qq空间网页设计
重点 (Top highlight)
Because screens are limited, web design is also limited. It can be said that in the small box of the screen, each pixel is a piece of real estate.
由于屏幕有限,因此网页设计也受到限制。 可以说,在屏幕的小盒子里,每个像素都是一块房地产。
Even a novice, I know that a page cannot be loaded with too much content, but it involves a lot of blank space, including experienced designers.
即使是新手,我都知道页面无法加载太多内容,但是它涉及很多空白,包括经验丰富的设计师。
Leave blank, the other is “negative space”, and the two words are often used interchangeably. They all refer to a relationship between the elements that appear on the screen. The so-called white space is not necessarily white or black. Even a pattern, color, or textured background can be called white space. Negative space is to create a blank environment outside the content so that the viewer can focus more on the content.
留空,另一个是“负空格”,这两个词经常互换使用。 它们都引用出现在屏幕上的元素之间的关系。 所谓的空白不一定是白色或黑色。 甚至图案,颜色或带纹理的背景也可以称为空白。 负空间是在内容外部创建空白环境,以便观看者可以将更多注意力放在内容上。
In this article, we will discuss how to use the super winning tool of the designer’s tricks: blank space.
在本文中,我们将讨论如何使用设计师技巧的超级赢家工具:空白。
空白原因 (Reason for blank)
As has been discussed by everyone, negative space was initially an integral part of aesthetics.
正如每个人都讨论过的那样,负空间最初是美学的组成部分。
Where to leave blank space is even more important in web design. It can be said that it is not only in the need of visual aesthetics, it has to play a more important role, that is, to achieve a perfect balance between visual aesthetics and guiding users. Moreover, if there is a paragraph of text now, the blank also needs to make the text clear on this basis and create a readable environment.
在网页设计中,留出空白的位置更为重要。 可以说,它不仅需要视觉美学,而且还必须发挥更重要的作用,即在视觉美学和引导用户之间达到完美的平衡。 此外,如果现在有一段文本,则空格也需要在此基础上使文本清晰并创建可读的环境。

In general, the direct effects of blank space are as follows.
通常,空白的直接影响如下。
1.眼球扫描 (1.Eyeball scan)
In a webpage, the space between two larger content elements (herein referred to as a large space). This type of white space can attract and guide users’ eyes to scan the page. When used properly, it can lead the user’s attention to the elements you want to highlight. This is most effective when brand identity is displayed or user interaction is increased.
在网页中,两个较大的内容元素之间的空间(在此称为大空间)。 这种空白区域可以吸引并引导用户的眼睛扫描页面。 如果使用得当,它可以使用户注意要突出显示的元素。 这在显示品牌标识或增加用户互动时最有效。
2.清晰度 (2. Clarity)
The space between two smaller content elements (herein referred to as a small space) such as a text, or a line of text, a list, an icon, etc. Proper white space can also make these elements easier to identify.
两个较小的内容元素(例如,文本或一行文本,列表,图标等)之间的间隔(适当的空白)也可以使这些元素更易于识别。
3,视觉美学 (3.Visual aesthetics)
When you see a big picture, white space plays a big role in visual aesthetics. For example, if the content is messy, it will never be a good picture.
当您看到大图时,空白在视觉美学中起着重要作用。 例如,如果内容杂乱无章,那将永远不是一张好照片。
4.高等级 (4.High grade)
Rich white space will infuse your page with a refined and elegant atmosphere.
丰富的空白空间将为您的页面注入精致优雅的氛围。
In order to better understand and use it, we will sort out the different types of white space (large and small spaces) and different methods (passive and active) of using them.
为了更好地理解和使用它,我们将整理出不同类型的空白(大空间和小空间)以及使用它们的不同方法(被动和主动)。
大大小小的空间 (Big and small spaces)
Where and how negative space is used in web design will depend on their role. In short, we roughly divide these roles into large and small elements.
