准备1、已存在php5.4,laravel5,mysql5.5(没有使用到),composer,七牛账号(注册[传送门](https://portal.qiniu.com/signup))
2、安装php-sdk,采用composer安装,打开laravel根目录下的composer.json,添加"qiniu/php-sdk": "~7.0"到require关键字下,保存,运行composer update安装,即完成php-sdk的安装。![composer配置]
3、在config目录下添加qiniu.php配置文件,配置七牛相关的信息,配置如下
/**
* 七牛上传配置
*/
return [
'accessKey'=>'yourAccesskey',
'secretKey'=>'yourSecretkey',
'bucket'=>'fpstatic',//上传空间名称
'domain'=>'http://7xidgf.com1.z0.glb.clouddn.com'
];//空间域名4、添加UploadController 控制器,并在router.php文件中添加一条路由,如下
Route::controller('upload','UploadController');
代码实现
先贴整个控制器代码
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use PhpParser\Node\Expr\Variable;
use Illuminate\Support\Facades\Redis;
use Illuminate\Support\Facades\Input;
//导入七牛相关类
use Qiniu\Auth;
use Qiniu\Storage\BucketManager;
use Qiniu\Storage\UploadManager;
class UploadController extends Controller {
public function __construct(){
$this->middleware('activeUsers');
}
public function getIndex()
{
var_dump(isset($ret));
$data=$this->getPageData();//获取页面显示所需数据
$data['uploadSelected']=true;
return view('portal/upload')->with('data',$data);
}
/**
* 获取页面显示所需数据
* @return multitype:boolean \Illuminate\Support\Facades\mixed NULL
*/
private function getPageData(){
$data=[];//返回视图数据
$data['loginCount']=Redis::get('loginNum');//登陆人数
$data['activeUsersCount']=Input::get('activeUsers');//活跃人数
return $data;
}
public function postDoupload(){
$token=$this->getToken();
$uploadManager=new UploadManager();
$name=$_FILES['file']['name'];
$filePath=$_FILES['file']['tmp_name'];
$type=$_FILES['file']['type'];
list($ret,$err)=$uploadManager->putFile($token,$name,$filePath,null,$type,false);
if($err){//上传失败
var_dump($err);
return redirect()->back()->with('err',$err);//返回错误信息到上传页面
}else{//成功
//添加信息到数据库
return redirect()->back()->with('key',$ret['key']);//返回结果到上传页面
}
}
/**
* 生成上传凭证
* @return string
*/
private function getToken(){
$accessKey=config('qiniu.accessKey');
$secretKey=config('qiniu.secretKey');
$auth=new Auth($accessKey, $secretKey);
$bucket=config('qiniu.bucket');//上传空间名称
//设置put policy的其他参数
//$opts=['callbackUrl'=>'http://www.callback.com/','callbackBody'=>'name=$(fname)&hash=$(etag)','returnUrl'=>"http://www.baidu.com"];
return $auth->uploadToken($bucket);//生成token
}
}
视图代码:
@extends('common/index')
@section('content')
选择文件
上传
@if (session('key'))
@endif
function isValidateFile(obj) {
var extend = document.form.file.value.substring(document.form.file.value.lastIndexOf(".") + 1);
if (extend == "") {
alert("请选择图片!");
return false;
}
else {
if (!(extend == "jpg" || extend == "png" || extend =="gif")) {
alert("请上传后缀名为jpg、png或gif的文件!");
return false;
}
}
return true;
}
@endsection
详解:
1、流程:
上传页面选择图片,点击提交,提交到/upload/doupload,路由解析到uploadController下的postDoupload(不懂查看laravel手册路由章节,不用laravel就无所谓了,提交到对控制器器方法即可)
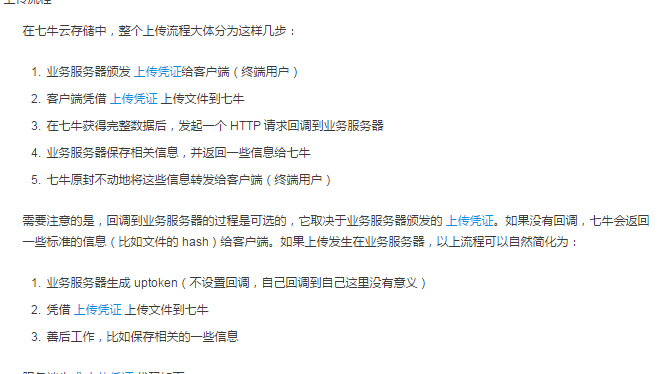
2上传流程

so我们首先要生成uptoken
3、导入七牛sdk相关的类
use Qiniu\Auth;
use Qiniu\Storage\BucketManager;
use Qiniu\Storage\UploadManager;
读取配置文件中的key,生成token方法
/**
* 生成上传凭证
* @return string
*/
private function getToken(){
$accessKey=config('qiniu.accessKey');
$secretKey=config('qiniu.secretKey');
$auth=new Auth($accessKey, $secretKey);
$bucket=config('qiniu.bucket');//上传空间名称
//设置put policy的其他参数
//$opts=['callbackUrl'=>'http://www.callback.com/','callbackBody'=>'name=$(fname)&hash=$(etag)','returnUrl'=>"http://www.baidu.com"];
return $auth->uploadToken($bucket);//生成token
}
然后就要上传文件了,文件post到了这个方法
public function postDoupload(){
$token=$this->getToken();
$uploadManager=new UploadManager();
$name=$_FILES['file']['name'];
$filePath=$_FILES['file']['tmp_name'];
$type=$_FILES['file']['type'];
list($ret,$err)=$uploadManager->putFile($token,$name,$filePath,null,$type,false);
if($err){//上传失败
var_dump($err);
return redirect()->back()->with('err',$err);//返回错误信息到上传页面
}else{//成功
//添加信息到数据库
return redirect()->back()->with('key',$ret['key']);//返回结果到上传页面
}
}
这里关键的一点是
$uploadManager->putFile($token,$name,$filePath,null,$type,false);
官方文档是这样的
list($ret, $err) = $uploadMgr->putFile($token, null, __file__);
坑爹的一点是,file不讲清楚,那只好去查他的源码了,
查看后得到,putFile方法参数依次为token,存储的文件名,真是路径,参数,和文件类型,传入相应的参数即可成功完成上传
4,在文件上传页面,点击提交之前检测文件是否为图片格式,这里参考的是一位网友的js判断
function isValidateFile(obj) {
var extend = document.form.file.value.substring(document.form.file.value.lastIndexOf(".") + 1);
if (extend == "") {
alert("请选择图片!");
return false;
}
else {
if (!(extend == "jpg" || extend == "png" || extend =="gif")) {
alert("请上传后缀名为jpg、png或gif的文件!");
return false;
}
}
return true;
}
要注意的是记得给html页面中form的name属性设置为“form”
5、上传成功后,将上传的图片显示在上传页面(当然也可以是其他页面,仅测试),直接使用上传成功后返回的key(即文件名)以及空间域名来生成完整的地址(当然不建议这样)





















 434
434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








