前端构建工具
深度JavaScript (Deep JavaScript)
Choosing a development tool based on its popularity isn’t a bad idea. Popular tools are usually more stable, and they often have more resources and community support than less popular tools. Today, I’ll introduce categories of tools and lots of names of specific tools.
根据流行程度选择开发工具不是一个坏主意。 流行的工具通常更稳定,并且与不那么流行的工具相比,它们通常具有更多的资源和社区支持。 今天,我将介绍工具类别和许多特定工具的名称。
Let’s start now…!
让我们现在开始…!
构建工具 (Build Tools)
We build the JavaScript source codes we write to what we deploy using build tools.
我们构建JavaScript源代码,并使用构建工具将这些源代码写入部署的内容。
转运器 (Transpilers)
A transpiler is a tool that compiles source code to source code. There are two transpilers that are popular in the community as follows.
编译器是将源代码编译为源代码的工具。 以下是在社区中流行的两种编译器。
Babel is a compiler that helps you write code in the latest version of JavaScript. When your supported environments don’t support certain features natively, Babel will help you compile those features down to a supported version.
Babel是一个编译器,可以帮助您使用最新版本JavaScript编写代码。 当您支持的环境本身不支持某些功能时,Babel将帮助您将这些功能编译为支持的版本。

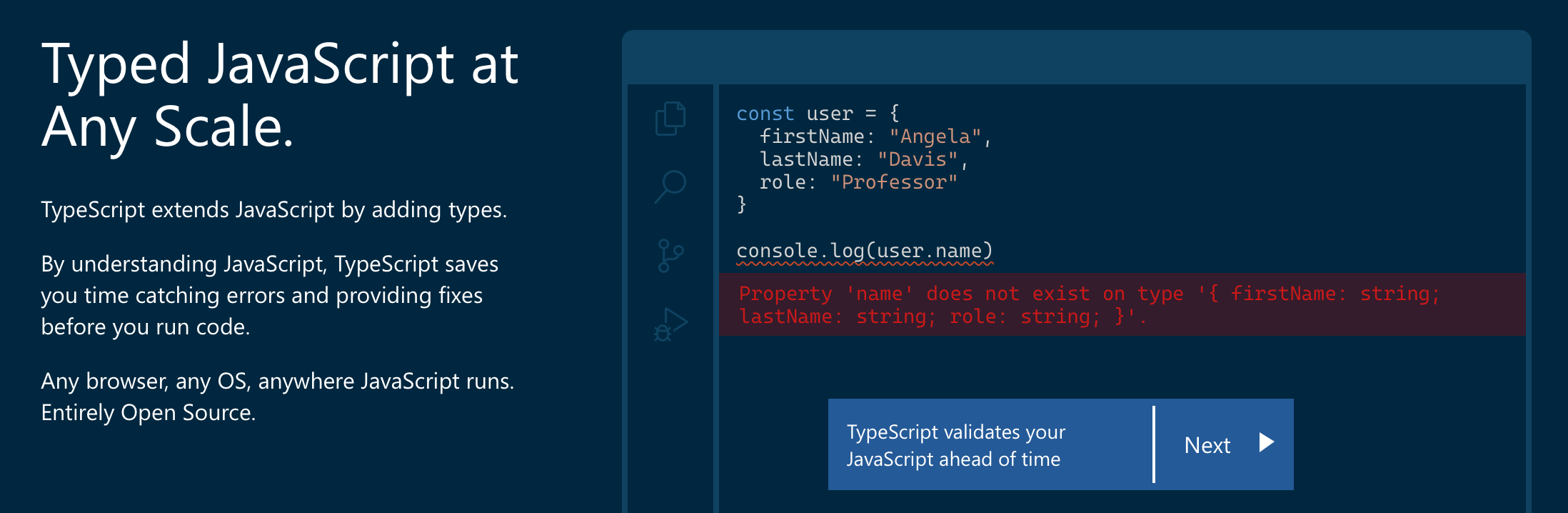
Typescript is a superset of JavaScript in addition to all the new stuff that the standard is defining, will add a static type system. Typescript has also a transpiler that converts our Typescript code (i.e. ES6 + types) to ES5 or ES3 javascript code so we can use it in today’s browsers.
Typescript是JavaScript的超集,除了标准定义的所有新内容外,还将添加静态类型系统。 Typescript还有一个编译器,可将我们的Typescript代码(即ES6 +类型)转换为ES5或ES3 javascript代码,因此我们可以在当今的浏览器中使用它。