网页设计中负空间的使用位置和方式将取决于其作用。 简而言之,我们将这些角色大致分为大大小小的元素。
1.大元素空白 (1.Large element blank)
Large element blanking involves the blanking between two large elements. Mainly used for:
大元素消隐涉及两个大元素之间的消隐。 主要用于:
- Overall content 整体内容
- Separate elements 分开的元素
- Text column 文字栏
- Margin 保证金
- Padding 填充
- Distance between pictures 图片之间的距离
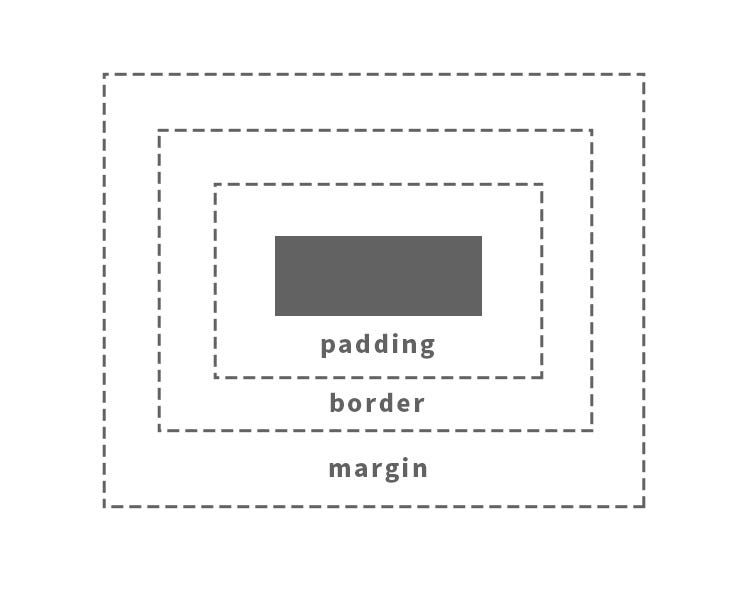
Translator’s Note: Margin and Padding here refer to the area outside the element tag in web design. Refer to the figure below to help understand.
译者注:此处的边距和填充是指网页设计中element标签外部的区域。 请参考下图以帮助理解。

This type of white space greatly affects the user’s visual flow. Whether it is potential guidance or strong push, it can let the attention lead to where you want them to stay. But a rule to be emphasized here is that ### The greater the distance, the stronger the motivation. I want to break the balance, however, because too much white space violates the Gestalt principle, the result is to weaken the relationship between the objects.
这种类型的空白会极大地影响用户的视觉流。 无论是潜在的指导还是强大的推动力,它都可以使注意力引向您希望他们留下的地方。 但是这里要强调的一条规则是,距离越大,动力就越强。 但是,我想打破平衡,因为太多的空白违反格式塔原理,其结果是削弱了对象之间的关系。
Let’s take a look at the following website as an example to illustrate how white space can induce user interaction.
让我们以以下网站为例,说明空白如何引起用户交互。
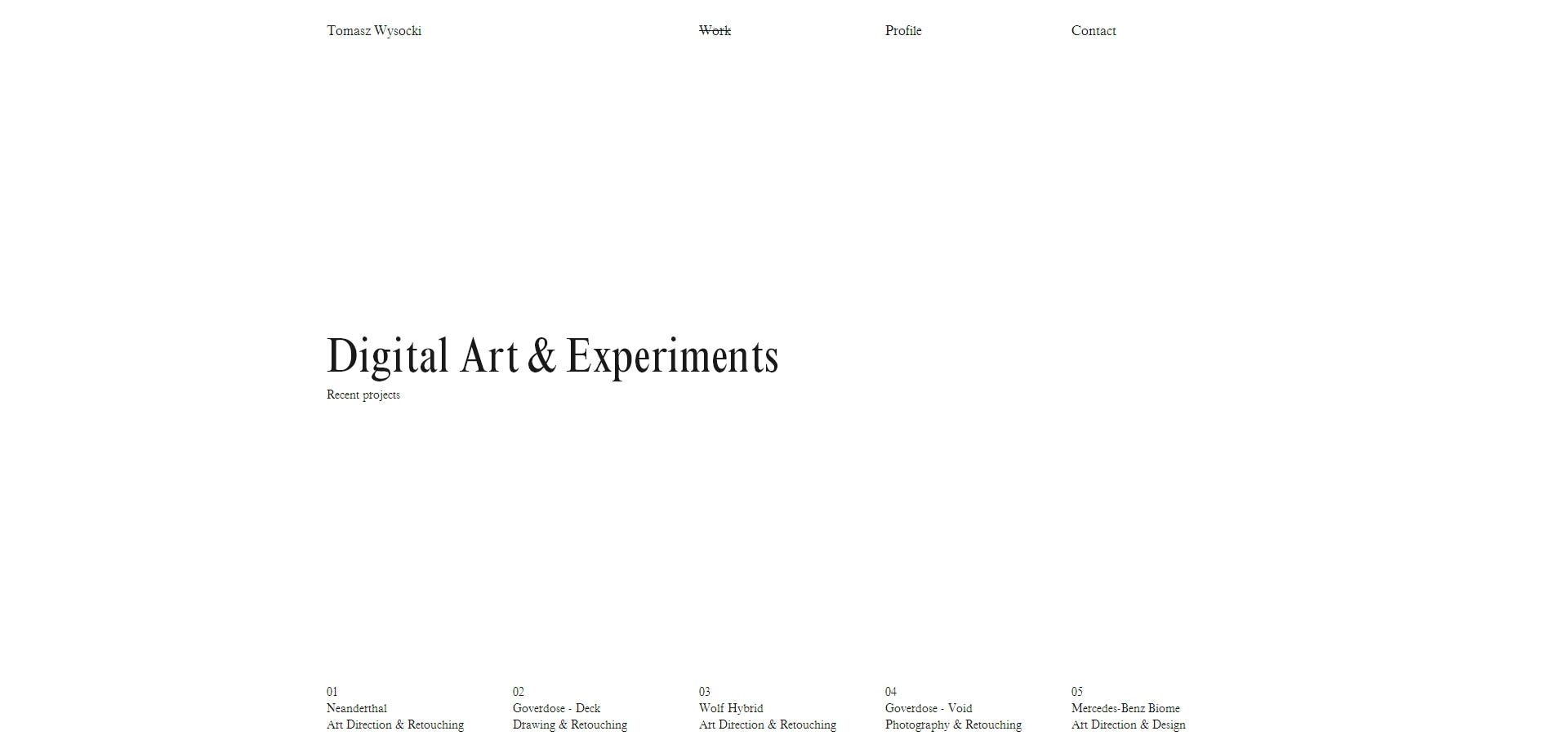
Tomasz Wysocki的 (Tomasz Wysocki’s)

Most users first notice the title of the page, which is the phrase “Digital art & Experiments”, and a large area of white space around it, so that the user’s attention is completely focused on it.
