ux设计
Mating calls, warning grunts, and supportive coos are some of the sounds heard throughout the animal kingdom. All species use finely-tuned noises to communicate to one another and inform others of an action or behavior. We humans aren’t all that different.
整个动物界都听到一些交配的声音,警告的咕unt声和支持的咕咕声。 所有物种都使用经过微调的噪音相互交流,并告知其他人一种行动或行为。 我们人类并没有什么不同。
Although we have a spoken language that is heavily complex, humans also use sound to communicate (the French, for instance, have an array of verbal cues that never form a word). As we’ve constructed cities and societies, we use all sorts of sounds to signify meaning. A truck beeps to warn others as it reverses, the kettle whistles when the water boils and the sound a highly-designed BMW car door makes when it closes signifies engineering prowess. And, with the ever-present digital world, a text message ping draws attention to a notification.
尽管我们的口头语言非常复杂,但是人类也使用声音进行交流(例如,法语具有一系列从不构成单词的口头提示)。 在构建城市和社会时,我们使用各种声音来表示含义。 卡车发出哔哔声以警告他人,倒车时水壶会发出汽笛声,而精心设计的宝马车门在关闭时发出的声音则表示工程技术精湛。 并且,在数字世界不断出现的情况下,短信ping会引起人们对通知的注意。
Audible sounds are integral to making sense of the world and our surroundings. Shouldn’t they be just as considered in the interactive experiences of UX design?
可听见的声音对于理解世界和周围环境至关重要。 难道不应该将它们视为UX设计的交互体验中的一部分吗?

为什么要在设计中考虑UX声音? (Why Consider UX Sounds in Design?)
Just as a dog’s growl provides feedback to an antagonizer, sound in a digital situation should function in the same way. Jakob Nielsen, creator of the 10 Usability Heuristics Principles, is adamant that feedback is essential to a successful user experience. It’s useful in sharing the status of a user’s action, in preventing errors, and in equipping the user to recognize, diagnose, and recover from errors.
正如狗的咆哮向拮抗剂提供反馈一样,数字情况下的声音也应以相同的方式起作用。 十项可用性启发式原理的作者Jakob Nielsen坚持认为,反馈对于成功的用户体验至关重要。 在共享用户操作的状态,防止错误以及使用户识别,诊断并从错误中恢复时,此功能很有用。
What designers often forget is that visual components aren’t the only way to accomplish these things. Sound design in UX can (and should) contribute to:
设计人员经常忘记的是,视觉组件并不是完成这些任务的唯一方法。 UX中的声音设计可以(并且应该)有助于:
- Providing feedback on a user’s action or system status 提供有关用户操作或系统状态的反馈
- Building context and understanding of a use case 建立上下文和对用例的理解
- Drawing attention to important information, such as a warning or opportunity 提请注意重要信息,例如警告或机会
- Establishing brand personality and recognition 建立品牌个性和认可度
如何平衡形式和功能 (How to Balance Form and Function)
A sound that is beautiful but doesn’t serve a UX purpose and a sound that functions but doesn’t match the brand’s tone of voice are both missing critical components. Creating interface sounds involves both an ergonomic/usability perspective and a creative/branding one. The key to making them converge into a refined final result is to think of them as interdependent. The following tips will provide a guide for creating sounds as part of UX design that are both useful and beautiful.
美观但不能满足UX目的的声音和有效但与品牌的语气不匹配的声音都缺少关键要素。 创建界面声音既涉及人体工程学/可用性角度,也涉及创意/品牌角度。 使它们融合为最终结果的关键是将它们视为相互依存的。 以下技巧将提供有关在UX设计中创建有用且优美的声音的指南。
一,注重效用 (First, Focus on Utility)
When interacting with features on a product, people love what they find useful. Audio features are no different. Therefore, before diving into Ableton to design striking sound effects, designers should first think about the key actions for which users might want to receive feedback.
