wuhu专题

自从上次wuhu出了
皮克斯今年最强动画《心灵奇旅》的幕后设定
获得了非常激烈的反响!

今年最强的皮克斯动画上映!可是在中国却没什么排片...
截止至目前
该片票房终于已经进了2亿大关

(截止至发稿前2021.1.9 0:32)

创作人BossLogic创作的《心灵奇旅》海报
“我会好好度过生命的一分一秒”
这一期
wuhu再来一期干货专题
我们来一起聊聊
《心灵奇旅》幕后分镜


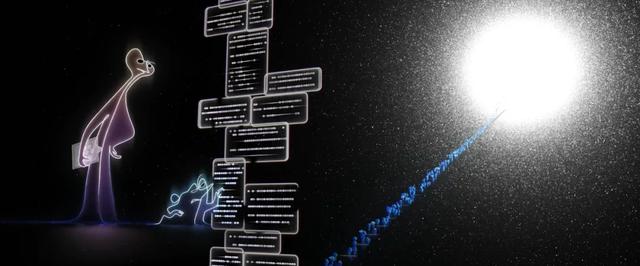
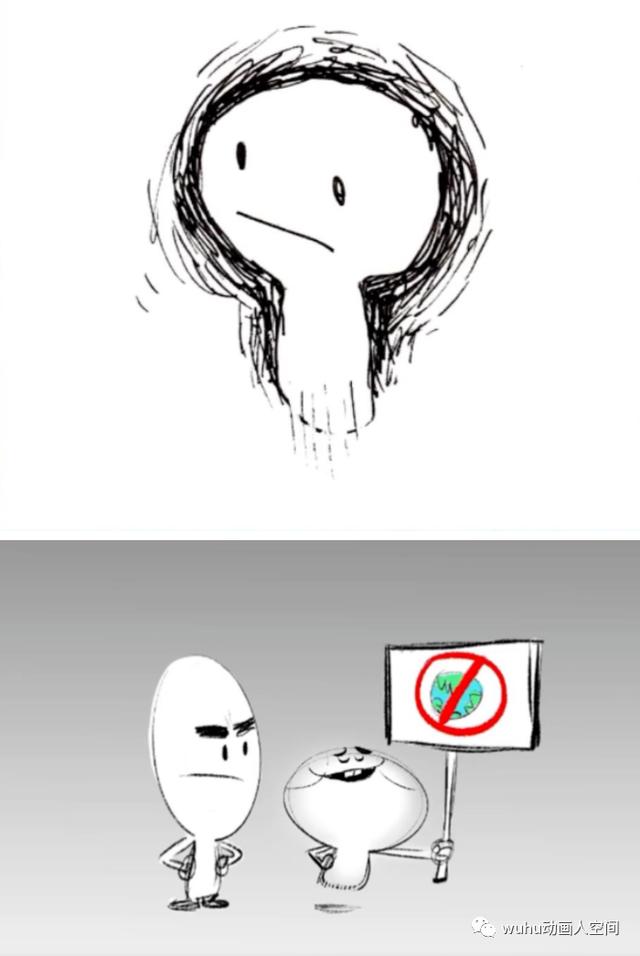
这一段是展示乔得知可以参演爵士演奏会之后欣喜若狂,结果不小心掉入下水道变成灵魂的故事版桥段,我们来一起看看:
「链接」
皮克斯电影中的每一个镜头都是从这样的故事板开始的,看似简单其实暗藏玄机,皮克斯比较喜欢用简单的画面去来表述故事。《心灵奇旅》创作初期是计划大约有1,341个故事板来绘制整部影片。


该桥段的故事板是由故事艺术家杰米·贝克(Jamie Baker)绘制,这段是讲述乔在地铁上听到街头艺人的音乐后内心发生波动的情节。
根据这一段的故事板,概念艺术家画好概念氛围图,探索角色和环境的颜色和设计,这是电影开始具有视觉风格的重要一步:

在这种情况下,你会看到纽约地铁的外观发生了许多变化,场景氛围会基于故事板做优化,街头艺人的外观已经完全改变,地铁中人物的朝向也发生了变化,其中包括猫,猫在原设计中是在小女孩后面一直徘徊。
再到lay out
动画制作要开始了!