大多数用户首先注意到页面的标题,即短语``数字艺术与实验''以及其周围的大片空白区域,以便用户的注意力完全集中在页面上。
Although the top and bottom of the page are left blank on one side, they are equally noticeable. All in all, here, the blank area plays a good role in attracting attention, and the design seems unbelievably simple.
尽管页面的顶部和底部在一侧都留为空白,但它们同样引人注目。 总而言之,此处的空白区域在吸引注意力方面起着很好的作用,而且设计似乎简直难以置信。
The designer actually uses a blank area as a blank curtain to surprise the audience so that we can see the rich details of his work. Once the mouse is moved to any of the navigation columns at the bottom, the picture of the work will appear on the screen as a full screen background display. This effect creates a joy of discovery and discovery similar to a young age: accidentally broke into a blank place, and found that each drawer hides a colorful visual feast.
设计师实际上使用空白区域作为空白窗帘,以使观众感到惊讶,以便我们可以看到他作品的丰富细节。 将鼠标移至底部的任何导航列后,作品的图片将以全屏背景显示在屏幕上。 这种效果创造了一种发现和发现的乐趣,类似于年轻时的发现:不小心闯入空白处,发现每个抽屉都隐藏着丰富多彩的视觉盛宴。
You can try the dramatic effect that happens on the screen when you mouse over.
您可以尝试将鼠标悬停在屏幕上时产生的戏剧效果。

By leaving a blank area as a tool to draw the user’s attention to his work, the designer has created a fresh and strange experience. After the first work appeared, we wanted to see what other works he had. This feels very attractive, because you will be tempted to find the most important content. But it all depends on a perfect entry point that ignites your curiosity.