当与产品的功能交互时,人们会喜欢他们认为有用的东西。 音频功能没有什么不同。 因此,在进入Ableton设计引人注目的音效之前,设计人员应首先考虑用户可能希望收到反馈的关键动作。
The best way to identify possibilities for sound cues is to look at the user flow. Consider where sound can enhance the full user experience. Is the upload done? Did something go wrong while saving a file? Is the device charging? Does the user need to act on something? The function of sound can be most effective when providing audible feedback to an interaction.
识别声音提示可能性的最佳方法是查看用户流。 考虑在哪里声音可以增强完整的用户体验。 上传完成了吗? 保存文件时出了什么问题? 设备正在充电吗? 用户需要采取行动吗? 向交互提供可听见的反馈时,声音功能最有效。
使用隐喻代替拟态 (Use Metaphors Instead of Skeuomorphism)
When creating a “match between system and real world” (a fundamental usability principle from Nielsen’s Usability Heuristics) a designer can either reference physical objects or feelings and experiences.
当创建“系统与现实世界之间的匹配”(Nielsen的可用性启发法的基本可用性原则)时,设计师可以引用物理对象或感觉和体验。
The first approach is called skeuomorphism, a method that makes digital interfaces look or flow like their analog counterparts. You’ve probably seen this first hand if you’ve ever used Apple’s Notes app mimicking a yellow lined pad of paper, or if you’ve deleted a file and heard the crumpling of paper.
第一种方法称为拟态 ,该方法使数字接口的外观或流量类似于模拟接口。 如果您曾经使用过Apple的Notes应用程序来模仿黄线的纸垫,或者您删除了文件并听到了纸的折皱,则可能已经亲眼目睹了。
While this strategy might seem like a user-friendly solution, it generally renders soulless interfaces. Skeuomorphism rarely creates an emotional bond with a user. Unless the design calls for 90s nostalgia, it’s best to not use literal visuals and sound effects.
尽管此策略看起来像是一种用户友好的解决方案,但它通常呈现出简洁的界面。 拟态很少会与用户产生情感纽带。 除非设计要求具有90年代的怀旧情调,否则最好不要使用文字视觉效果和声音效果。
A more humanized and sophisticated approach is to evoke or mimic the emotions surrounding a certain interaction. Designers can use the sonic metaphor: abstract audible feedback that users can immediately interpret and recognize because it feels like experiences they’ve had in the past. Emotions associated with scenarios like a surprise, a new beginning, and completing a task can be incorporated into their digital counterparts.
一种更加人性化和复杂的方法是唤起或模仿围绕某种交互的情感。 设计人员可以使用声波比喻 :抽象的声音反馈,用户可以立即解释和认识,因为感觉他们已经在过去的经验。 与情景相关联的情绪(例如惊喜,新的开始和完成任务)可以整合到他们的数字对应物中。
Unlike skeuomorphism, metaphors do not demand literal visual or sound recognition. Rather, the sensation a metaphor evokes during an interaction connects to a familiar and emotional experience.
与拟态不同,隐喻不需要文字上的视觉或声音识别。 相反,隐喻在互动过程中引起的感觉与熟悉的情感体验相关。
创建“声音样式指南” (Create a “Sound Style Guide”)
A brand or design system uses a set of predetermined elements at every touchpoint that establishes consistency and cohesiveness in the user experience. Sound should be treated the same way as creating a style guide for a visual interface. It should be seen as various rearrangements of a set of elements. Perhaps a product could use similar timbres for each tune, or incorporate natural sounds, such as water drops, windy whispers, and a sand rattle.
品牌或设计系统在每个接触点使用一组预定元素,以在用户体验中建立一致性和内聚性。 声音应与为视觉界面创建样式指南的方式相同。 应该将其视为一组元素的各种重排。 也许某个产品的每首曲子都可以使用类似的音色,或者融合自然的声音,例如水滴,刮风的细语和沙嘎声。
It’s important to note that these concepts both emerge from, and build a product’s brand personality. Visual UI design components, microinteractions, and sounds will all aggregate in the user’s perspective and shape how they perceive a brand.
