纹理对象纹理单元纹理目标
Texture has become an indispensable element in web design. It is not only a trend but also a quick way to increase the depth of web pages. When designers learn to use textures, they can strengthen the appeal of web pages. It can be said that they must be mastered in web design. The texture itself can show the key content of the webpage by guiding the user’s sight.
纹理已成为网页设计中必不可少的元素。 这不仅是趋势,还是增加网页深度的快速方法。 当设计师学习使用纹理时,他们可以增强网页的吸引力。 可以说,他们必须掌握网页设计。 纹理本身可以通过引导用户的视线来显示网页的关键内容。
However, the texture seems to have been misunderstood as a “GRUNGE” style design for a long time. In many web pages, we can see that in order to highlight cool effects, they are used in large quantities and even suspected of abuse. The result of abuse is that its real benefits are buried. Texture can indeed enhance the appeal of a web page, but it is by no means the protagonist in web design.
但是,长期以来,纹理似乎一直被误认为是“ GRUNGE”风格的设计。 在许多网页中,我们可以看到为了突出炫酷效果,它们被大量使用,甚至涉嫌滥用。 滥用的结果是其真正的利益被掩盖了。 纹理确实可以增强网页的吸引力,但是它绝不是网页设计中的主角。
纹理VS图案 (Texture VS Pattern)
Before we dive into textures, let us distinguish this pair of confusing concepts. These two words are usually regarded as a set of synonyms. The pattern usually consists of some small repetitive elements, with a certain visual rhythm. The texture is composed of larger elements than the pattern, which is not necessarily repetitive. If a set is used to represent these two concepts, then the texture and pattern will be two circles with only a small part of the intersection, and the rest are relatively independent.
在深入探讨纹理之前,让我们区分一下这对令人困惑的概念。 这两个词通常被视为一组同义词。 图案通常由一些小的重复元素组成,具有一定的视觉节奏。 纹理由比图案更大的元素组成,这不一定是重复的。 如果使用集合来表示这两个概念,则纹理和图案将是两个圆圈,并且只有一小部分相交,其余部分则相对独立。
纹理功能 (Texture function)
People like to use textures in web pages. The reason for design must not be just because “looks beautiful”, but should be based on satisfying a certain function, and most of the purpose of using a texture is to enhance the level and vision of the web page. depth. Let’s take a look at the specific functions of textures.
人们喜欢在网页中使用纹理。 设计的原因不应该只是因为“看起来很漂亮”,还应该基于满足特定的功能,并且使用纹理的大多数目的是提高网页的层次和视觉。 深度。 让我们看一下纹理的特定功能。
吸引用户点击 (Attract users to click)
Elements such as icons, buttons, titles, etc. can all be textured. It can attract users to click on the corresponding elements. This may be the reason why the use of texture is popular.
诸如图标,按钮,标题等元素都可以被纹理化。 它可以吸引用户单击相应的元素。 这可能是使用纹理流行的原因。
The minimal use of texture is to apply a texture to elements so that they can be distinguished from other elements on the web. Guide the user’s sight into the next step we expected. This method can also highlight the brand image on the webpage, such as using texture on the LOGO.
纹理的最小使用是将纹理应用于元素,以便可以将其与Web上的其他元素区分开。 将用户的视线引导到我们期望的下一步。 这种方法还可以在网页上突出显示品牌形象,例如在LOGO上使用纹理。
There are two ways to use texture for LOGO: the first is to use texture for your LOGO with a clear background, and the second is to maintain a clear LOGO and use a textured background. As shown in the following two screenshots.
有两种使用LOGO的纹理的方法:第一种是在具有清晰背景的LOGO中使用纹理,第二种是保持清晰的LOGO并使用带纹理的背景。 如以下两个屏幕截图所示。

增强的视觉信息呈现规则 (Enhanced visual presentation rules of information)
Since texture can be used to guide the line of sight, just like lines, boxes, and contrast, it can also be used for typesetting to display content according to certain visual rules. At the same time, the texture effect should be used properly and coordinated with other visual rules, and the final output effect will be very ideal.
由于纹理可以像线条,框和对比度一样用于引导视线,因此它也可以用于排版以根据某些视觉规则显示内容。 同时,应正确使用纹理效果并与其他视觉规则配合使用,最终输出效果将非常理想。

