远程控制工具
When to Use Optical Alignment — You’re the Designer. You Know What’s Best.
何时使用光学对准—您是设计师。 你知道什么是最好的。
Let’s talk about the tools the vast majority of us use on a day to day basis… These tools are Incredibly powerful, and offer so many things to make our workflow faster and simpler. However, I think it’s important that we take a step back sometimes and realize that from time to time, we know better than what our design tools are suggesting we do.
让我们谈谈我们大多数人每天使用的工具……这些工具功能强大,并且提供了许多功能,可以使我们的工作流程更快,更简单。 但是,我认为重要的是,有时候我们要退后一步,意识到不时地了解设计工具所建议的内容。
I’m going to make a case for why you don’t always want to rely on tools like Sketch or Adobe’s Creative Suite programs when it comes to alignment. Alignment is obviously a foundational and crucial element in our day-to-day design work. Without proper alignment, the things we design would look sloppy, and likely would be unintuitive to interact with.
我将说明为什么在对齐时您不总是希望依赖诸如Sketch或Adobe的Creative Suite程序之类的工具。 对齐显然是我们日常设计工作中的基础和关键要素。 如果没有适当的对齐,我们设计的内容将显得草率,并且可能无法直观地进行交互。

但是我们可以做得更好吗? (But Can We Do Better?)
The tools we are all familiar with can easily get us to a state in our designs where things are aligned. There are features that make objects snap to each other without us even having to put in much thought at all. But what if we did put more thought into it from time to time? Could we make our designs even better? I think so.
我们都熟悉的工具可以轻松地使我们的设计保持一致。 有些功能可以使对象彼此捕捉,而无需我们进行任何深思。 但是,如果我们不时投入更多的思考会怎样? 我们可以使设计更好吗? 我认同。
There are occasions when our tools give us suggested alignment or spacing, but those can be improved upon. That’s where the concept of optical or visual alignment comes into play. In the right situations, a little finessing can elevate your designs.
在某些情况下,我们的工具会为我们提供建议的对齐方式或间距,但可以对其进行改进。 这就是光学或视觉对准概念发挥作用的地方。 在正确的情况下,稍加修改就可以提高您的设计水平。

This is definitely subjective in many cases, so don’t take this as something that must be applied to anything and everything. When executed appropriately, your designs will not only look great, but they will also feel great as well.
在许多情况下,这绝对是主观的,因此不要将其视为必须应用于任何事物的事物。 如果执行得当,您的设计不仅会看起来很棒,而且也会感觉很好。
Let’s take a step back before we dig too much into this technique. We need to first clarify what optical alignment is, and when it’s most effective.
在深入研究这项技术之前,让我们退后一步。 我们首先需要弄清楚什么是光学对准,以及什么时候最有效。
看一些例子 (Looking At Some Examples)
So what is optical alignment? It’s all in the art of “eyeballing it.” You’d be surprised how often, in your everyday life, you come in contact with optically aligned things. The reason it’s probably not immediately apparent when you see it is for the same reason you should implement the principle into your design work. It feels natural. It looks right.
那么什么是光学对准? 这全都是“盯着它”的艺术。 您会惊讶于日常生活中经常接触光学对准的物体。 当您看到它时可能无法立即看到它的原因,是出于与在设计工作中实施原理相同的原因。 感觉很自然。 看起来不错。

The physical shape of the rounded letterforms (like the lowercase E shown here) in typefaces like Helvetica extend slightly outside the bounds of the x-height and baseline. Logically, this might sound strange, but visually, it makes the rounded letters feel more appropriately sized, and increases readability. This form of optical alignment is great to keep in mind when placing circular objects next to square/rectangular ones. This is one of the ways our design tools can mislead us. Just because the tool snaps the height and width of a circle to be the exact same height as the square next to it doesn’t mean it will visually appear the right size.
像Helvetica这样的字体中,圆形字母的物理形状(如此处所示的小写字母E)略微超出x高度和基线的范围。 从逻辑上讲,这听起来可能很奇怪,但是在视觉上,它使四舍五入的字母感觉更合适,并提高了可读性。 将圆形物体放置在正方形/矩形物体旁边时,要牢记这种光学对齐方式。 这是我们的设计工具可能误导我们的方式之一。 仅仅因为该工具将一个圆的高度和宽度与旁边的正方形完全一样,并不意味着它会在视觉上显示正确的大小。