通过留出空白区域作为吸引用户对其作品的注意力的工具,设计师创造了一种新颖而奇特的体验。 在第一部作品出现之后,我们想看看他还有哪些其他作品。 这感觉非常诱人,因为您将很容易找到最重要的内容。 但这一切都取决于能激发您好奇心的完美切入点。
2.小元件毛坯 (2. Small element blank)
On the other hand, when designers talk about small element blanks, they usually refer to smaller elements or secondary elements of larger elements. They include:
另一方面,当设计人员谈论小元素毛坯时,他们通常指的是较小的元素或较大元素的次要元素。 它们包括:
- Font 字形
- Line spacing 行间距
- paragraph 段
- List 清单
- Button 纽扣
- icon 图标
Small elements of white space are mostly used to emphasize the overall clarity of the website, especially in terms of typography. When you try to use the white space between the text to break the balance, keep it clear and easy to read, and not let it deviate from the important content. I am here, just a suggestion, suggesting that the English line spacing is set to 1.5px is the most perfect. (Translator’s note: The author here does not consider the line spacing of Chinese fonts)
空白的小元素通常用于强调网站的整体清晰度,尤其是在排版方面。 当您尝试使用文本之间的空白打破平衡时,请保持文本清晰易读,并且不要让其偏离重要内容。 我在这里只是一个建议,建议将英语行距设置为1.5px是最完美的。 (译者注:作者此处未考虑中文字体的行距)
As mentioned in Gestalt Law, making closer elements visually closer will imply that they have the same function. Small elements of white space will let users know the relationship between buttons and links, and the same white space will strengthen this mechanism, which further enhances awareness during the user’s use.
如格式塔定律中所述,使更接近的元素在视觉上更接近将意味着它们具有相同的功能。 空白的小元素将使用户知道按钮和链接之间的关系,而相同的空白将增强此机制,从而进一步增强用户使用时的意识。
Although the white space is divided into two types of large elements and small elements, each type also has two uses of active and passive.
尽管空白分为大元素和小元素两种类型,但每种类型也有主动和被动两种用法。
被动和主动消隐 (Passive and active blanking)
Blank applications are all content-dependent.
空白的应用程序都依赖于内容。
As mentioned earlier, the more white space, the more attractive the content is. However, you don’t want every element of the page to have the most appeal, let alone limited screen space.
如前所述,空白空间越大,内容就越有吸引力。 但是,您不希望页面的每个元素都具有最大的吸引力,更不要说屏幕空间有限了。
Let’s see how passive and active white space can help negative space reach visual balance.
让我们看看被动空间和主动空间如何帮助负空间达到视觉平衡。
1.被动空间 (1.Passive space)
We see passive white space as empty minimization.
我们将无源空白视为空的最小化。
Without enough white space, a website will become unreadable and disoriented, and all the energy will be used to combat visual confusion. Passive white space is to use white space to try to make the site easy to understand.