缩小器 (Minifiers)
A Minifiers is a tool that removes unnecessary or redundant data without affecting how the resource is processed by the browser — e.g. code comments and formatting, removing unused code, using shorter variable and function names, and so on.
Minifiers是一种工具,它可以删除不必要的数据或冗余数据,而不会影响浏览器对资源的处理方式-例如,代码注释和格式设置,删除未使用的代码,使用较短的变量和函数名称等。
There are some popular minifiers including:
有一些流行的缩小器,包括:
UglifyJS is a JavaScript parser, minifier, compressor and beautifier toolkit.
UglifyJS是JavaScript解析器,缩小器,压缩器和美化器工具箱。
Babel-minify: use babel-minify if you don't already use babel (as a preset) or want to run it standalone.
Babel-minify :如果您尚未使用babel(作为预设)或想独立运行,请使用babel-minify。
Terser is aJavaScript parser and mangler/compressor toolkit for ES6+.
Terser是ES6 +JavaScript解析器和mangler / compressor工具包。

Closure Compiler is a tool for making JavaScript download and run faster. Instead of compiling from a source language to machine code, it compiles from JavaScript to better JavaScript. It parses your JavaScript, analyzes it, removes dead code and rewrites and minimizes what’s left. It also checks syntax, variable references, and types, and warns about common JavaScript pitfalls.
Closure Compiler是使JavaScript下载和运行速度更快的工具。 它不是从源语言编译为机器代码,而是从JavaScript编译为更好JavaScript。 它解析您JavaScript,对其进行分析,删除无效代码,然后重写并最大程度地减少剩下的内容。 它还检查语法,变量引用和类型,并警告常见JavaScript陷阱。
捆绑包: (Bundlers:)
A JavaScript bundler is a tool that puts your code and all its dependencies together in one JavaScript file. It also minimizes the size of output by using techniques such as tree-shaking and perform compilation steps such as transpiling and minification while bundling.
JavaScript捆绑程序是一种工具,可将您的代码及其所有依赖项放到一个JavaScript文件中。 它还通过使用诸如摇树之类的技术来最小化输出的大小,并在捆绑时执行诸如编译和最小化之类的编译步骤。
Popular bundlers including:
流行的捆绑器包括:
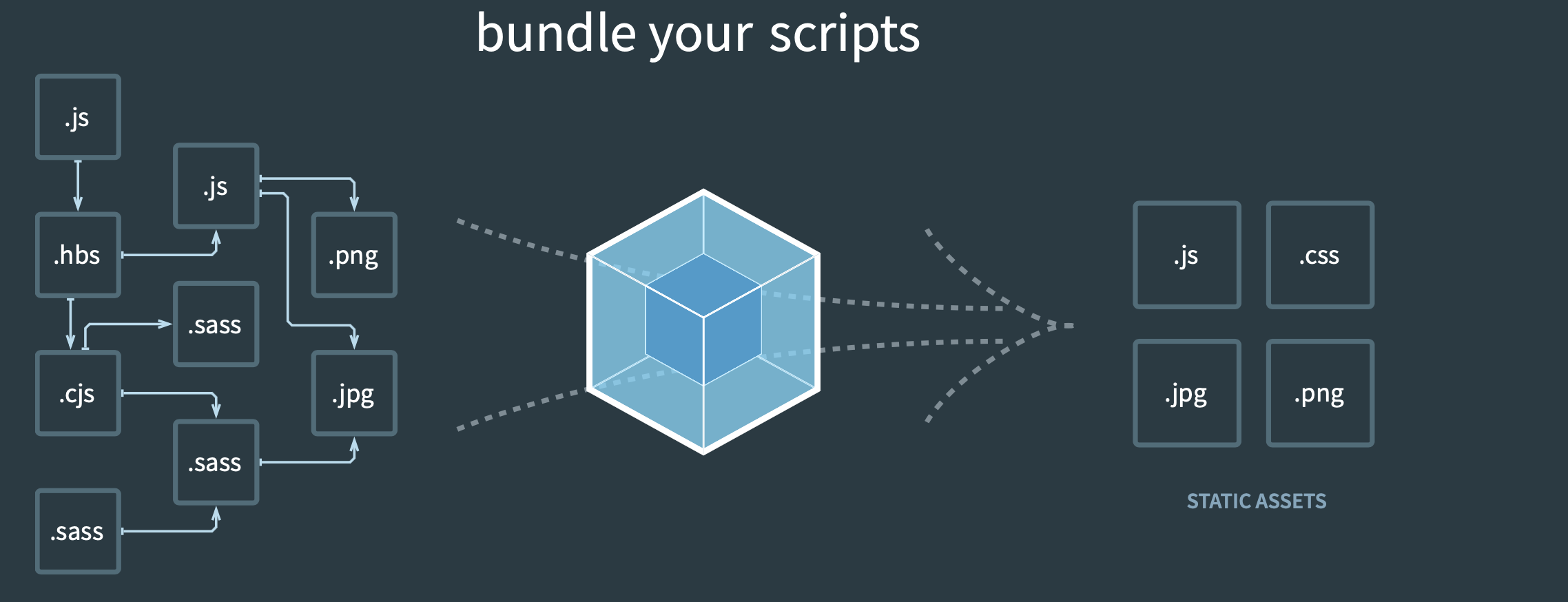
Webpack is a static module bundler for modern JavaScript applications.
Webpack是用于现代JavaScript应用程序的静态模块捆绑器。

