ui设计未来十年前景
重点 (Top highlight)
The year is approximately 1,300 BC when Moses received the 10 UI design commandments from the almighty design gods. The list was comprised of best practices that only the most enlightened designers would be aware of.
当摩西从全能的设计神那里收到10条UI设计诫命时,这一年大约是1300年。 该列表由只有最有才华的设计师才知道的最佳实践组成。
This list was adapted from Will Grant’s 101 UX Principles. These are my favorite ten of the 101 principles from the book.
此列表改编自Will Grant的101 UX原则 。 这是本书中101条原则中我最喜欢的10条。
1.空国家 (1. Empty States)

Thou shalt make blank states more than just an empty display
您应该使空白状态不只是一个空的显示
A display that would typically be populated with user input is blank because the user has opened your product for the first time.
由于用户是第一次打开您的产品,因此通常由用户输入填充的显示为空白。
This could be a list of books, projects, to-dos, customers, or songs — but since they haven’t added anything yet, it’s empty.
这可能是书籍,项目,待办事项,客户或歌曲的列表-但由于他们尚未添加任何内容,因此为空。
Leaving a blank slate where the content would be is a missed opportunity for you to provide guidance and information about what your software can do.
在空白处保留内容将是您错过的机会,以提供有关软件功能的指导和信息。
You should use your empty state to orient users.
您应该使用空状态来定向用户。
You can use empty states as an opportunity to provide advice, guidance, an overview of possible actions, or simply replace the empty state with a screen allowing users to input the missing information.
您可以利用空白状态来提供建议,指导,可能采取的措施的概述,或者仅用允许用户输入缺失信息的屏幕来替换空白状态。
Whatever you decide to do, make sure you don’t just say, “There’s nothing here yet…”
无论您决定做什么,请确保您不只是说:“这里什么都没有……”
2.滑块 (2. Sliders)

Thou shalt not use sliders for quantifiable values
请勿将滑块用于可量化的值
Ever get frustrated at a slider because you want to set it to 6, but it keeps landing on either 5 or 7? This isn’t your fault — it’s the designer’s.
您是否曾经因为想要将其设置为6而对它感到沮丧,但它却一直停留在5或7上? 这不是你的错,这是设计师的错。
Sliders are great for qualitative values like brightness, volume, color pickers, and so on.
滑块非常适合定性值,例如亮度,音量,颜色选择器等。
You should never use sliders for selecting specific numerical values — in these cases, sliders are frustrating and ineffective.
绝对不要使用滑块来选择特定的数值-在这种情况下,滑块令人沮丧且无效。
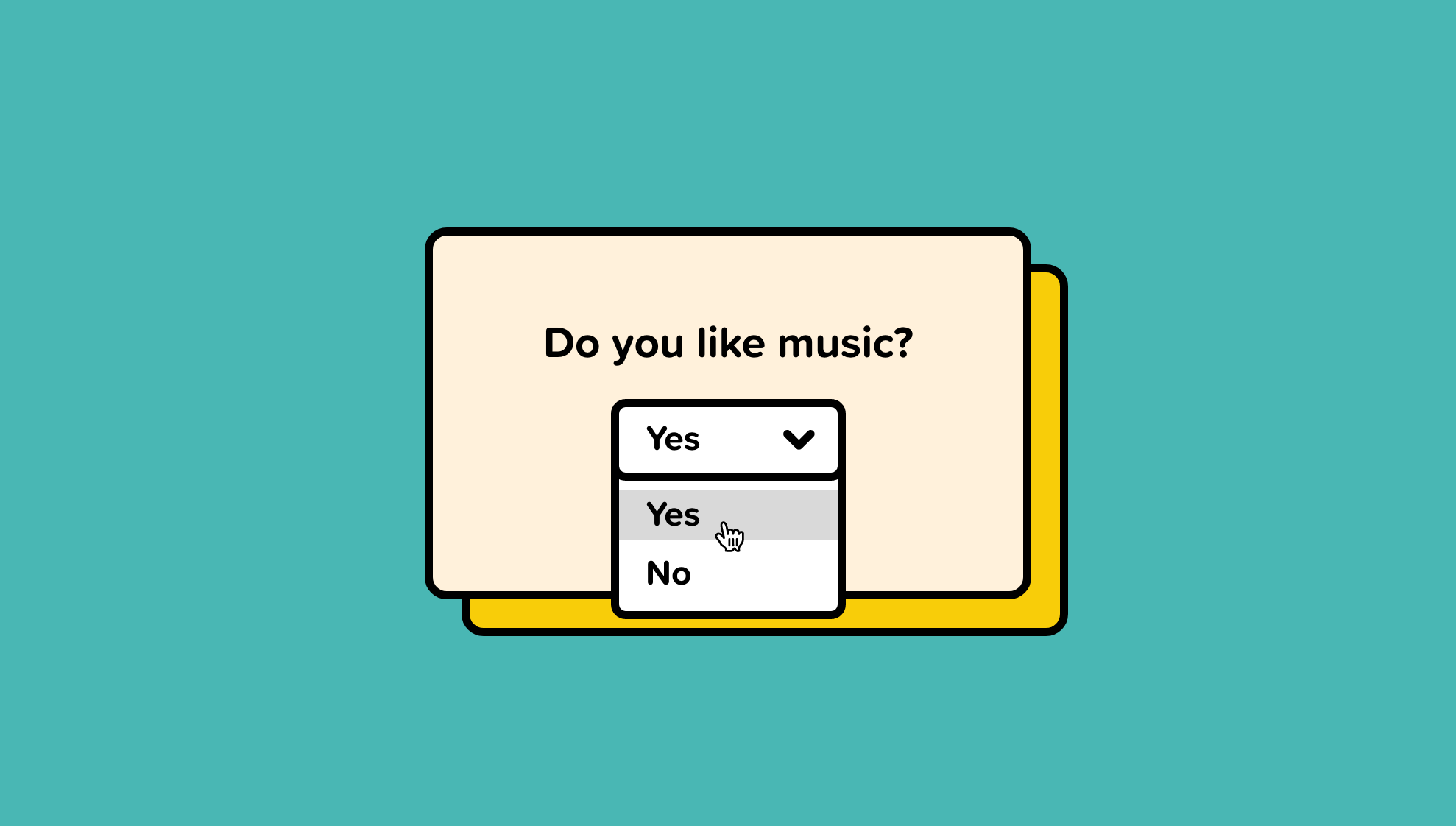
3.下拉菜单 (3. Dropdown Menus)

