FormCreate支持将 PC 端设计的 ElementPlus 表单规则在移动端渲染为VantUI风格的表单,提供了一致的用户体验,并确保在不同设备上都能良好展示。

编辑
功能概述
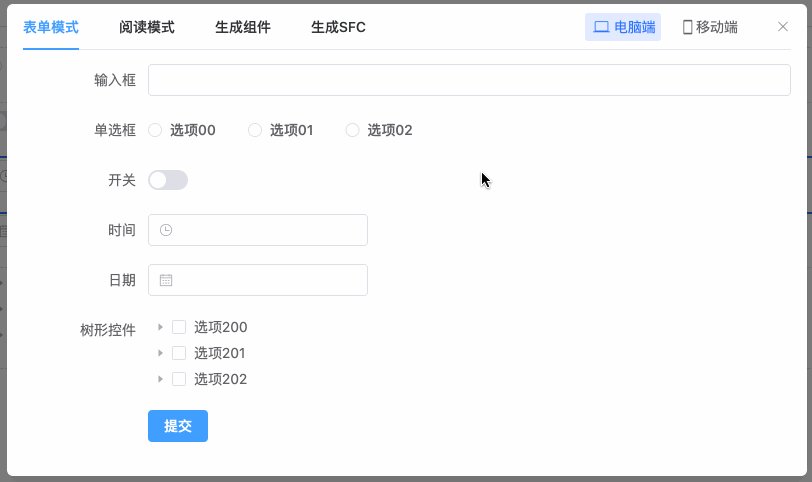
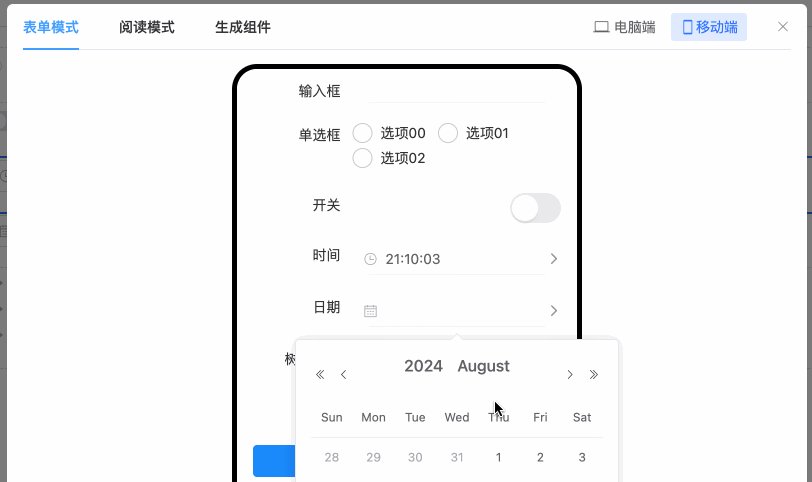
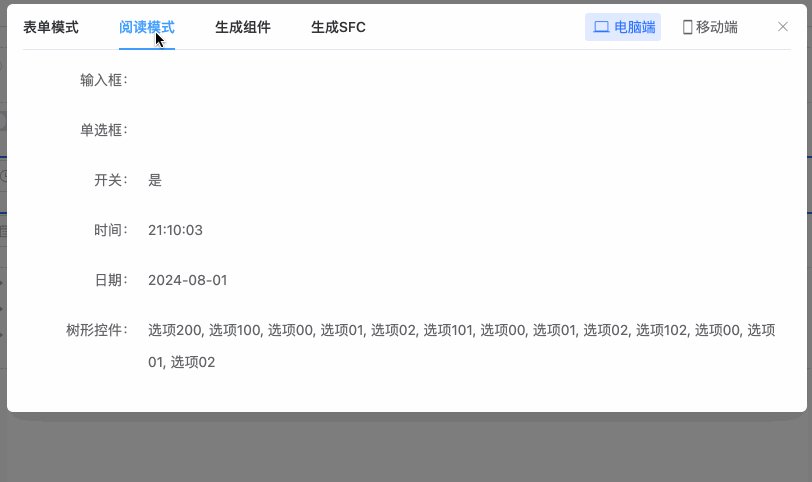
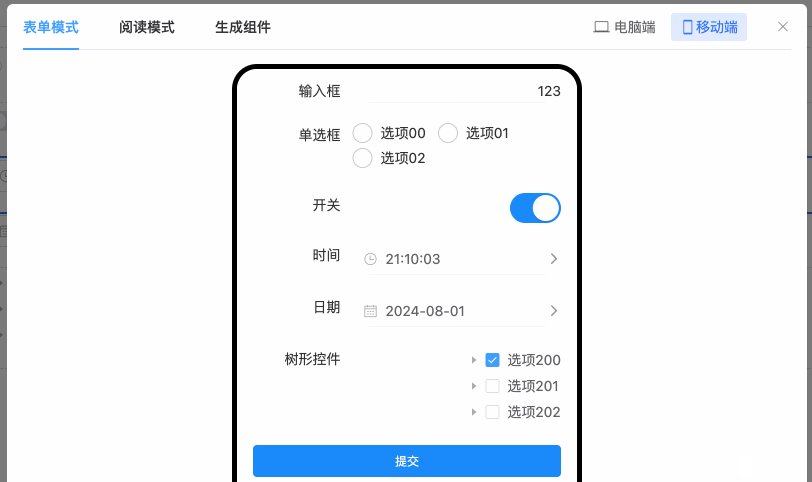
通过多端适配功能,您可以确保在不同设备上的表单显示效果一致。无论是在 PC 端还是移动端,表单都能根据设备类型自动调整样式和布局。具体而言,移动端的表单将使用 Vant 风格组件,以优化在小屏幕上的展示效果和交互体验。
优点
- 一致的用户体验: 无论是在 PC 端还是移动端,表单在不同设备上都能保持一致的外观和体验。
- 优化的移动端展示: 移动端表单使用 Vant 组件,适应小屏幕设备,提供更友好的触控操作和布局。
- 简化的适配工作: 通过简单的配置即可实现跨平台适配,减少开发和维护成本。
使用方式
1. 安装和加载组件
首先,确保在项目中加载移动端专用的 form-create.vant组件。请根据项目实际情况调整组件的路径。
js
2. 渲染移动端表单
在 Vue 组件中,使用 form-create-mobile 组件来渲染表单。该组件会自动根据设备类型渲染为适合的样式。
vue
通过 FcDesigner 的多端适配功能,您可以轻松实现跨平台的表单展示。移动端使用 Vant 组件优化展示效果,同时确保 PC 端和移动端都能获得一致且良好的用户体验。





















 955
955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