在layout中又基于氛围图上对人物关系又进行了优化
再到动画调整

灯光和后期渲染

《心灵奇旅》幕后CG制作
如果我和你说
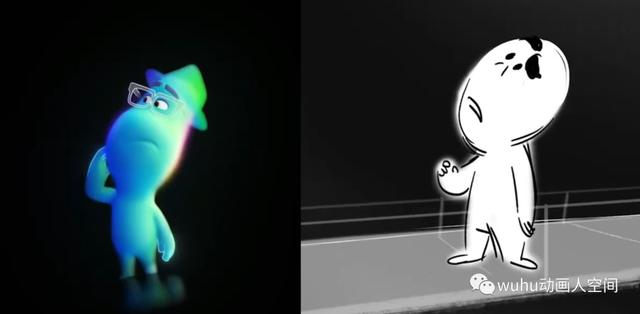
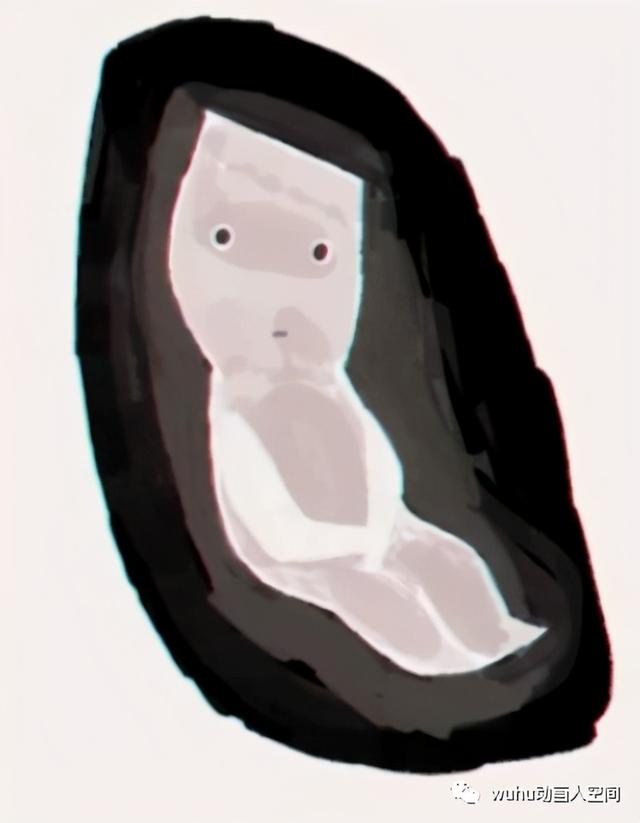
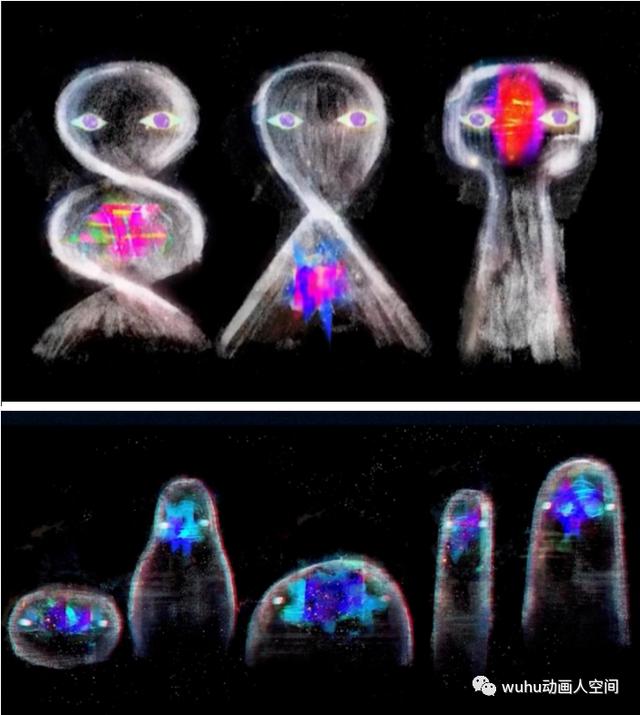
一开始灵魂设计是这样的
你怎么看?



还有早期的CG效果图!

