当你需要展示一段持续提示,却又不想打断用户操作。用 Dialog 弹窗会打断用户操作,Toast 又不够明显,Snackbar 会自动消失,显然这些都不符合要求。那么不妨就来跟我一起认识下能满足该要求的 Banner 控件吧。
什么是Banner

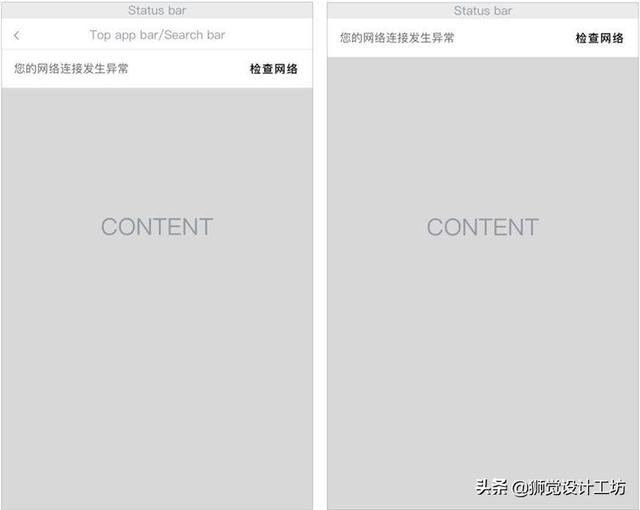
这里的 Banner 并非是我们在电商、视频网站上常见的焦点图,而是 Material design 规范中推荐使用的一种提示控件,我们可以将其译为横幅提示。
Banner 控件通常用于轻度干扰的消息提示,该消息会对用户形成视觉干扰但不会阻断当前操作,用户可以选择忽略它或稍后再进行操作。
上篇文章为大家讲解了比 Toast 更好用的 Snackbar,Banner 与 Snackbar 一样同属提示控件,但二者的不同之处在于:
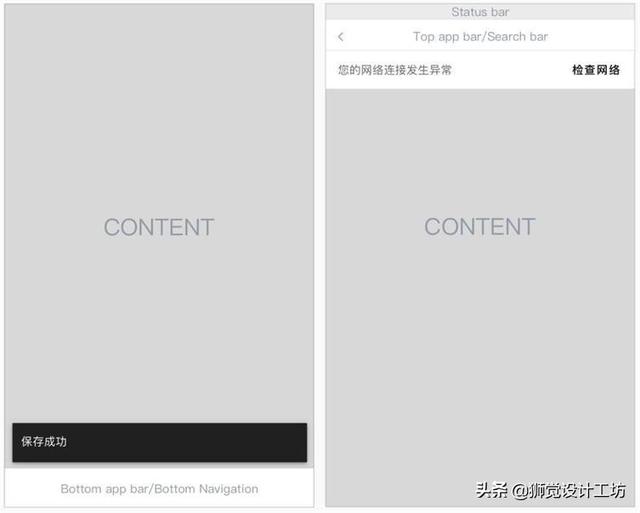
- 位置不同:Snackbar 通常显示在页面底部,Banner 通常显示在页面顶部。
- 干扰度会更强:Snackbar 会自动消失,Banner 则会固定展示,除非达成了使其消失的必要条件。
 <
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 546
546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








