表格布局(TableLayout)
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*" >
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center_vertical|right"
android:layout_weight="1"/>
android:layout_weight="1">
android:id="@+id/btn7"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="7" />
android:id="@+id/btn8"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="8" />
android:id="@+id/btn9"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="9" />
android:id="@+id/btnchu"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="/" />
android:layout_weight="1">
android:id="@+id/btn4"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="4" />
android:id="@+id/btn5"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="5" />
android:id="@+id/btn6"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="6" />
android:id="@+id/btncheng"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="*" />
android:layout_weight="1">
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="1" />
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="2" />
android:id="@+id/btn3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="3" />
android:id="@+id/btnjian"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="-" />
android:layout_weight="1">
android:id="@+id/btn0"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="0" />
android:id="@+id/btndian"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="." />
android:id="@+id/btnjia"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="+" />
android:id="@+id/btndeng"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="=" />
android:layout_weight="1">
android:id="@+id/clear"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_span="4"
android:text="clear" />

离魂莫惆怅,看取宝刀雄
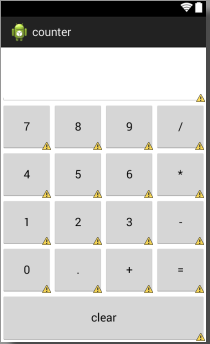
Android计算器布局
Android(安桌)计算器布局实现 ——解决整个屏幕方案 引言: 学完了android布局的几种方式,做了一个android计算器. 我在网上搜索了这方面的资料,发现了布局都 ...
Android开发 UI布局
Android开发 UI布局一.线性布局LinearLayout 什么是线性布局? 其实呢,线性布局就是把所有的孩子摆在同一条线上 <?xml version="1.0" e ...
【Android源代码下载】收集整理android界面UI效果源码
在Android开发中,Android界面UI效果设计一直都是很多童鞋关注的问题,今天给大家分享下大神收集整理的多个android界面UI效果,都是源码,都是干货,贡献给各位网友! 话不多说,直接上效 ...
Android 布局之TableLayout
Android 布局之TableLayout 1 TableLayout简介 TableLayout是表格布局.TableLayout 可设置的属性包括全局属性及单元格属性. 1.1 全局属性 有以下 ...
Android优化——UI检视利器:Hierarchy Viewer
在Android的SDK工具包中,有很多十分有用的工具,可以帮助程序员开发和测试Android应用程序,大大提高其工作效率.其中的一款叫 Hierachy Viewer的可视化调试工具,可以很方便地在 ...
android自定义UI模板图文详解
不知道大家在实际开发中有没有自定义过UI模板?今天花时间研究了一下android中自定义UI模板,与大家分享一下. 每个设计良好的App都是自定义标题栏,在自定义标题栏的过程中大部分人可能都是自定义一 ...
Android 高级UI设计笔记07:RecyclerView 的详解
1. 使用RecyclerView 在 Android 应用程序中列表是一个非常重要的控件,适用场合非常多,如新闻列表.应用列表.消息列表等等,但是从Android 一出生到现在并没有非常 ...
Android开发UI之开源项目第一篇——个性化控件(View)篇
原文:http://blog.csdn.net/java886o/article/details/24355907 本文为那些不错的Android开源项目第一篇——个性化控件(View)篇,主要介绍A ...
Android开发--UI之Bundle的使用
Android开发–UI之Bundle的使用 最近,把之前学过的东西大体的整理了以下,并且想把学过的心得分享给大家.我自己做了一个小小的demo,以便说明具体的应用. 这里的两个界面是通过第一个界面输 ...
Android 更新UI的两个方法
Android 更新UI的两个方法 在Android的开发过程中,常常需要适时的更新UI.Androd中的UI是在主线程中更新的.如果在主线程之外的线程中直接更新,就会出现报错并抛出异常: andro ...
随机推荐
jdk源码分析ArrayDeque
ArrayDeque 数组循环队列,这个数据结构设计的挺有意思的. 据说此类很可能在用作堆栈时快于 Stack,在用作队列时快于 LinkedList. 一.容量 1.1默认容量是8=2^3 1.2指 ...
js 中histroy.back()与history.go()的区别
样例: js6.jsp
半透明状态栏(适用于搜索等)CSS样式
.search-{ -webkit-box-flex: ; -moz-box-flex:; text-align: left; font-size:14px; line-height:22px; he ...
redis数据库使用测试
注:java spring data redis内置了几种redis序列化机制.JdkSerializationRedisSerializer最高效.有关序列化更详细的介绍-http://www.my ...
c/c++ 传统数组的缺点
专题: 动态内存分配 (所有高级语言,没有C里深刻) 传统数组的缺点: 1.数组长度必须事先指定,而且只能是常整数,不能是变量 例子 ]; //必须事先指定,而且只能是常整数 ; int a ...
BZOJ CF388D. Fox and Perfect Sets [线性基 数位DP]
CF388D. Fox and Perfect Sets 题意:求最大元素\(le n\)的线性空间的个数 给神题跪了 orz 容易想到 每个线性基对应唯一的线性空间,我们可以统计满足条件的对应空间不 ...
gdb不知为何显示2次析构
gdb不知为何显示2次析构 (金庆的专栏 2016.11) gdb 显示2次 A::~A(): (gdb) bt #0 A::~A (this=0x602010, __in_chrg=
windows平台下 c/c++进行http通信的教训
由于需要使用c++开发一个桌面应用软件,需要用到http请求进行通讯,也是本人第一次进行网络相关的开发工作,遇到了不少坑. 由于是在windows下开发和使用的应用软件,自然而然想到了调用Window ...
MT【303】估计
(2016浙江填空压轴题)已知实数$a,b,c$则 ( )A.若$|a^2+b+c|+|a+b^2+c|\le1,$则$a^2+b^2+c^2<100$B.若$|a^2+b+c|+|a+ ...
UINavigationController出现nested push animation can result in corrupted navigation bar的错误提示
今天在測试过程中,出现了这样一个bug.分别有两种情景: (前提是:app是基于UINavigationController构建的) 1.从Controller-A中push进来B.在B中点击返回,返 ...




















 8189
8189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