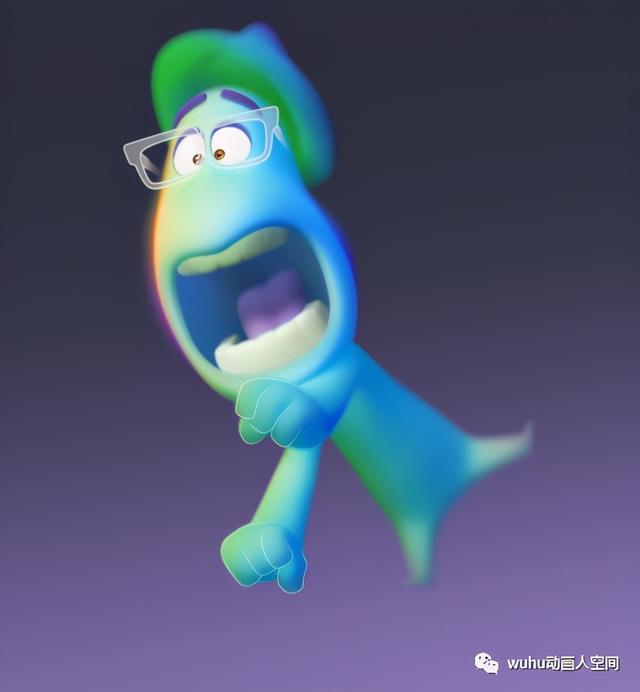
优化过后
表情和动态更佳丰富
涉及到边缘透明的
可以用描边的方式来呈现

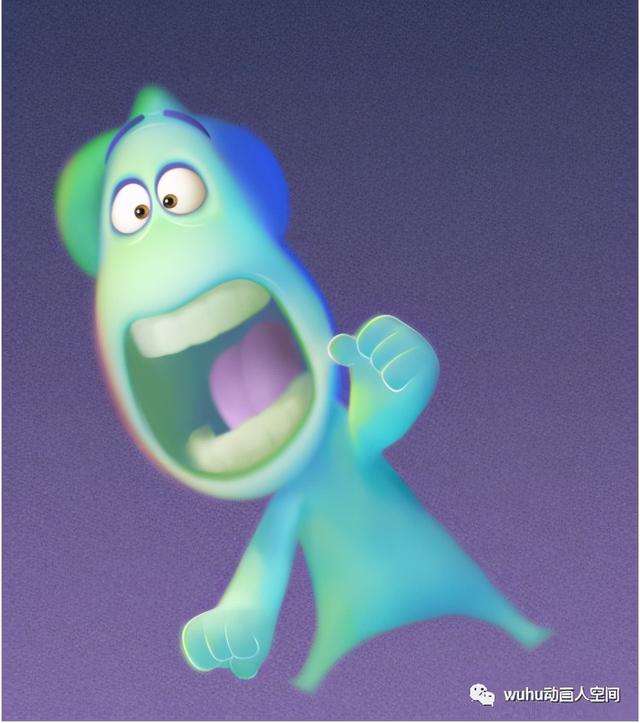
看一下这个对比图
你会不会吓一跳

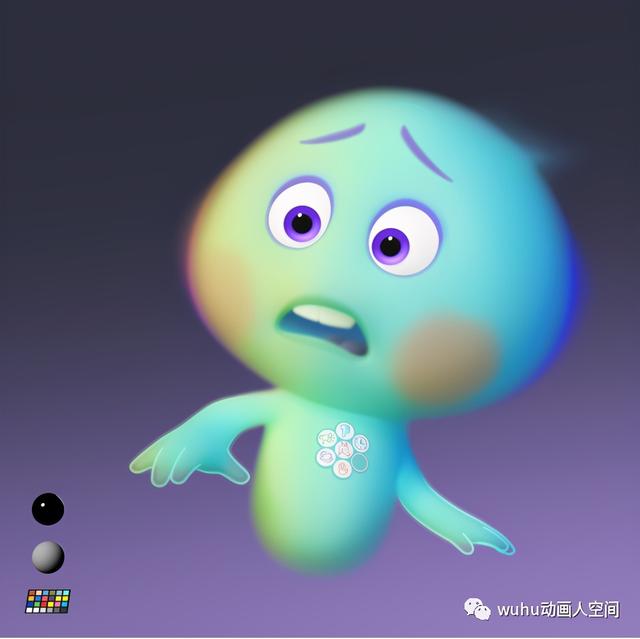
再来看看优化后的设定

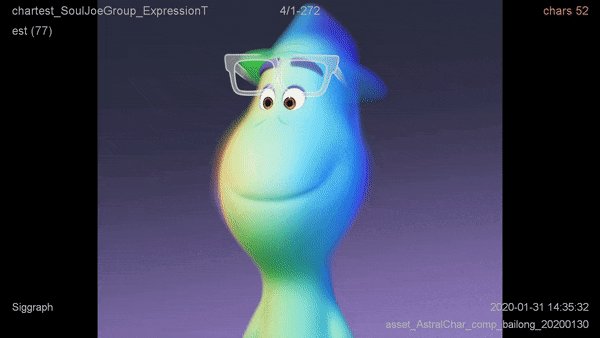
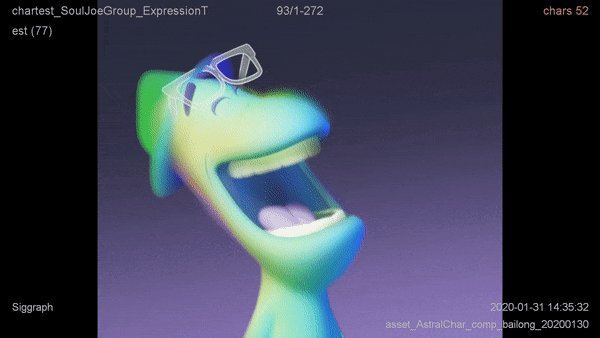
