dle stx
为什么我到底应该关心我的捆绑包大小? (Why the hell should I care about my bundle size?)
Well, as web application developers we want that our users will have the most convenient experience while visiting our website. An integral part of it is the time they wait until the site is being loaded. The difference in the attitude of a user that got the website after 3 seconds, and a user that got it after 10 seconds is a big thing. As Bitcatcha phrased it:
好的,作为Web应用程序开发人员,我们希望我们的用户在访问我们的网站时能够获得最便捷的体验。 他们等待站点加载的时间是不可或缺的一部分。 3秒后获得网站的用户和10秒后获得网站的用户的态度差异是一件大事。 正如Bitcatcha所说:
Website speed is the first impression you ever make
网站速度是您留下的第一印象
Hence, if there are some small simple steps we can do to make our users love our website more, we should do them with no doubts!
因此,如果我们可以采取一些简单的简单步骤来使用户更加喜欢我们的网站,那么我们应该毫无疑问地做到这一点!
我怎样才能知道我现在的捆绑包大小是多少? (How can I find out what is my current bundle size?)
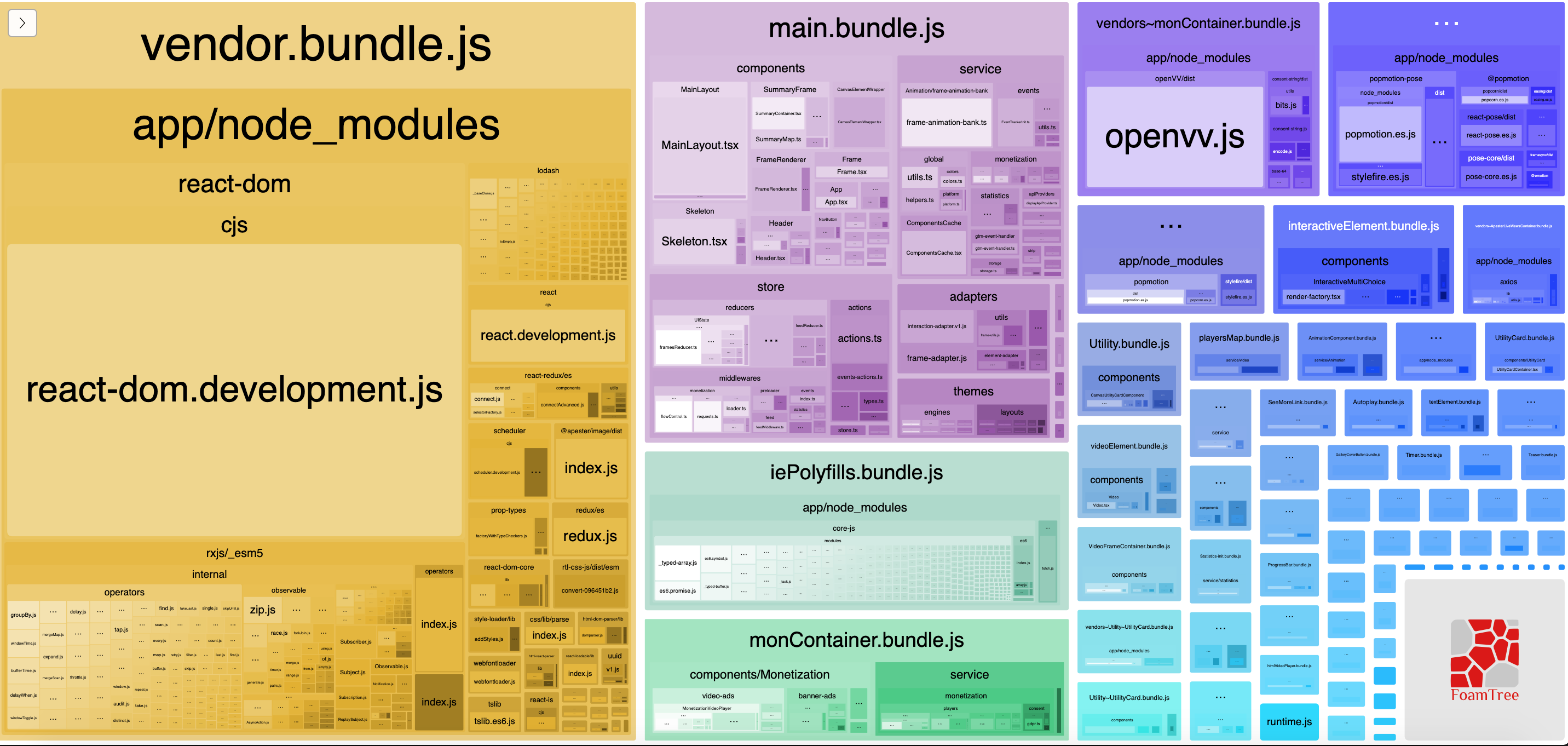
There are many webpack bundle analysis tools, my favorite one is:
Webpack捆绑软件分析工具很多,我最喜欢的工具是:
It is very easy to set up and analyse what are the major dependencies that increase your bundle size. With that analysis you will be able to understand which packages or dependencies you should try to reduce/remove.
设置和分析增加包大小的主要依赖关系非常容易。 通过该分析,您将能够了解应该尝试减少/删除的软件包或依赖项。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








