CI魔术来帮助保持所有内容同步,但是我想知道是否有更好的方法。 我的梦想是开发一个可以与JSON(和npm)一起使用的设计工具。 想象一下通过JSON编辑主题,并立即看到那些更改反映在我们的设计工具和代码中。 想象一下,根据详细的规范,通过编写结构化的JSON创建一个新主题,并将其立即用于设计和代码中。 ImAGine用漂亮的UI创建了一个主题构建器-用于设计可以直接导出到我们的主题存储库中的主题,从而产生一个新的主题,您组织中的任何人都可以立即在任何地方使用它!
Maybe one day.
也许有一天。
Nevertheless the point stands — themeable design systems are complicated to build. Take your time to architect a system that is holistic, scalable, and robust.
然而,关键点在于,主题化的设计系统构建起来很复杂。 花时间来构建一个整体,可扩展且强大的系统。
翻译自: https://uxdesign.cc/themeable-design-systems-313898c07eab
消息系统的消息主题设计







 本文探讨了消息系统中消息主题的设计,关注如何创建可主题化的设计系统。通过翻译和研究uxdesign.cc的文章,了解如何在Python和Java环境中实现高效且用户友好的消息主题,提升用户体验。
本文探讨了消息系统中消息主题的设计,关注如何创建可主题化的设计系统。通过翻译和研究uxdesign.cc的文章,了解如何在Python和Java环境中实现高效且用户友好的消息主题,提升用户体验。
















 5156
5156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