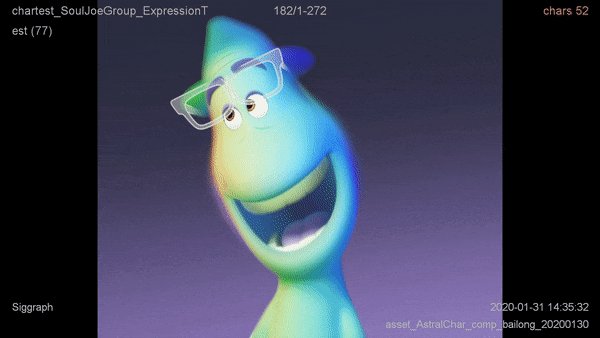
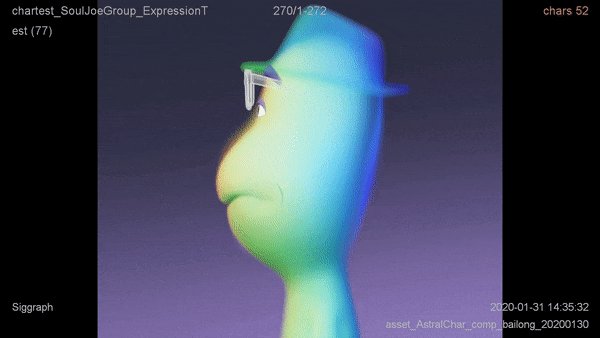
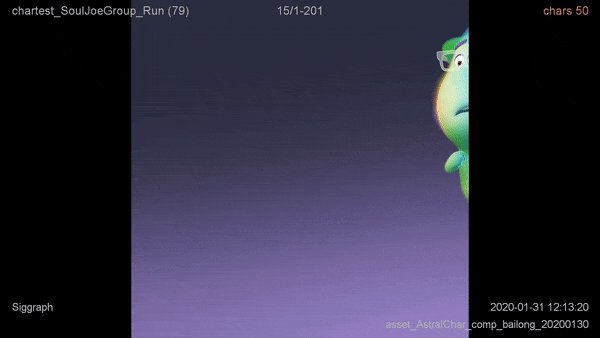
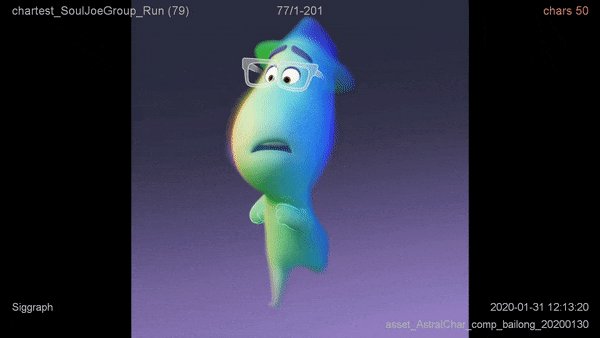
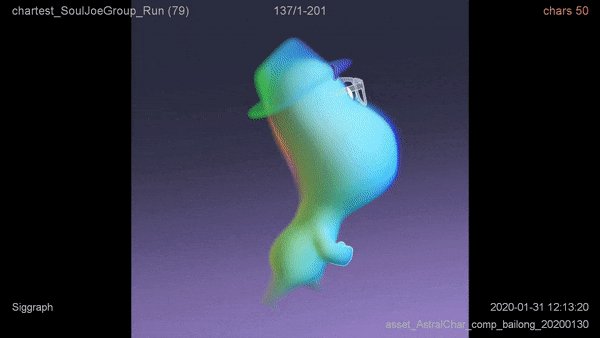
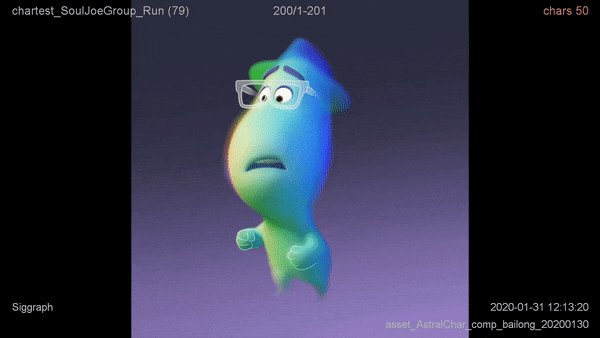
渲染过程展示