Choose different textures for different content, which also conforms to the law of contrast. Users can proceed to the next step according to different needs, without losing their way in the endless information on the homepage.
为不同的内容选择不同的纹理,这也符合对比度定律。 用户可以根据不同的需求进行下一步,而不会迷路于主页上无尽的信息。

At the same time, the texture should be perfectly matched with the style and theme of the website. For example, handmade websites match cloth patterns, and painted websites match paper patterns. All these elements can reflect the content of the website through a certain logic rule and strengthen the overall information display.
同时,纹理应与网站的样式和主题完美匹配。 例如,手工制作的网站与布料图案匹配,而涂漆的网站与纸张图案匹配。 所有这些元素都可以通过一定的逻辑规则来反映网站的内容,并加强整体信息的显示。
营造氛围并彰显个性 (Create atmosphere and highlight individuality)
Now, more and more customers like that their website can use the interface design to convey more information about themselves. They hope that the website can highlight their own personality and exert a brand effect. The texture may meet this expectation to some extent.
现在,越来越多的客户喜欢他们的网站可以使用界面设计来传达有关自己的更多信息。 他们希望该网站能够突出自己的个性并发挥品牌效应。 纹理可以在某种程度上满足该期望。

保持清晰 (Keep it legible)
Legibility is the bottom line that a web page must maintain. Even if it is a beautiful web page, users will not continue to use it if the legibility is not good. Be sure to avoid this situation as shown in the figure below.
易读性是网页必须维护的底线。 即使它是一个漂亮的网页,如果可读性不好,用户也不会继续使用它。 确保避免这种情况,如下图所示。

谨慎使用纹理 (Use texture sparingly)
When designing printed matter, the texture effect is usually exaggerated. In web pages, we need to be restrained and not to use them on a large scale, so as not to interfere with users’ attention to the main content.
设计印刷品时,通常会夸大纹理效果。 在网页中,我们必须受到约束,不要大量使用它们,以免干扰用户对主要内容的关注。