As I’m sure many designers out there are aware, asymmetrical objects can sometimes be a nightmare to work with. Especially when we are talking about centering them within a container like the circle in this example. These situations are when our ability to eyeball it really come in to play. The bounding box that tools like Sketch use to determine the size of an object can often leave a lot to be desired. In cases like a triangle, this invisible bounding box can’t be trusted to give you an accurate center alignment.
我确信许多设计人员都知道,非对称对象有时会成为工作的噩梦。 尤其是在此示例中,当我们谈论将它们居中放置在像圆形这样的容器中时。 这些情况是我们真正发挥作用的能力之时。 诸如Sketch之类的工具用来确定对象大小的边界框通常可能有很多不足之处。 在三角形的情况下,不能相信这个不可见的边界框会为您提供准确的中心对齐。

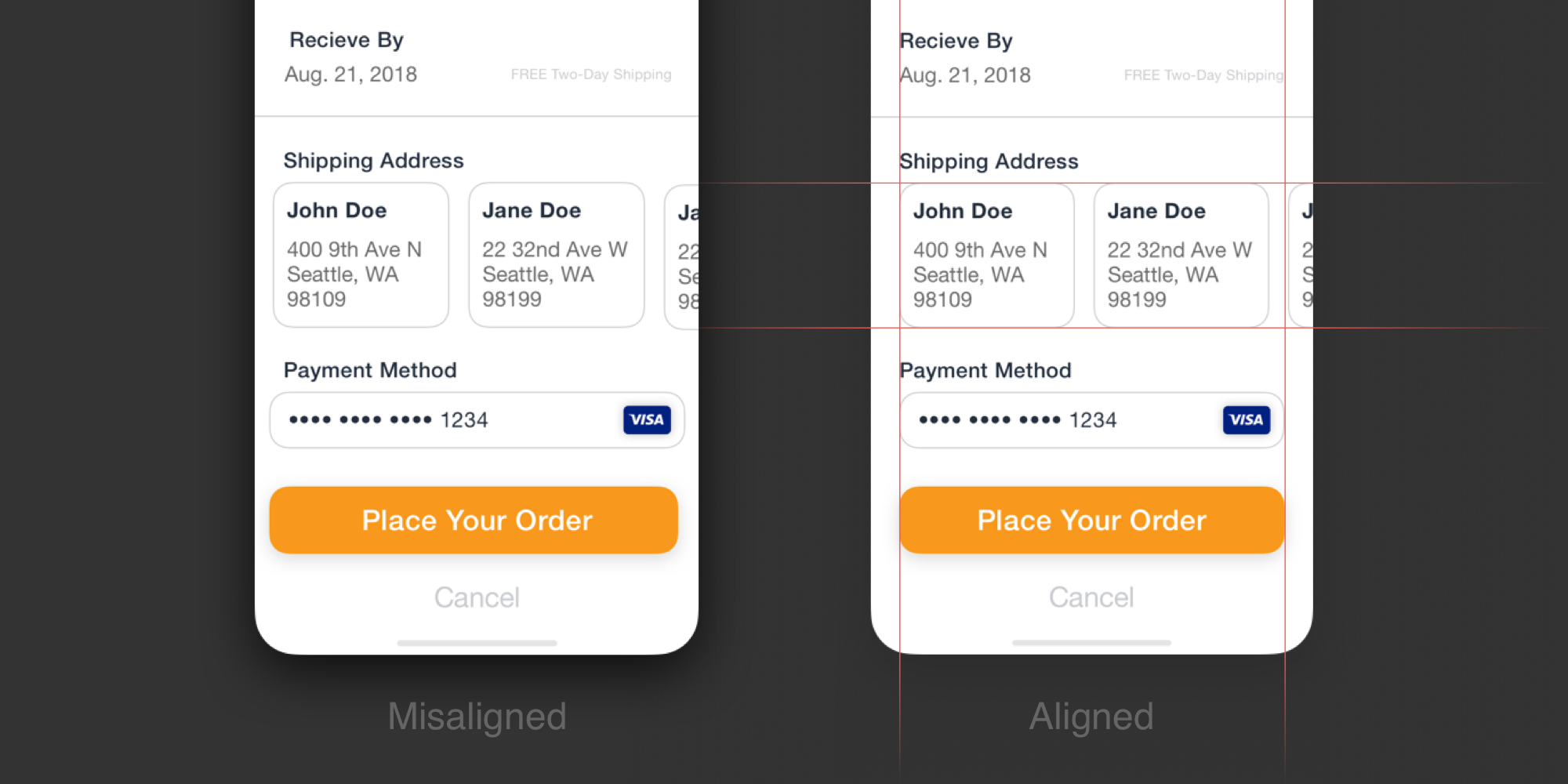
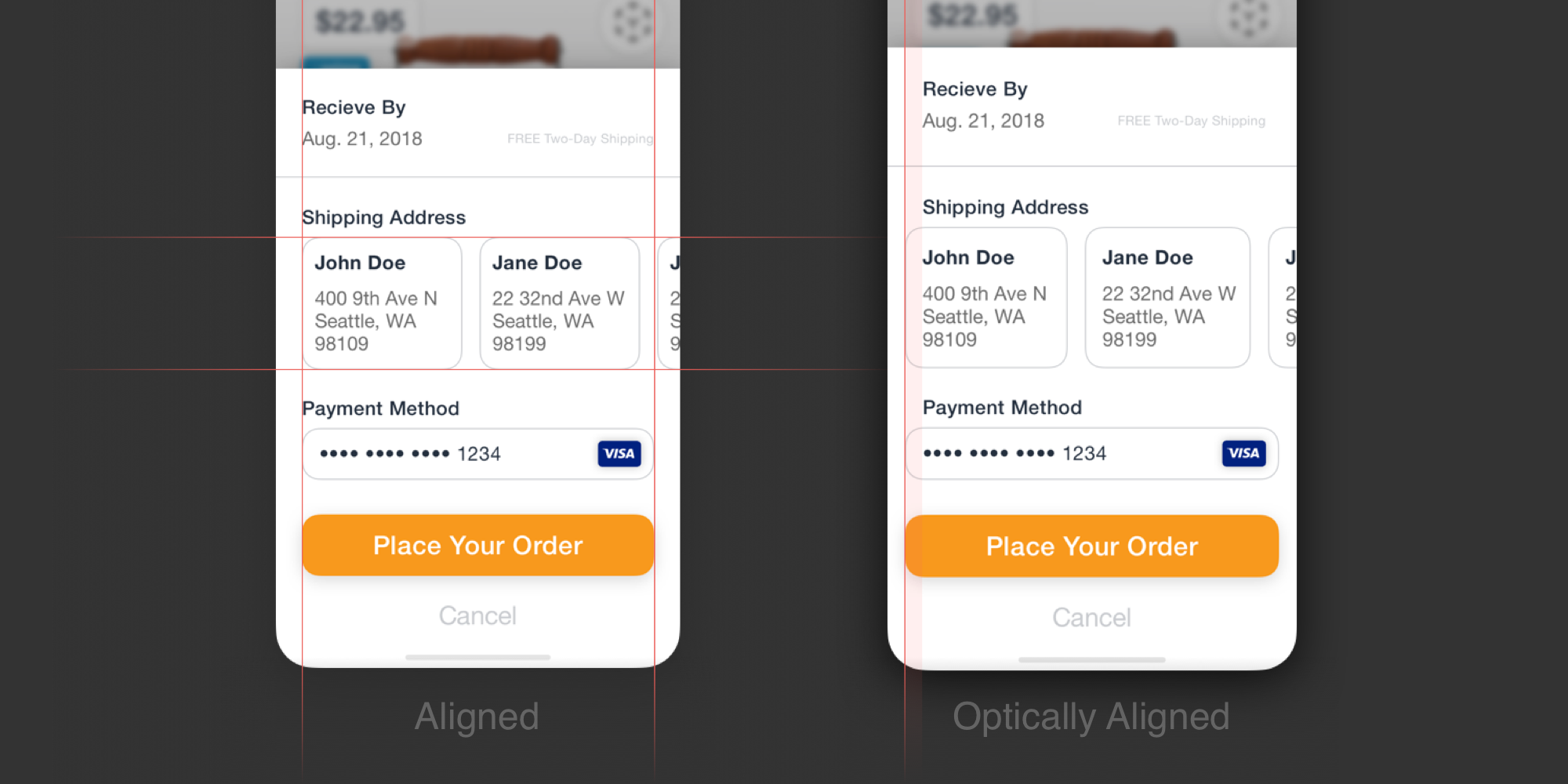
Depending on the content you are working with, there could very likely be opportunities for optical alignment. In this example, the faint gray containers in the bottom section are far less visually prominent (and important) than what they contain. Aligning the form fields to the content within those containers adds a far better visual structure to the page than if you were to align the faint gray containers to those form fields above.
根据您使用的内容,很可能会有光学对准的机会。 在此示例中,底部的淡灰色容器在视觉上远不及容器中所包含的容器重要。 将表单字段与这些容器中的内容对齐会比将微弱的灰色容器与上面的那些表单字段对齐使页面的视觉结构好得多。
应用这些原则 (Applying These Principles)
There are a few basic rules that will go a long way when using optical alignment within your workflow.
在工作流程中使用光学校准时,有一些基本规则会大有帮助。
• It’s more of an art than a science.• Don’t let your tools dictate everything about your designs.• Take a step back and look at the bigger picture.• Get out of your own head.
•它不仅仅是一门艺术,而不仅仅是一门科学。•不要让您的工具支配设计的一切。•退后一步,放眼大局。•振作起来。