概念设计

处理好材质球

最终渲染效果
动画和效果测试


为了使角色更加柔和
CG团队还尝试了不同的漫反射效果

主体渐变

投影渐变

混合效果
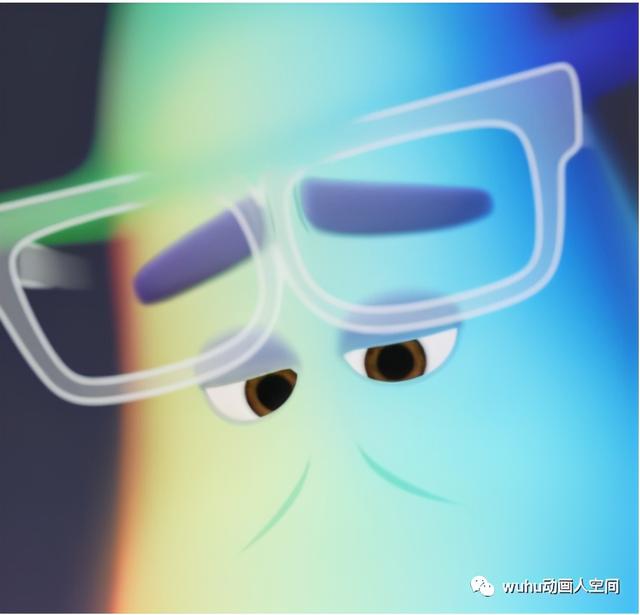
我们可以从下面的细节看到
在表情和边缘轮廓的处理上
CG团队是通过建模和绑定动画线条
来调整实现的


看!抬头纹

手部边缘的线条化处理
我们来看看角色们的效果展示




详细过程
请看视频!
「链接」
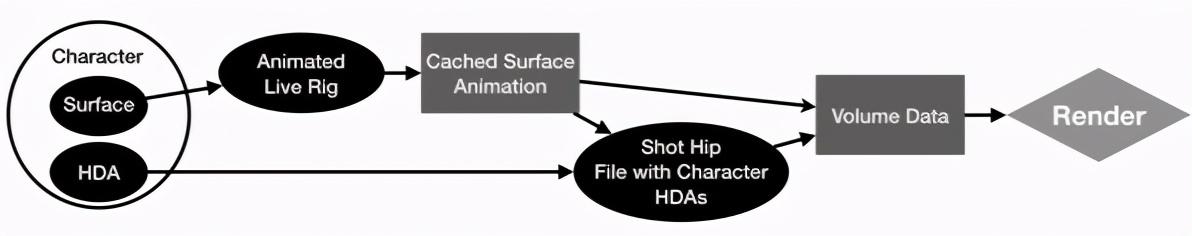
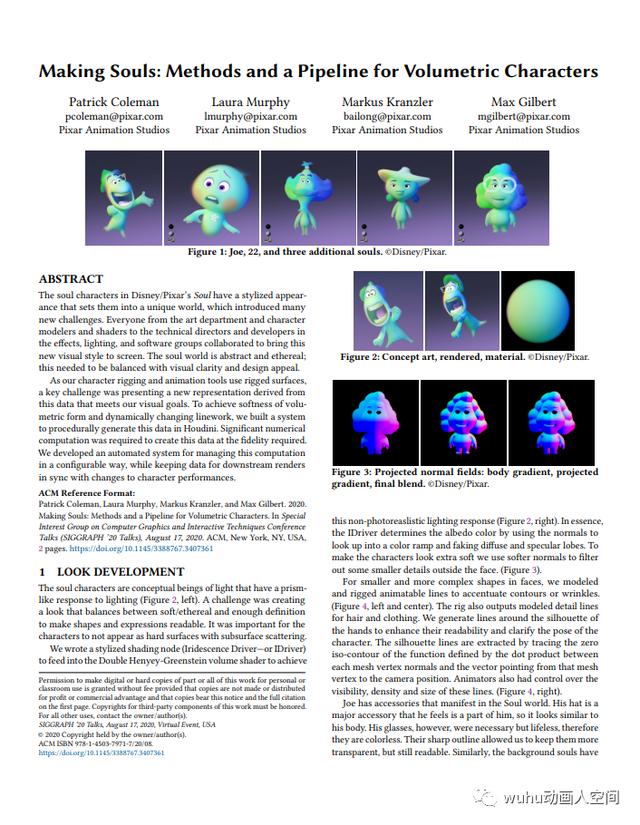
制作流程体系如下