Browserify lets you require
‘modules’in the browser by bundling up all of your dependencies.Browserify通过捆绑所有依赖项,使您在浏览器中需要
'modules'。

Rollup is a module bundler for JavaScript which compiles small pieces of code into something larger and more complex, such as a library or application.
Rollup是JavaScript的模块捆绑器,可将一小段代码编译为更大或更复杂的内容,例如库或应用程序。

Parcel is a web application bundler, differentiated by its developer experience. It offers blazing fast performance utilizing multicore processing, and requires zero configuration.
Parcel是一个Web应用程序打包程序,其开发人员经验与众不同。 它利用多核处理提供了惊人的快速性能,并且需要零配置。

放在一起 (Put them all together)
We put all of these tools and building steps into so-called task runners such as follows.
我们将所有这些工具和构建步骤放到所谓的任务运行器中,如下所示。
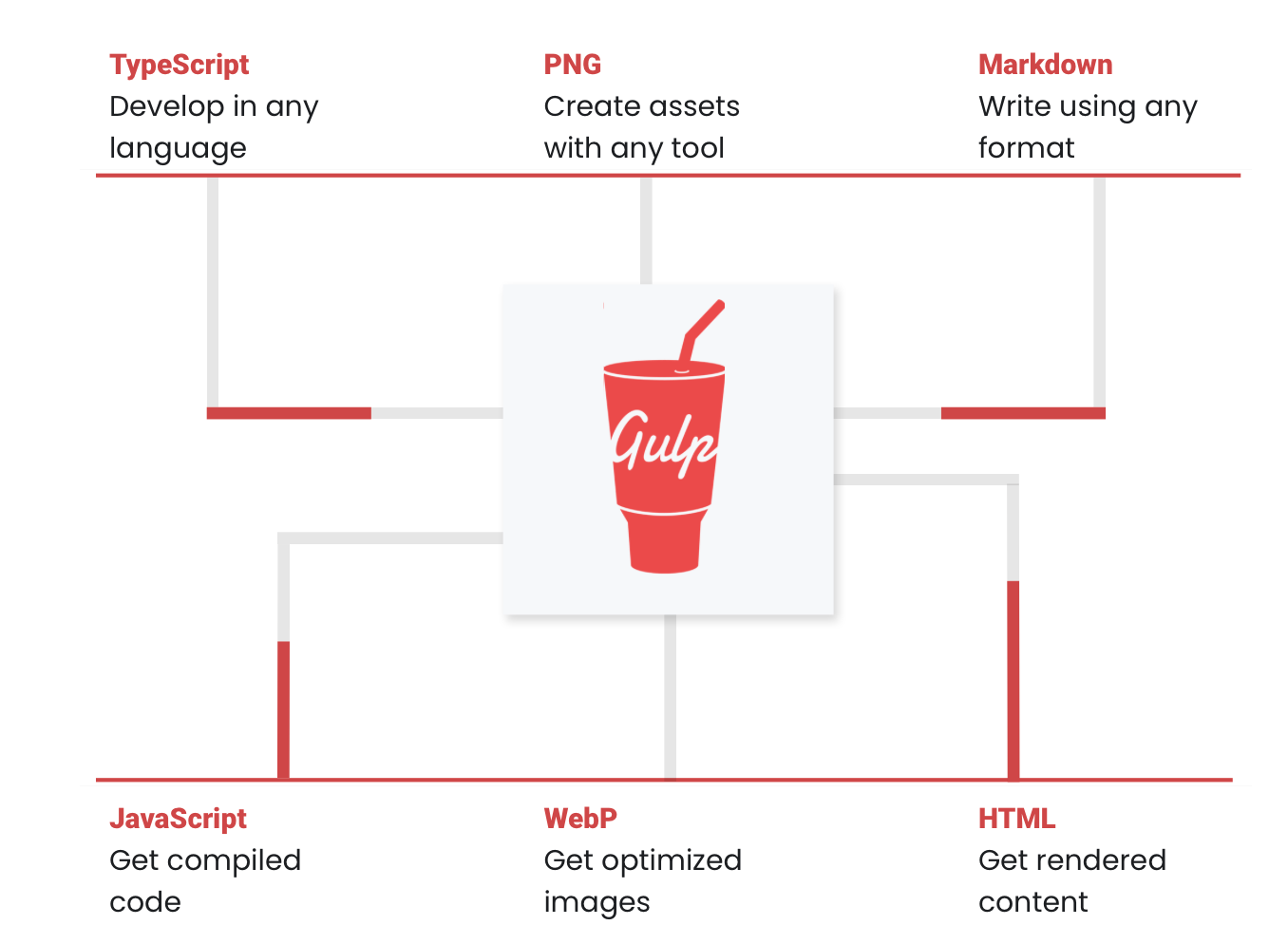
Grunt is a task runner to help automate front end development & save time.
Grunt是一个任务赛跑者,可以帮助自动化前端开发并节省时间。