没有足够的空白,网站将变得难以阅读和迷失方向,所有精力都将用于消除视觉混乱。 被动空格是指使用空格尝试使站点易于理解。

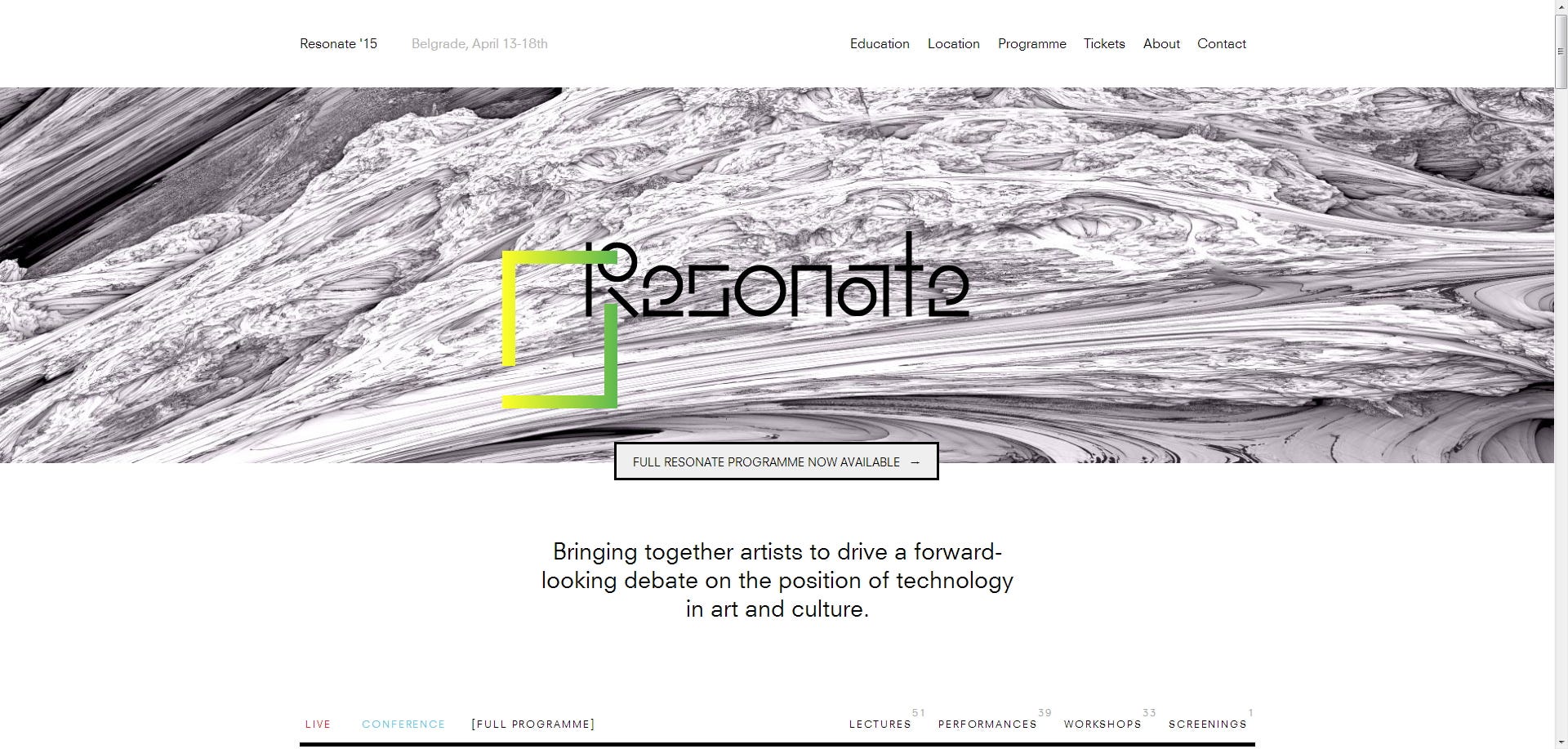
Look at the example above, the distance between each link in the navigation, and then look at the following line of text, line spacing, word spacing, etc. Can you see anything unusual? …… The answer is you can’t find it. That’s right! These spaces and distances are so trivial that they won’t catch your attention at all. This is called passive white space.
看上面的示例,导航中每个链接之间的距离,然后看下面的文本行,行距,单词间距等。您能看到异常之处吗? ……答案是您找不到它。 那就对了! 这些间隔和距离是如此琐碎,以至于根本不会引起您的注意。 这称为被动空白。
For the blanking of large elements, passive space means enough space for borders and margins to emphasize the differences between the elements and avoid confusion. For example, it’s like navigation and registration are at the top of a webpage, but separated by a certain distance.
对于大型元素的消隐,被动空间意味着有足够的空间用于边界和边距,以强调元素之间的差异并避免混淆。 例如,就像导航和注册在网页顶部一样,但相隔一定距离。
For small elements, the passive space includes the maximum readability of characters, text, and paragraphs, and the independence of each line of text or each option when a list or drop-down menu appears.
对于小型元素,被动空间包括字符,文本和段落的最大可读性,以及出现列表或下拉菜单时文本的每一行或每个选项的独立性。
The application of passive space should be natural. In fact, the main purpose of ### passive blanking can even be said to be unnoticed. When you try to create a passive space, then you want to make it look less noticeable, and simply treat it as normal.