想详细研究的小伙伴
可以看下面由官方出具的论文介绍


(想获取高清版本直接跳转到文末获取)
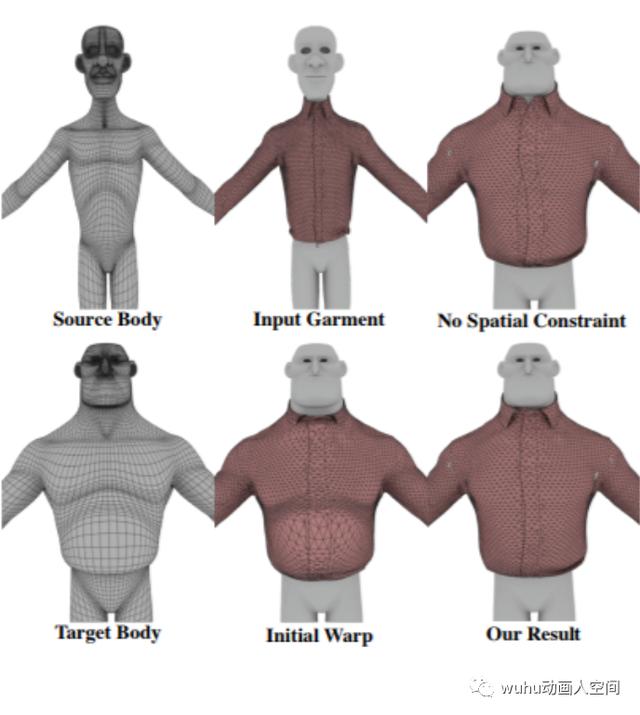
动画里大量角色的服装
是怎么做的?


CG团队开发了一套可以更换服装的系统
可以不受体型、年龄、性别条件的束缚!
随意切换服装!!!


