小程序 富文本自适应屏幕
Many of you may already know about responsive web design. Cited from Wikipedia, responsive web design (RWD) is an approach to web design that makes web pages render well on a variety of devices and windows or screen sizes. The responsive text itself is an approach to make texts on a web page that can be read well on a variety of devices and screen sizes. It does not only mean changing size on a different screen. It covers good readability and cohesion between text and elements that surround it. The first web page itself is a full-text page.
你们中的许多人可能已经了解响应式Web设计。 响应式网页设计 ( RWD )被Wikipedia引用,是一种网页设计方法,可使网页在各种设备和窗口或屏幕尺寸上都能很好地呈现。 响应式文本本身是一种使网页上的文本易于在各种设备和屏幕尺寸上阅读的方法 。 这不仅意味着在其他屏幕上更改尺寸。 它涵盖了文本与周围元素之间的良好可读性和内聚性。 第一个网页本身就是全文页面。

It is undeniable that text is one of the main components of the web, even until today. Bearing that in mind, there are some things that may help you to provide good responsive text.
不可否认,直到今天,文本仍是Web的主要组成部分之一。 请记住,有些事情可能会帮助您提供优质的响应文本。
选择字体 (Choosing Font)
There are thousands of fish in the sea. And so are fonts for the web. You can browse and download many appealing fonts on the internet. This freedom also comes with some drawbacks. Using custom font on your website means adding the extra job of HTTP request of getting the font. While loading the font, the browser may show Flash of Unstyled Text (FOUT) and Flash of Invisible Text (FOIT).
海里有成千上万的鱼。 网络字体也是如此。 您可以在互联网上浏览和下载许多吸引人的字体。 这种自由还带有一些缺点。 在您的网站上使用自定义字体意味着添加获取字体的HTTP请求的额外工作。 加载字体时,浏览器可能会显示未样式化文本Flash (FOUT)和不可见文本Flash (FOIT) 。
You can always use the web-safe font to provide maximum compatibility between browsers/operating systems. There are some steps you can follow to avoid FOUT/FOIT.
您始终可以使用网络安全字体来提供浏览器/操作系统之间的最大兼容性。 您可以遵循一些步骤来避免FOUT / FOIT。
1.仅包含您需要的字体 (1. Include Only the Font You Need)
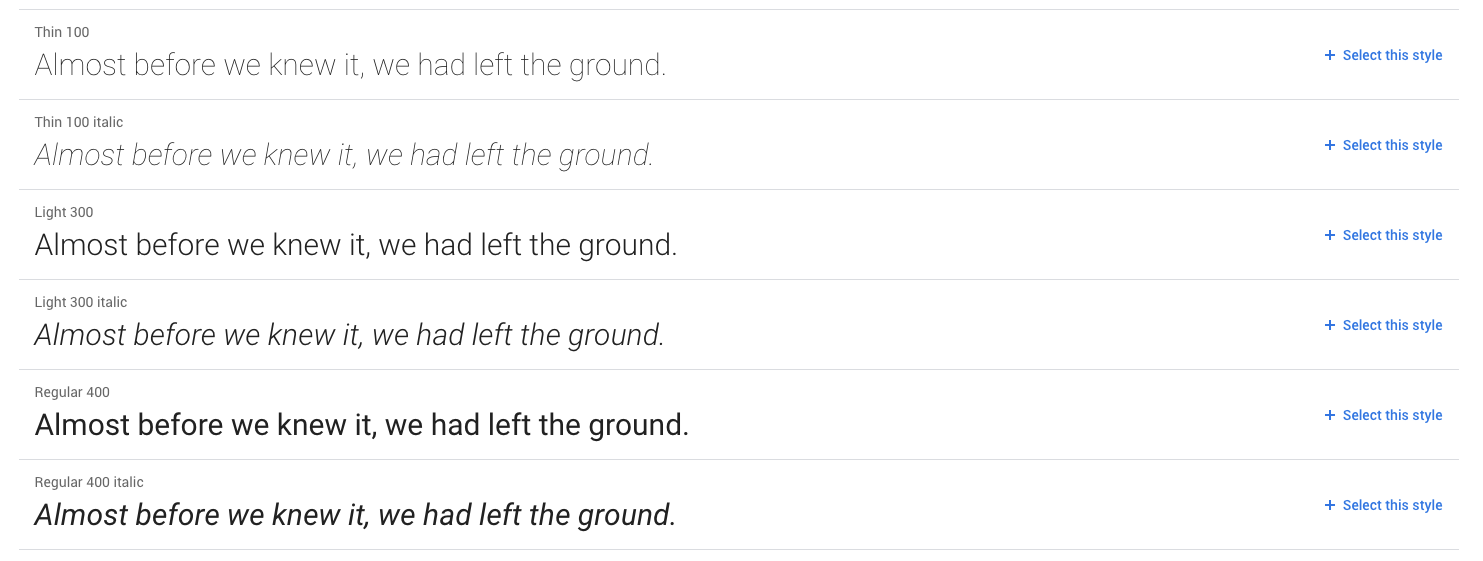
Include only font weight and font style that you need. One example if you use Google Font CDN, you will be given choices of what font you want to include.
仅包括所需的字体粗细和字体样式。 一个示例,如果您使用Google Font CDN ,则可以选择要包括的字体。

If you choose to add the font in your dedicated server, use WOFF or WOFF2 format.It has a smaller size than other formats. It is compressed in gzip format and optimized for the web. The catch is IE8 below doesn’t support it. It should not be a problem since Microsoft itself is moving to Edge.
如果您选择在专用服务器中添加字体,请使用WOFF或WOFF2格式,它的大小小于其他格式。 它以gzip格式压缩并针对Web进行了优化。 问题是下面的IE8不支持它。 由于Microsoft本身正在迁移到Edge,所以这应该不是问题。
Tip: If you’re making a site that uses small type, the Reading Edge font families may be suitable for you.
提示:如果您要创建使用小型字体的网站,则Reading Edge字体系列可能适合您。
2.准备后备组合 (2. Prepare Fallback Combinations)

In case if the font can not be loaded (e.g., CDN server is down or not available in the device), the browser will try to load the font you specified next. This is an example of using Arial (and next is default Sans-Serif device’s font) as the fallback font for Roboto. Below GIF shows how FOUT happens if the fallback font is loaded before the main font.
如果无法加载字体(例如CDN服务器已关闭或设备中不可用),浏览器将尝试加载您接下来指定的字体。 这是使用Arial(下一个是默认的Sans-Serif设备的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4327
4327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