Thou shalt only use a dropdown menu if there are many options
如果有很多选项,则只能使用下拉菜单
When there are several options, like choosing your country or favorite Pokemon, then a dropdown is the perfect component to use as long as you follow the rules for dropdowns to improve their usability.
如果有多种选择,例如选择您的国家或最喜欢的神奇宝贝,那么下拉列表就是您使用下拉列表的理想选择,只要您遵循下拉列表的规则以提高其可用性。
However, if you only have a handful of options, then consider using radio buttons or sliders instead.
但是,如果只有几个选项,则可以考虑使用单选按钮或滑块。
If you have a very long dropdown with many options, then consider adding a mini search or filter so the user can quickly get to the option they need.
如果下拉菜单项很多,请考虑添加一个小型搜索或过滤器,以便用户快速找到所需的选项。
4.目标 (4. Targets)

Thou shalt make controls large enough for human fingers
您应将控件的大小设置得足以使人的手指
If your interface is used by touch, then give an adequate size to tappable elements.
如果您的界面是通过触摸使用的,则为可点击元素提供足够的尺寸。
Having to avoid one item to select another is frustrating, and it doesn’t provide a pleasant experience if they choose an option they didn’t intend to.
不得不避免选择一个项目令人沮丧,并且如果他们选择了他们不打算使用的选项,这也不会提供令人愉快的体验。
2mm padding between elements is a good rule of thumb to prevent mis-taps.
元素之间的2mm填充是防止误敲的良好经验法则。
Apple’s iPhone Human Interface Guidelines recommends a minimum target size of 44 pixels wide 44 pixels tall.
苹果公司的《 iPhone人机界面指南》建议最小目标尺寸为44像素宽,44像素高。
Microsoft’s Windows Phone UI Design and Interaction Guide suggests a touch target size of 34px with a minimum touch target size of 26px.
Microsoft的Windows Phone UI设计和交互指南建议触摸目标大小为34px,最小触摸目标大小为26px。
5.无限滚动 (5. Infinite Scroll)

Thou shalt use infinite scroll for feed style content only
您只能将无限滚动仅用于供稿样式内容
Infinite scroll is what all the social media apps are using. No need to click to the next page, the content loads asynchronously as the user scrolls.
无限滚动是所有社交媒体应用程序所使用的。 无需单击到下一页,当用户滚动时,内容将异步加载。
This works great in a newsfeed, but if applied to messages, emails, to-do items, search, and so on then, the user won’t be able to determine where the beginning, middle, and end is.
这在新闻源中效果很好,但是如果将其应用于消息,电子邮件,待办事项,搜索等,则用户将无法确定开始位置,中间位置和结束位置。
When a user can see that there are 945 pages in a list, they can decide whether to narrow the list down with search, sort, or filter. They can’t make that decision if they have no idea how many items there are in the list.
当用户看到列表中有945页时,他们可以决定是通过搜索,排序还是过滤来缩小列表范围。 如果他们不知道列表中有多少个项目,他们将无法做出决定。
6.分页 (6. Pagination)