Broccoli is a JavaScript build tool that exposes a simple JavaScript API to perform file-based transformations, allowing developers to easily build complex build pipelines, using a simple, functional API.
Broccoli是一个JavaScript构建工具,它公开了一个简单JavaScript API来执行基于文件的转换,从而使开发人员可以使用一个简单的功能性API轻松构建复杂的构建管道。

静态检查 (Static checking)
It means that analyzing source code statistically without running it. It can be used to detect a variety of problems including problematic patterns, un-used variables, code styles, and so on.
这意味着无需运行即可统计分析源代码。 它可用于检测各种问题,包括有问题的模式,未使用的变量,代码样式等。
短绒 (Linters)
They are tools that analyze source code to flag programming errors, bugs, stylistic errors, and suspicious constructs.
它们是分析源代码以标记编程错误,错误,风格错误和可疑结构的工具。
JSLint is a static code analysis tool used in software development for checking if JavaScript source code complies with coding rules.
JSLint是用于软件开发的静态代码分析工具,用于检查JavaScript源代码是否符合编码规则。
JSHint is a community-driven tool that detects errors and potential problems in JavaScript code.
JSHint是社区驱动的工具,可检测JavaScript代码中的错误和潜在问题。
ESLint — find and fix problems in your JavaScript code.
ESLint —查找并修复JavaScript代码中的问题。
代码样式检查器 (Code style checkers)
They check if code is formatted properly based on indentation, spaces after brackets, space after commas, etc.
他们根据缩进,方括号后的空格,逗号后的空格等检查代码的格式是否正确。
JSCS — JavaScript Code Style Checker. It is a code style linter and formatter for your style guide.
JSCS — JavaScript代码样式检查器。 它是您的样式指南的代码样式库和格式化程序。

代码格式化程序 (Code formatters)
They automatically format your code according to rules that you can customize.
它们会根据您可以自定义的规则自动设置代码格式。
- Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. 漂亮的是一个自以为是的代码格式化程序。 它通过解析代码并使用自己的规则(考虑最大行长)重新打印代码,从而实现一致的样式,并在必要时包装代码。