被动空间的应用应该是自然的。 实际上,甚至可以说###被动消隐的主要目的未被注意到。 当您尝试创建一个被动空间时,您希望使其看起来不那么引人注目,只需将其视为正常即可。
When all the passive spaces are in place, the active part comes next.
当所有无源空间都放置到位时,有源部件将位于下一个位置。
2.活动空间 (2. Active space)
韦尔施塔特 (werkstatt)

In this page above, there are several elements in the page: menu bar buttons, drop-down arrows, drop-down tips, etc. However, the dominant black text on the screen is in the middle, which allows other elements to be placed around and designed The teacher enlarged the blank area in the middle, and then placed the most important information here, so that the user’s attention was completely focused on it.
在上面的此页面中,页面中包含几个元素:菜单栏按钮,下拉箭头,下拉提示等。但是,屏幕上的主要黑色文本位于中间,这允许放置其他元素周围的环境和设计教师扩大了中间的空白区域,然后将最重要的信息放置在此处,以便用户的注意力完全集中在该区域上。
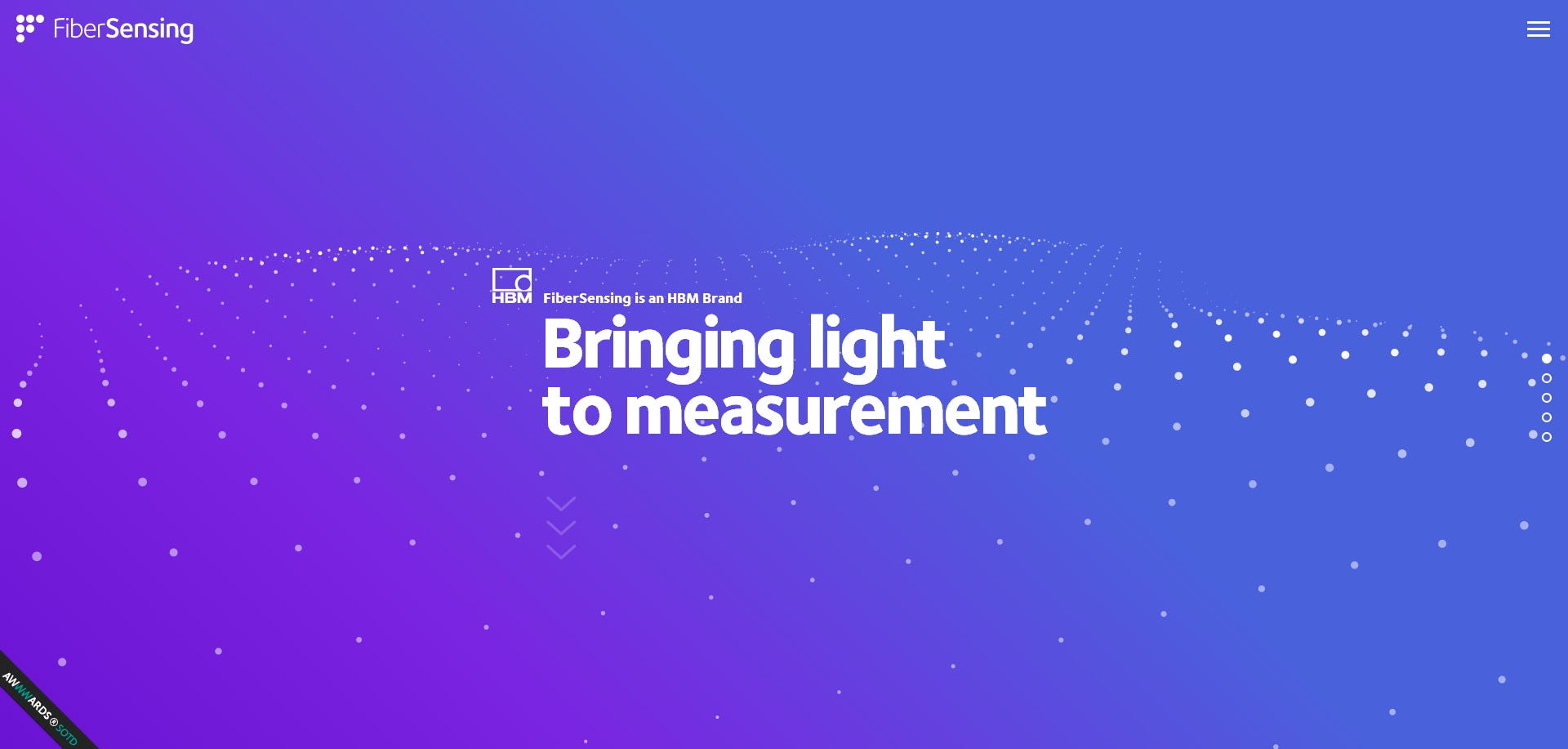
At the same time, reducing the distance between two rows of elements may be a “hidden” way. Just like the legal notices and copyright information you often see on websites. Consider the following example. The effect of “FiberSensing is an HBM Brand” is easy to ignore.
