图例标签用于定义子内容的标题。图例元素是父元素。此标记用于定义
元素的标题。用法
Text
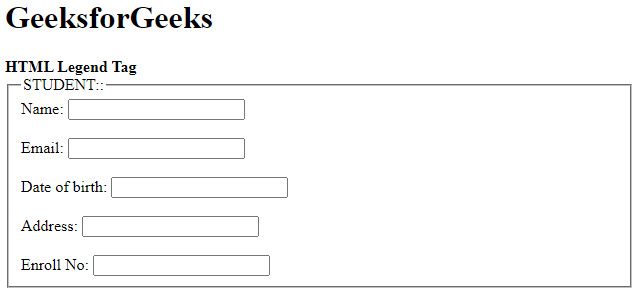
范例1:
html
GeeksforGeeks
HTML Legend Tag
STUDENT::
Name:
Email:
Date of birth:
Address:
Enroll No:
输出:

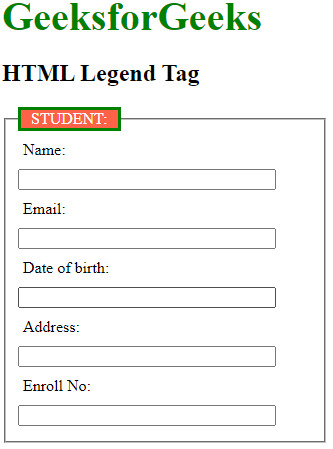
范例2:使用CSS属性设置图例标记的样式。
html
form{
width:50%;
}
legend {
display:block;
padding-left:10px;
padding-right:10px;
border:3px solid green;
background-color:tomato;
color:white;;
}
label {
display:inline-block;
float:left;
clear:left;
width:90px;
margin:5px;
text-align:left;
}
input[type="text"] {
width:250px;
margin:5px 0px;
}
.gfg {
font-size:40px;
color:green;
font-weight:bold;
}
GeeksforGeeks
HTML Legend Tag
STUDENT:
Name:
Email:
Date of birth:
Address:
Enroll No:
输出:

支持的浏览器:
谷歌浏览器
IE浏览器
Firefox
Opera
Safari




















 352
352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