类型检查器 (Type checkers)
We use flow as a static type checker for your JavaScript code. It does a lot of work to make you more productive. Making your code faster, smarter, more confidently, and to a bigger scale.
我们将流用作您JavaScript代码的静态类型检查器。 它需要做很多工作来提高您的生产力。 使您的代码更快,更智能,更自信,更大规模。
测试框架 (Testing frameworks)
There are many testing frameworks in JavaScript.
JavaScript中有许多测试框架。
单元测试 (Unit testing)
Unit tests only test a single part of your implementation. A unit. No dependencies or integrations, no framework specifics. They’re like a method that returns a link in a specific language. Some popular unit testing frameworks including.
单元测试仅测试实现的一部分。 一个单位。 没有依赖关系或集成,没有框架细节。 它们就像一种以特定语言返回链接的方法。 一些流行的单元测试框架包括。
Jasmine is a behavior-driven development framework for testing JavaScript code. It does not depend on any other JavaScript frameworks. It does not require a DOM. And it has a clean, obvious syntax so that you can easily write tests.
Jasmine是一个行为驱动的开发框架,用于测试JavaScript代码。 它不依赖于任何其他JavaScript框架。 它不需要DOM。 而且它的语法简洁明了,因此您可以轻松编写测试。
Mocha is a feature-rich JavaScript test framework running on Node.js and in the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting while mapping uncaught exceptions to the correct test cases.
Mocha是一个功能丰富JavaScript测试框架,可在Node.js和浏览器中运行,从而使异步测试变得简单而有趣。 Mocha测试是串行运行的,从而可以在将未捕获的异常映射到正确的测试用例的同时,灵活而准确地报告。
AVA is a test runner for Node.js with a concise API, detailed error output, embrace of new language features and process isolation that lets you develop with confidence.
AVA是Node.js的测试运行者,它具有简洁的API,详细的错误输出,新语言功能的拥抱以及进程隔离,使您可以放心地进行开发。
Jest is a delightful JavaScript Testing Framework with a focus on simplicity. It works with projects using: Babel, TypeScript, Node, React, Angular, Vue, and more!
Jest是一个令人愉悦JavaScript测试框架,专注于简单性。 它适用于使用以下项目的项目:Babel,TypeScript,Node,React,Angular,Vue等!
The main goal for Karma is to bring a productive testing environment to developers.
Karma的主要目标是为开发人员带来一个高效的测试环境。
整合测试 (Integration testing)
At some point, your code communicates with a database, file system or another third party. It could even be another module in your app. That piece of implementation should be tested by integration tests. They typically have a more complicated setup that involves preparing testing environments, initializing dependencies, and so on.
在某些时候,您的代码与数据库,文件系统或其他第三方进行通信。 它甚至可能是您应用程序中的另一个模块。 该实现部分应通过集成测试进行测试。 它们通常具有更复杂的设置,其中涉及准备测试环境,初始化依赖关系等。
Jenkins is an open source automation server which enables developers around the world to reliably build, test, and deploy their software.
Jenkins是一个开源自动化服务器,它使世界各地的开发人员能够可靠地构建,测试和部署其软件。

Travis CI enables your team to test and ship your apps with confidence.
Travis CI使您的团队可以放心地测试和发布您的应用程序。

用户界面测试 (User interface testing)
Popular UI testing including.
流行的UI测试包括。
- CasperJS 卡斯珀
- Protractor 量角器
- Nightwatch.js Nightwatch.js
- TestCafé TestCafé
包装经理 (Package managers)
A package manager is a piece of software that lets you manage the dependencies that your project needs to work correctly.
程序包管理器是一款软件,可以让您管理项目正常运行所需的依赖项。

The most popular package manager for JavaScript is npm. There are alternatives to npm, but they are all based in one way or another on npm’s software register.
JavaScript最受欢迎的软件包管理器是npm 。 npm有多种选择,但是它们都是基于npm的软件寄存器的一种或多种方式。
Yarn is a package manager that doubles down as a project manager. Whether you work on one-shot projects or large monorepos, as a hobbyist or an enterprise user, we’ve got you covered.
Yarn是一个包管理器,可以兼任项目经理。 无论您是一次性项目还是大型Monorepos,无论是业余爱好者还是企业用户,我们都可以为您服务。
Microsoft uses pnpm in Rush repos with hundreds of projects and hundreds of PRs per day, and we’ve found it to be very fast and reliable.
It is all about tools in JavaScript. Try to choose the best tools for yourself.
这全都与JavaScript中的工具有关。 尝试为自己选择最好的工具。
Thanks for reading! Did we miss any tools that you think should be included? If so, leave a comment with your recommendations!
谢谢阅读! 我们是否错过了您认为应包含的任何工具? 如果是这样,请留下您的建议评论!
前端构建工具





















 288
288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