难以想象
一件衣服可以这么多人玩!
最后
还有你意想不到的!
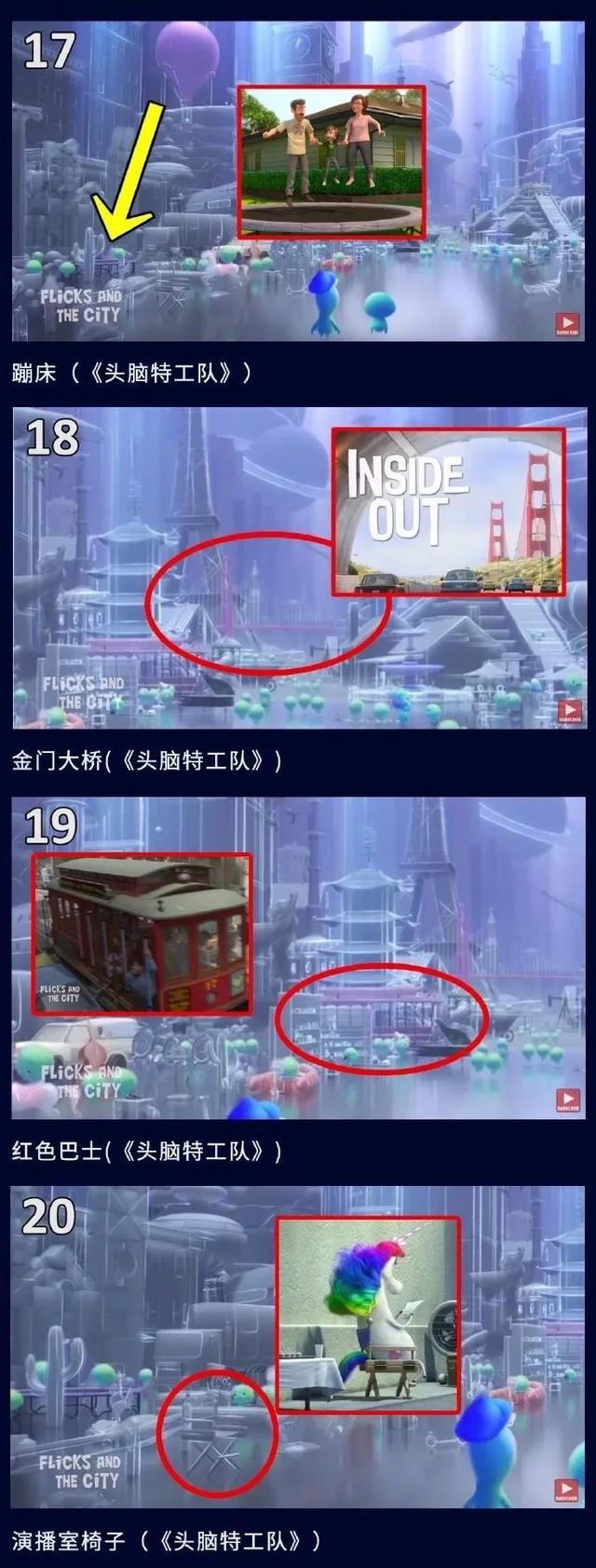
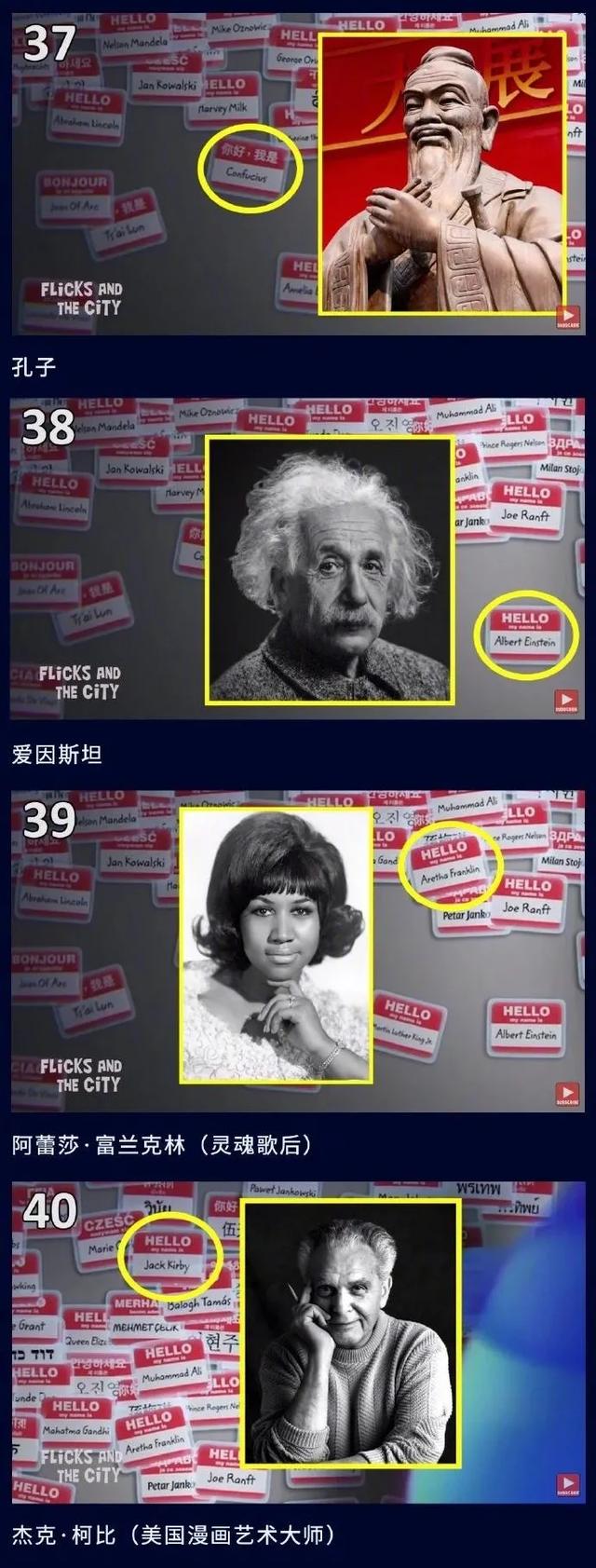
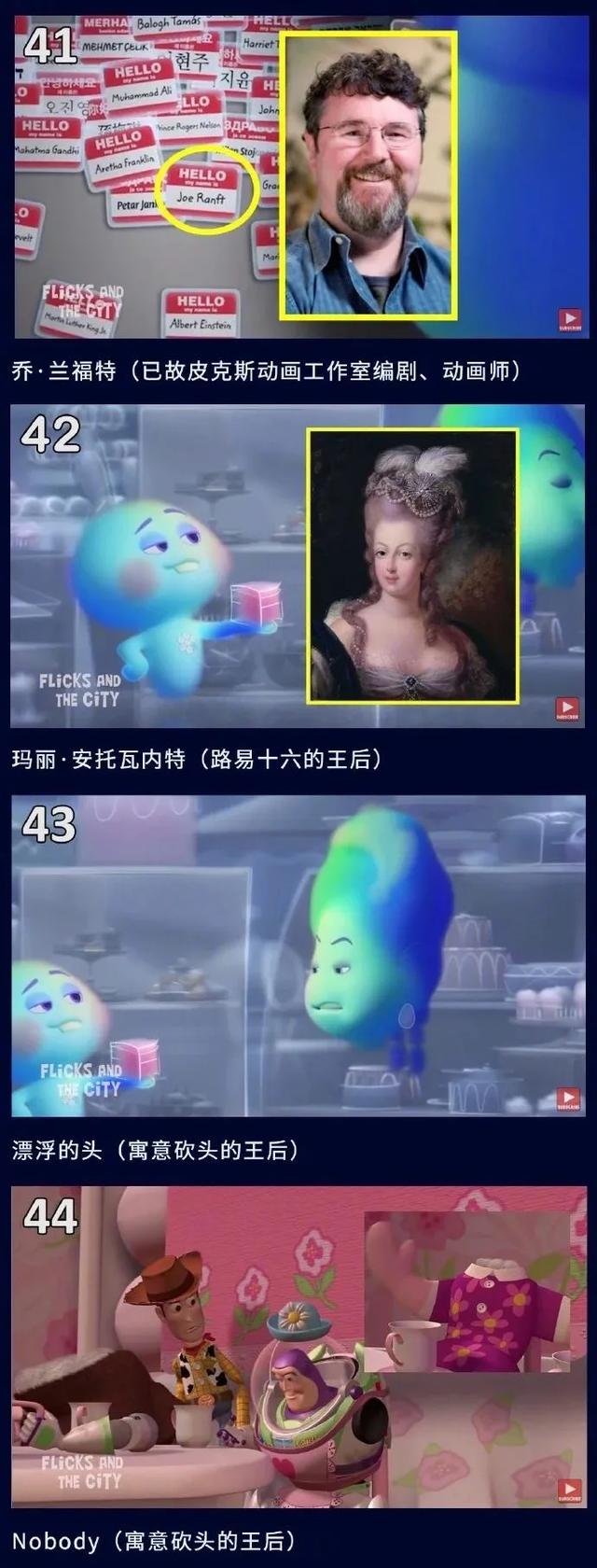
《心灵奇旅》
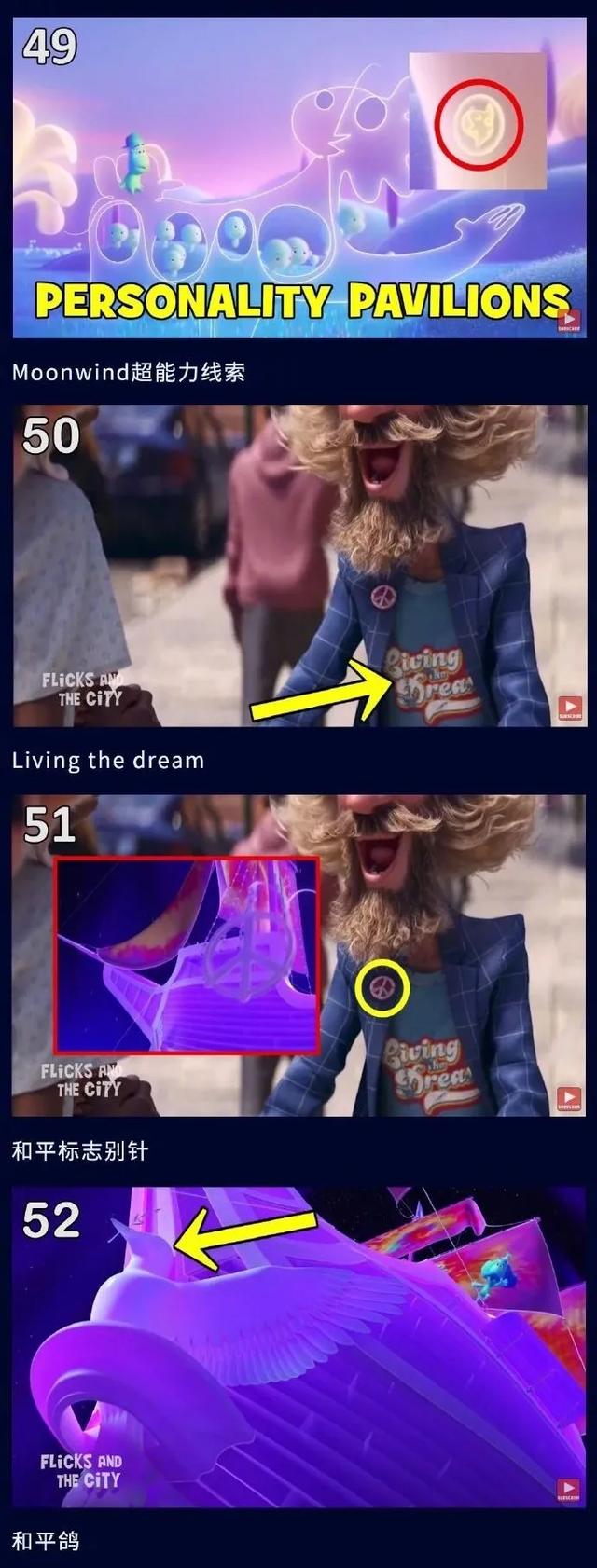
居然隐藏60多个彩蛋!

















看什么看?
你要和我一起变成灵魂吗?
好哒,这一期就到这里了!
—END—







 本文聚焦皮克斯动画《心灵奇旅》,介绍其幕后制作过程,包括分镜绘制、概念氛围图创作、layout优化、动画调整、灯光和后期渲染等。还提及CG制作中灵魂设计优化、线条描边处理,以及开发可更换服装系统。最后揭秘影片隐藏60多个彩蛋。
本文聚焦皮克斯动画《心灵奇旅》,介绍其幕后制作过程,包括分镜绘制、概念氛围图创作、layout优化、动画调整、灯光和后期渲染等。还提及CG制作中灵魂设计优化、线条描边处理,以及开发可更换服装系统。最后揭秘影片隐藏60多个彩蛋。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