重要的是要注意,这些概念都源于产品,并建立了产品的品牌个性。 视觉UI设计组件,微交互和声音都将聚集在用户的角度,并塑造他们对品牌的看法。
保持UX声音简单 (Keep UX Sounds Simple)
Dieter Rams, the iconic product designer, crafted ten principles of design that still stand strong today. The tenth and final principle is: “Good design is as little design as possible. Less, but better — because it concentrates on the essential aspects, and the products are not burdened with non-essentials. Back to purity, back to simplicity.” Sounds should be concise in their intent, rather than excessive.
标志性的产品设计师Dieter Rams精心制定了十项设计原则,这些原则在今天仍然有效。 第十个也是最后一个原则是:“好的设计就是尽可能少的设计。 更少,但更好-因为它专注于基本方面,并且产品不包含不必要的负担。 回到纯粹,回到简单。” 声音的意图应该简洁明了,而不是过度。
Harmonically complex sounds indicate priority and draw attention to things of great importance. Consequently, when sound provides feedback to an action that doesn’t require immediate attention, a complex sound isn’t appropriate. In fact, it can cause more harm than good if a user addresses the sound to find nothing of importance.
和谐的声音表示优先级,并引起人们对重要事物的注意。 因此,当声音为不需要立即关注的动作提供反馈时,复杂的声音就不合适了。 实际上,如果用户对声音发声,但没有发现任何重要内容,则可能带来的弊大于利。
The same level of simplicity applies to the length of a sound in UX design. As a rule of thumb, a transition or micro-interaction sound should never last more than 0.3 seconds longer than its associated animation. A sound should be just short enough to be perceived by the user. As a reference point, the Samsung whistle notification sound is overly excessive.