Thou shalt use pagination for content that has a beginning, middle, and end
您应该对具有开头,中间和结尾的内容使用分页
Pagination may seem outdated, but it has several benefits:
分页看似已过时,但它有几个好处:
- It allows the user to orient themselves instead of feeling as though they’re searching through an endless list. 它使用户可以定位自己的方向,而不用感到好像自己正在搜索无尽的列表。
- It remembers the user’s position and displays the current page to them. 它会记住用户的位置并向他们显示当前页面。
- It makes it clear where the beginning, middle, and end of the content is. 它使内容的开始,中间和结尾在哪里清晰可见。
- Users can reach the footer if they need to since the page has an end. 由于页面结束,因此用户可以根据需要到达页脚。
- It makes it easy for the user to narrow down their results. 用户可以轻松地缩小结果范围。
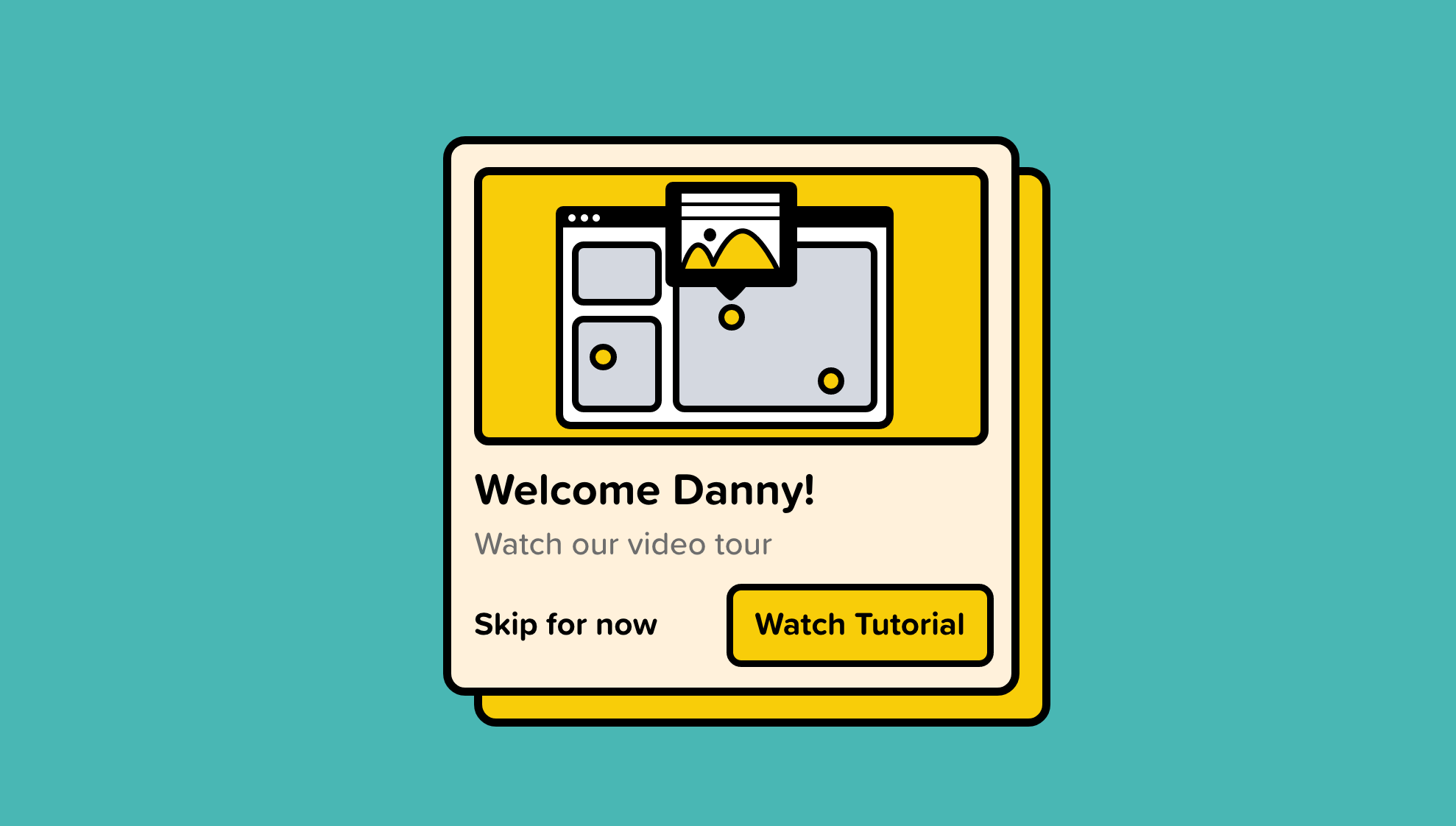
7.显示不告诉 (7. Show don’t tell)

