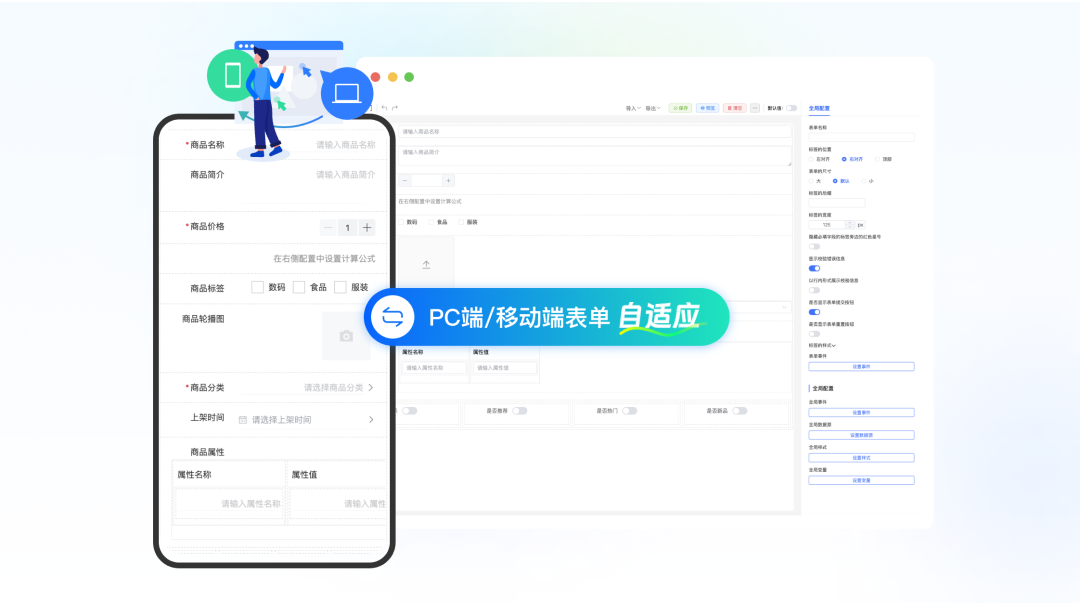
在实际开发过程中,开发者们常常面临一个棘手的问题:PC 端精心设计的表单在移动端显示时,常常因为屏幕尺寸和交互方式的不同而产生样式混乱、功能错位等问题。这就需要额外的时间和精力进行移动端的二次适配,极大地增加了开发成本,降低了开发效率。

FormCreate 一直以来都以用户需求为导向,致力于为开发者提供高效、便捷的开发体验。在过去的一段时间里,越来越多的用户强烈建议我们增加一个功能——PC 端表单自动适配移动端。这一需求不仅表达了开发者们在实际工作中的迫切需求,更体现了他们对 FormCreate 的信任与期待。我们深知,表单设计中多端适配的难题一直困扰着众多开发者。

因此,FormCreate 团队在 v5.2.2 版本中,推出了这一特别适用且备受瞩目的新功能,想用户之所想,做用户之所需。
为什么要做自动适配?
01
显著提升开发效率
有了这个功能,开发者在设计好 PC 端表单之后,无需再为移动端适配发愁。系统会自动生成移动端适配的表单样式,大大减少了开发工作量,让开发者可以将精力集中在更重要的业务逻辑上。
02
保证表单的一致性
自动适配功能确保了表单在 PC 端和移动端的样式、交互和功能的一致性,避免了因设备差异带来的用户体验不一致问题,提升了表单的整体质量。
03
适应多终端场景
在移动互联网时代,用户的访问设备种类繁多,表单的跨平台适配需求日益增长。自动适配功能让表单可以轻松适应不同屏幕尺寸和设备类型,满足多场景、多终端的使用需求。

FormCreate v5.2.2 的 PC 端表单自动适配移动端功能使用起来非常简单
新增其他功能
1.新增clear事件,点击清空按钮后触发
2.新增config.hiddenItemConfig配置, 可以隐藏指定组件的部分配置项
3.新增config.disabledItemConfig配置, 可以禁用指定组件的部分配置项
4.新增弹窗组件支持切换全屏模式
5.新增组件支持配置id
6.新增自定义字段ID支持与子表单关联
7.新增config.formOptions支持配置表单默认配置
8.表格表单组件标题支持显示星号
9.数据表格组件按钮支持配置点击事件
10.支持通过fieldList配置修改组件部分配置
FormCreate官网:
帮助文档:
体验地址:

如果开源项目对您有帮助,欢迎通过下方链接点击⭐️star支持我们!
开源项目:
https://github.com/xaboy/form-create
选择 FormCreate 的理由
提升开发效率:低代码可视化表单设计,减少代码编写时间。
稳定可靠: 6年低代码表单框架技术沉淀!
满足复杂需求:支持多种数据类型,覆盖广泛的表单应用场景。
节省成本:一次性购买,永久使用,无需额外费用。
持续优化:以用户为导向,不断完善功能。
FormCreate 是开发者构建表单应用的理想选择,其强大的功能和完善的支持将助力您高效开发复杂的表单解决方案。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