UX设计中的声音长度同样适用于简单程度。 根据经验,过渡或微交互声音的持续时间不得比其关联动画的持续时间长0.3秒。 声音应该短到足以被用户感知。 作为参考, 三星的哨声通知声音过大。
为设备设计UX声音 (Design UX Sounds for the Device)
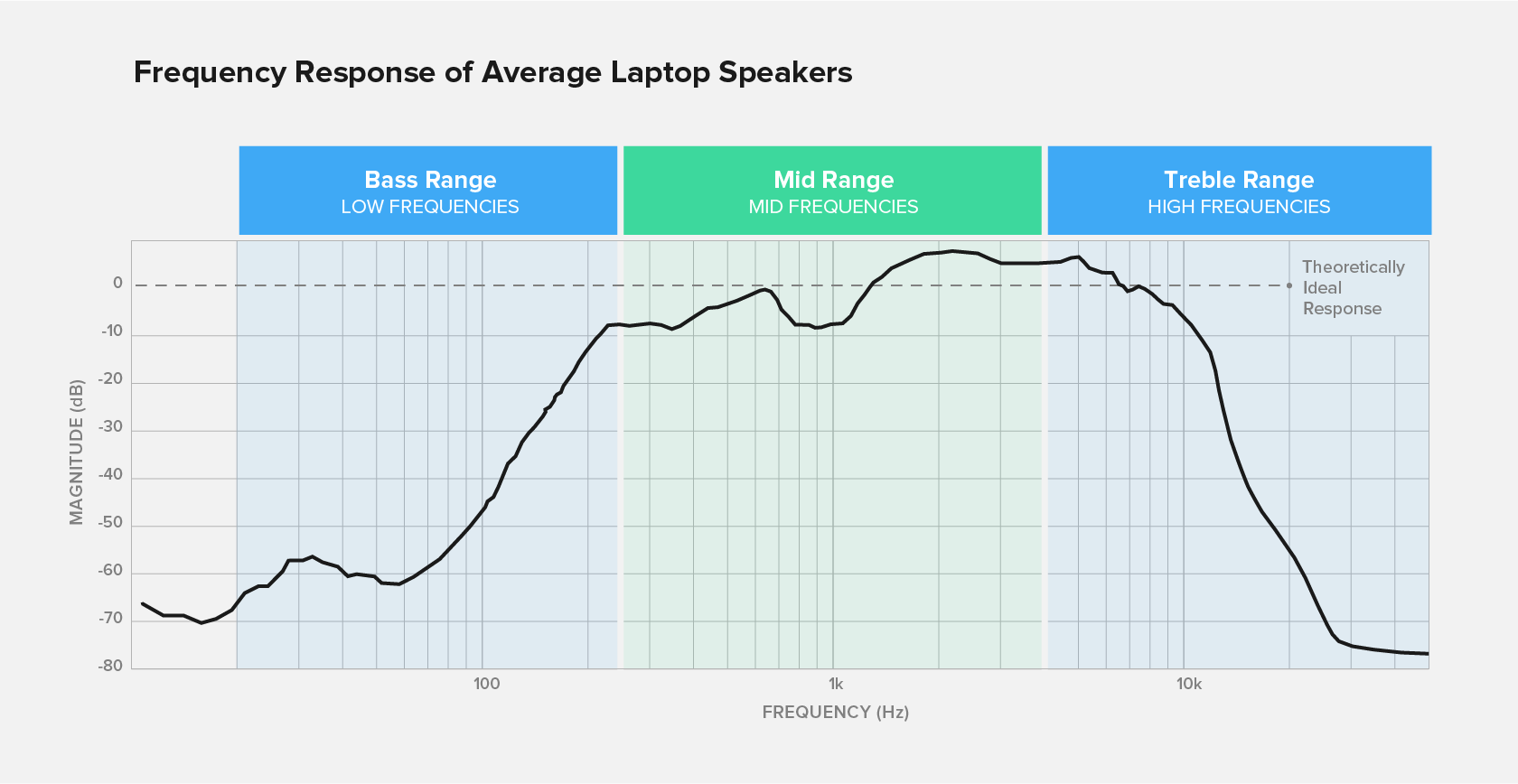
When a mobile or web app is in the hands of a user, it’s likely the sounds are going to be reproduced through not-so-hi-fi speakers. Usually, mobile devices and laptops are designed to cut low frequencies down and boost mid-high frequencies. Designers should listen to their tunes through the devices they are designing for and ask:
当移动或网络应用程序在用户手中时,声音很可能会通过不太高保真的扬声器再现。 通常,移动设备和笔记本电脑的设计目的是降低低频并提高中高频。 设计师应通过其设计的设备聆听自己的音乐,并提出以下要求:
Does the sound feel heavy or muffled? Remove some of the lower frequencies and accentuate the higher ones.
声音是否沉重或闷闷不乐? 删除一些较低的频率,并强调较高的频率。
Does the sound feel squeaky or brittle? Carve out some of the higher frequencies and fatten up the medium to low range.
声音是否刺耳或发脆? 消除一些较高的频率,并提高中低频范围。
Since middle-range frequencies correspond to the human voice, portable devices tend to have a fairly decent response. Designers should use that to their advantage.
由于中频频率对应于人类的声音,因此便携式设备往往具有相当不错的响应。 设计师应该利用它来发挥自己的优势。

注意UX声音设计中的重复容差 (Mind the Repetitive Tolerance in UX Sound Design)
Have you ever set your favorite upbeat song as your alarm sound? How long did it take for it to become unbearable?
您是否曾经将自己喜欢的欢乐歌曲设置为闹钟声音? 它变得难以忍受需要多长时间?