Thou shalt not require laborious reading to understand how a program works
您不必费力地阅读即可了解程序的工作原理
The expression “show don’t tell” is often attributed to playwright Anton Chekhov, the technique of allowing the reader to experience the story through senses and feelings rather than the author’s description.
“表演不告诉”一词通常归因于剧作家安东·契kh夫(Anton Chekhov),这是一种使读者能够通过感官和感觉而不是作者的描述来体验故事的技术。
Users don’t want to read to understand — instead, show them the situation and allow them to experience it visually.
用户不想阅读以理解,而是向他们展示情况并让他们直观地体验。
Showing users how to use your product is always better than telling them.
向用户展示如何使用您的产品总是比告诉他们更好。
Video demos are ideal for complex software and interfaces, but if a video isn’t possible, then onscreen tips are a great starting point. Be sure, though, to make the tips visually appealing and dismissable.
视频演示非常适合复杂的软件和界面,但是如果无法观看视频,那么屏幕提示就是一个很好的起点。 但是,请确保使技巧在视觉上引人入胜且可以忽略。
8.标签 (8. Labels)

Thou shalt give descriptive labels to icons
您应为图标添加描述性标签
Mystery icons without descriptive labels are useless and consistently perform terribly in user tests.
没有描述性标签的神秘图标毫无用处,并且在用户测试中始终表现出色。
The icon serves to provide a quick visual reference by which the user can instantly recognize a control. However, until the function is discovered and understood, the label explains its purpose.
该图标用于提供快速的视觉参考,用户可以通过该参考即时识别控件。 但是,在发现并理解该功能之前,标签会说明其用途。
Some icons can get away with not having labels, like bold, italics, underline, and so on. However, icons in a menu or toolbar need descriptive text to explain their meaning.
某些图标可能会因为没有标签而消失,例如粗体,斜体,下划线等。 但是,菜单或工具栏中的图标需要描述性文字来解释其含义。
Icons are misused so frequently that it’s difficult to point to one single meaning for most icons. Different designers use various icons to explain the same thing or the same icon to describe different actions.
图标被滥用的频率很高,以至于大多数图标很难指向一个单一的含义。 不同的设计师使用各种图标来解释同一件事,或者使用同一图标来描述不同的动作。
A magnifying glass, for example, may mean “search” in one interface and “zoom” in another.
例如,放大镜在一个界面中可能意味着“搜索”,而在另一界面中则意味着“缩放”。
9.本机组件 (9. Native Components)

Thou shalt use device native interface components where possible
尽可能使用设备本机接口组件
By leveraging components already built into products, we can provide users with a familiar experience and avoid input errors.
通过利用产品中已内置的组件,我们可以为用户提供熟悉的体验并避免输入错误。
Regardless of how good of a designer you are, you can’t justify designing a calendar date picker from scratch. Even if yours is objectively better, the user still has to learn a new component when there’s a perfectly fine one built into their device.
无论您的设计师有多出色,您都无法从头开始设计日历日期选择器。 即使您的设备客观上更好,但当设备中内置了完美的组件时,用户仍然必须学习新的组件。
Native components are a no-brainer — use them to save time and effort for your team and reduce friction for your users.
本机组件不费吹灰之力—使用它们可以为您的团队节省时间和精力,并减少用户的摩擦。
10.载入中 (10. Loading)

Thou shalt use a spinner if the task will take an uncertain amount of time
如果任务需要不确定的时间,则应使用微调器
Using a spinner tells the user that something is happening, but it doesn’t indicate how long a process will take.
使用微调器可以告诉用户发生了一些事情,但这并不表示一个过程将花费多长时间。
If you know precisely how long a process will take, a download or upload, for example, then a progress bar is perfect.
如果您确切地知道一个过程(例如下载或上传)将花费多长时间,那么进度条就是完美的选择。
Showing a progress indicator with a percentage of time until completion is ideal, but if you can’t determine how long a process will take, then use a spinner.
在进度指示器中显示进度指示器,直到完成为止是很理想的,但是如果您无法确定一个过程将花费多长时间,则可以使用微调器。
If something goes wrong or an error occurs, make sure your spinner stops and alerts the user of the issue. If not, then your user will just continue waiting — meanwhile, nothing is happening behind the scenes.
如果出现问题或发生错误,请确保您的微调器停止并警告用户该问题。 如果没有,那么您的用户将继续等待-同时,幕后没有任何React。
👋 Let’s be friends! Follow me on Twitter and Dribbble and connect with me on LinkedIn. Don’t forget to follow me here on Medium as well for more design-related content.
be 让我们成为朋友! 在Twitter和Dribbble上关注我,并在LinkedIn上与我联系。 别忘了在Medium上关注我,以获取更多与设计相关的内容。
Up next by me…
接下来由我...
翻译自: https://uxdesign.cc/10-commandments-for-ui-design-29ee9687a4
ui设计未来十年前景






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