它更多是一门艺术,而不是科学。 (It’s more of an art than the science.)
Design is a fusion between art and engineering. We are creative problem solvers. It’s about metrics, grids, and proportions. Sometimes however, it’s much more organic than it is technical. Optically aligning things is one of the best examples of this. Sometimes you need to eyeball it.
设计是艺术与工程的融合。 我们是有创造力的问题解决者。 它与指标,网格和比例有关。 但是,有时它比技术要有机得多。 光学对准物体是最好的例子之一。 有时您需要注意。

不要让您的工具支配有关您设计的一切。 (Don’t let your tools dictate everything about your designs.)
Although our various design tools are very powerful, and can help in numerous ways, sometimes you have to ignore the tool’s recommendation. Don’t just go with whatever Sketch (or whatever program you are using) automatically does. Sketch’s snap to center functionality can be super helpful, but it can actually cause problems sometimes. Particularly with asymmetric icons, and text. Text boxes in Sketch are very rarely the optimal thing to base your spacing on. You’re the designer. You know best.
尽管我们的各种设计工具非常强大,并且可以以多种方式提供帮助,但有时您不得不忽略该工具的建议。 不要随便自动使用任何Sketch(或您正在使用的程序)。 Sketch的对齐中心功能非常有用,但有时有时会引起问题。 特别是带有不对称的图标和文本。 Sketch中的文本框很少是最佳的间距基础。 你是设计师 你最了解。


退后一步,看大图。 (Take a step back and look at the bigger picture.)
When in doubt, sometimes all you need to do is take a step back, and take a look at the layout/screen from a distance. Alternatively, squint at your design. Make sure you really just see fuzzy shapes, and not the actual content. That can really help give you an idea of the visual weights of objects in the design, and if they are optically balanced/aligned.
如有疑问,有时您所要做的只是退后一步,并从远处看一下布局/屏幕。 或者,斜视您的设计。 确保您只看到模糊的形状,而不是实际的内容。 这确实可以帮助您了解设计中对象的视觉重量,以及它们是否在视觉上保持平衡/对齐。

振作起来。 (Get out of your own head.)
I promise, it’s okay to bend the rules from time to time. A good design is more than just a bunch of measurements. It’s an art form. Don’t be afraid to be an artist in your day-to-day work.
我保证,不时改变规则是可以的。 一个好的设计不仅仅只是一堆测量。 这是一种艺术形式。 不要害怕成为您日常工作中的艺术家。
翻译自: https://medium.com/digital-products-houston/dont-let-your-tools-control-you-3c52eb52d9b4
远程控制工具






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