实践就是升级 (Practice is upgrade)
When using textures, try more. Only after trial, you will know the final result. Place the texture in a place you never thought of, and you may find different things.
使用纹理时,请尝试更多。 只有经过试用,您才能知道最终结果。 将纹理放在您从未想到的地方,您可能会发现不同的东西。
有目的地使用它 (Use it purposefully)
You also need a lot of practice before designing for the actual project. Usually, when we study, we often use a certain texture because it looks good. This is not conducive to the ultimate goal of the design. If you can’t determine why this element uses the purpose of texture, then give up doing it.
在为实际项目设计之前,您还需要大量练习。 通常,当我们学习时,我们经常使用某种纹理,因为它看起来不错。 这不利于设计的最终目标。 如果您不能确定为什么此元素使用纹理的目的,请放弃这样做。
It is purposeful and means focused, and it appears to highlight the theme. If excessive use causes a situation of stealing the spotlight, then also give up texture. At the same time, I recommend using weaker texture patterns as much as possible, as this effect will make the advantages of texture play better.
它是有目的的并且意味着重点,并且似乎突出了主题。 如果过度使用会导致抢光灯的情况,则还应放弃纹理。 同时,我建议尽量使用较弱的纹理图案,因为这种效果将使纹理的优点发挥得更好。
服务最终效果 (Serve the final effect)
Experience tells us that it is common to overplay textures when designing, and always remember the effect we want to achieve to overcome this. For example, if we design a web page and use a satisfactory weak texture background, if the final effect is met, we will continue to design the next element.
经验告诉我们,在设计时过度使用纹理是很常见的,并且始终记住要克服该问题要达到的效果。 例如,如果我们设计一个网页并使用令人满意的弱纹理背景,则如果达到最终效果,我们将继续设计下一个元素。
平时收集资源 (Collect resources at ordinary times)
In order to save a lot of time when designing, believe me, it is the best solution to make backup resources in peacetime. If the time for downloading and collecting resources is used in the design process, I am afraid that you will face time pressure.
相信我,为了节省大量的设计时间,这是平时备份资源的最佳解决方案。 如果在设计过程中花费了下载和收集资源的时间,恐怕您将面临时间压力。
使用面膜 (Use mask)
The texture can be used in conjunction with the mask to create more novel effects.
可以将纹理与蒙版结合使用,以创建更多新颖的效果。
不要牺牲纹理质量,以缩短加载时间 (Don’t compromise on texture quality in order to shorten the loading time)
There are many ways to reduce the page load time, so textures still need to be high-fidelity. Using seamless repeating small patterns as texture tiles are the best choice so that large image loads can be avoided.
有很多方法可以减少页面加载时间,因此纹理仍然需要高保真度。 使用无缝重复的小图案作为纹理图块是最佳选择,这样可以避免大的图像负载。
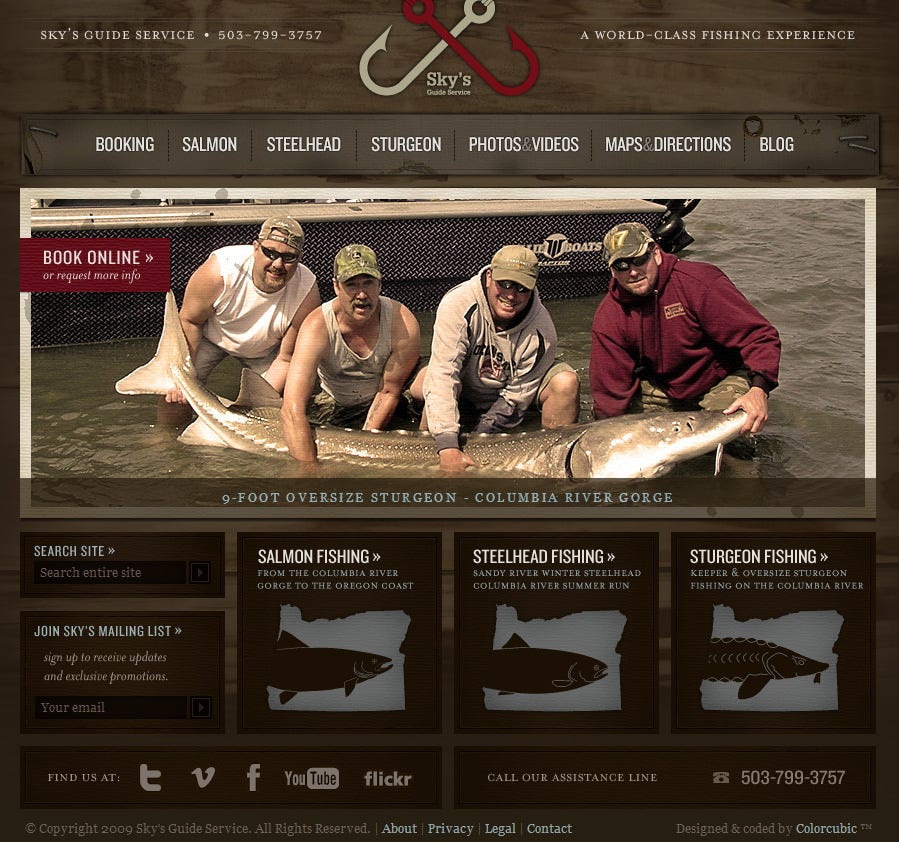
Choose a texture that has some internal connection with your entire design. Just like my example in this article, the website of a fishing club, they use a lot of boat wood as a background texture.
选择与您的整个设计有某种内部联系的纹理。 就像本文中的示例(一个钓鱼俱乐部的网站)一样,它们使用大量的船木作为背景纹理。
翻译自: https://uxdesign.cc/web-design-theory-texture-1e07c29b10e5
纹理对象纹理单元纹理目标






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