同时,减小两行元素之间的距离可能是“隐藏”的方式。 就像您经常在网站上看到的法律声明和版权信息一样。 考虑以下示例。 “光纤传感是HBM品牌”的影响很容易被忽略。

Large element blanks are often used to create primary attention or to disperse a bunch of important information.
大型元素空白通常用于引起主要关注或分散大量重要信息。
However, sometimes the blank space of small elements can also be taken in an active way. Some designers use active space to separate important quotes or paragraphs to form a paragraph of text to attract attention. This is indeed a good way to emphasize key points.
但是,有时也可以以主动方式占用小元素的空白。 一些设计师使用活动空间来分隔重要的引号或段落以形成一段文字以引起注意。 这确实是强调关键点的好方法。
极简主义 (Minimalism)
The more white space you have, it can be said that the more your pages tend to be minimalist, you can avoid clutter by deleting many elements.
您拥有的空白空间越多,可以说页面越趋于简约,可以通过删除许多元素来避免混乱。
Minimalist style is a design philosophy. It can be said that it is not good but not bad. It removes all the clutter that can cause visual distractions to users, and lets users focus on the important content you show. Without noise, the rest of the essence is presented in an elegant blank.
极简风格是一种设计理念。 可以说这不是好事,但还不错。 它删除了所有 混乱 可能会使用户分心,并使用户专注于您显示的重要内容。 在没有噪音的情况下,精华的其余部分以优雅的空白呈现。
Minimalist style affects your website in two ways: the number of existing elements, and the high-quality atmosphere.
极简风格会以两种方式影响您的网站:现有元素的数量和高品质的氛围。
1.元素数量 (1.Number of elements)
The fewer elements your page has, the more important the remaining elements of the page are.
页面上的元素越少,页面上其余元素越重要。
If the page has only one element, even if it curls up in the corner, it will still be the focus of your users’ attention. If your page has thousands of small elements, your users may randomly look for their points of interest, or give up because they have too many choices.
如果页面只有一个元素,即使它在角落弯曲,它仍将是用户关注的焦点。 如果您的页面有成千上万个小元素,则用户可能会随机寻找他们的兴趣点,或者因为选择太多而放弃。
Such a correlation, let us know that the easiest way to increase white space in your design is to reduce the number of page elements. But we know it’s easier said than done. Minimalism can be said to be applicable to any website, you will never want to fill the web page with what users don’t need. However, as a visual aesthetic, minimalist style may not be suitable for all websites, especially for content-rich websites, you would not want such a bare and sweeping picture.
这种相关性让我们知道,增加设计中的空白的最简单方法是减少页面元素的数量。 但是我们知道说起来容易做起来难。 极简主义可以说适用于任何网站,您永远都不想用用户不需要的内容来填充网页。 但是,从视觉上看,极简主义风格可能并不适合所有网站,尤其是内容丰富的网站,因此您不希望有如此裸露而又一览无余的图片。
When it comes to minimalism, please remember that we are not just talking about aesthetics, it is not our goal. Properly reaching a minimalist level is to streamline page elements until they are unusable. This requires a lot of testing among users and then stops when you reduce the most.