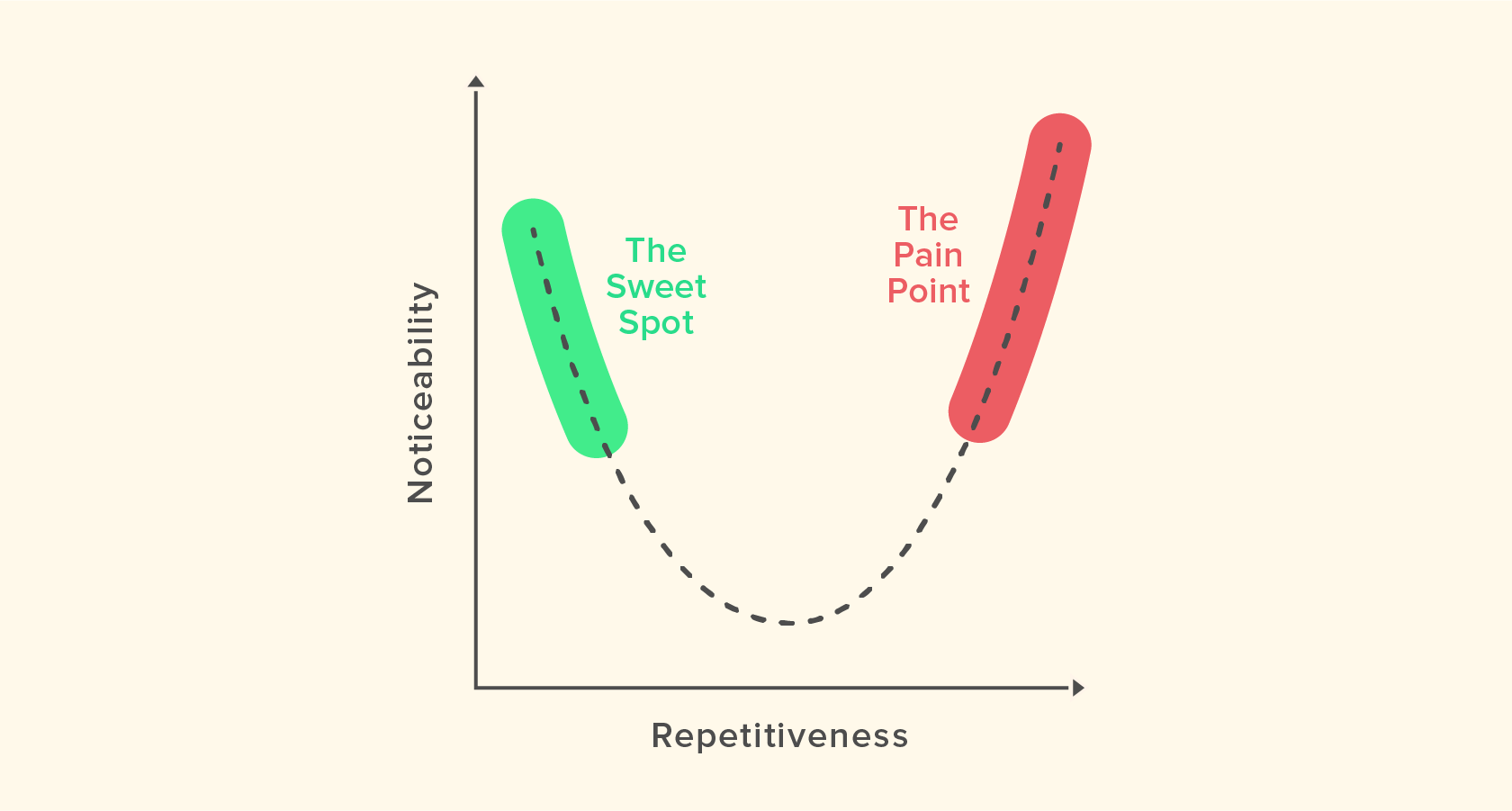
Repetitive tolerance indicates that there is a limit to how often we can stand hearing the same sound over and over. It might be satisfying to hear a “ta-da” sound every time a task is marked as complete, but by the 100th time, people might prefer to use an alternative (silent) tool to check off completed tasks. Or, worse yet, the undesirable sound might have an impact far beyond the product and cause the user to procrastinate just to avoid hearing the annoying tune. There’s a limit for the number of times a sound is repeated before we wish it never existed. What’s more, the threshold falls significantly lower the more complex a sound becomes.