关于极简主义,请记住,我们不仅仅是在谈论美学,这也不是我们的目标。 适当地达到最低要求是精简页面元素,直到它们不可用为止。 这需要在用户之间进行大量测试,然后在减少最多时停止。

沃吉 (voghi)
As in the example above, the entire page has only two clickable elements: a menu bar icon and a drop-down arrow. The Information has been streamlined on the right side of the screen. There are so few elements, so the user’s attention is focused on the very infectious picture in the middle, and the sight will be guided to the drop-down arrow.
如上例所示,整个页面只有两个可单击元素:菜单栏图标和下拉箭头。 信息已在屏幕右侧简化。 元素很少,因此用户的注意力集中在中间的传染性很强的图片上,并且瞄准具将被引导至下拉箭头。
How you balance the importance of the elements is entirely up to you. Some pages only have a clickable link, which ensures that users go where the designer wants them to go. Some pages have multiple drop-down options for users to choose from. You can consider removing banners, highlighting content, and simplifying navigation, of course, it all depends on your brand and product.
如何平衡元素的重要性完全取决于您。 某些页面仅具有可单击的链接,可确保用户进入设计者希望的位置。 某些页面具有多个下拉选项供用户选择。 当然,您可以考虑删除横幅,突出显示内容并简化导航,这完全取决于您的品牌和产品。
2.高品质的气氛 (2.High-quality atmosphere)
Minimalist style has now become synonymous with high-grade, it can magically create a fine, stylish and elegant atmosphere. Websites in the fashion industry tend to be minimalist in terms of digital design, but for some companies in the retail industry, similar designs are rarely seen.
极简风格现已成为高档的代名词,它可以神奇地营造出精致,时尚和优雅的氛围。 在数字设计方面,时尚行业的网站往往是极简主义的,但是对于零售行业中的某些公司而言,很少看到类似的设计。
The high-quality atmosphere is directly related to blank space:
高质量的气氛与空白直接相关:
- Severe blanking: Can be seen in some luxury, high-end brands. 严重消隐:在某些豪华高端品牌中可以看到。
- Moderately blank: relatively balanced but still quality. 中等空白:相对平衡,但仍然质量。
- Low white space: can be seen in some cheap, low-quality, messy display effects 低空白:可以在一些便宜,低质量,混乱的显示效果中看到
亚马逊 (amazon)
You can use Amazon’s website to compare it with the one just above. Amazon’s website is cluttered and has many navigation options. Both websites sell high-end fashion products, but which one would a typical fashion customer prefer? And which rational shoppers like to chase cheap and good quality?
您可以使用亚马逊的网站与上面的网站进行比较。 亚马逊的网站混乱不堪,有许多导航选项。 这两个网站都出售高端时尚产品,但是典型的时尚客户会选择哪个呢? 哪些理性的购物者喜欢追求便宜和优质?
These are whitespaces applied to large and small elements, but just as important are the images used on the site. Browse the pictures used by those fashion websites and you will find that they are more artistic than the pictures used by other ordinary websites.
这些是应用于大型和小型元素的空白,但站点上使用的图像也同样重要。 浏览那些时尚网站使用的图片,您会发现它们比其他普通网站使用的图片更具艺术感。
In short, you still need to start by understanding your customer needs. Research your users, their characteristics, and then consider how much space to use to display your information to optimize the user experience.
简而言之,您仍然需要从了解客户需求开始。 研究您的用户,他们的特征,然后考虑使用多少空间来显示信息以优化用户体验。
As a visual art, design cannot ignore the most important basic principles of visual art. It needs to satisfy aesthetics and also create longer-term practical values, such as more interactions and more humane interactions.
作为视觉艺术,设计不能忽略视觉艺术最重要的基本原理。 它需要满足美学要求,还需要创造长期的实践价值,例如更多的互动和更多的人道互动。
For entry-level designers, doing web design is just adding an operable element of a page. But for senior designers, how do web design cleverly use white space to guide users to interact.
对于入门级设计师而言,进行网页设计只是在添加页面的可操作元素。 但是对于高级设计师而言,网页设计如何巧妙地利用空白来指导用户进行交互。
翻译自: https://uxdesign.cc/negative-space-in-web-design-7411bc7dfba1
qq空间网页设计





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