重复容忍度表示我们一次又一次听到相同声音的站立时间是有限的。 每次将任务标记为完成时,听到“ ta-da”声音可能会让人满意,但是到第100次,人们可能更喜欢使用替代(静音)工具来检查已完成的任务。 或者,更糟糕的是,不良声音的影响可能远远超出产品范围,并导致用户拖延,只是为了避免听到令人讨厌的声音。 在我们不希望声音消失之前,重复声音的次数是有限制的。 而且,声音变得越复杂,阈值就会大大降低。
Audio clutter is often more annoying to users than a messy visual interface. Users can — and will — mute apps that have repetitively aggravating sounds, such as a beep every five seconds.
音频混乱通常比混乱的视觉界面更使用户烦恼。 用户可以并且将会使静音应用程序具有反复加重的声音,例如每五秒钟发出一声哔哔声。
As a general rule of thumb, the more frequently a sound occurs in a product, the more subtle, shorter, and warmer it needs to be.
根据一般经验,声音在产品中出现的频率越高,它所需要的声音就越微妙,更短且更温暖。

测试UX声音 (Testing UX Sounds)
User testing is standard practice for UX design. It’s just as important to test an interface with and without sound — mute and unmute. The user experience should be equally cohesive in both states. Additionally, users should always have an easy way to mute the product’s sound during testing and the frequency at which they toggle it on and off should be recorded.
用户测试是UX设计的标准做法。 测试有无声音的界面(静音和取消静音)也同样重要。 在这两种状态下,用户体验应具有同等的凝聚力。 此外,在测试过程中,用户应始终有一种简便的方法来静音产品的声音,并应记录他们打开和关闭产品的频率。
All users’ abilities should be included in testing. While audio feedback can be very useful for visually-impaired people, a visual counterpart might be important to ensure that hearing-impaired users don’t miss an essential part of a product.
测试中应包括所有用户的能力。 尽管音频反馈对于视障人士非常有用,但视觉对应对于确保听障用户不会错过产品的重要部分可能很重要。
Just like the rest of an interface, iteration is fundamental to achieving sound effects that users will love. Designers should be on the lookout for unnecessary sound cues as well as interesting opportunities where sound could enhance the experience.
就像界面的其余部分一样,迭代对于实现用户所喜欢的声音效果至关重要。 设计师应该注意不必要的声音提示,以及可以改善声音体验的有趣机会。
释放UX声音的力量 (Unleash the Power of UX Sounds)
There are biological reasons why humans rely on sounds to communicate and make sense of the world around them — audible cues often provide feedback to an action or behavior. UX designers who integrate sound design into user experiences can create a multi-sensory interaction that will prove to be very effective. As smart devices become more ubiquitous in modern society, sounds that are both beautiful and useful can enrich an experience in a non-invasive way. Sound can greatly contribute to an impactful product’s success.
人类有生物学的原因会依靠声音进行交流并了解周围的世界-听觉提示通常会为行为或行为提供反馈。 将声音设计整合到用户体验中的UX设计师可以创建多感官交互,这将被证明是非常有效的。 随着智能设备在现代社会中变得越来越普遍,既美观又有用的声音可以通过非侵入性方式丰富体验。 声音可以极大地促进有影响力的产品的成功。
Originally published on the Toptal Design Blog. Special thanks to Jordan DeVos and Miklos Philips.
最初发布在Toptal设计博客上 。 特别感谢Jordan DeVos和Miklos Philips。
翻译自: https://uxdesign.cc/sound-advice-a-quick-guide-to-designing-ux-sounds-29e0aeca5f63
ux设计





















 218
218

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








